后端程序员看前端想死(二)进入页面之后js分析
在上一篇中分析了一下以网页的组成、header中引入的乱七八糟的东西,现在进入到js中进行分析了
tuhooo啊,你是要搞前端了么?
nonono,好玩,学一下
打开页面之后执行js的几种方法
直接写到html的body标签中
<body onload="myfunction()">
<html> <body onload="func1();func2();func3();"> </body> </html>
在js语句中调用
<script type="text/javascript">
function myfun() {
alert("this window.onload");
}
/*用window.onload调用myfun()*/
window.onload = myfun;//不要括号
</script>
<script type="text/javascript">
window.onload=function(){
func1();
func2();
func3(); }
</script>
jQuery的方法
整个页面的document全部加载完成以后执行。不幸的这种方式不仅要求页面的DOM tree全部加载完成,而且要求所有的外部图片和资源全部加载完成。更不幸的是,如果外部资源,例如图片需要很长时间来加载,那么这个js方法执行感觉就比较慢了。也就是说这是一种最严谨的页面加载完再执行方法的方法。
window.onload =function() {
$("table tr:nth-child(even)").addClass("even"); //这个是jquery代码
};
仅只需要加载所有的DOM结构,在浏览器把所有的HTML放入DOM tree之前就执行方法。包括在加载外部图片和资源之前。
$(document).ready(function() {
$("table tr:nth-child(even)").addClass("even"); //任何需要执行的js特效
});
还有一种简写方式
$(function() {
$("table tr:nth-child(even)").addClass("even"); //任何需要执行的js特效
});
然后我看了下,还真有一个地方有上面的某个写法:

我擦,jQuery选择器忘了,a[rel*=lightbox]是干啥的?
好像找遍了都没有找到a[rel*=lightbox]的元素啊
先不管
另一个问题,html加载与js的执行顺序问题,先列出这个问题,不深究
来,下面的js一个个看

1. ck-karma.js
Karma 是Google 开源的一个基于Node.js 的 JavaScript 测试执行过程管理工具(Test Runner)。该工具可用于测试所有主流Web浏览器,也可集成到 CI (Continuous integration)工具,也可和其他代码编辑器一起使用。
Karma 可以在不同的桌面或移动设备浏览器上,或在持续集成的服务器上测试 JavaScript 代码。Karma 支持 Chrome、ChromeCanary、 Safari、Firefox、 IE、Opera、 PhantomJS,知道如何捕获浏览器正使用的默认路径,这些路径可能在启动器配置文件被忽视(overridden)。Karma 就是一个可以和多重测试框架协作的测试执行过程管理工具,它有针对Jasmine、 Mocha 和AngularJS 的适配器,它也可以与 Jenkins 或 Travis 整合,用于执行持续集成测试。
function ckratingcreateXMLHttpRequest(){
var xmlhttp = null;
try {
// Moz supports XMLHttpRequest. IE uses ActiveX.
// browser detction is bad. object detection works for any browser
// 检测对象的方式来检测浏览器是啥
console.log("detect browser")
xmlhttp = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
// browser doesn’t support ajax. handle however you want
//document.getElementById("errormsg").innerHTML = "Your browser doesnt support XMLHttpRequest.";
// This won't help ordinary users. Turned off
// alert("Your browser does not support the XMLHttpRequest Object!");
}
return xmlhttp;
}
var ckratingXhr = ckratingcreateXMLHttpRequest(); // 这个会执行的
2. colorbox.js
这个也是jQuery的动画效果
3. postviews-cache.js
jQuery.ajax({
type:"GET",
url:viewsCacheL10n.admin_ajax_url,
data:"postviews_id="+viewsCacheL10n.post_id+"&action=postviews",
cache:!1
});
这个是向后台发了一个ajax请求,作用不得而知,会返回一个递增的数字,目前大概有130万,难道是访问量
4. ready.js
/*!
* domready (c) Dustin Diaz 2012 - License MIT
*/
! function(a, b) {
console.log("a = " + a);
typeof module != "undefined" ? module.exports = b() : typeof define == "function" && typeof define.amd == "object" ? define(b) : this[a] = b()
}("domready", function(a) {
function m(a) {
l = 1;
while (a = b.shift())
a()
}
var b = [],
c, d = !1,
e = document,
f = e.documentElement,
g = f.doScroll,
h = "DOMContentLoaded",
i = "addEventListener",
j = "onreadystatechange",
k = "readyState",
l = /^loade|c/.test(e[k]); console.log("domready.js"); return e[i] && e[i](h,
c = function() {
e.removeEventListener(h, c, d), m()
},
d), g && e.attachEvent(j, c = function() { /^c/.test(e[k]) && (e.detachEvent(j, c), m()) }), a = g ? function(c) {
(self != top) ? l ? c() : b.push(c) :
function() {
try {
f.doScroll("left")
} catch (b) {
return setTimeout(
function() {
a(c)
},
50)
}
c()
}()
} : function(a) {
l ? a() : b.push(a)
}
})
请原谅我js写的少,这他妈是什么鬼,感觉像是dom加载完成之后执行的动作,但是这是要干啥呢?
5. easing.js

学前端的真苦逼,这都是啥啊
jQuery Easing是一款比较老的jQuery插件,在很多网站都有应用,尤其是在一些页面滚动、幻灯片切换等场景应用比较多。它非常小巧,且有多种动画方案供选择,使用简单,而且免费。
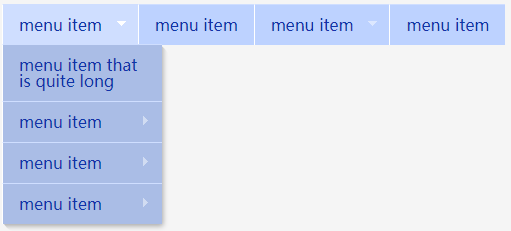
6. superfish.js
这个是用来实现多级菜单的

我感觉好像自己写的没几个,都是用的插件或者别人的东西啊
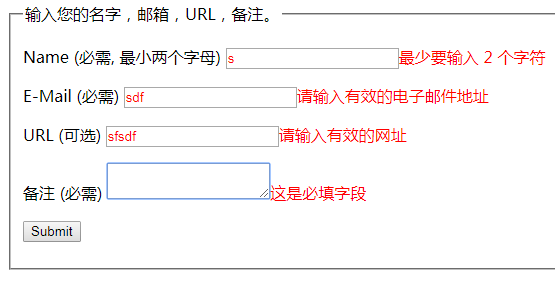
7. validate.js
表单验证的,也是一个插件

我也是服气了,前端戏真多
8. touchswipe.js
效果描述:
jquery.touchSwipe.js插件,适合手机客户端手势上下滑屏的jQuery插件
压缩后只有11KB大小,敏感度也较高,非常适合懒人们操作
使用方法:
1、将head中的css样式引入到你的网页中
2、将body中的两个js引入到你的页面底部即可
(注意:jquery.touchSwipe.min.js插件路径保持正确即可
9. caroufredsel.js
特点: 完全可定制换肤,充满了自定义事件。 自动滚动或使用按钮,按键,鼠标滚轮,或通过拖动和刷卡。 可选responsible/fluid/liquid。 支持可变项目的大小。 内置键盘和鼠标导航和分页。 内置9个滚动,包括淡入淡出,淡入淡出的效果等。 能够使用CSS3过渡。 对齐(左/中/右)内的可用宽/高的项目。 动态添加和删除的项目。
10. flexslider.js
Flexslider是一款基于的jQuery内容滚动插件。它能让你轻松的创建内容滚动的效果,具有非常高的可定制性。开发者可以使用Flexslider轻松创建各种图片轮播效果、焦点图效果、图文混排滚动效果。
11. jplayer.js
jPlayer是一个JavaScript写的完全免费和开源 (MIT) 的jQuery多媒体库插件 (现在也是一个Zepto插件) jPlayer可以让你迅速编写一个跨平台的支持音频和视频播放的网页. jPlayer的丰富API可以让你创建一个个性化多媒体应用,因此也获得越来越多的社区成员的支持和鼓励。
12. fitvids.js
在制作快速响应式网站时,文字、图片等元素都可以很容易的响应屏幕尺寸的变化,唯独视频比较麻烦。比如通过embed方式加载优酷、土豆甚至YouTube视频时,使用max-width:100%的方式不能保证视频在任何设备上都能跟随屏幕尺寸缩放,这时可以借助js脚本来实现,这就是今天要介绍的FitVids.JS。
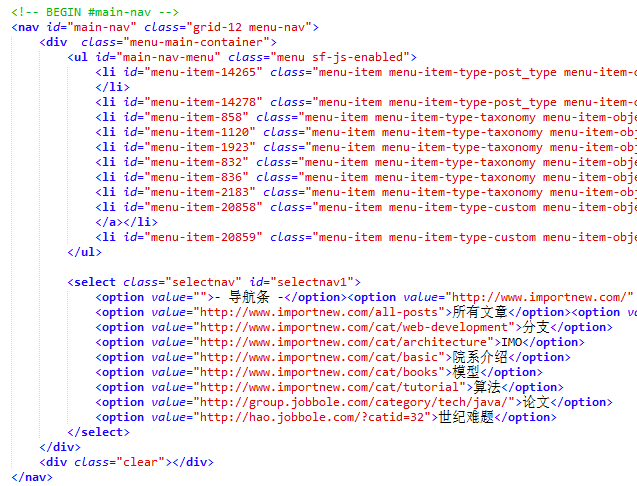
13. selectnav.js
响应下拉导航SelectNav.js专为手机和小屏幕设备。SelectNav.js是一个JavaScript插件,让您转换你的网站导航到下拉菜单选择。媒体查询一起使用,它可以帮助你创建一个节约空间,为小屏幕设备上的导航响应。灵感来自 TinyNav.js,它是从头开始重写到成为jQuery的独立的和可定制的。 特点 独立 - 无需外部库或其他依赖条件 只有1.5KB,gziped缩小0.8KB 可定制 - 使其满足您的需求 兼容 - IE 6+, Firefox 3.6+, Chrome 4+, Safari 3+, Mobile Safari iOS 3.2+, Android 2.3+ Browser, Opera Mobile, Opera Mini
这个我知道是哪个了,就是页面缩得很小的时候,可以用下拉列表来导航的

14. effects.js
effects.js中提供了两种类型的动画效果,一种称为核心效果(core effect),一种称为组合效果(combination effect)
顾名思义,core effect提供了一种比较单一的效果,例如元素的渐变隐藏、元素的移动等等,所有的core effect都是继承于effect.base 这个基类,effect.base类实现了浏览器中用js表现一段动画效果的整个逻辑,而每个具体的core effect类实现该效果的表现代码就可以了
最后还有两个js点击事件
<div id="full-btm" style="position:fixed; left:50%; top:550px; z-index:100; text-align:center; cursor:pointer;">
<a><img src="./images/back-btm.png" width="" border="" alt="跳到底部" title="跳到底部"></a>
</div> <script type="text/javascript">
jQuery('#full-btm').click(function(){
jQuery('html, body').animate({scrollTop:jQuery(document).height()}, 'slow');
return false;
});
</script> <div id="full-top" style="position:fixed; left:50%; top:520px; margin-left:495px; z-index:100; text-align:center; cursor:pointer;">
<a><img src="./images/back-top.png" width="" border="" alt="返回顶部" title="返回顶部"></a>
</div> <script type="text/javascript">
jQuery('#full-top').click(function(){
jQuery('html, body').animate({scrollTop:0}, 'slow');
return false;
});
</script>
分别是返回底部和返回顶部的,两个图片用的都是position为fix的定位
后端程序员看前端想死(二)进入页面之后js分析的更多相关文章
- 后端程序员看前端想死(三)是不是该学点js了
CSS盒子模型 div布局 js 这些都懂一点,但仅仅是懂一点,有时间就学一下咯
- 科普,想成为厉害的 Java 后端程序员,你需要懂这 13 个知识点
老读者就请肆无忌惮地点赞吧,微信搜索[沉默王二]关注这个在九朝古都洛阳苟且偷生的程序员.本文 GitHub github.com/itwanger 已收录,里面还有我精心为你准备的一线大厂面试题. 站 ...
- 科普,想成为厉害的 Java 后端程序员,你需要懂这些
站在运筹帷幄的角度来看,一名厉害的 Java 后端程序员都需要懂得哪些知识呢?我想,这也是很多读者迫切想知道的一个问题,因为如果不站在一个宏观的角度的话,所有学过的知识点都是零散的,就感觉像一只迷路的 ...
- 好程序员web前端分享想要学习前端需要学那些课程
好程序员web前端分享想要学习前端需要学那些课程,仔细思考了一下如何回答好这个话题,其实前端是一个涵盖面非常之广泛的一个职位,所需知识体系非常庞杂,与传统语言“想要精一行,必先通一门” 有很大差别, ...
- 好程序员web前端分享前端学习路线自学如何找到工作
好程序员web前端分享前端学习路线自学如何找到工作,自学能不能学会WEB前端并且找到WEB前端开发岗位的工作取决于自身条件,如果基础好,自律性强那么将会容易很多,还有就是自学最难克服的并不是知识点,而 ...
- 好程序员web前端分享18个用CSS制作出来的东西
好程序员web前端分享18个用CSS制作出来的东西,与流行的看法相反,CSS不仅仅是用来提供一个WEB页面的基本风格,以使它看起来更有吸引力.还有很多其他的事情,CSS也可以做的很好.由于它创建动画和 ...
- 好程序员web前端分享值得参考的css理论:OOCSS、SMACSS与BEM
好程序员web前端分享值得参考的css理论:OOCSS.SMACSS与BEM 最近在The Sass Way里看到了Modular CSS typography一文,发现文章在开头部分就提到了OOCS ...
- 后端程序员实现一个IP归属地的小程序
在日常开发中,后端主要提供数据以及处理业务逻辑,前端主要提供页面布局以及数据展示.后端程序员对于页面布局接触比较少,但是小程序有完善的文档说明.页面布局也相对简单,实现起来相对简单一些.而且小程序相对 ...
- 面向.Net程序员的前端优化
背景 作为web开发人员大家大多了解一些网站的性能优化方法,其实大部分方法都不复杂,例如针对前端js和css的压缩来减少请求大小,通过合并来减少请求次数.这里站在.Net后端程序员的角度来看一下如何最 ...
随机推荐
- linux--bash: redis-server: 未找到命令
linux 安装redis过程中出现了异常,make不通过,异常如下: [root@localhost redis-2.8.3]# make cd src && make all ma ...
- input标签不能设置height
首先input是内联标签(inline) inline元素设置width.height属性无效 可以通过设置display:inline-block ,则内联标签可以设置width和height,但是 ...
- JQuery Option 排序
<script type="text/javascript"> $(document).ready(function () { $("select" ...
- 用Vue创建一个新的项目
vue的安装 Vue.js不支持IE8及以下版本.因为Vue.js使用了ECMAScript5特性,IE8显然不能模拟.Vue.js支持所有兼容ECMAScript5的浏览器. 在用Vue.js构建大 ...
- 标准C程序设计七---43
Linux应用 编程深入 语言编程 标准C程序设计七---经典C11程序设计 以下内容为阅读: <标准C程序设计>(第7版) 作者 ...
- 44深入理解C指针之---指针安全
一.指针安全:指针的声明和初始化问题 1.指针不恰当的声明: 1).声明的意思和真是的意图不一致,可以通过格式搞定: 2).使用宏定义时,展开的含义有变,通过格式搞定: 3).使用类型定义,使用更加方 ...
- BQ25890 charging ic evb 使用注意事項
Origin : 今天做了一個小實驗, 從 bq25890 spec 可以知道, enable bq25896 充電的功能,有二個條件, 1.CHG_CONFIG bit 需為1. 2.ce pin ...
- .net压缩图片质量(附demo)
private void CompressedImage(string fileName, long quality) { FileStream fs = new FileStream(fileNam ...
- hdu 5444(构造二叉树然后遍历)
Elven Postman Time Limit: 1500/1000 MS (Java/Others) Memory Limit: 131072/131072 K (Java/Others)T ...
- 从 React Router 谈谈路由的那些事
React Router 是专为 React 设计的路由解决方案,在使用 React 来开发 SPA (单页应用)项目时,都会需要路由功能,而 React Router 应该是目前使用率最高的. Re ...
