如何使用LESS 深度定制Bootstrap
一、LESS是什么?
Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。
中文介绍:http://lesscss.cn/
有JS基础的同学应该很快就能掌握LESS
二、准备工作,在一个bootstrap项目中使用LESS。
上面的网站介绍了LESS的多种入门方法,这里主要以npm+webstorm 为例:在本地项目中使用LESS生成CSS 通过LESS的语言特性减少编写和维护的难度;
解压npm 得到如下文件:

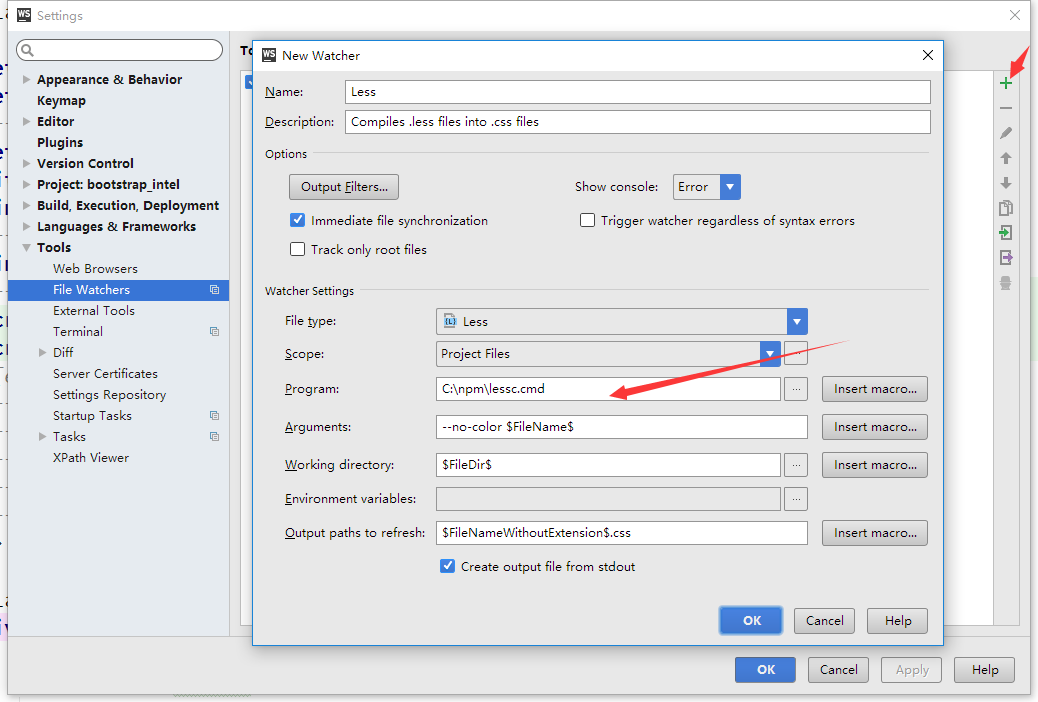
在webstrom中需要使用LESS的项目里做如下设置: (地址为 lessc.cmd 的绝对路径)

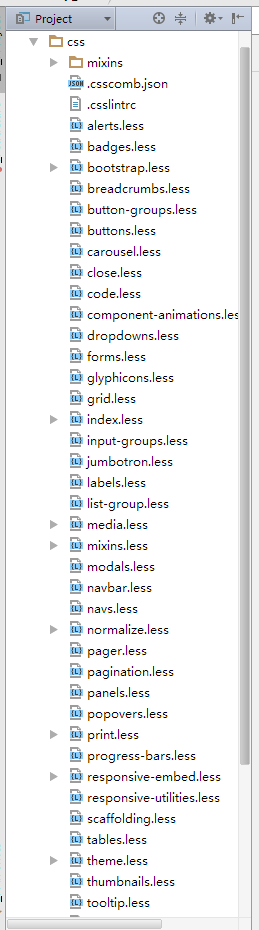
打开bootstarp的 LESS文件夹 将所有文件复制到webstorm: 如下
我们需要注意的是bootstrap.less 和 variables.less 这两个文件

三、合并所有样式:
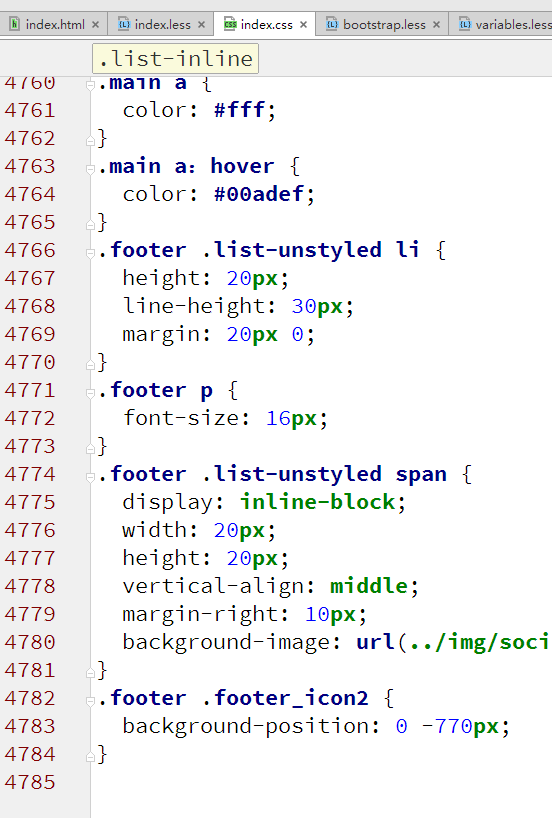
HTML部分仅仅剩下一个 CSS LINK
index.css文件 由index.less文件直接编译生成
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<link rel="icon" href="img/favicon.ico">
<!--<link href="css/bootstrap.css" rel="stylesheet">-->
<link rel="stylesheet" href="css/index.css">
<!--[if lt IE 9]>
<script src="js/html5shiv.min.js"></script>
<script src="js/respond.min.js"></script>
<![endif]--> </head>
index.less部分如下:
@import "bootstrap.less"; //*************在自定义less文件中引入 bootstrap.less文件
body {
font-family: 'SimHei';
margin-top: 60px;
}
.logo {
display: inline-block;
width: 63px;
height: 42px;
background-image: url("../img/hdr-spr.png");
background-position: 0 -512px;
background-repeat: no-repeat;
margin-top: -12px;
}
我们通过一个index.less文件 生成了一个本地的indes.css文件
四、给bootstrap瘦身,删除在项目中没有使用的的bootstrap样式。
通过上面的观察 我们发现bootstrap的CSS是有无数个less文件组合编译而成的,观察如下bootstrap.less文件:
/*!
* Bootstrap v3.3.5 (http://getbootstrap.com)
* Copyright 2011-2015 Twitter, Inc.
* Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE)
*/ // Core variables and mixins //*******************用双斜杠注释掉不需要的样式************************//
@import "variables.less";
@import "mixins.less"; // Reset and dependencies
@import "normalize.less";
@import "print.less";
@import "glyphicons.less"; // Core CSS
@import "scaffolding.less"; //脚手架
@import "type.less";
@import "code.less";
@import "grid.less";
//@import "tables.less"; //表格
@import "forms.less";
@import "buttons.less"; // Components
@import "component-animations.less";
@import "dropdowns.less";
//@import "button-groups.less";
//@import "input-groups.less";
@import "navs.less";
@import "navbar.less";
//@import "breadcrumbs.less";
//@import "pagination.less";
//@import "pager.less";
//@import "labels.less";
//@import "badges.less";
//@import "jumbotron.less";
//@import "thumbnails.less";
//@import "alerts.less";
//@import "progress-bars.less";
@import "media.less";
//@import "list-group.less";
//@import "panels.less";
@import "responsive-embed.less";
//@import "wells.less";
@import "close.less"; // Components w/ JavaScript
@import "modals.less";
//@import "tooltip.less";
//@import "popovers.less";
//@import "carousel.less"; // Utility classes
@import "utilities.less";
@import "responsive-utilities.less";
最后 我们通过一个index.less文件 生成了一个本地的indes.css文件 原本近7000行的bootstrap.css代码在与本地css代码合并后 只有不到5000行

五、添加或修改variables.less中的预定义变量,对bootstrap进行粗粒度的修改
//== Colors
//
//## Gray and brand colors for use across Bootstrap. @gray-base: #000;
@gray-darker: lighten(@gray-base, 13.5%); // #222
@gray-dark: lighten(@gray-base, 20%); // #333
@gray: lighten(@gray-base, 33.5%); // #555
@gray-light: lighten(@gray-base, 46.7%); // #777
@gray-lighter: lighten(@gray-base, 93.5%); // #eee @brand-primary: darken(#428bca, 6.5%); // #337ab7
@brand-success: #5cb85c;
@brand-info: #5bc0de;
@brand-warning: #f0ad4e;
@brand-danger: #d9534f; @intel-blue: #0071c5;
@blue-light: #0082d6;
@blue-lighter: #00adef;
@blue-std: @intel-blue;
@blue-dark: #0062a9;
@blue-darker: #015291; //阴影
比如在colors:模块中定义了 项目所需要的几种颜色 “@变量名”
并作出如下修改: 修改了dropdown的几个预定义颜色 使用“//”注释的方法 这里不推荐直接删除
//== Dropdowns
//
//## Dropdown menu container and contents. //** Background for the dropdown menu.
@dropdown-bg: @blue-std;//#fff;
//** Dropdown menu `border-color`.
@dropdown-border: rgba(0,0,0,.15);
//** Dropdown menu `border-color` **for IE8**.
@dropdown-fallback-border: #ccc;
//** Divider color for between dropdown items.
@dropdown-divider-bg: #fff;//#e5e5e5; //** Dropdown link text color.
@dropdown-link-color: #fff;//@gray-dark;
//** Hover color for dropdown links.
@dropdown-link-hover-color: @blue-lighter;//darken(@gray-dark, 5%);
//** Hover background for dropdown links.
@dropdown-link-hover-bg: @blue-std;//#f5f5f5;
仅仅是一些简单的变量修改,就让你的bootstrap更加契合你的项目。
六、深度定制 bootstrap
bootstrap中的每个组件都是独立不受影响的
深度定制即修改各组件的LESS文件
每个LESS都是可以修改的
尽量通过“@”方法来声明并储存的预定义样式(颜色 尺寸...)
然后通过修改预定义变量值来改变整个样式 。
最终通过LESS +BOOTSTARP的部分组(比如栅格系统)件来实现任何页面的编写
如何使用LESS 深度定制Bootstrap的更多相关文章
- 定制Bootstrap遇到无法下载的解决——Blob下载注意事项
今天定制bootstrap(在这里),全部的勾都选过了,于是兴高采烈地点击“编译并下载”.等了一会儿,迅雷7跳出来了“新建下载任务”,但是它居然说这个url不合法! url像这样: blob:http ...
- 网易云基于 Kubernetes 的深度定制化实践
本文由 网易云发布. 2017 年,Kubernetes 超越 Mesos 和 Docker Swarm成为最受欢迎的容器编排技术.网易云从 2015 下半年开始向 Kubernetes 社区贡献代 ...
- 阿里内部分享:我们是如何?深度定制高性能MySQL的
阿里云资深数据库工程师赵建伟在“云栖大会上海峰会”的分享.核心是阿里云的数据库服务和MySQL分支的深度定制实践分享. 阿里巴巴MySQL在全球都是有名的.不仅是因为其性能,还因为其是全世界少数拥有M ...
- WinCE系统深度定制汇总
WinCE应用程序崩溃提示框的处理 WinCE6.0多国语言软键盘 定制WinCE6.0标准界面的一种方法 如何禁用WinCE下的沙漏图标 Silent RNAApp.exe for WinCE6.0 ...
- 修改原代码定制bootstrap
1.下载对应的Bootstarap和node.js 注:less文件夹中包含了bootstrap中所有样式组件的less源代码: dist保存编译后的css和js等文件 2.命令行输入npm inst ...
- vue init深度定制团队自己的Vue template
大家都知道,使用vue-cli可以快速的初始化一个基于Vue.js的项目,全局安装脚手架之后,你可以通过vue list命令看到官方提供的5个模板 vue list 当开发一个独立项目的时候,使用官方 ...
- C#快递跟踪(基于快递100深度定制)
本文主要介绍快递跟踪的相关信息.如根据快递单号预测所属快递公司,判断快递是否已被签收,以及改良官方model后可在不用申请授权的情况下实现json,html,xml及text等多种格式以及单行多行,降 ...
- 如何更高效地定制你的bootstrap
bootstrap已经作为前端开发必不可少的框架之一,应用bootstrap使得我们对布局.样式的设定变得非常简单.但bootstrap提供的默认样式往往不能满足我们的需求,从而定制化bootstra ...
- Bootstrap定制(二)less基础语法
前几日花了一天去看less,这几日在捣鼓其他东西,项目也在有序的进行中,今天花点时间整理下less的基础语法,也分享实际中的一些经验,与众人共享. 本篇笔者以less的基础语法着手,并配合bootst ...
随机推荐
- php设计模式之单例模式实例(设计mysqli连接数据的数据处理类)
一直在研究php的设计模式,但是没有亲历使用过,所以还是一知半解,通过几天的学习终于对php的单例设计模式稍稍的有些了解,特此写出一个数据库处理类(只涉及到简单的原理),以便自己以后方便查阅,至于其他 ...
- zkdash部署
1.拉取代码 #git clone https://github.com/ireaderlab/zkdash.git 2.安装依赖包 #cd zkdash #yum install -y python ...
- cassandra 存储list数组
demo如下: CREATE TABLE users3 ( user_id text PRIMARY KEY, first_name text, last_name text, emails list ...
- 大数相乘(hdu 1402)
------------------题目链接--------------------- 题目没啥说的,两个数相乘,fft,一发模板就AC,kuangbin模板大法好,不懂原理的小白也能体验AC. 个人 ...
- HttpClient入门教程
HttpClient使用详解与实战一:https://www.jianshu.com/p/375be5929bed
- Word2013 在一个页面双列显示
1. 效果图 2. 实现方法 (1) 进入页面布局 (2) 选中要整理的字,选中Columns,然后选择Two
- Hibernate的session.createSQLQuery的几种查询方式
当我们用HQL进行子查询的时候,如select * from Tree where pid in (select id from Tree,此时HIBERANTE就会报错,说什么*号错误之类的.但如果 ...
- shell的split生成的文件按规律命名及添加扩展名
可以参考 用shell切分文件--split shell下的split命令主要用于分割一些大文件用的,比如经常要用到将一个几十万行的TXT分割为多少行一个的文件,非常有用,唯一坑爹的是,切割后的文件不 ...
- python中panda的dateframe
1 函数介绍 #to_csv函数的语法#函数原型# to_csv(filepath,sep=",",index=TRUE,header=TRUE)#参数介绍: #(1)导出的文件路 ...
- ORM取数据很简单!是吗?
简介 几乎任何系统都以某种方式与外部数据存储一起运行.大多数情况下,外部数据存储是一个关系数据库,并且在实现时通常将数据提取任务委托给某些 ORM. 尽管 ORM 包含很多 routine 代码,但是 ...
