html5--1.15 style元素与HTML样式基础
html5--1.15 style元素与HTML样式基础
学习要点:
1.引入样式的三种方式
2.了解style元素插入内联样式表与内部样式表
1.引入样式的三种方式
1.外部样式表:通过 link元素引入外部样式表;< link rel="stylesheet" type="text/css" href="" >
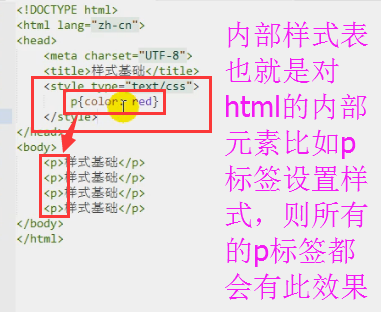
2.内部样式表: <style type="text/css"></style>
内部样式表Demo:

3.内联样式表:<p type="color:red"> </p>

2.通过实例改善上节课表格实例的代码
html5--1.15 style元素与HTML样式基础的更多相关文章
- 【原】HTML5 新增的结构元素——能用并不代表对了
做移动端有一段时间,今天有同事问了我 article 和 section 标签的使用,模模糊糊的解释了下,他似懂非懂,有点小尴尬.忽然间觉得自己有必要再翻翻书籍,重温下 html5 的新元素.html ...
- 读书笔记:《HTML5开发手册》--HTML5新的结构元素
读书笔记:<HTML5开发手册> (HTML5 Developer's CookBook) 虽然从事前端开发已有很长一段时间,对HTML5标签也有使用,但在语义化上面理解还不够清晰.之前在 ...
- 如何通过源生js获取一个元素的具体样式值 /* getCss:获取指定元素的具体样式的属性值 curElement:[dom对象] attr:[string] */
昨天的博客些的真的是惨不忍睹啊!!!但是我的人生宗旨就是将不要脸的精神进行到底,所以,今天我又来了.哈哈哈哈哈! 方法一:元素.style.属性名:(这个有局限性--只能获取行内样式的值,对于样式表或 ...
- 透视 HTML子元素的margin-top样式会应用在父元素上的原由
情况说明 当对页面中元素设置margin-top样式时,如果该元素有父元素,则margin-top会应用与父元素,子元素的top与父元素的top重叠.举例说明 <style>body{ma ...
- HTML5之新增的元素
今天打开博客看到自己有了一个小粉丝,说实话还是蛮开心的,坚持写博客大半年了,终于迎来了自己的第一个小伙伴.总算是坚持了那么久的事情看到了结果吧. 前几天参加了我们学院老师的比赛---<青年教师大 ...
- 使用chrome查看页面元素的css样式
使用chrome查看页面元素的css样式 我们在写页面的时候,可能总是不知道怎么回事,就发现某个元素出现了问题,但是不知道为什么会这样,这时候,就需要使用强大的chrome了!!! 举例说明: 1. ...
- javascript获取元素的计算样式
使用css控制页面有4种方式,分别为行内样式(内联样式).内嵌式.链接式.导入式. 行内样式(内联样式)即写在html标签中的style属性中,如<div style="width:1 ...
- 浅析被element.style所覆盖的样式
近日,我在用swiper插件写一个手游官网时,出现了一个很奇怪的问题.问题如下 如上图所示,这里是一个可以左右拖动的ul,每一个英雄介绍都是一个li标签,上图这是正常的情况.可是,它会随机不定期不定时 ...
- html5实现本页面元素拖放和本地文件拖放
HTML5拖放 拖放本地数据 1.HTML拖放 拖放(Drag 和 Drop)是HTML5标准的组成部分 2.拖放开始: ondragStart:调用了一个函数,drag(event),它规定了被 ...
随机推荐
- Android中的Telephony学习笔记(2)
上一篇文章中学习了android.provider中Telephony类. 这一篇文章学习android.telephony包中的类,这些类是android提供给上层调用的API. 为监測基本电话信息 ...
- 升级Jekyll 3.0
每一次的升级都得又一次折腾一次,jekyll也不例外 从jekyll 2.5.2 升级为jekyll 3.0.1 错误一: jekyll 3.0.1 | Error: Permission denie ...
- hashCode与equals的作用与区别及应当注意的细节
最近去面试了几家公司,被问到hashCode的作用,虽然回答出来了,但是自己还是对hashCode和equals的作用一知半解的,所以决定把它们研究一下. 以前写程序一直没有注意hashCode的作用 ...
- Android-Animations介绍
一.Animations介绍 Animations是一个实现android UI界面动画效果的API,Animations提供了一系列的动画效果,可以进行旋转.缩放.淡入淡出等,这些效果可以应用在绝大 ...
- Google论文BigTable拜读
这周少打点dota2,争取把这篇论文读懂并呈现出来,和大家一起分享. 先把论文搞懂,然后再看下和论文搭界的知识,比如hbase,Chubby和Paxos算法. Bigtable: A Distribu ...
- 史上最浅显易懂的Git教程3 分支管理
假设你准备开发一个新功能,但是需要两周才能完成,第一周你写了50%的代码,如果立刻提交,由于代码还没写完,不完整的代码库会导致别人不能干活了.如果等代码全部写完再一次提交,又存在丢失每天进度的巨大风险 ...
- 多媒体开发之---live555 分析客户端
live555的客服端流程:建立任务计划对象--建立环境对象--处理用户输入的参数(RTSP地址)--创建RTSPClient实例--发出DESCRIBE--发出SETUP--发出PLAY--进入Lo ...
- python scrapy爬虫框架
http://scrapy-chs.readthedocs.io/zh_CN/0.24/intro/tutorial.html scrapy 提取html的标签内容 from scrapy.selec ...
- mysql分组查询n条记录
当业务逻辑越来越复杂时,这个查询的需求会越来越多,今天写成笔记记录下来,防止再忘记 SELECT * FROM `notice` a where add_time > 1513008000 an ...
- 关于-O0、O1、O2、O3优化
少优化->多优化: O0 -->> O1 -->> O2 -->> O3 -O0表示没有优化,-O1为缺省值,-O3优化级别最高 整理自网络,仅供参考 1.- ...
