vue单文件组件互相通讯
在vue中,我们可以把一个页面各个部分单独封装起来,做成各种小组件,然后加载,这样的好处是代码维护起来比较容易,重复的代码多处调用!
在一个vue项目中,单文件组件以.vue形式文件命名
每个组件之间,都能建立起关联,然后最后通过webpack打包编译就好
下面有两个组件a.vue(子组件)和b.vue(父组件)
重点:props和emit都是在子组件中定义的哦~~~
<template>
<div>
<h5>我是a组件</h5>
<button @click="et">点我</button>
<h2>{{number}}</h2>
</div>
</template>
<script>
import Vue from 'vue';//引入vue.js文件
export default {
//props 接受父组件的数据,number # 父--> 子 :在子组件中通过props接收父组件,在父组件中通过v-bind(:)向props发送数据。
props:['number'],
data () {
return{
hello:"你好,我是a组件"
}
},
methods: {
et() { #子-->父:通过et触发this.$emit, 给父组件的my-dd属性(父组件以及监听这个my-dd属性)发送this.hello的内容
this.$emit('my-dd',this.hello);
}
}
}
</script>
$emit命令简介
官方解释大致的意思是监听回调
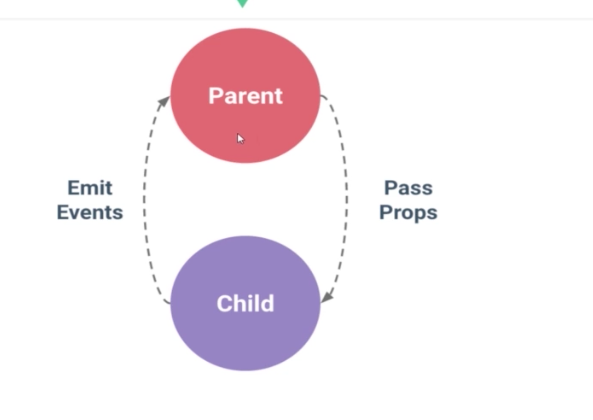
下面这张图,充分说明$emit到底在组件通讯中,做啥的!

从这种图看出
子集向父集传输,用emit
父集向子集传输,用props
我们在按钮里面有个点击事件<button @click="et">点我</button>
在我们vue里面,基本所有的函数处理都放在一个函数处理器里面,这里我们可以连接上下文
这个东西就是vue内置的methods
在methods里面我们有一个定义的函数et
et() {
this.$emit('my-dd',this.hello);
}
我们监听了一个叫做my-dd的东西,我们先不要管他是什么,然后后面,跟了一个参数this.hello
下面我们来看组件b.vue(也就是我们定义的a.vue的父组件)

<template>
<div>
<h5>b组件</h5>
<!-- 自定义属性大小写不敏感,通过下划线定义 -->
<c-a :number="datas" @my-dd="dd"></c-a> //注意这块的datas不是字符串,必须是data中定义的属性,即使要传字符串"datas",也得在下面定义 datas: "datas"
<!-- 通过is标签,把组件放到p标签里面 -->
<!-- <p :is="compontder"></p> -->
</div>
</template>
<script>
import Vue from 'vue';
import CA from "./a";
export default {
data () {
return{
hello:"你好,我是组件b",
compontder:"c-a",
datas:[
{name:"父组件1"},
{name:"父组件2"},
{name:"父组件3"}
]
}
},
methods: {
dd(s) {
console.log(s);
}
},
components:{
CA
},
}
</script>

下面我们可以看到b.vue里面我们定义了一个属性@my-dd,这里就是我们子组件a.vue里面监听的东西了
this.$emit('my-dd',this.hello);
现在知道了吧。子组件监听的是父组件的属性
父组件my-dd里面绑定的是一个dd的函数,并且打印参数console.log(s)
里面就是打印了子组件的this.hello

然后我们来看一下组件引入,
import CA from "./a";
我们需要在一个在vue内置的一个components注册
components:{
CA //代表注册了CA组件,可以在页面用这个组件了
}
<c-a :number="datas" @my-dd="dd"></c-a>
这就是引用子组件a.vue了
并且向子组件传递了一个属性number="datas"(通过v-bind传递的)
也就是我们的数据datas
我们在子组件中接收到了
props:['number']接收
在这里,我们知道了子组件,父组件之间的通讯了
原文:https://www.cnblogs.com/null11/p/7016153.html
其他参考:https://blog.csdn.net/yangping227/article/details/77853580
以上是mounted之后通过手工的方式父子之间通信
如果是在页面初始化的时候自动进行父子之间通信(具体是父组件向子组件传递数据),这个时候要传递的数据必须在created的时候就准备好,如果是在mounted的时候准备数据,子组件是收不到父组件的数据的
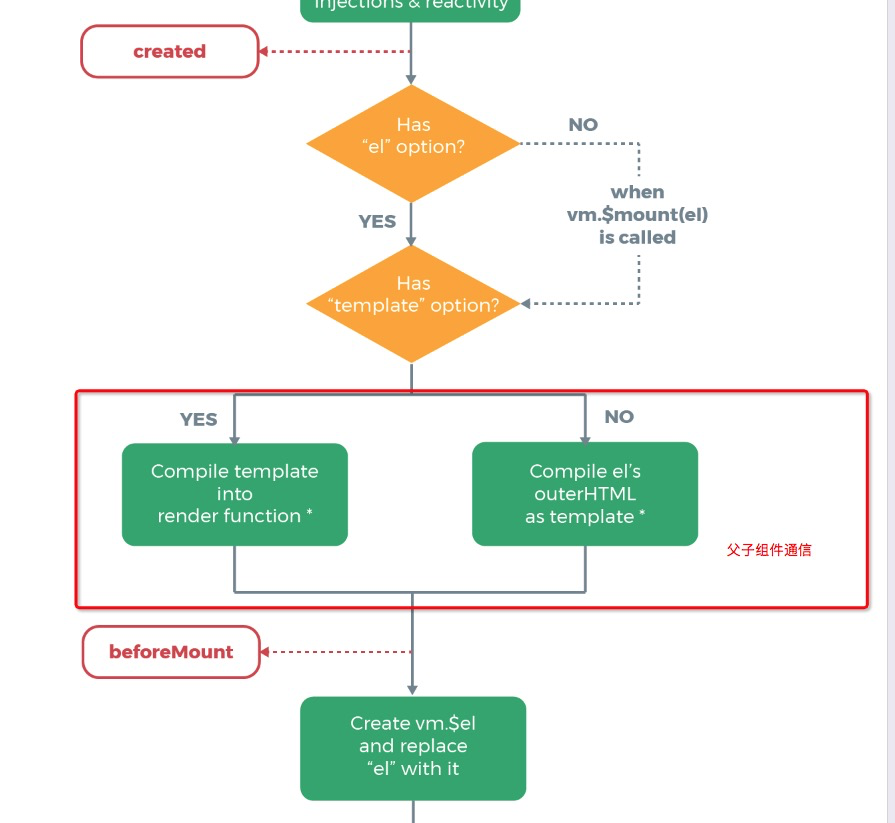
原因:父子组件通信的时间是在created之后,mounted之前!!!
(备注:这个是错误的!!!!!!!!!!!!!!)
正确思路:如下图的过程只是渲染,父子组件通信的时间是,当父组件通过 冒号绑定的数据发生变化的时候就会给子组件通信,即使已经mounted了,只要父组件中冒号绑定的属性发生了变化,这个变化就会实时的传递给子组件,在子组件中可以通过 监听watch的机制,来实现当数据变化的时候做对应的逻辑(这个watch可以当做父子组件通信的钩子函数使用!!!)
vue单文件组件互相通讯的更多相关文章
- 【原】vue单文件组件互相通讯
在vue中,我们可以把一个页面各个部分单独封装起来,做成各种小组件,然后加载,这样的好处是代码维护起来比较容易,重复的代码多处调用! 在一个vue项目中,单文件组件以.vue形式文件命名 每个组件之间 ...
- webpack入坑之旅(五)加载vue单文件组件
这是一系列文章,此系列所有的练习都存在了我的github仓库中vue-webpack,在本人有了新的理解与认识之后,会对文章有不定时的更正与更新.下面是目前完成的列表: webpack入坑之旅(一)不 ...
- Vue单文件组件
前面的话 本文将详细介绍Vue单文件组件 概述 在很多 Vue 项目中,使用 Vue.component 来定义全局组件,紧接着用 new Vue({ el: '#container '}) 在每个页 ...
- vue 单文件组件
在很多vue项目中,我们使用vue.component来定义全局组件,紧接着用new Vue({el:'#container'})在每个页面内指定一个容器元素 这种方式在很多中小规模的项目中运作的很好 ...
- webpack打包vue单文件组件
一.vue单文件组件 ①文件扩展名为 .vue 的 就是single-file components(单文件组件) ②参考文档:单文件组件 二.webpack加载第三方包 ①项目中,如果需要用到一些第 ...
- ts-loader如何与vue单文件组件衔接
.ts-loader是如何与vue单文件组件衔接作用的 https://github.com/microsoft/TypeScript-Vue-Starter https://www.npmjs.co ...
- 基于VSCode的vue单文件组件模板设置---一次设置,可爽终生
第一步: 第二步: 第三步: 打开vue.json文件后,如果是初次设置,应该如下图所示,绿色注释部分不用管,注意那两个白色大括号 第四步:在大括号内全部粘贴如下代码,保存即可完成vue模板的设置 & ...
- vue 单文件组件最佳实践
vue 单文件组件最佳实践 生命周期 template <template> <section> <h1>vue single file components te ...
- vue单文件组件的构建
在很多Vue项目中,我们使用 Vue.component 来定义全局组件,这种方式在很多中小规模的项目中运作的很好. 但当在更复杂的项目中,就有了很大的弊端. 我们就可以用文件扩展名 .vue的单文件 ...
随机推荐
- java调用摄像头
http://blog.csdn.net/xing_sky/article/details/43482213 原文地址:http://blog.csdn.net/zajin/article/detai ...
- 避免修改Android.mk添加cpp文件路径
手工输入项目需要编译的cpp文件到Android.mk里的缺点 1)繁琐,如果cpp文件很多,简直无法忍受 2)手工输入过程中容易出现错误 3)如果cpp文件更改名称,需要修改android.mk文件 ...
- 详解三种java实现多线程的方式
java中实现多线程的方法有两种:继承Thread类和实现runnable接口. 1.继承Thread类,重写父类run()方法 ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 ...
- django+xadmin在线教育平台(二)
老话总是没错的,工欲善其事,必先利其器 教你安装pycharm,mysql,navicat,python相关环境. windows下搭建开发环境 2-1 pycharm,mysql,Navicat安装 ...
- 二十四、MySQL ALTER命令
MySQL ALTER命令 当我们需要修改数据表名或者修改数据表字段时,就需要使用到MySQL ALTER命令. 开始本章教程前让我们先创建一张表,表名为:testalter_tbl. root@ho ...
- ARM协处理器
协处理器是一种芯片,用于减轻系统微处理器的特定处理任务.例如,数学协处理器可以控制数字处理:图形协处理器可以处理视频绘制.例如,intel pentium微处理器就包括内置的数学协处理器. 协处理器 ...
- 数据结构-二分查找(Binary Search)
#include <stdio.h> #include <string.h> #include <stdlib.h> #define LIST_INIT_SIZE ...
- java问题随笔
1. 类的对象实例化 如何不加static来调用函数2. 如何用当前时间来生成随机数 3.GitHab账号1. java中如何不加static来调用函数? 加static: 表示这个方法为静态方法,在 ...
- Python入门第一课——Python的起源、发展与前景!
我们在做任何一件事情之前,我们都会通过各种渠道去搜集事情的信息,了解事情的来龙去脉,学习一门编程语言也是如此,只有知根知底,我们才能有明确的方向和目标,以及底气去完成这件事情,今天我带大家来看看Pyt ...
- A Bug's Life POJ - 2492 (带权并查集)
A Bug's Life POJ - 2492 Background Professor Hopper is researching the sexual behavior of a rare spe ...
