react history模式下的白屏问题
近期,再用react的时候,由于不想用丑陋的hash,便将路由模式切换成history了,结果带来了一些问题,比如刷新白屏,还有图片加载不出来,这里我们说一下解决方案。
原因
首先,我们说一下造成这一系列现象的原因。
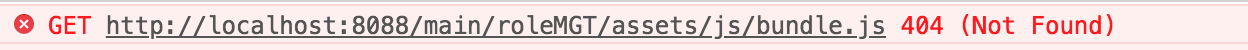
我们在http://localhost:xxxx/这个路径下去刷新页面是没有问题的,一切都显得那么正常,但是当我们换到一个子模块,刷新就会白屏,为什么呢?

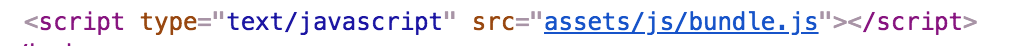
我们看到,它会从当前路径下去找bundle.js,为什么?因为HtmlWebpackPlugin插件在帮我们引入bundle.js时,引入的是相对路径

所以,在刷新时,它是相对于现在的url取寻找的。
解决方案
原因一旦清楚,解决方案便呼之欲出了。我们只要想办法让bundle.js的加载路径在刷新的时候,也从根目录开始寻找,而不是跟随当前url即可。
1.output配置加入publicPath
output: {
filename: 'assets/js/bundle.js',
path: path.resolve(__dirname, 'dist'),
publicPath: "/"
}
publicPath是什么意思呢?官网中有这么一句话
webpack-dev-server 也会默认从 publicPath 为基准,使用它来决定在哪个目录下启用服务,来访问 webpack 输出的文件。
简单理解,你的静态资源,都会从此路径下开始加载
publicPath: "/" //加载路径‘/assets/js/bundle.js’
这样,每次刷新都会从根目录开始加载,就不会丢失我们的bundle.js了。图片加载不出来也是这个问题。
2.webpack-dev-server的historyApiFallback
history模式下,devServer需要配置historyApiFallback为true
devServer: {
historyApiFallback: true
}
注意以上两点,history模式就能正常使用了。如果还有其他原因,欢迎大家补充。
ps:项目部署上服务器后,页面白屏,需要后台进行相关设置,这里不做讨论。
react history模式下的白屏问题的更多相关文章
- IDLE的GUI交互模式下完美清屏
IDLE的GUI交互模式下完美清屏==============================================================================1.首先把 ...
- 解决vue-router嵌套路由(子路由)在history模式下刷新无法渲染页面的问题
一. 异常描述: 本来使用的是vue-router的hash模式,但是hash模式下url需要带“#”符号,不仅看起来不舒服,而且有些场景下是会破坏路由中的"#"(微信分享页面就会 ...
- `vue-router`的`History`模式下的项目发布
背景 脚手架版本号:vue cli 3.x 项目路由:vue-router的History模式 原理:url路由处理逻辑从后端转移到前端. 参考:https://developer.mozilla.o ...
- react native 完美解决启动白屏
先讲下我的RN版本0.58.5 首先安装react-native-splash-screen(目前使用的版本是3.2.0) 项目地址https://github.com/crazycodeboy/re ...
- vue路由history模式下打包node服务器配置
vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载. 如果不想要很丑的 hash,我们可以用路由的 his ...
- vue history模式下出现空白页情况
问题描述: vue搭建的项目,路由一直用的hash模式,所以url中都会带有一个“#”号.现在想要去掉“#”,于是使用history模式 { mode: 'history' },代码如下: imp ...
- 微信小程序iOS下拉白屏晃动,坑坑坑
感觉ios的小程序每个页面都可以下拉出现白屏 有时页面带有滑动的属性会跟着晃动,体验不是很好 解决办法: 先禁止页面下拉 <config> { navigationBarTitleText ...
- Vue项目history模式下微信分享总结
原文 : http://justyeh.top/post/39/ 2019-07-02 Vue微信分享 每回遇到微信分享都是一个坑,目前的商城项目使用Vue开发,采用history的路由模式,配置微信 ...
- React Native 首次加载白屏优化
RN首次加载都会有个白屏过程,一般都会有500ms+的白屏时间,原生页面开发同样的页面会能够快速显示而在RN页面中有个明显的等待过程,这个会影响用户体验. 1.使用过渡页面 简单处理可以在白屏过程中加 ...
随机推荐
- Ribbon 负载均衡搭建
本机IP为 192.168.1.102 1. 新建Maven 项目 ribbon 2. pom.xml <project xmlns="http://maven.ap ...
- PL/SQL的安装
一.下载PLSQLDeveloper 网址:https://www.allroundautomations.com/bodyplsqldevreg.html 还需要一个激活码 二.PL/SQL的安装 ...
- IBM MQ Explore使用
一,版本说明: 系统:win10.MQ:V9.04 二.关于帮助文档: 1.读了差不多一大半,个人感觉说明的比较生僻,应该是直译过来的.但是还是可以从这里面学一下基本的操作. 2.对于一些基本的操作, ...
- PAT 乙级 1015
题目 题目地址:PAT 乙级 1015 题解 常规题,难点在于理清楚排序规则,通过比较简洁的方式进行编码: 在这里我选择使用vector进行存储,并使用sort方法排序,因为本题不是简单按照大小排序, ...
- Windows10系统下查看mysql的端口号并修改
mysql的端口号默认是3306,初学者可能有时会忘记或者之前修改了默认的端口号,忘记了,或者很多时候我们一台电脑需要安装两个mysql或者想设置一个自己的喜欢的数字,那么接下来我们来看看如何查看或者 ...
- k8s使用自定义证书将客户端认证接入到API Server
自定义证书使用kubectl认证接入API Serverkubeconfig是API Server的客户端连入API Server时使用的认证格式的客户端配置文件.使用kubectl config v ...
- JVM 内存分配和回收策略
对象的内存分配,主要是在java堆上分配(有可能经过JIT编译后被拆为标量类型并间接地在栈上分配),如果启动了本地线程分配缓冲,将按线程优先在TLAB上分配.少数情况下也是直接分配到老年代,分配规则不 ...
- 理解 Objective-c "属性"
理解 Objective-c "属性" @property 是OC中能够快速定义一个属性的关键字,如下我们定义一个属性. @property NSString *String; 这 ...
- oracle redo 重做日志文件
以下易容翻译自oracle dba官方文档,不足之处还望指出. 管理重做日志文件 学习目标:1.解释重做日志文件的目的2.描述重做日志文件的结构3.学会控制日志切换与检查点4.多元化管理重做日志文件5 ...
- 对二维数组使用指针进行操作的探索(C语言)
/* Name: 对二维数组使用指针进行操作的探索 Copyright: Author: lingr7 Date: 01/12/18 11:55 Description: */ #include< ...
