html5--3.14 lable元素和label属性
html5--3.14 lable元素和label属性
学习要点
- 掌握label元素的使用
- 掌握label属性的使用
lable元素

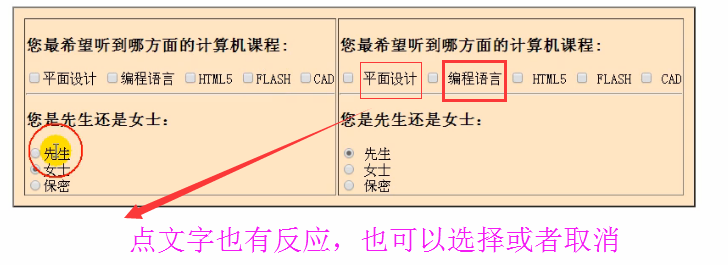
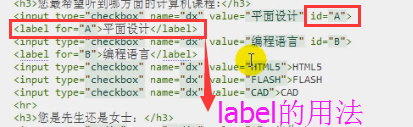
- 用来为 input 元素定义标注(标记),建立一个与之相关联的标签
- for属性,让标签与指定的input元素建立关联
- 将input元素包含在label标签中
- 可以通过accesskey建立快捷键(已经讲过内容,不再演示)
lable属性
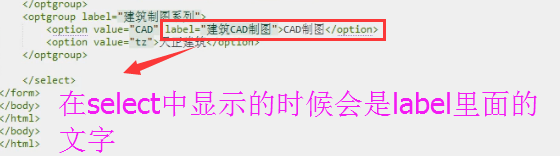
- 在option元素中可以设定比标签内容更优先的选项
- optgroup的分组名称
实例
让标签与指定的input元素建立关联

包含在label标签中

optgroup的分组名称


在option元素中可以设定比标签内容更优先的选项

html5--3.14 lable元素和label属性的更多相关文章
- HTML5表单内元素的required属性
当表单内元素(如input.textarea)中有required属性并且值不为false的时候,则该字段不能为空,否则提交失败. <input type="text" au ...
- HTML5——新表单元素 表单属性 语义元素
表单元素 新的表单元素 datalist——输入域选项列表 keygen——提供一种验证用户的可靠方法 output——不同类型的输出,比如计算或脚本输出 表单属性 <form> / &l ...
- html5表单新增元素与属性2
1.标签的control属性 在html5中,可以在标签内部放置一个表单元素,并且通过该标签的control属性来访问该表单元素. <script> function setValue() ...
- HTML5新特性:元素的classList属性与应用
在html5新增的classList之前, 操作元素的class用的是className这个属性,而如果要向jquery封装的hasClass, removeClass, addClass, togg ...
- HTML5表单新增元素与属性
form属性 在html4中,表单的从属元素必须写在表单内部,而在HTML5中,可以把他们书写在任何地方,然后为该元素指定一个form属性,属性值为该表单的id,这样就可以声明该元素从属于指定表单了. ...
- HTML5中新增加的结构元素、网页元素和全局属性
HTML5新增的结构元素(新增的都是块元素,独占一行) 1) header 定义了文档的头部区域 <header> <h1>网站标题<h1> </header ...
- HTML5的表单input元素的新属性
知识点 <HTML5的表单input元素的新属性>,留待学习分享... <!-- HTML5的表单input元素的新属性 Autocomplete:自动完成功能 Autofocus: ...
- HTML5学习笔记<二>:元素,属性,格式化
HTML元素 元素是指从开始标签到结束标签的所有代码. 开始(开放)标签 元素内容 结束(闭合)标签 <p> this is my web page </p> 没有内容的 HT ...
- HTML5 基础内容(元素/属性/格式化)
HTML基础 1.HTML元素 1.1 元素指的是开始标签到结束标签的所有代码. 1.2 元素的内容是开始标签与结束标签之间的内容. 1.3大多数HTML元素可用有属性. 1.4标签可以拥有属性为元素 ...
随机推荐
- 如何设置tomcat服务器编码为utf-8编码
原文:http://blog.csdn.net/u014079773/article/details/52637057 在实际开发中我们经常遇到request请求的中文乱码,那么如何解决中文乱码问题? ...
- GitHub+Octopress搭建免费blog
生成github公钥 检查ssh公钥设置: 如果id_rsa*文件不存在,跳到第三步: $ cd .ssh $ ls 备份原来的ssh key: 备份旧数据,备份后删除旧数据: $ mkdir key ...
- 使用viewPage实现图片轮播
概述 图片循环播放这种效果,在许多的场合都能看到,只要一打开各大主流网站的首页几乎都有一个这样的组件,它可以很显目的提供给用户最近最火热的信息.因为它应用得如此之广泛,今天,我们就来写一下这个组件. ...
- go 依赖包管理工具gb安装报错
尝试了下gb工具,发现有个问题: [root@etcd1 test]# go get github.com/constabulary/gb/... /home/gopath/src/github.co ...
- 【hibernate】Hibernate中save, saveOrUpdate, persist, merge, update 区别
Hibernate Save hibernate save()方法能够保存实体到数据库,正如方法名称save这个单词所表明的意思.我们能够在事务之外调用这个方法,这也是我不喜欢使用这个方法保存数据的原 ...
- 椭圆人头跟踪bmp图像序列 BMP Image Sequences for Elliptical Head Tracking
BMP Image Sequences for Elliptical Head Tracking The BMP image sequences used in the head tracking d ...
- Android GC 原理探究
导语 想写一篇关于 android GC 的想法来源于追查一个魅族手机图片滑动卡顿问题,由于不断的 GC 导致的丢帧卡顿的问题让我们想了很多方案去解决,所以就打算详细的看看内存分配和 GC 的原理,为 ...
- Linux 主机被入侵后的处理案例
Linux主机被入侵后的处理案例 提交 我的留言 加载中 已留言 一次Linux被入侵后的分析 下面通过一个案例介绍下当一个服务器被rootkit入侵后的处理思路和处理过程,rootkit攻击是Lin ...
- 关于Adapter对数据库的查询、删除操作
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvdTAxMzIxMDYyMA==/font/5a6L5L2T/fontsize/400/fill/I0JBQk ...
- JobConf
/** * A map/reduce job configuration. * 翻译:一个map/reduce作业配置 * <p><code>JobConf</code ...
