【extjs6学习笔记】1.5 初始:关于布局
|
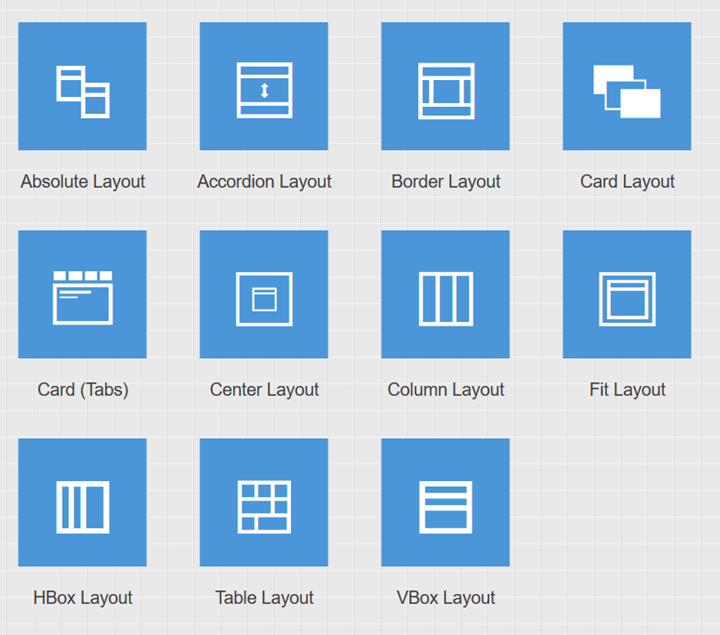
absolute |
绝对布局,这个布局使用 x 和 y 属性来指定组件的绝对定位 |
|
accordion |
手风琴布局【可折叠布局】这个布局展示了在一个时间里只有一个内置的可支持折叠和展开的子级 panel |
|
border |
border布局,最多可以将页面分割为"东南西北中"五部分,是最常用的一种布局方式。我们可以根据项目的实际需求保留其中的部分区域,而将其他部分隐藏掉。 |
|
card |
管理多个子组件, 每个都完全填满父容器, 而每次仅显示一个 |
|
tab |
Ext.tab.Panel |
|
anchor |
这个布局使你能够指定子级组件的大小,而这是相对于布局容器的。首先容器根据指定的锚点规则调整然后所有的子级组件再作调整 |
|
center |
这种布局,容器的子组件在中间 |
|
column |
把整个容器看成一列,然后向容器放入子元素。用此布局,你可以将容器划分为指定数量的列并指定每列所占的大小 |
|
fit |
一个子元素将充满整个容器(如果多个子元素则只有一个元素充满整个容器) |
|
hbox |
水平box,所有组件水平依次排列 |
|
table |
这个布局允许你渲染一个表格出来。你可以指定列数和行数,使用 rowspan 和 colspan 创建复杂布局 |
|
vbox |
垂直box,所有组件垂直依次排列 |
官方给出来以下例子

api中有

参考:
http://examples.sencha.com/extjs/6.5.0/examples/kitchensink/?classic#layouts
上面的连接可能变化
http://blog.csdn.net/u012116457/article/details/48803883
【extjs6学习笔记】1.5 初始:关于布局的更多相关文章
- 【前端】移动端Web开发学习笔记【2】 & flex布局
上一篇:移动端Web开发学习笔记[1] meta标签 width设置的是layout viewport 的宽度 initial-scale=1.0 自带 width=device-width 最佳实践 ...
- Duilib学习笔记《02》— 界面布局
1. 界面描述XML文件 Duilib主要是通过XML来进行界面的布局配置,程序通过读取并解析XML文件来创建对应的窗体.DuiLib的页面布局分为三类:窗体(Window).容器(Contain)和 ...
- 电磁兼容性设计学习笔记--PCB中地的布局
http://bbs.ednchina.com/BLOG_ARTICLE_3010439.HTM PCB上元器件的布局对整个PCB板的电磁兼容性影响很大,所以从事硬件电路设计的工程师很有必要学习PCB ...
- 【extjs6学习笔记】1.16 初始: 关于主题
打开app.json,里面有主题设置 主题说明 theme-base 这个包是所有其他主题的基础主题,是唯一没有父主题的主题. 它包含Ext JS组件和布局正常工作绝对必需的最低限度的一组CSS规则. ...
- 【extjs6学习笔记】1.14 初始: ViewModel
ViewModel是一个管理特定UI组件数据的类. 可以将其视为特定视图的记录容器. 它支持与UI组件的双向数据绑定,只要用户在视图中更改数据,它具有最新的副本. 与模型不同,它不能包含代理,因此它不 ...
- 【extjs6学习笔记】1.13 初始: 模型
Ext JS包括数据包Ext.data包括处理从服务器保存和检索数据的类. 以下是Ext JS 6数据包中的重要类: Model (Ext.data.Model) Store (Ext.data.St ...
- 【extjs6学习笔记】1.15 初始: 关于build
调试版本 sencha app build --development 发布版本 sencha app build 说明: 使用第三方库时,目前sencha可能还有bug,会更改第三方库内容,所以发布 ...
- 【extjs6学习笔记】1.11 初始: config
Ext JS有一个名为config的功能. 该配置允许您使用默认值声明公共属性,这些属性将被其他类成员完全封装. 通过config声明的属性将自动获取get()和set()方法,如果类没有定义这些方法 ...
- 【extjs6学习笔记】1.12 初始: Working with DOM
http://www.extjs-tutorial.com/extjs/working-with-dom Ext JS是一个DHTML库. 它通过使用JavaScript创建或操作DOM元素来创建UI ...
随机推荐
- Eclipse插件:tomcatPluginV33.zip 安装
一.下载 地址:http://www.eclipsetotale.com/tomcatPlugin.html 二.安装 1.解压tomcatPluginV33.zip到Eclipse的\feature ...
- 【246】◀▶IEW-Unit11
Unit 11 Transport 1. Model1题目分析 Some countries attempt to solve the problem of traffic congestion by ...
- wpf Datagrid 的全选
在我的一个datagrid的一列中需要全选框,所以我在样式中是这样写的: <DataGridTemplateColumn.Header> <CheckBox> <i:In ...
- centos6.5下PF_RING安装方法
参考的是这个大牛的文章:http://blog.csdn.net/fan_hai_ping/article/details/6705170 系统环境:centos6.5 开发版 PF_RING版本:P ...
- 732. My Calendar III (prev)
Implement a MyCalendarThree class to store your events. A new event can always be added. Your class ...
- UE4 中的 C++ 编程介绍
https://docs.unrealengine.com/latest/CHN/Programming/Introduction/index.html UE4 中的 C++ 编程介绍 Unreal ...
- AES 加密 PHP 和 JAVA 互通
PHP代码: <?php class Security { public static function encrypt($input, $key) { $size = mcrypt_get_b ...
- solidity 学习笔记(4)library库
library库的申明: library SafeMath{ functrion mul(uint a,uint b) public returns (uint){ uint c= a*b; asse ...
- java基础第十二篇之集合、增强for循环、迭代器和泛型
Collection接口中的常用方法: * 所有的子类子接口都是具有的 * 集合的方法:增删改查 * * public boolean add(E e);//添加元素 返回值表示是否添加成功 * pu ...
- easyui---tabs(选项卡)
配置好easyui环境 1.笔记: tabs(选项卡) class:class="easyui-tabs" //<div class="easyui-tabs&qu ...
