MAC上搭建Jenkins + Android + IOS自动开发部署环境
因为MAC是大小写不敏感的操作系统,很多Linux命令不支持,所以首先要创建大小写敏感的操作系统。
设置静态IP
打开"System Preferences..."

点击"Network"

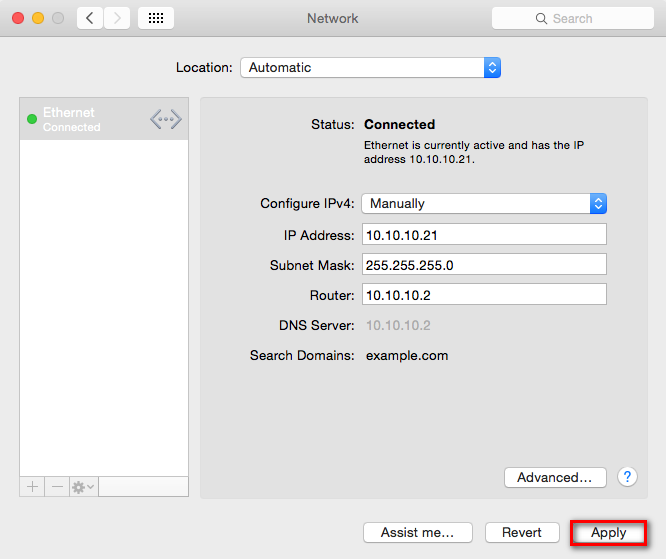
设置静态IP

设置Terminal
在"Utilities"中找到Terminal,点击"Terminal"

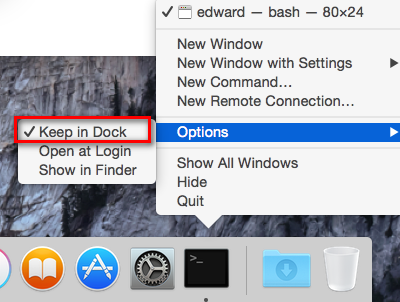
右击Terminal图标,选择"Options" -> "Keep in Dock",使之固定在Dock上。

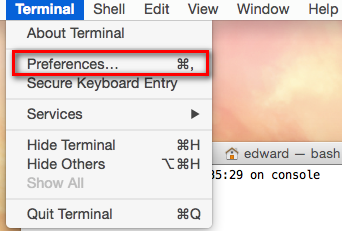
点击菜单栏中的"Terminal" -> "Preferences...",打开Terminal偏好设置

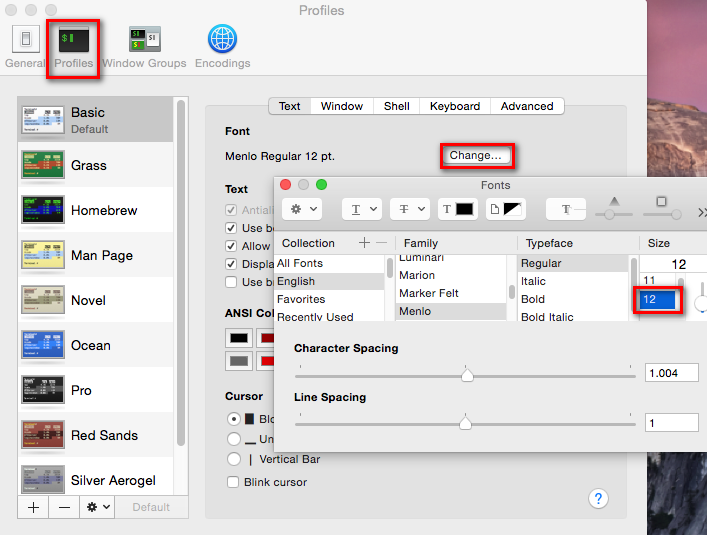
点击"Profiles",根据个人喜好设置字体大小。

安装JDK
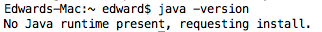
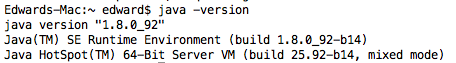
查看系统是否安装好JDK
$ java -version
我的MAC上还没有装java运行环境

打开JAVA下载地址 http://www.oracle.com/technetwork/java/javase/downloads/index.html
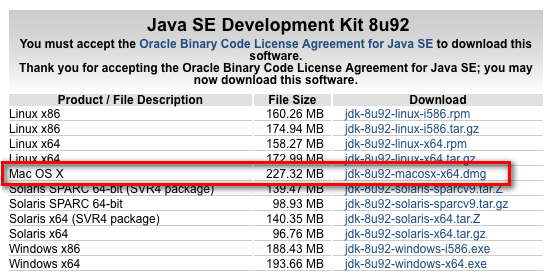
点击 ,下载"Mac OS X"版本的JDK
,下载"Mac OS X"版本的JDK

下载好之后,双击 安装
安装
安装好之后,再次输入java -version,这时显示java版本信息

安装Jenkins
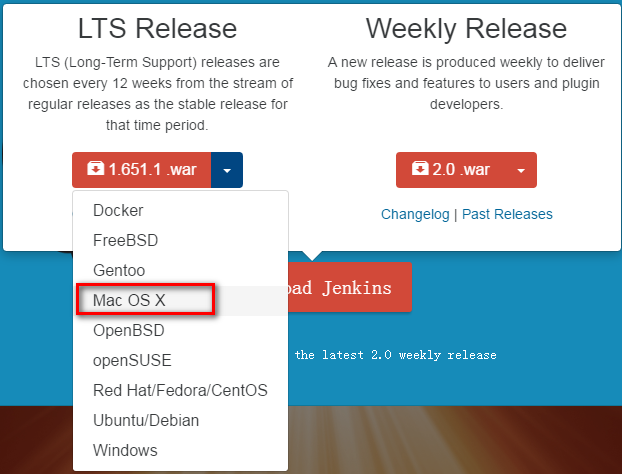
Jenkins官网 https://jenkins.io
点击"Mac OS X"进行下载

下载好之后,双击pkg包进行安装

打开浏览器,输入http://localhost:8080就可以访问jenkins了。

重启Jenkins命令
$ sudo launchctl unload -w /Library/LaunchDaemons/org.jenkins-ci.plist
$ sudo launchctl load -w /Library/LaunchDaemons/org.jenkins-ci.plist
Jenkins插件安装
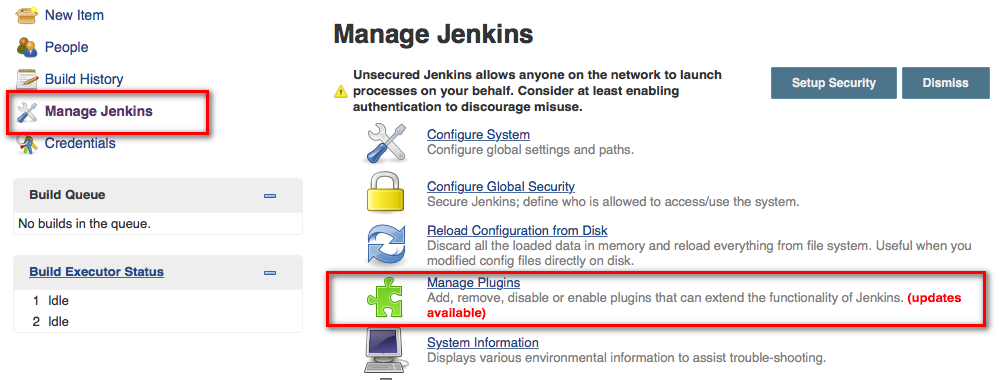
点击"Manage Jenkins" -> "Manage Plugins"

选中"Git Plugin"、"GitHub Plugin"、"Xcode integration"、"Gradle plugin"等插件,点击"Download now and install after restart"

Jenkins会自动下载安装

Jenkins安全设置
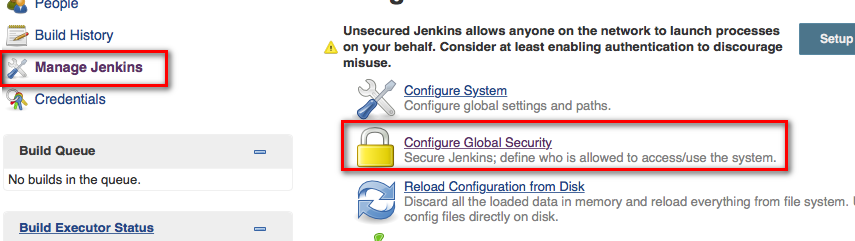
点击"Manage Jenkins" -> "Configure Global Security"

选中"Enable security"
Security Realm: "Jenkins own user database"
Authorization: "Project-based Martix Authorization Strategy"
添加admin用户,赋予所有权限。 匿名用户,赋予只读权限。
点击"Save"

用刚才添加的用户进行注册

安全失效的方法
修改Jenkins的config.xml,将useSecurity节点值改成false
$ sudo vim /Users/Shared/Jenkins/Home/config.xml
<useSecurity>false</useSecurity>
或者删除config.xml文件和users整个文件夹
$ sudo rm /Users/Shared/Jenkins/Home/config.xml
$ sudo rm -r /Users/Shared/Jenkins/Home/users
Android资源站点 http://www.androiddevtools.cn。上面不光有adt-bundle,还有最新的AndroidStudio。
安装Android Studio

下载好后,双击dmg文件,将"Android Studio"图标直接拖到"Applications"图标中安装

Android Studio第一次启动时,会初始化Android开发环境
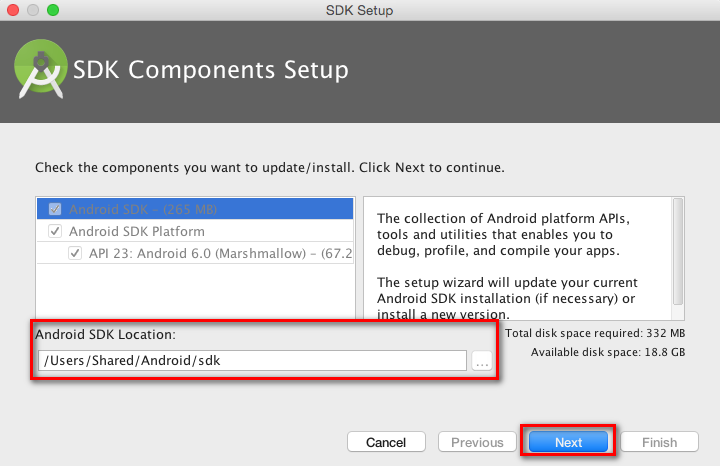
新建Android SDK安装路径
$ mkdir -p /Users/Shared/Android/sdk
选择该路径,点击"Next"

点击"Next"后,开始自动下载安装Android SDK

使用第三方主题
系统提供的两种主题可能都不太好看,我们可以进入网站http://www.ideacolorthemes.org/home/来获取第三方主题,比如说Sublime主题就是我个人喜爱的。
点击下载,下载下来之后,是一个jar包(Monokai Sublime Text 3.jar)

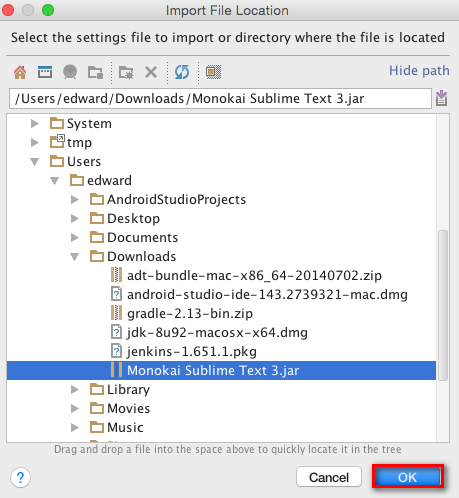
导入主题包
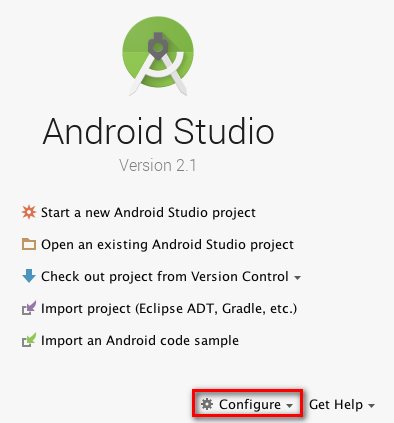
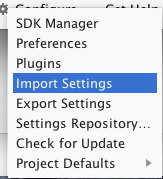
打开Android Studio,点击右下角的"Configure" -> "Import Settings"


选择之前下载好的主题包,点击"OK"

点击"OK"

点击"OK"来重启Android Studio,使配置生效

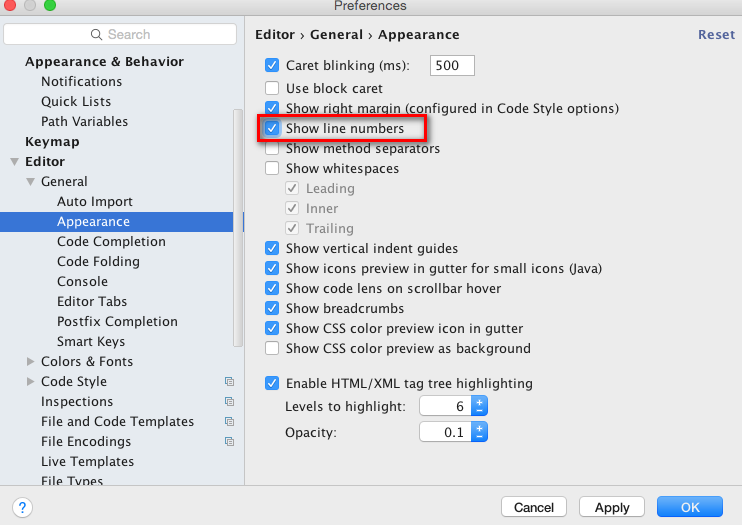
进行"Preferences"设置
显示行数

禁止自动打开上次的工程

修改注释位置

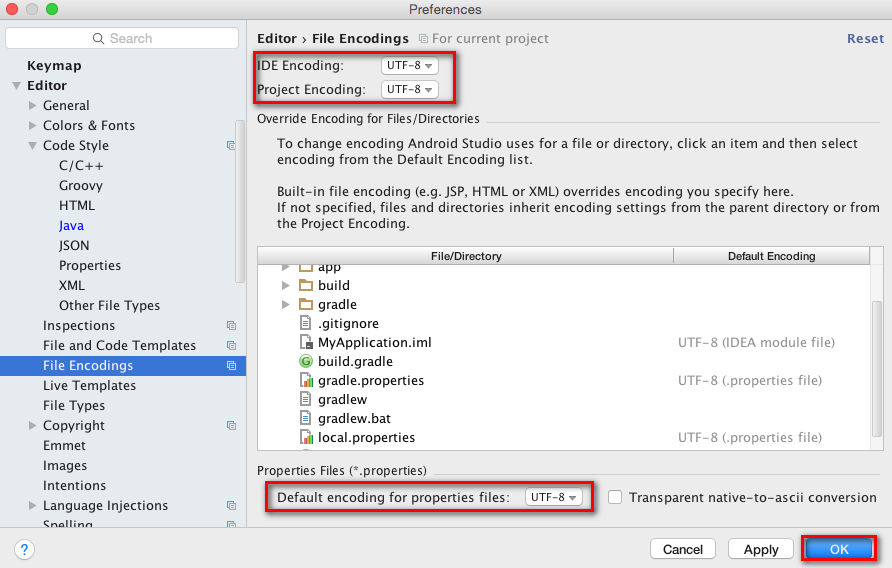
修改文件编码为UTF-8

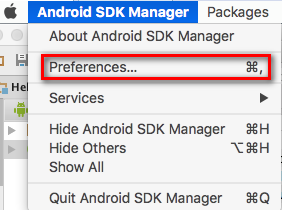
设置Android SDK更新镜像服务器
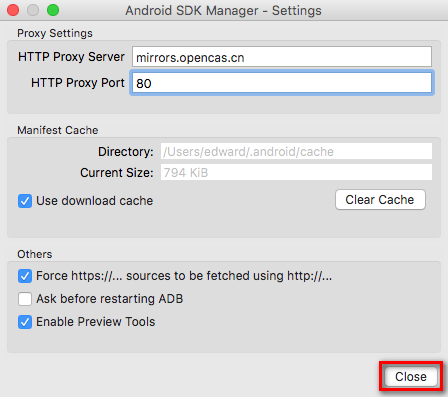
打开Android SDK Manager的"Preferences..."

中国科学院开源协会镜像站地址
IPV4/IPV6: mirrors.opencas.cn 端口:80
设置镜像地址,选中"Force https://... sources to be fetched using http://...",点击"Close"

添加gradle环境变量
Android Studio采用的新的构建系统gradle。自带的gradle目录为 /Applications/Android\ Studio.app/Contents/gradle/gradle-2.10
$ sudo vim ~/.bash_profile
# gradle
GRADLE_HOME=/Applications/Android\ Studio.app/Contents/gradle/gradle-2.10
export PATH=$PATH:$GRADLE_HOME/bin
使环境变量生效
$ source ~/.bash_profile
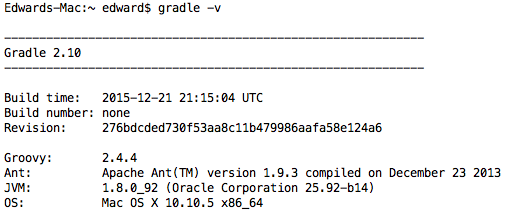
查看gradle版本信息
$ gradle -v

添加android sdk环境变量
$ sudo vim ~/.bash_profile
# android sdk
ANDROID_SDK_HOME=/Users/Shared/Android/sdk
export PATH=$PATH:$ANDROID_SDK_HOME/tools:$ANDROID_SDK_HOME/platform-tools
创建一个demo项目
点击"Start a new Android Studio project"

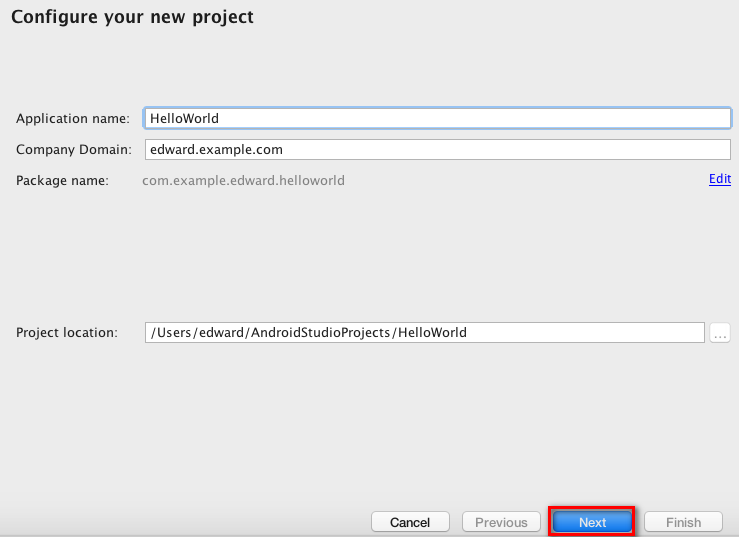
输入项目信息,点击"Next"

选中Phone and Tablet,根据需求选择需要支持的Android最低版本,点击"Next"

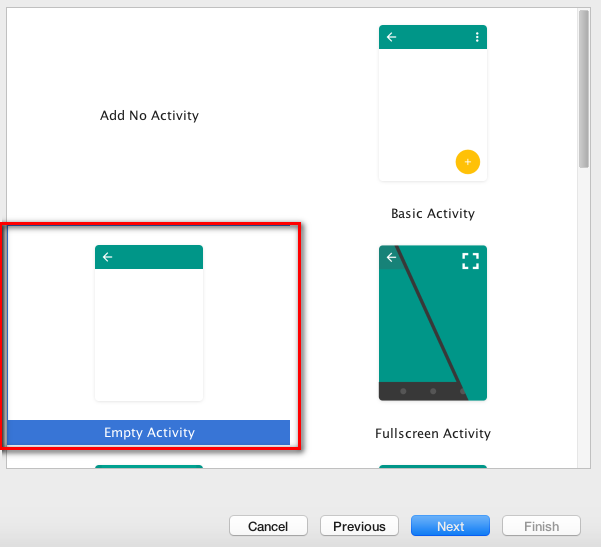
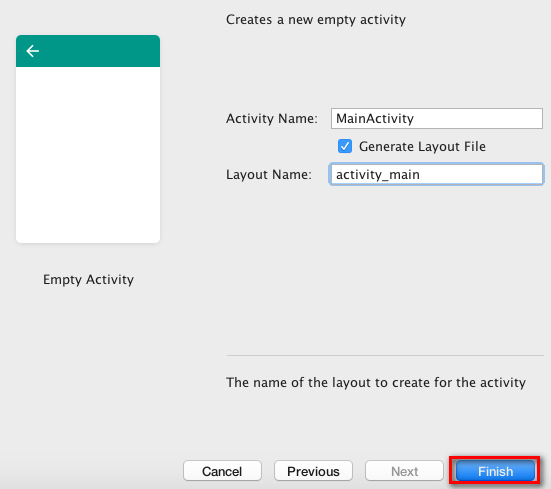
选择"Empty Activity",点击"Next"

输入activity信息,点击"Finish",创建完成。

安装Xcode
下载地址 https://developer.apple.com/xcode/download/cn
点击"Install App",安装XCode

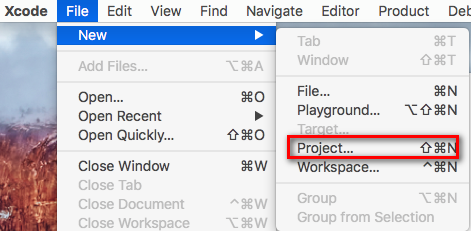
安装好之后,打开XCode,点击"File" -> "New" -> "Project..."

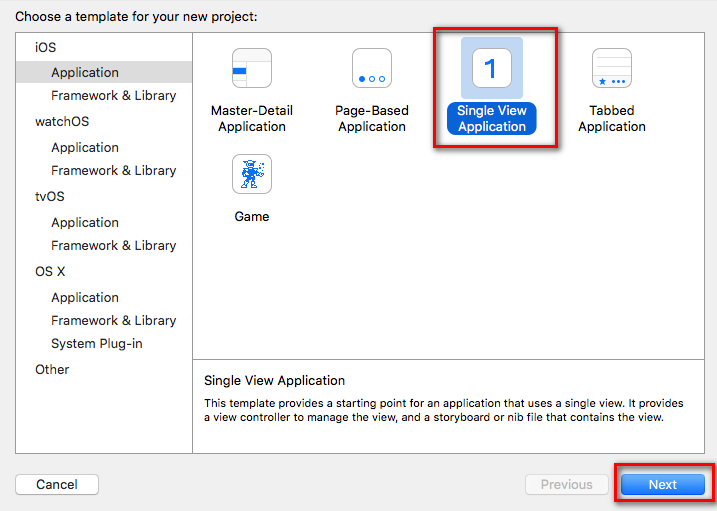
选择"Single View Application",点击"Next"

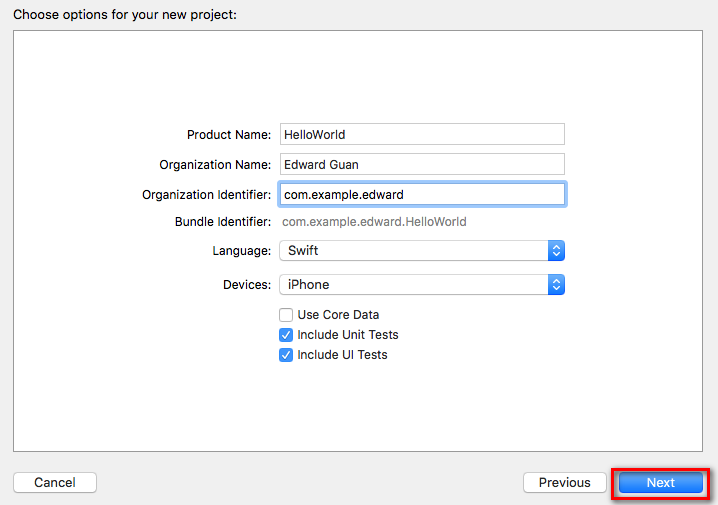
填写项目相关信息,点击"Next"

选择存放项目的位置,点击"Create"

右下角的对象库中选择Label控件,将其拖曳到View设计界面上,双击Label控件,在其中输入"Hello World"

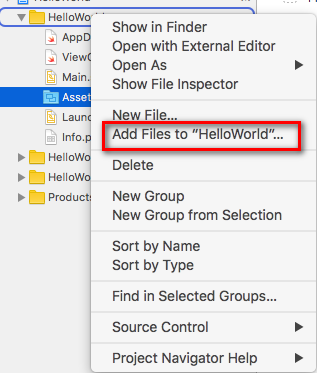
右击选择Add Files to "HelloWorld"

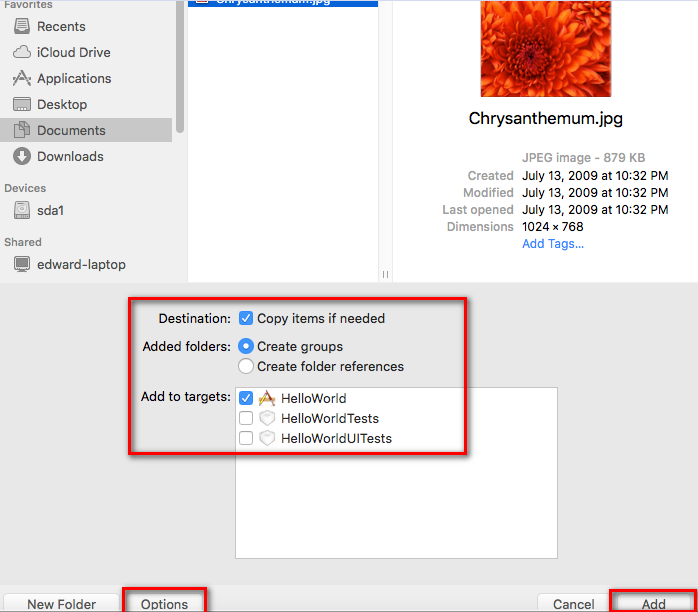
将一张图片添加到工程

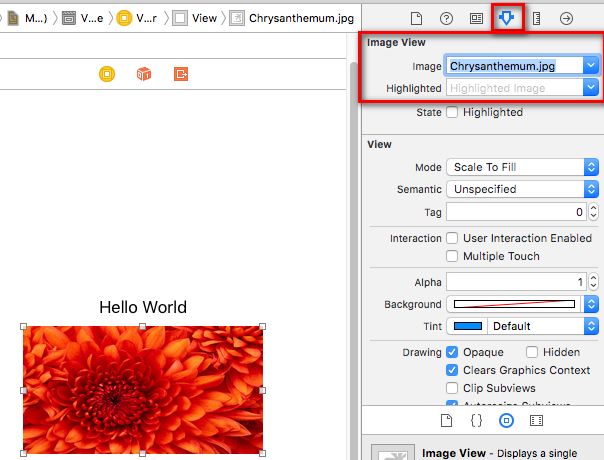
选择Image View,点击右边属性检查器,Image下拉列表中选择上一步添加的图片

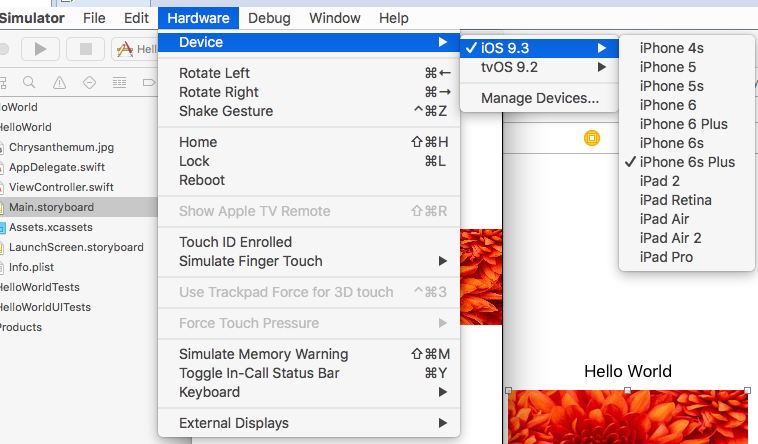
运行模拟器,可以切换不同设备类型

IOS发布流程
首先要有一个苹果开发者账号,没有的话,登陆苹果开发者官网页面 https://developer.apple.com/programs
点击"Enroll" -> "Start Your Enrollment"


输入苹果ID账号密码,点击"Sign In"

然后按照提示步骤申请
- 申请证书
首先在MAC上生成钥匙串的配置文件
点击"Launchpad"  ,然后打开"Keychain Access"
,然后打开"Keychain Access"

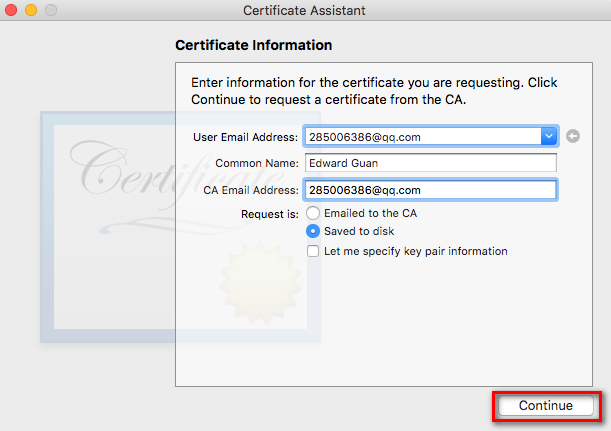
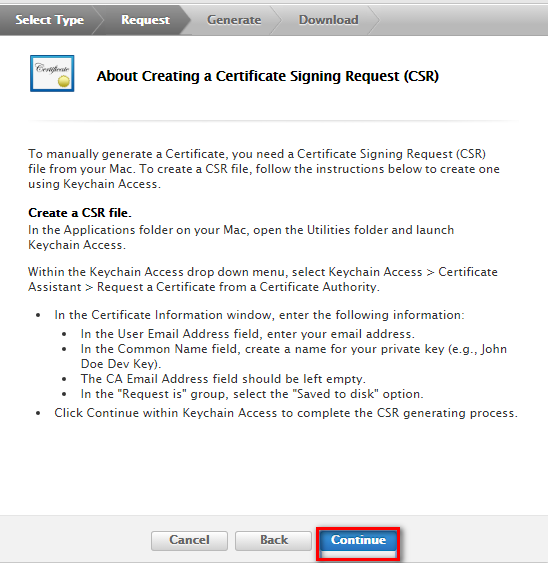
点击"Keychain Access" -> "Certificate Assistant" -> "Request a Certificate From a Certificate Authority..."

如果想通过邮件接收证书,则需要填写邮箱,两个邮箱填写一样就行,选择"Emailed to the CA",即可通过电子邮件收到钥匙串配置文件。
这里就用最简单粗暴的方式来获得钥匙串配置文件,直接通过"Saved to disk",上面的邮箱就可以随便填写了(是必填项,但不需要通过邮箱获得,所以随便填写就好)。
点击"Continue"

选择一个存放位置,这里我就选择Downloads目录,点击"Save"

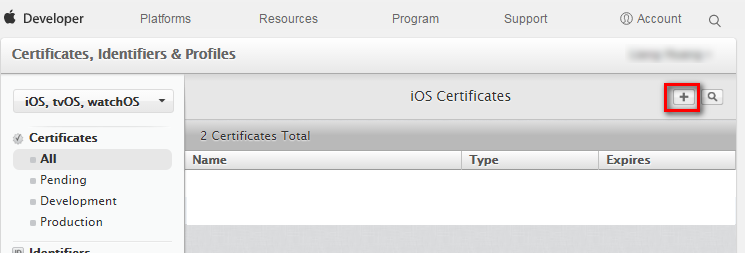
登陆到苹果开发者官网,点击Certificates栏的"All",然后点击右上角的+号

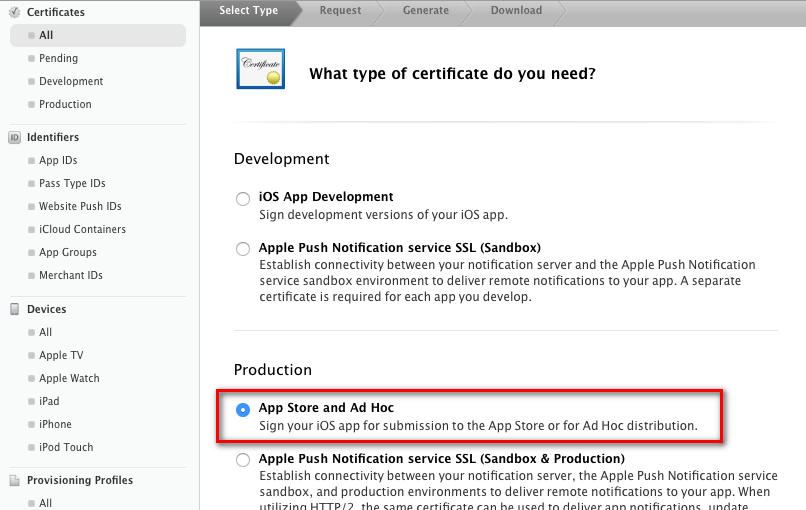
选择证书类型

这里选择"App Store and Ad Hoc"

点击"Continue"

上传钥匙串的配置文件,点击"Continue"

点击"Download",下载生成好的证书

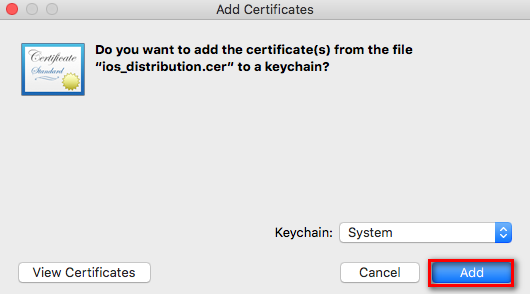
双击该证书,将其添加到"system" keychain

截止到目前为止,我们已经完成了对当前电脑授权,允许当前电脑进行真机开发(Tips:即钥匙串已经安装了授权证书,如果是用的其他电脑的钥匙串配置文件,则需要把下载下来的cer文件,给对应电脑,并在对应电脑上双击)。
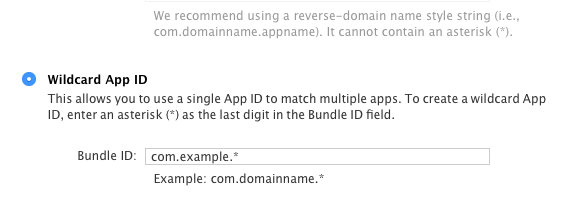
- 添加应用签名
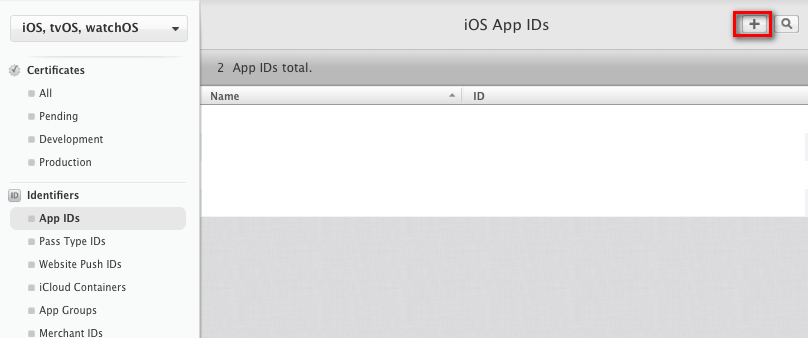
点击Identifiers栏的"App IDs",然后点击右上角的+号

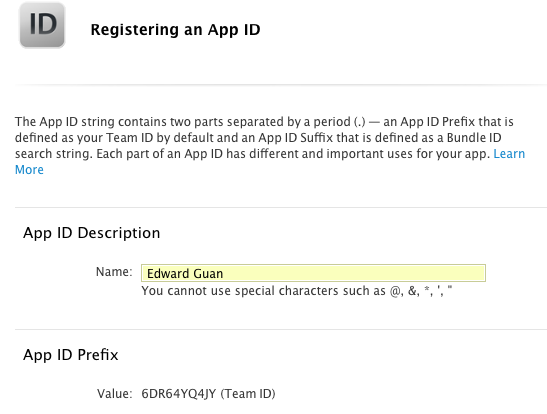
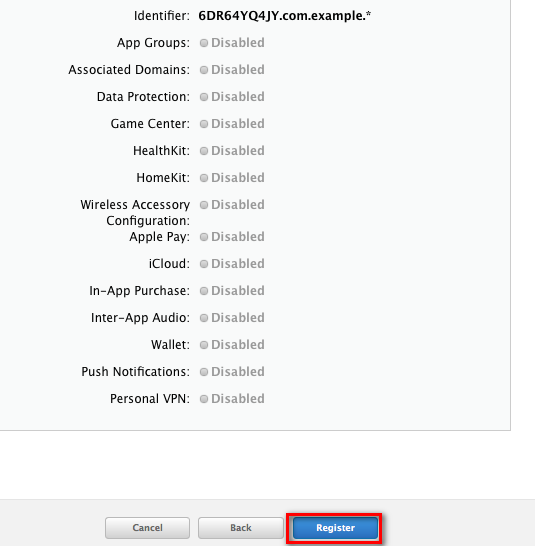
填写应用签名信息,点击"Continue"



确认无误后,点击"Register"

- 加入设备
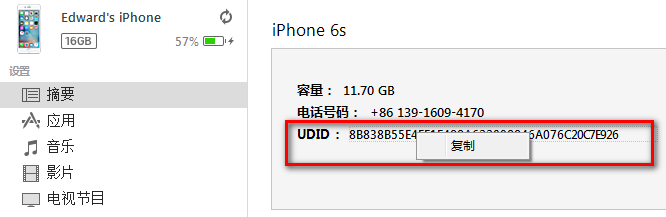
将苹果设备连接到iTunes,点击"摘要"显示设备信息,右击复制"UDID"的值

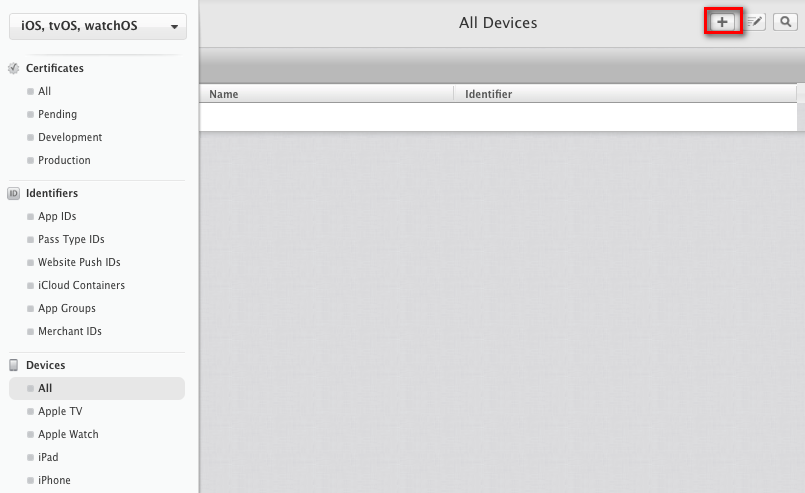
点击Devices栏的"All",然后点击右上角的+号

添加设备信息,点击"Continue"

确认无误后,点击"Register"

- 生成Provisioning Profile
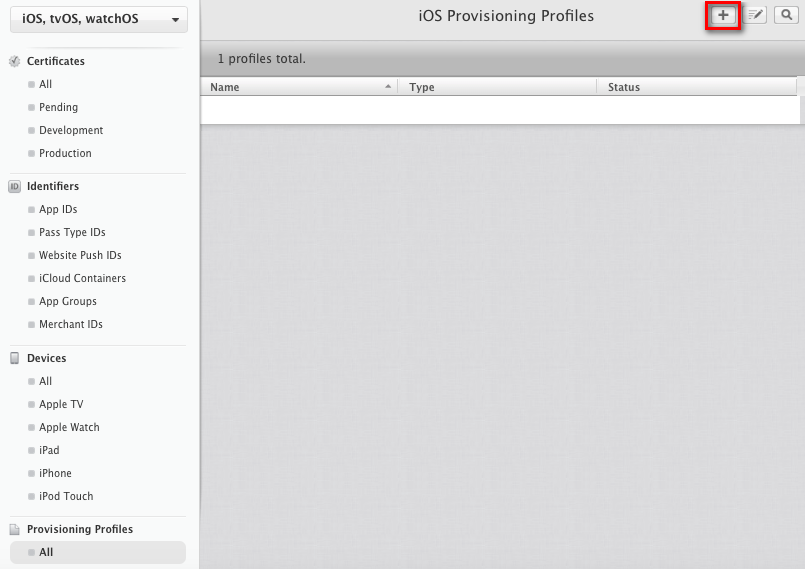
点击Provisioning Profile栏的"All",然后点击右上角的+号

选择配置文件类型,这里选择"App Store",点击"Continue"

选择"App ID",点击"Continue"

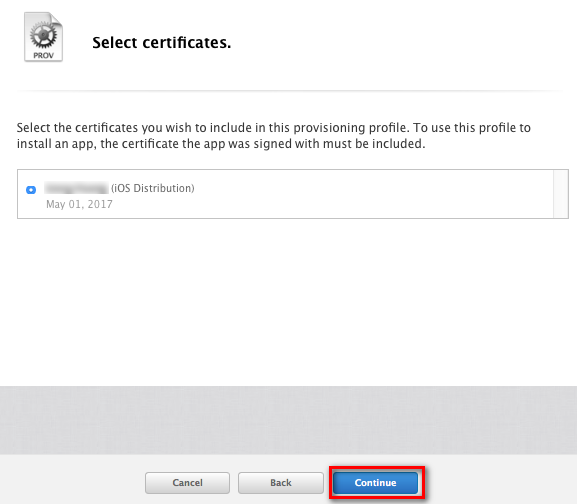
选择证书,点击"Continue"

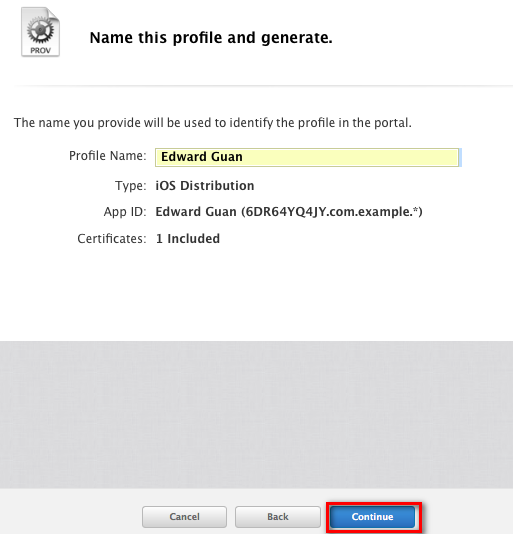
填写Profile Name,点击"Continue"

点击"Download",下载provision profile到MAC上。

- 设备Bundle ID和App ID一致
打开项目info.plist,修改Bundle identifier值与App ID匹配

- 设置Xcode Code Sign Identifer,选择合适的Profile和证书进行签名,打包
点击"Xcode" -> "Preferences..."

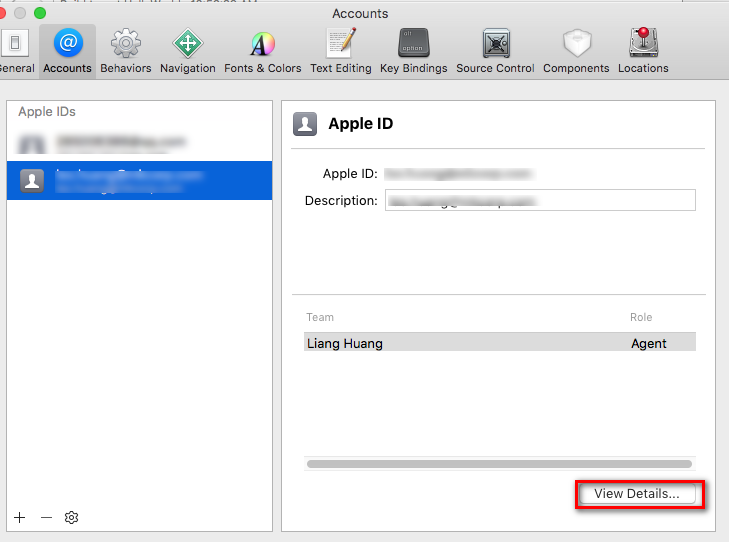
在Accounts栏,选择你的Apple ID,点击"View Details..."

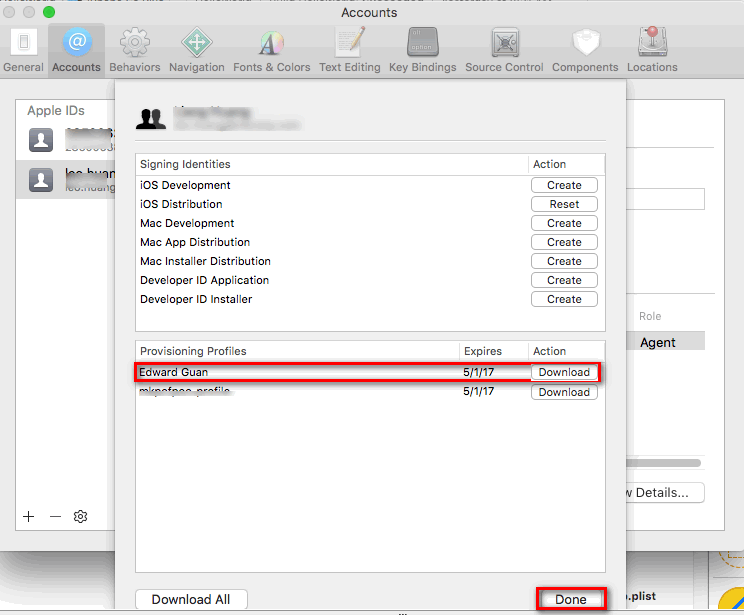
选中需要的Provisioning Profile,点击"Download",之后会在~/Library/MobileDevice/Provisioning Profiles下多出一个XX.mobileprovision

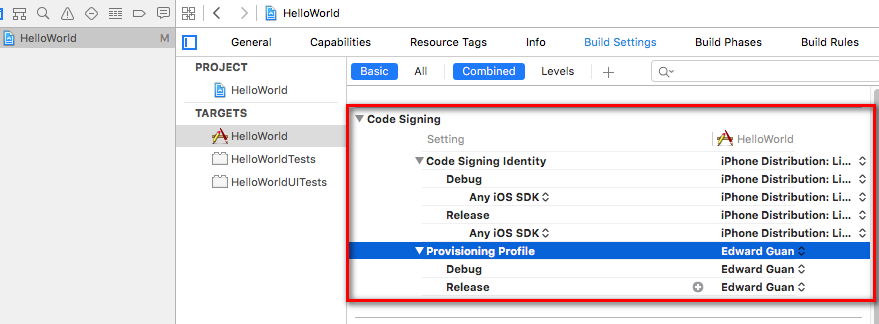
设置Code Signing证书及Provisioning Profile

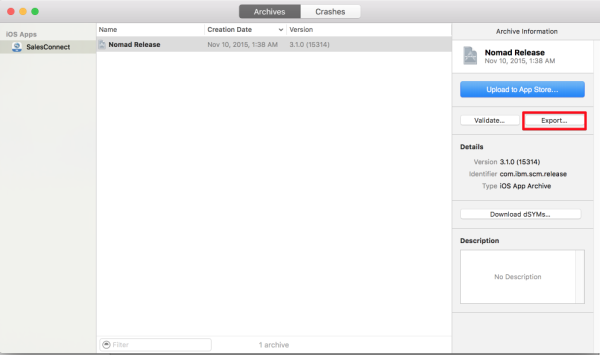
设备选择"Generic iOS Device",点击"Product" -> "Archive"

点击"Export..."

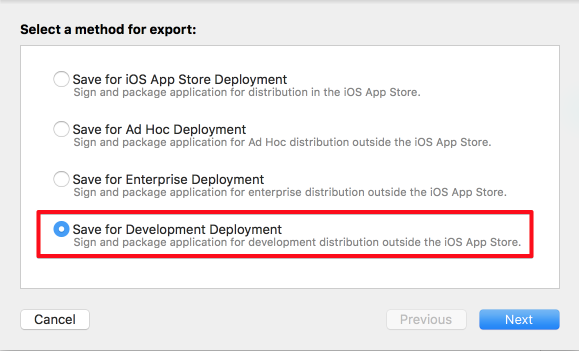
根据需求选择导出类型,点击"Next"

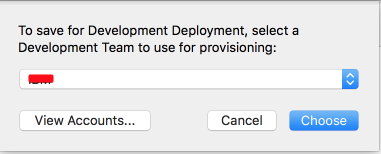
选择合适的开发者账号,点击"Choose"

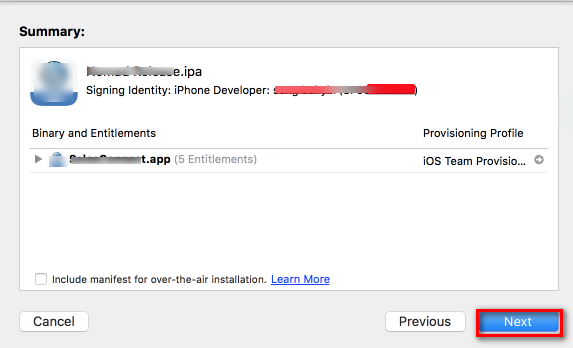
点击"Next"

最后选择ipa导出位置。
iOS包管理工具CocoaPods的安装与使用
gem是管理Ruby库和程序的标准包,如果它的版本过低也可能导致安装失败,解决方案自然是升级gem
$ sudo gem update --system
因为Ruby的默认源使用的是cocoapods.org,国内访问这个网址有时候会有问题,网上的一种解决方案是将远替换成淘宝的
$ gem sources --add https://ruby.taobao.org/ --remove https://rubygems.org/
$ gem sources -l
安装CocoaPods
$ sudo gem install cocoapods
$ pod setup
进入到工程的根目录下,创建Podfile文件,根据需要,我们可以在Podfile文件中写入需要用到的第三方库,以SBJson、AFNetworking、Reachability三个库为例,我的Podfile内容如下:
platform :ios
pod 'Reachability', '~> 3.0.0'
pod 'SBJson', '~> 4.0.0' platform :ios, '7.0'
pod 'AFNetworking', '~> 2.0'
然后执行
$ pod install
MAC上搭建Jenkins + Android + IOS自动开发部署环境的更多相关文章
- 图文教程:在Mac上搭建Titanium的iOS开发环境
http://mobile.51cto.com/web-317170_all.htm 跨平台开发工具Titanium的兴起之路:HTML 5是最大威胁 比较Titanium和PhoneGap两大iOS ...
- 在MAC上搭建cordova3.4.0的IOS和android开发环境
Hello,大家好,今天给大家说说在mac上搭建cordova3.4.0的iOS和Android开发环境,首先下载cordova,地址:https://cordova.apache.org/#down ...
- 在Mac上搭建React Native开发环境
概述 前面我们介绍过在window环境下开发React Native项目,今天说说怎么在mac上搭建一个RN的开发环境. 配置mac开发环境 基本环境安装 1.先安装Homebrew:用于安装Node ...
- mac上搭建appium+IOS自动化测试环境(二)
上一篇: mac上搭建appium+IOS自动化测试环境(一) 9.安装appium-xcuitest-driver依赖 进入WebDriverAgent安装目录,运行bootstrap 首先进入目录 ...
- [转] 在Mac上搭建React Native开发环境
原文链接: http://blog.csdn.net/xiangzhihong8/article/details/53914336 概述 前面我们介绍过在window环境下开发React Native ...
- Mac下搭建Eclipse Android开发环境
之前一直是用windows搞android开发,但windows这个性能也真是让人醉了,终于一狠心,砸锅卖铁买了Mac.然后就开始在Mac上搭建android开发环境, 其实也不麻烦,关键是找准下载地 ...
- mac上搭建appium+IOS自动化测试环境(一)
阅读须知 由于OS X系统最近才开始接触,所以有些东西也不是很清楚,这里只提供方法不提供原理,能解释清楚的我也会尽量解释.可能也有一些地方说的不严谨或有错的,还望大家指点一二. 实验环境 操作系统: ...
- 1、在MAC上搭建React Native开发环境
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css);@import url(/c ...
- Mac上利用VScode配置c/c++开发环境
Mac上利用VScode配置c/c++开发环境 哭辽,Typora里面最好不要插入表情,不然保存会闪退 首先你要有一个vscode 在扩展里面下载c/c++ 第一步 ⬆+com+p 打开命令模式:选择 ...
随机推荐
- Bootstrap Paginator分页插件的使用
今天,我为大家带来的一款做得非常优秀的分页插件BootStrap Paginator,他是一款js插件,由于本人也是才刚刚搞出来的,所以暂时对它也不是特别了解,只能大楖告诉大家怎么使用.我这里使用的是 ...
- 使用 testng.xml 参数化
1. 创建 Java 测试类 2. 添加测试方法 TestngParameterTest(String name, String age) 3. 为测试方法添加注释 @Parameters({&quo ...
- chm 字体修改
今天打开从网络下载的“[MSDN]Csharp编程指南+参考手册.chm”文件,以为看看里面所提供的一些知识点,但是发现文件显示的字体觉得有点别扭,以为能够像网页那样ctrl键+鼠标滚轮就能进行字体的 ...
- MTRR内存类型范围寄存器
1.MTRR的概念 内存类型范围寄存器(MTRRs,翻译过来真别扭,后面都以MTRR直接来说了)提供了一种机制,这种机制其实就是确定在系统内存中物理一段内存的类型.这个类型其实是正对CPU来说的,见图 ...
- HIbernate学习笔记(一) 了解hibernate并搭建环境建立第一个hello world程序
Hibernate是一个开放源代码的ORM(对象关系映射)框架,它对JDBC进行了轻量级的封装,Java程序员可以使用面向对象的编程思维来操纵数据库,它通过对象属性和数据库表字段之间的映射关系,将对象 ...
- 树形遍历(java)---孩子双亲表示法
给定一个树形结构,如图: 将它转换为孩子双亲表示法: 以下是JAVA实现://先序遍历 import java.util.ArrayList; public class TreeTraverse{ s ...
- POJ-1151 Atlantis 矩形面积并
题目链接:http://poj.org/problem?id=1151 扫描线+离散+线段树,线段树每个节点保存的是离散后节点右边的线段. //STATUS:C++_AC_16MS_208KB #in ...
- SQL2005以上行变行简单实现
用语法PIVOT参照:http://technet.microsoft.com/zh-cn/library/ms177410(v=sql.105).aspx
- 问题-Delphi在多线程中使用其他窗体上的控件,报“尚未调用CoInitialize”解决方法
1.uses ActiveX; 2. procedure HLCJ.Execute;begin CoInitialize(nil); //要使用的控件 CoUninitialize; ...
- ScheduledExecutorFactoryBean忽略异常继续执行
ScheduledExecutorFactoryBean忽略异常继续执行 程序中有一个定时任务,每10分钟把满足条件的任务从一个表迁移到另一张表,程序启动的时候数据库异常了一段时间,之后数据库恢复了. ...
