css3基础教程十三征服CSS3选择器
:enabled选择器
在Web的表单中,有些表单元素有可用(“:enabled”)和不可用(“:disabled”)状态,比如输入框,密码框,复选框等。在默认情况之下,这些表单元素都处在可用状态。那么我们可以通过伪选择器“:enabled”对这些表单元素设置样式。
示例演示
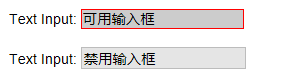
通过“:enabled”选择器,修改文本输入框的边框为2像素的红色边框,并设置它的背景为灰色。
HTML代码:
<form action="#">
<div>
<label for="name">Text Input:</label>
<input type="text" name="name" id="name" placeholder="可用输入框" />
</div>
<div>
<label for="name">Text Input:</label>
<input type="text" name="name" id="name" placeholder="禁用输入框" disabled="disabled" />
</div>
</form>
CSS代码:
div{
margin: 20px;
}
input[type="text"]:enabled {
background: #ccc;
border: 2px solid red;
}
结果演示

:disabled选择器
“:disabled”选择器刚好与“:enabled”选择器相反,用来选择不可用表单元素。要正常使用“:disabled”选择器,需要在表单元素的HTML中设置“disabled”属性。
示例演示
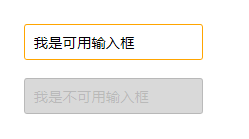
通过“:disabled”选择器,给不可用输入框设置明显的样式。
HTML代码:
<form action="#">
<div>
<input type="text" name="name" id="name" placeholder="我是可用输入框" />
</div>
<div>
<input type="text" name="name" id="name" placeholder="我是不可用输入框" disabled />
</div>
</form>
CSS代码
form {
margin: 50px;
}
div {
margin-bottom: 20px;
}
input {
background: #fff;
padding: 10px;
border: 1px solid orange;
border-radius: 3px;
}
input[type="text"]:disabled {
background: rgba(0,0,0,.15);
border: 1px solid rgba(0,0,0,.15);
color: rgba(0,0,0,.15);
}
结果演示:

:checked选择器
在表单元素中,单选按钮和复选按钮都具有选中和未选中状态。(大家都知道,要覆写这两个按钮默认样式比较困难)。在CSS3中,我们可以通过状态选择器“:checked”配合其他标签实现自定义样式。而“:checked”表示的是选中状态。
示例演示:
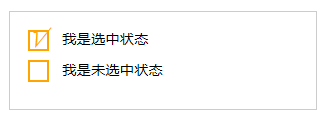
通过“:checked”状态来自定义复选框效果。
HTML代码
<form action="#">
<div class="wrapper">
<div class="box">
<input type="checkbox" checked="checked" id="usename" /><span>√</span>
</div>
<lable for="usename">我是选中状态</lable>
</div> <div class="wrapper">
<div class="box">
<input type="checkbox" id="usepwd" /><span>√</span>
</div>
<label for="usepwd">我是未选中状态</label>
</div>
</form>
CSS代码:
form {
border: 1px solid #ccc;
padding: 20px;
width: 300px;
margin: 30px auto;
}
.wrapper {
margin-bottom: 10px;
}
.box {
display: inline-block;
width: 20px;
height: 20px;
margin-right: 10px;
position: relative;
border: 2px solid orange;
vertical-align: middle;
}
.box input {
opacity: 0;
position: absolute;
top:0;
left:0;
}
.box span {
position: absolute;
top: -10px;
right: 3px;
font-size: 30px;
font-weight: bold;
font-family: Arial;
-webkit-transform: rotate(30deg);
transform: rotate(30deg);
color: orange;
}
input[type="checkbox"] + span {
opacity: 0;
}
input[type="checkbox"]:checked + span {
opacity: 1;
}
结果演示

::selection选择器
“::selection”伪元素是用来匹配突出显示的文本(用鼠标选择文本时的文本)。浏览器默认情况下,用鼠标选择网页文本是以“深蓝的背景,白色的字体”显示的,效果如下图所示:

从上图中可以看出,用鼠标选中“专注IT、互联网技术”、“纯干货、学以致用”、“没错、这是免费的”这三行文本中,默认显示样式为:蓝色背景、白色文本。
有的时候设计要求,不使用上图那种浏览器默认的突出文本效果,需要一个与众不同的效果,此时“::selection”伪元素就非常的实用。不过在Firefox浏览器还需要添加前缀。
示例演示:
通过“::selection”选择器,将Web中选中的文本背景变成红色,文本变成绿色。
HTML代码:
<p>“::selection”伪元素是用来匹配突出显示的文本。浏览器默认情况下,选择网站文本是深蓝的背景,白色的字体,</p>
CSS代码:
::-moz-selection {
background: red;
color: green;
}
::selection {
background: red;
color: green;
}
结果演示:

注意:
1、IE9+、Opera、Google Chrome 以及 Safari 中支持 ::selection 选择器。
2、Firefox 支持替代的 ::-moz-selection。
:read-only选择器
“:read-only”伪类选择器用来指定处于只读状态元素的样式。简单点理解就是,元素中设置了“readonly=’readonly’”
示例演示
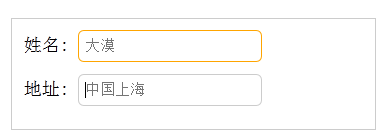
通过“:read-only”选择器来设置地址文本框的样式。
HTML代码:
<form action="#">
<div>
<label for="name">姓名:</label>
<input type="text" name="name" id="name" placeholder="大漠" />
</div>
<div>
<label for="address">地址:</label>
<input type="text" name="address" id="address" placeholder="中国上海" readonly="readonly" />
</div>
</form>
CSS代码:
form {
width: 300px;
padding: 10px;
border: 1px solid #ccc;
margin: 50px auto;
}
form > div {
margin-bottom: 10px;
}
input[type="text"]{
border: 1px solid orange;
padding: 5px;
background: #fff;
border-radius: 5px;
}
input[type="text"]:-moz-read-only{
border-color: #ccc;
}
input[type="text"]:read-only{
border-color: #ccc;
}
结果演示

:read-write选择器
“:read-write”选择器刚好与“:read-only”选择器相反,主要用来指定当元素处于非只读状态时的样式。
示例演示
使用“:read-write”选择器来设置不是只读控件的文本框样式。
HTML代码:
<form action="#">
<div>
<label for="name">姓名:</label>
<input type="text" name="name" id="name" placeholder="大漠" />
</div>
<div>
<label for="address">地址:</label>
<input type="text" name="address" id="address" placeholder="中国上海" readonly="readonly" />
</div>
</form>
CSS代码:
form {
width: 300px;
padding: 10px;
border: 1px solid #ccc;
margin: 50px auto;
}
form > div {
margin-bottom: 10px;
}
input[type="text"]{
border: 1px solid orange;
padding: 5px;
background: #fff;
border-radius: 5px;
}
input[type="text"]:-moz-read-only{
border-color: #ccc;
}
input[type="text"]:read-only{
border-color: #ccc;
}
input[type="text"]:-moz-read-write{
border-color: #f36;
}
input[type="text"]:read-write{
border-color: #f36;
}
结果演示:

::before和::after
::before和::after这两个主要用来给元素的前面或后面插入内容,这两个常和”content”配合使用,使用的场景最多的就是清除浮动。
.clearfix::before,
.clearfix::after {
content: ".";
display: block;
height: 0;
visibility: hidden;
}
.clearfix:after {clear: both;}
.clearfix {zoom: 1;}
当然可以利用他们制作出其他更好的效果,比如右侧中的阴影效果,也是通过这个来实现的。
关键代码分析:
.effect::before, .effect::after{
content:"";
position:absolute;
z-index:-1;
-webkit-box-shadow:0 0 20px rgba(0,0,0,0.8);
-moz-box-shadow:0 0 20px rgba(0,0,0,0.8);
box-shadow:0 0 20px rgba(0,0,0,0.8);
top:50%;
bottom:0;
left:10px;
right:10px;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}
上面代码作用在class名叫.effect上的div的前(before)后(after)都添加一个空元素,然后为这两个空元素添加阴影特效。
css3基础教程十三征服CSS3选择器的更多相关文章
- css3基础教程十六变形与动画animation
前面我们讲过的变形与动画一般都是通过鼠标的单击.获得焦点,被点击或对元素进行一定改变后以后触发效果的,那么有没有像Flash一样自动播放的动画效果呢?答案当然是肯定的,这就是我们今天要讲到的anima ...
- 《HTML5与CSS3基础教程(第8版)》
<HTML5与CSS3基础教程(第8版)> 基本信息 原书名:HTML and CSS:visual quickstart guide 作者: (美)Elizabeth Castro ...
- HTML5与CSS3基础教程(第7版) 高清PDF扫描版
HTML5与CSS3基础教程(第7版)试读不仅介绍了文本.图像.链接.列表.表格.表单.多媒体等网页元素,也介绍了如何为网页设计结构.布局,添加动态效果.格式化等形式,此外还涉及调试和发布.聚合和吸引 ...
- HTML5与CSS3基础教程(第8版) PDF扫描版
<HTML5与CSS3基础教程(第8版)>自第1版至今,一直是讲解HTML和CSS入门知识的经典畅销书,全面系统地阐述HTML5和CSS3基础知识以及实际运用技术,通过大量实例深入浅出地分 ...
- css3基础教程:CSS3弹性盒模型
今天给大家分享一篇关于CSS3基础教程 文章,主要是讲CSS3弹性盒模型.弹性布局的主要思想是让容器有能力来改变项目的宽度和高度,以填满可用空间(主要是为了容纳所有类型的显示设备和屏幕尺寸)的能力. ...
- 【02】HTML5与CSS3基础教程(第8版)(全)
[02]HTML5与CSS3基础教程(第8版)(全) 共392页. (魔芋:大体上扫了一遍.没有什么新东西,都是入门的一些基础知识.) 已看完. [美]elizabeth cast ...
- 转载 CSS3 经典教程系列:CSS3 盒阴影(box-shadow)详解
目标大纲 文章转载 CSS3 经典教程系列:CSS3 盒阴影(box-shadow)详解 IE中CSS-filter滤镜小知识大全 CSS实现跨浏览器兼容性的盒阴影效果
- HTML5和CSS3基础教程(第8版)-读书笔记(2)
第7章 CSS构造模块 7.1 构造样式规则 样式表中包含了定义网页外观的规则.样式表中的每条规则都有两个主要部分:选 择 器(selector) 和 声 明 块(declaration block) ...
- HTML5与CSS3基础教程第八版学习笔记11~15章
第十一章,用CSS进行布局 开始布局注意事项 1.内容与显示分离 2.布局方法:固定宽度和响应式布局 固定宽度,整个页面和每一栏都有基于像素的宽度 响应式布局也称为流式页面,使用百分数定义宽度 3.浏 ...
随机推荐
- 程序员欢呼:微软Bing开始支持搜索源码、可直接运行!
日常生活中,程序员们经常会遇见这样那样的问题,比如忘记了代码该怎么写,又或者需要实现一些特殊的算法和功能.这时候,你就可以去找微软 Bing 帮忙啦! 微软最近联合 HackerRank 一起研发了一 ...
- Connection 和Dispose的学习日志
- 游戏开发设计模式之原型模式 & unity3d JSON的使用(unity3d 示例实现)
命令模式:游戏开发设计模式之命令模式(unity3d 示例实现) 对象池模式:游戏开发设计模式之对象池模式(unity3d 示例实现) 实现原型模式 原型模式带来的好处就是,想要构建生成任意独特对象的 ...
- Bzoj 1696: [Usaco2007 Feb]Building A New Barn新牛舍 中位数,数学
1696: [Usaco2007 Feb]Building A New Barn新牛舍 Time Limit: 5 Sec Memory Limit: 64 MBSubmit: 394 Solve ...
- github 上的pull request总结
自己先要fork别人的代码. 然后把代码git clone到本地.. 当自己有提交的时候, 可以在git commit之后 git push origin master 然后这份git push or ...
- 代码编写横屏的UIView
- (id )initWithFrame:(CGRect )frame { if (self = [super initWithFrame :frame]) { // Important here, ...
- svn操作
1.已经被svn管理的文件的复制.删除.重命名都要通过svn的命令来操作(在资源管理器中通过鼠标右键来完成)(复制粘贴可以通过右键按下移动来实现) 2.没有被svn管理的文件(没有被上传过的文件,没有 ...
- 355. Design Twitter
二刷尝试了别的办法,用MAP代表关注列表. 然后不初始化,但是只要有用户被使用,而他又不在MAP里,就把他加进去,然后让他关注自己.. 但是这样做超时了. 问题在于这个题解法太多,有很多不同的情况. ...
- 406. Queue Reconstruction by Height
一开始backtrack,设计了很多剪枝情况,还是TLE了 ..后来用PQ做的. 其实上面DFS做到一半的时候意识到应该用PQ做,但是不确定会不会TLE,就继续了,然后果然TLE了.. PQ的做法和剪 ...
- 基于Centos6.x定制化安装步骤
1.获取安装界面代码 挂载image/install.img:mount image/install.img /mnt/5 -o loop 复制挂载后的代码至self_intall ...
