SpringMVC4+thymeleaf3的一个简单实例(篇三:页面参数获取)
本篇将通过示例介绍页面参数是如何传递到后台的。我们继续沿用之前搭好的程序结构,如果你不知道,请参照前两篇。
为方便跳转页面,我们在首页以及zoolist.html页面都加上彼此地址的链接:
首页:

zoolist页:

运行tomcat看看结果:


如果页面显示出来是乱码,请参照本文第二篇:springMVC与thymeleaf的整合中解决页面乱码的代码。
好,我们开始页面传值。
这之前请将unbescape-1.1.4.RELEASE.jar文件放入WEB-INF/lib目录下,thymeleaf解析页面的标签要用到,此文件在你之前下载thymeleaf-3.0.2.RELEASE-dist.zip里面。
一、修改zoolist.html页面
给页面添加form,text输入框,文件代码如下:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>zoo list</title>
</head>
<body>
<a href='.'>首页</a>->动物列表
<br><br>
<form id="iform" th:action="@{/list.html?save}" th:method="post" th:object="${animalForm}">
<table border="1">
<tr>
<th>动物名称</th>
<th>数量</th>
<th>备注</th>
<th>Action</th>
</tr>
<tr>
<td><input type="text" name="oname" value="" th:value="*{oname}"/></td>
<td><input type="text" name="ocount" value="" th:value="*{ocount}"/></td>
<td><input type="text" name="memo" value="" th:value="*{memo}"/></td>
<td><input type="submit" value="添加"/></td>
</tr>
</table>
</form>
<hr>
<table border="1">
<tr>
<th>序号</th>
<th>动物名称</th>
<th>数量</th>
<th>备注</th>
</tr>
<tr>
<td>1</td>
<td>大马猴</td>
<td>10</td>
<td>机灵古怪,俏皮活泼</td>
</tr>
<tr>
<td>2</td>
<td>大熊猫</td>
<td>80</td>
<td>体型笨重,喜欢吃竹子</td>
</tr>
<tr>
<td>3</td>
<td>澳洲羊驼</td>
<td>13</td>
<td>长相奇特,大国人俗称其草泥马</td>
</tr>
<tr>
<td>4</td>
<td>峨眉山猴</td>
<td>90</td>
<td>不怕人,有时候发贱抢游客面包吃</td>
</tr>
</table>
</body>
</html>
解释:
我们在<html>标签里加了个xmlns:th="http://www.thymeleaf.org"属性,如果没有这个声明属性,你的IDE可能会对th:*标签报告没有定义命名空间的错误,仅此而已,没有它页面照样正常解析。
th:action属性,其值为"@{/list.html?save}",意思是在thymeleaf解析时会将"@{/list.html?save}"代替静态页面的action的值;
th:method表示其值将代替静态页面的method的值;
@{/list.html?save}是thymeleaf的url链接表达式,其通用格式为@{...},举个栗子,假如我们的form标签是这样的:<form id="iform" action='abclist.html' method="get" th:action="@{/list.html?save}" th:method="post" >,那么在我们的环境中解析后的结果会是:<form id="iform" action=“/zoo/list.html?save" method="post">。
th:object="${animalForm}"属性,表示有一个属性名为"animalForm"的Java bean(其属性要有get set方法)会传递到页面上来,这个名字一定和下面ZooController里的属性名称对应起来,一般我们会把这个bean用于表示html中form里的字段,注意form里只能放一个th:object,否则会出现编译错误: org.attoparser.ParseException: (Line = 10, Column = 96) Malformed markup: Attribute "th:object" appears more than once in element。注意th:object的作用范围,这个属性仅在所在标签范围内有效,比如本例只在iform这个表单内有效,只有在这个form标签范围内,使用星号表达式*{fieldName}才能取得其值。
th:value="*{oname}"表示取得animalForm实例中的oname字段的值,也就是通过调用animalForm.getOname()获得,举个例子,假如后台传到页面的animalForm中的oname字段值为“大马猴”,那么运行结果将是<td><input type="text" name="oname" value="大马猴" /></td>。
二、在src下添加package:com.zoo.web.form,并在此包下新建类:AnimalForm.java,代码如下:
package com.zoo.web.form;
public class AnimalForm {
private long id;
private String oname;
private int ocount;
private String memo;
//省略 getters setters
}
三、修改ZooController.java里的showZooList()方法,文件代码:
package com.zoo.web.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import com.zoo.web.form.AnimalForm;
@Controller
public class ZooController {
@RequestMapping(path = "/list", method = RequestMethod.GET)
public ModelAndView showZooList(){
ModelAndView mav = new ModelAndView();
mav.setViewName("zoolist");
mav.addObject("animalForm", new AnimalForm());
return mav;
}
}
解释:
之前的代码我们做了以上修改,用到了springMVC里的ModelAndView,为的是将animalForm这个bean传递到页面上去;之前这个方法返回的是"zoolist"字符串,现在修改为返回一个ModelAndView类型,并把viewname设置为"zoolist",其实它对应的就是WEB-INF/pages下的zoolist.html页面,所有这些操作都会由springMVC框架完成,非常方便,在这里非常感谢为spring开源社区做出贡献的每一个人。
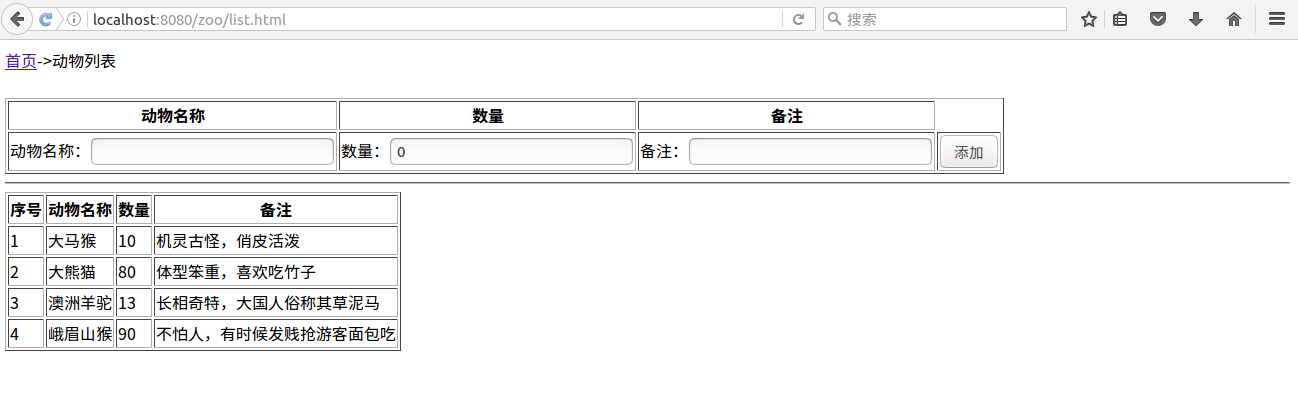
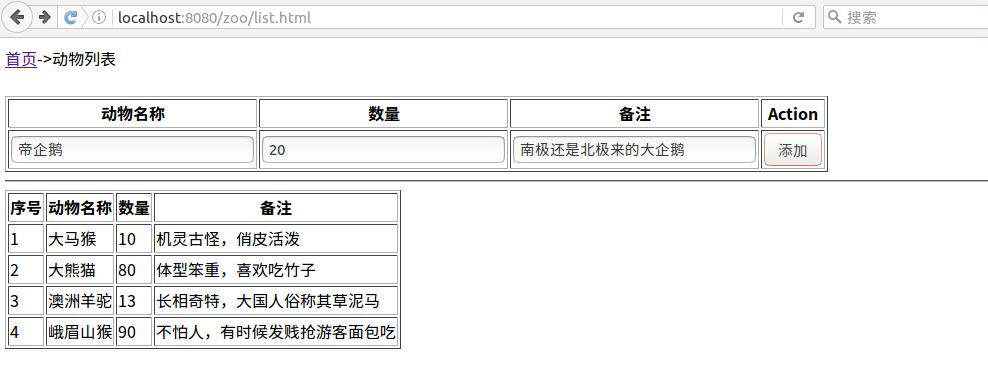
重新启动tomcat,进入动物列表页面看看: 
OK!
四、在ZooController里添加一个方法来响应按钮【添加】这个动作:
@RequestMapping(path = "/list", params = {"save"}, method = RequestMethod.POST)
public String doAdd(AnimalForm form){
System.out.println("动物名:" + form.getOname());
System.out.println("数量:" + form.getOcount());
System.out.println("备注:" + form.getMemo());
return "zoolist";
}
解释:
注意这个注解里多了一个值为"save"的params参数,它表示只对含有save这个参数的url请求起作用,如果发现客户端传递来的参数里没有“save”这个参数则不与应答,对于doAdd方法来说,http://localhost:8080/zoo/list.html?save或者http://localhost:8080/zoo/list.html?save=123或者http://localhost:8080/zoo/list.html?save&age=9等都可以响应,不过前提必须是form的method为post。
AnimalForm参数,页面提交后form中的字段能够传递到后台的秘密就在这里,粗心的你有没有注意到AnimalForm这个bean里的字段名称和zoolist.html页面里form中的字段名称一模一样一字不差,也就是和input text框的name属性值是一样的。这期间你什么都没做页面的数据怎会填充进这个bean的呢?对了,还是伟大的spring frame work给我们做了无缝连接,无论你定义什么名称以及什么类型的bean,只要bean里的字段名称在页面上也有(字段必须有get set方法),那么spring就会给你赋值进来;你也可以这样:doAdd(AnimalForm form, AnotherAnimalForm1 form1, AnotherAnimalForm2 form2......),只要form bean里有和页面form对应的字段,这些bean都会被填充。
眼尖的同学已经发现了doAdd和showZooList这两个方法响应的都是"/list",没错,是这样的,但是别忘了注解RequestMapping的参数是不一样的,首先method的不一样,不同的method会调用不同的方法,再就是params不一样,你可以通过这些参数对请求做范围限制。RequestMapping的可选元素有 consumes,headers,method,name,params,path,produces,value,详细解释请参照 springAPI文档http://docs.spring.io/spring/docs/current/javadoc-api/
接下来我们重启tomcat,浏览动物列表页面,并在text框内输入一些文字:

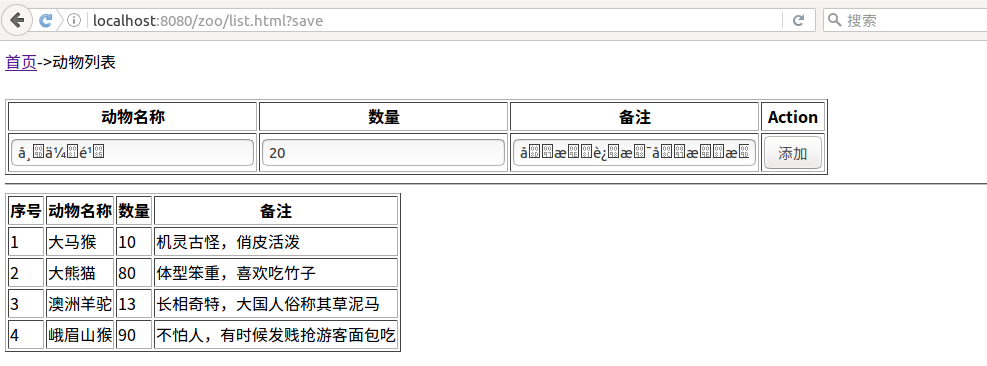
点击【添加】按钮:

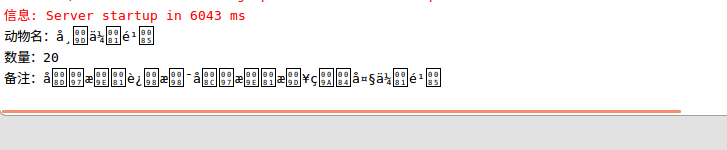
唉吆威!怎么页面form传到后台的数据是乱码,再看看控制台,果真:

也是乱码,哪里缺少了设置呢,让我喝杯绝对零度的红茶压压惊!
编辑web.xml,加入这段代码:
<!-- 从页面过来的数据都转为UTF-8 -->
<filter>
<filter-name>encodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
整个web.xml内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>zoo</display-name>
<display-name>springMVC-test</display-name> <!-- 从页面过来的数据都转为UTF-8 -->
<filter>
<filter-name>encodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping> <servlet>
<servlet-name>springMVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:com/xmlconfig/spring-mvc.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet> <servlet-mapping>
<servlet-name>springMVC</servlet-name>
<url-pattern>*.html</url-pattern>
</servlet-mapping> <welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
</web-app>
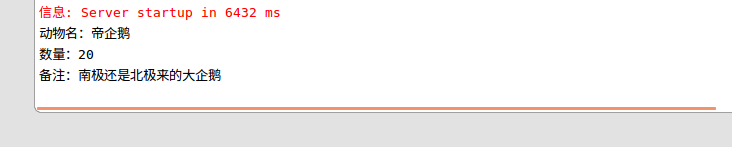
再次重启小猫米,这下完美了吧!看看console:

好了,解决了!
本篇结束,下一篇将是form数据验证。
篇末语:当你用thymeleaf模板时,在eclipse中修改了html页面,并在浏览器中刷新想看看效果,却发现页面没有变化,只有重启tomcat才有反应,这个时候只需把<property name="cacheable" value="false" />属性添加到配置文件spring-mvc.xm中的 <bean id="templateResolver" class="org.thymeleaf.spring4.templateresolver.SpringResourceTemplateResolver">里面即可,而不再要重启web server啦。
有关thymeleaf语法的详细介绍请参照thymeleaf文档:http://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html
以及thymeleaf+spring文档:http://www.thymeleaf.org/doc/tutorials/3.0/thymeleafspring.html
END.
SpringMVC4+thymeleaf3的一个简单实例(篇三:页面参数获取)的更多相关文章
- SpringMVC4+thymeleaf3的一个简单实例(篇二:springMVC与thymeleaf的整合)
延续前篇内容. 开始之前,我们首先要准备以下12个jar文件:spring-aop-4.3.3.RELEASE.jarspring-beans-4.3.3.RELEASE.jarspring-cont ...
- SpringMVC4+thymeleaf3的一个简单实例(篇一:基本环境)
首语:用SpringMVC和thymeleaf实现一个简单的应用,包括基本环境搭建,SpringMVC4和thymeleaf3的整合,页面参数的获取,页面参数验证,以及用MySQL保存数据.我会把步骤 ...
- SpringMVC4+thymeleaf3的一个简单实例(篇五:页面和MySql的数据交互-展示以及存储)
这一篇将介绍怎样把页面数据保存的MySQL数据库,并将数据库内容展示到页面上.首先做一个基础工作,添加以下jar到lib:1: mysql-connector-Java-5.1.40-bin.jar ...
- SpringMVC4+thymeleaf3的一个简单实例(篇四:form表单数据验证)
关于表单数据验证有很多中方法,这里我仅介绍JSR303注解验证.JSR303仅仅是一个规范,这里我们要用到它的一个实现:hibernate-validator. 注意在spring的配置文件sprin ...
- C++ 容器的综合应用的一个简单实例——文本查询程序
C++ 容器的综合应用的一个简单实例——文本查询程序 [0. 需求] 最近在粗略学习<C++ Primer 4th>的容器内容,关联容器的章节末尾有个很不错的实例.通过实现一个简单的文本查 ...
- TERSUS无代码开发(笔记05)-简单实例电脑端页面设计
案例笔记电脑端页面设计 1.新建项目(请假管理qjgl) 2.开发软件界面介绍(常用的功能按键) 3.目录中显示元件对象 4.对元件对象的操作主要方式是双击(双击哪个元件, ...
- TERSUS无代码开发(笔记06)-简单实例手机端页面设计
手机端的设计 1.页面说明 2.默认页面===>提交请假单(上面页面双击进入,页面主要编辑区) 2.1默认页面===>提交请假单===>头部区(页面部份主要编辑区01) 2.1.1默 ...
- Ajax实现局部数据交互的一个简单实例
想要实现的功能:利用Ajax技术通过点击一个<button>按钮,然后在指定的文本框中输出想要的值. 1.使用Jsp创建一个前端页面. <body> <div style ...
- 实现一个简单的Unity3D三皮卡——3D Picking (1)
3D Picking 其原理是从摄像机位置到空间发射的射线.基于光线碰到物体回暖. 这里我们使用了触摸屏拿起触摸,鼠标选择相同的原理,仅仅是可选API不同. 从unity3D官网Manual里找到下面 ...
随机推荐
- 如何启用Service,如何停用Service
一.步骤 第一步:继承Service类 public class SMSService extends Service { } 第二步:在AndroidManifest.xml文件中的<appl ...
- 每天进步一点点--JS中的getYear()
又是这两天在项目中遇到的,或许很简单,但真实第一次遇到,记录一下. 在页面上用JS获取了一下当前的日期,并用getYear()方法返回了当前的年度,2013也没问题,代码在IE中都测试通过了之后就提交 ...
- Selenium 设置管理cookie,超时时间
可以通过option设置管理cookie,超时时间 一.cookie机制和session机制的区别 具体来说cookie机制采用的是在客户端保持状态的方案,储存在内存.而session机制采用的是在服 ...
- HDOJ1002题A + B Problem II,2个大数相加
Problem Description I have a very simple problem for you. Given two integers A and B, your job is to ...
- [转载]函数getopt(),及其参数optind
最近用到了getopt()这个函数,对它进行了一些了解.这篇博文还是写的非常清楚的.值得学习.最近在改进一个开源项目,希望自己能静下心好好分析代码. ------------------------- ...
- hdoj 2196 Computer【树的直径求所有的以任意节点为起点的一个最长路径】
Computer Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Su ...
- iOS获取经纬度
在ios8.0以上获取经纬度时,需要申请授权,否则不能定位 第一步: 在 HomeViewController.m @interfaceHomeViewController ()<CLLoc ...
- Windows版本搭建安装React Native环境配置及相关问题
此文档整理参考地址: http://www.lcode.org/%E5%8F%B2%E4%B8%8A%E6%9C%80%E8%AF%A6%E7%BB%86windows%E7%89%88%E6%9C% ...
- [ACM] HDU 5025 Saving Tang Monk (状态压缩,BFS)
Saving Tang Monk Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) ...
- Python异常处理 分类: python Raspberry Pi 服务器搭建 2015-04-01 13:22 172人阅读 评论(0) 收藏
一个程序要保持稳定运行必须要有异常处理,本文将简单介绍Python中的try-except..异常处理语句的使用. 该种异常处理语法的规则是: 执行try下的语句,如果引发异常,则执行过程会跳到第一个 ...
