css 的继承性
css 的继承性是什么?
在面向对象语言都会存在继承的概念,在面向对象语言中,继承的特点:继承了父类的属性和方法。
那么我们现在主要研究css,css就是在设置属性的。不会牵扯到方法的层面。
css的继承:就是给父级设置一些属性,子级继承了父级的该属性,这就是我们的css中的继承。
官方解释,继承是一种规则,它允许样式不仅应用于特定的html标签元素,而且应用于其后代元素。
代码 实例
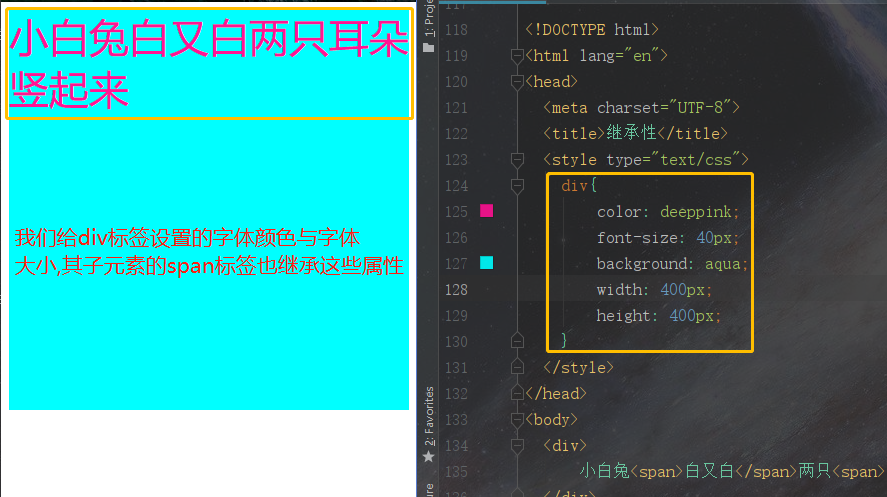
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>继承性</title>
<style type="text/css">
div{
color: deeppink;
font-size: 40px;
background: aqua;
width: 400px;
height: 400px;
}
</style>
</head>
<body>
<div>
小白兔<span>白又白</span>两只<span>耳朵</span>竖起来
</div>
</body>
</html>
执行效果

父元素的属性那些可以被子元素继承,哪些不能呢?
一、无继承性的属性
1、display:规定元素应该生成的框的类型
2、文本属性:
vertical-align:垂直文本对齐
text-decoration:规定添加到文本的装饰
text-shadow:文本阴影效果
white-space:空白符的处理
unicode-bidi:设置文本的方向
3、盒子模型的属性:width、height、margin 、margin-top、margin-right、margin-bottom、margin-left、border、 border-style、border-top-style、border-right-style、border-bottom-style、border-left-style、border-width、border-top-width、border-right-right、border-bottom-width、border-left-width、border-color、border-top-color、border-right-color、border-bottom-color、border-left-color、border-top、border-right、border-bottom、border-left、padding、padding-top、padding-right、padding-bottom、padding-left
4、背景属性:background、background-color、background-image、background-repeat、background-position、background-attachment
5、定位属性:float、clear、position、top、right、bottom、left、min-width、min-height、max-width、max-height、overflow、clip、z-index
6、生成内容属性:content、counter-reset、counter-increment
7、轮廓样式属性:outline-style、outline-width、outline-color、outline
8、页面样式属性:size、page-break-before、page-break-after
9、声音样式属性:pause-before、pause-after、pause、cue-before、cue-after、cue、play-during
二、有继承性的属性
1、字体系列属性
font:组合字体
font-family:规定元素的字体系列
font-weight:设置字体的粗细
font-size:设置字体的尺寸
font-style:定义字体的风格
font-variant:设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写 字体的字母与其余文本相比,其字体尺寸更小。
font-stretch:对当前的 font-family 进行伸缩变形。所有主流浏览器都不支持。
font-size-adjust:为某个元素规定一个 aspect 值,这样就可以保持首选字体的 x-height。
2、文本系列属性
text-indent:文本缩进
text-align:文本水平对齐
line-height:行高
word-spacing:增加或减少单词间的空白(即字间隔)
letter-spacing:增加或减少字符间的空白(字符间距)
text-transform:控制文本大小写
direction:规定文本的书写方向
color:文本颜色 a元素除外
3、元素可见性:visibility
4、表格布局属性:caption-side、border-collapse、border-spacing、empty-cells、table-layout
5、列表布局属性:list-style-type、list-style-image、list-style-position、list-style
6、生成内容属性:quotes
7、光标属性:cursor
8、页面样式属性:page、page-break-inside、windows、orphans
9、声音样式属性:speak、speak-punctuation、speak-numeral、speak-header、speech-rate、volume、voice-family、 pitch、pitch-range、stress、richness、、azimuth、elevation
三、所有元素可以继承的属性
1、元素可见性:visibility
2、光标属性:cursor
四、内联元素可以继承的属性
1、字体系列属性
2、除text-indent、text-align之外的文本系列属性
五、块级元素可以继承的属性
1、text-indent、text-align
css 的继承性的更多相关文章
- css的继承性
为了减少css的代码量,很多时候,我们必须要非常重视css的继承性 1.首先,有些属性是不能继承的.这没有任何原因,只是因为它就是这么设置的.举个例子来说:border属性,大家都知道,border属 ...
- CSS样式----CSS的继承性和层叠性(图文详解)
CSS的继承性 我们来看下面这样的代码,来引入继承性: 上方代码中,我们给div标签增加红色属性,却发现,div里的每一个子标签<p>也增加了红色属性.于是我们得到这样的结论: 有一些属性 ...
- CSS的继承性与优先级
一.CSS的继承性 在CSS中不可继承的属性:display.margin.padding.border.background.width.min-width.max-width.height.min ...
- python 全栈开发,Day47(行级块级标签,高级选择器,属性选择器,伪类选择器,伪元素选择器,css的继承性和层叠性,层叠性权重相同处理,盒模型,padding,border,margin)
一.HTML中的行级标签和块级标签 块级标签 常见的块级标签:div,p,h1-h6,ul,li,dl,dt,dd 1.独占一行,不和其他元素待在同一行2.能设置宽高3.如果不设置宽高,默认为body ...
- 【CSS】我的样式哪里来的?—— css的继承性
在之前我们写css的时候,曾经出现过如下这样一种情况: 6继承性.html(head部分) <style> div { background-color: #ccc; font-size: ...
- CSS的继承性和层叠性
1.继承性 比不是所有的属性都能继承,只有一些文本的属性才能被继承.比如:color,text-开头的,line-开头的,font-开头的.这几种属性才能被继承. 其余的关于盒子,定位,布局的都不能被 ...
- 前端----css的继承性和层叠性
css有两大特性; 继承性和层叠性 继承性 继承:给父级设置一些属性,子级继承了父级的该属性, 这就是我们的css中的继承, 需要注意的是 有一些属性是可以继承下来的: color , font ...
- 04.CSS的继承性和层叠性
CSS有两大特性: 继承性和层叠性 继承性 面向对象语言都会存在继承的概念 , 在面向对象语言中, 继承的特点: 继承了父类的属性和方法. 那么 css 就是在设置属性的 , 不会牵扯到方法 ...
- CSS样式继承性
CSS样式继承介绍 外层元素身上的样式会被内层元素所继承. 当内层元素身上的样式与外层的元素身上的样式相同时内层元素样式会覆盖外层元素样式. 并不是所有的样式都能够继承,只有文本与字体样式属性才能够被 ...
随机推荐
- parameters arguments 形式参数 实际参数
parameter和argument的区别 – 笑遍世界 http://smilejay.com/2011/11/parameter_argument/ https://en.wikipedia.or ...
- 在给mysql数据库备份时,报错: mysqldump: Got error: 145: Table '.\shengdaxcom\pre_forum_thread' is marked as c rashed and should be repaired when using LOCK TABLES
在给mysql数据库备份时,报错: mysqldump: Got error: 145: Table '.\shengdaxcom\pre_forum_thread' is marked as cra ...
- mongodb学习之:mongo安装以及远程访问
在linux下通过apt-get install mongo的方式一键式安装mongo 安装后mongo的配置文件位于/etc/mongodb.conf. 里面有mongo的各项配置,文件内容如下:重 ...
- AndroidPageObjectTest_ByAllPossible.java
以下代码使用ApiDemos-debug.apk进行测试 //这个脚本用于演示PageFactory的功能:使用注解@AndroidFindAll定位元素.注解用法参考页面类代码. package c ...
- seventBus(封装) 一个巧妙的解决vue同级组件通讯的思路
如果在你项目中需要多处用到同级组件通讯,而又不想去写繁琐的vuex,可以参考这个小思路.本人在写项目中琢磨出来的,感觉挺好用,分享一下. 1.在utils文件夹下添加BusEvent.js 注释已经很 ...
- html5 canvas 涂鸦画板
html5 canvas 的涂鸦画板,可以加载图片进行涂鸦,也可以下载服务器使用的php上传的图片不能超过1M,只能是jpg或者png 格式的演示地址的服务器网速不怎么样,读取文件可能很慢,到达100 ...
- 【转载】Unity3D的断点调试功能
原文链接:http://liweizhaolili.blog.163.com/blog/static/162307442013214485190/ 断点调试功能可谓是程序员必备的功能了.Unit ...
- UVA-12293(组合游戏)
题意: 有两个相同的盒子,一个盒子里面有n个球,另一个盒子里面有1个球,每次清空球较少的那个盒子,然后从另外的一个盒子里拿到空盒子里使得操作后两个盒子至少有一个球,判断是先手还是后者胜; 思路: 跟每 ...
- Swift引用计数器
ARC概述 和4.2+版本的Xcode对OC的支持一样,Swift也是使用ARC来管理内存,文档是这么描述的: Swift uses Automatic Reference Counting(ARC) ...
- nginx开发_Filter模块执行顺序
Filter模块执行顺序 Filter模块的执行顺序是在执行configure文件时决定的,configure文件执行完成后生成objs/ngx_modules.c,文件中定义了一个数组ngx_mod ...
