SpringMVC学习系列 之 表单标签
http://www.cnblogs.com/liukemng/p/3754211.html
本篇我们来学习Spring MVC表单标签的使用,借助于Spring MVC提供的表单标签可以让我们在视图上展示WebModel中的数据更加轻松。
一.首先我们先做一个简单了例子来对Spring MVC表单表单标签的使用有一个大致的印象,然后再结合例子对各个标签介绍一下如何使用。
1.首先,在com.demo.web.models包中添加一个模型TagsModel内容如下:
package com.demo.web.models; import java.util.List;
import java.util.Map; public class TagsModel{ private String username;
private String password;
private boolean testBoolean;
private String[] selectArray;
private String[] testArray;
private Integer radiobuttonId;
private Integer selectId;
private List<Integer> selectIds;
private Map<Integer,String> testMap;
private String remark; public void setUsername(String username){
this.username=username;
}
public void setPassword(String password){
this.password=password;
}
public void setTestBoolean(boolean testBoolean){
this.testBoolean=testBoolean;
}
public void setSelectArray(String[] selectArray){
this.selectArray=selectArray;
}
public void setTestArray(String[] testArray){
this.testArray=testArray;
}
public void setRadiobuttonId(Integer radiobuttonId){
this.radiobuttonId=radiobuttonId;
}
public void setSelectId(Integer selectId){
this.selectId=selectId;
}
public void setSelectIds(List<Integer> selectIds){
this.selectIds=selectIds;
}
public void setTestMap(Map<Integer,String> testMap){
this.testMap=testMap;
}
public void setRemark(String remark){
this.remark=remark;
} public String getUsername(){
return this.username;
}
public String getPassword(){
return this.password;
}
public boolean getTestBoolean(){
return this.testBoolean;
}
public String[] getSelectArray(){
return this.selectArray;
}
public String[] getTestArray(){
return this.testArray;
}
public Integer getRadiobuttonId(){
return this.radiobuttonId;
}
public Integer getSelectId(){
return this.selectId;
}
public List<Integer> getSelectIds(){
return this.selectIds;
}
public Map<Integer,String> getTestMap(){
return this.testMap;
}
public String getRemark(){
return this.remark;
} }
2.其次,在包com.demo.web.controllers添加一个TagsController内容如下:
package com.demo.web.controllers; import java.util.Arrays;
import java.util.HashMap;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import com.demo.web.models.TagsModel; @Controller
@RequestMapping(value = "/tags")
public class TagsController { @RequestMapping(value="/test", method = {RequestMethod.GET})
public String test(Model model){ if(!model.containsAttribute("contentModel")){ TagsModel tagsModel=new TagsModel(); tagsModel.setUsername("aaa");
tagsModel.setPassword("bbb");
tagsModel.setTestBoolean(true);
tagsModel.setSelectArray(new String[] {"arrayItem 路人甲"});
tagsModel.setTestArray(new String[] {"arrayItem 路人甲","arrayItem 路人乙","arrayItem 路人丙"});
tagsModel.setRadiobuttonId(1);
tagsModel.setSelectId(2);
tagsModel.setSelectIds(Arrays.asList(1,2));
Map<Integer,String> map=new HashMap<Integer,String>();
map.put(1, "mapItem 路人甲");
map.put(2, "mapItem 路人乙");
map.put(3, "mapItem 路人丙");
tagsModel.setTestMap(map);
tagsModel.setRemark("备注..."); model.addAttribute("contentModel", tagsModel);
}
return "tagstest";
} }
3.最后,在views文件夹下添加视图tagstest.jsp内容如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %> <html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<form:form modelAttribute="contentModel" method="post"> input 标签:<form:input path="username"/><br/>
password 标签:<form:password path="password"/><br/>
绑定boolean的checkbox 标签:<br/>
<form:checkbox path="testBoolean"/><br/>
绑定Array的checkbox 标签:<br/>
<form:checkbox path="testArray" value="arrayItem 路人甲"/>arrayItem 路人甲
<form:checkbox path="testArray" value="arrayItem 路人乙"/>arrayItem 路人乙
<form:checkbox path="testArray" value="arrayItem 路人丙"/>arrayItem 路人丙
<form:checkbox path="testArray" value="arrayItem 路人丁"/>arrayItem 路人丁<br/>
绑定Array的checkboxs 标签:<br/>
<form:checkboxes path="selectArray" items="${contentModel.testArray}"/><br/>
绑定Map的checkboxs 标签:<br/>
<form:checkboxes path="selectIds" items="${contentModel.testMap}"/><br/>
绑定Integer的radiobutton 标签:<br/>
<form:radiobutton path="radiobuttonId" value="0"/>0
<form:radiobutton path="radiobuttonId" value="1"/>1
<form:radiobutton path="radiobuttonId" value="2"/>2<br/>
绑定Map的radiobuttons 标签:<br/>
<form:radiobuttons path="selectId" items="${contentModel.testMap}"/><br/>
绑定Map的select 标签:<br/>
<form:select path="selectId" items="${contentModel.testMap}"/><br/>
不绑定items数据直接在form:option添加的select 标签:<br/>
<form:select path="selectId">
<option>请选择人员</option>
<form:option value="1">路人甲</form:option>
<form:option value="2">路人乙</form:option>
<form:option value="3">路人丙</form:option>
</form:select><br/>
不绑定items数据直接在html的option添加的select 标签:<br/>
<form:select path="selectId">
<option>请选择人员</option>
<option value="1">路人甲</option>
<option value="2">路人乙</option>
<option value="3">路人丙</option>
</form:select><br/>
用form:option绑定items的select 标签:<br/>
<form:select path="selectId">
<option/>请选择人员
<form:options items="${contentModel.testMap}"/>
</form:select><br/>
textarea 标签:
<form:textarea path="remark"/><br/> <input type="submit" value="Submit" /> </form:form>
</body>
</html>
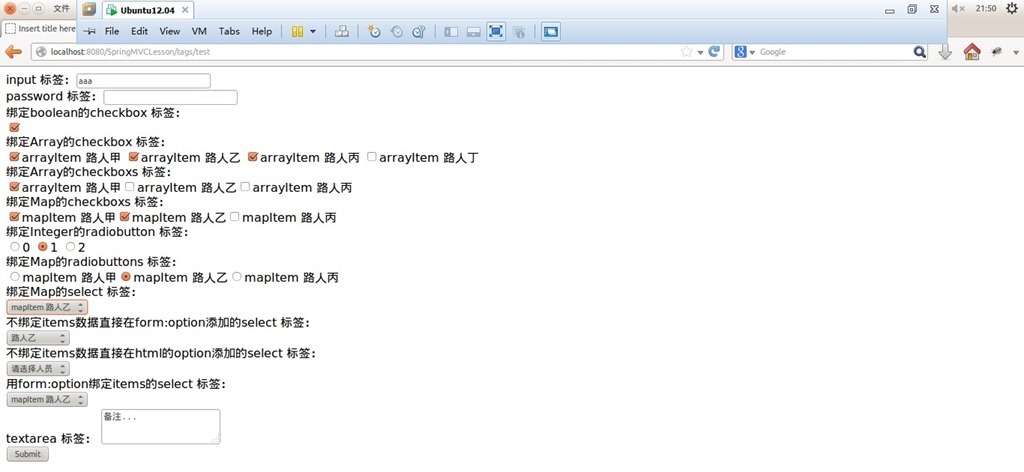
4.运行测试:

二.下面我们来介绍各个标签的使用方法。
1.要使用Spring MVC提供的表单标签,首先需要在视图页面添加:
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
2.form标签:
<form:form modelAttribute="contentModel" method="post">
modelAttribute属性指定该form绑定的是哪个Model,当指定了对应的Model后就可以在form标签内部其它表单标签上通过为path指定Model属性的名称来绑定Model中的数据了,method属性指定form的提交方式如GET、POST等。
3.input标签:
<form:input path="username"/>
会生成一个type为text的Html input标签,通过path属性来指定要绑定的Model中的值。
4.password标签:
<form:password path="password"/>
会生成一个type为password的Html input标签,通过path属性来指定要绑定的Model中的值。
5.checkbox标签:
会生成一个type为checkbox的Html input标签,支持绑定boolean、数组、List或Set类型的数据。
绑定boolean数据会生成一个复选框,当boolean为true该复选框为选定状态,false为不选定状态。
<form:checkbox path="testBoolean"/>

6.checkboxs标签:
会根据绑定的items数据生成一组对应的type为checkbox的Html input标签,绑定的数据可以是数组、集合或Map,其中checkboxs的path属性也必指定,当path中的数据有和items中的数据值同的时候对应的checkbox为选定状态,反之为不选定状态。
绑定集合数据(以数组作为演示):
绑定Array的checkboxs 标签:<br/>
<form:checkboxes path="selectArray" items="${contentModel.testArray}"/>

这里需要注意的是当使用EL表达式绑定时需要连Model的名称一起指定如${contentModel.testArray}而不能像path一样只指定Model对应的属性名称。
但通常情况下我们需要的是checkbox显示的是名称,但选择后提交的是对应名称的值,比如id,我们就可以通过绑定Map来实现这个功能:
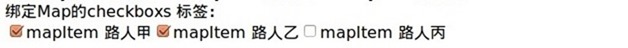
绑定Map的checkboxs 标签:<br/>
<form:checkboxes path="selectIds" items="${contentModel.testMap}"/>

生成的一组checkbox中其中一个checkbox的html代码:
<span><input id="selectIds1" name="selectIds" type="checkbox" value="1" checked="checked"/><label for="selectIds1">mapItem 路人甲</label></span>
7.radiobutton标签:
会生成一个type为radio的Html input标签,如果绑定的数据的值对应radiobutton指定的value时则为选定状态,反之为不选定状态:
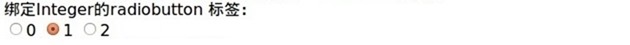
绑定Integer的radiobutton 标签:<br/>
<form:radiobutton path="radiobuttonId" value="0"/>0
<form:radiobutton path="radiobuttonId" value="1"/>1
<form:radiobutton path="radiobuttonId" value="2"/>2

8.radiobuttons标签:
会根据绑定的items数据生成一组对应的type为radio的Html input标签,绑定的items数据可以是数组、集合或Map,其中radiobuttons的path属性也必指定,当path的值和items中的某条数据值相同的时候对应的radio为选定状态,反之为不选定状态,用法和checkboxs很相似。但要注意的是:checkboxs的path绑定的是集合radiobuttons的path绑定的是单个值:
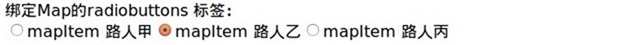
绑定Map的radiobuttons 标签:<br/>
<form:radiobuttons path="selectId" items="${contentModel.testMap}"/>

9.select标签:
会生成一个Html select标签,绑定的items数据可以是数组、集合或Map会根据items的内容生成select里面的option选项,当path的值和items中的某条数据值相同的时候对应的option为选定状态,反之为不选定状态,用法与radiobuttons很相似:
绑定Map的select 标签:<br/>
<form:select path="selectId" items="${contentModel.testMap}"/>

上面的是根据指定的items自动生成的option选项,但我们也可以不指定items手动添加select的option选项:
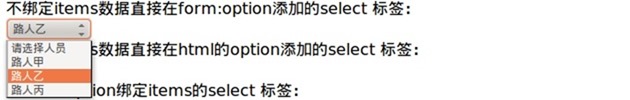
不绑定items数据直接在form:option添加的select 标签:<br/>
<form:select path="selectId">
<option>请选择人员</option>
<form:option value="1">路人甲</form:option>
<form:option value="2">路人乙</form:option>
<form:option value="3">路人丙</form:option>
</form:select>

其中添加<option>请选择人员</option> 可以让在没有进行选择的情况下不指定任何默认值。
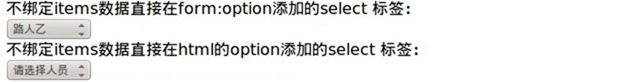
下面看一下form:option 与option的区别:
不绑定items数据直接在form:option添加的select 标签:<br/>
<form:select path="selectId">
<option>请选择人员</option>
<form:option value="1">路人甲</form:option>
<form:option value="2">路人乙</form:option>
<form:option value="3">路人丙</form:option>
</form:select><br/>
不绑定items数据直接在html的option添加的select 标签:<br/>
<form:select path="selectId">
<option>请选择人员</option>
<option value="1">路人甲</option>
<option value="2">路人乙</option>
<option value="3">路人丙</option>
</form:select><br/>

由截图的结果可以看出form:option 正确选择了path中指定的selectId而option没有,说明form:option有数据绑定功能option没有。
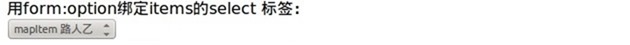
另外我们也可以不为select指定items,而把items指定到form:option 上这两种效果基本是一样的,一点区别就是为select指定items再在select里面添加option是不起作用的会被items生成的option覆盖掉,而把items指定到form:option 上则可以再在select里面添加option:
用form:option绑定items的select 标签:<br/>
<form:select path="selectId">
<option/>请选择人员
<form:options items="${contentModel.testMap}"/>
</form:select>

10.textarea标签:
textarea 标签:
<form:textarea path="remark"/>

会生成一个Html textarea标签,通过path属性来指定要绑定的Model中的值。
11.errors标签:
errors标签的用法在系列(6)—>数据验证中已经说明了,这里不在赘述。
Spring MVC表单标签的内容到此结束。
代码下载:http://pan.baidu.com/s/1gdyzY3D
注: 之前没注意前11篇的示例代码,不知道为什么当时打包上传上去的是没有.project项目文件的,导致下载后不能直接导入eclipse运行,虚拟机又 被我删掉了,这些示例代码也没有备份,但是代码文件还在的,所以可以新建一个Dynamic Web Project把对应的配置文件和controller还有view导入就可以了,给大家造成的不便说声抱歉。
SpringMVC学习系列 之 表单标签的更多相关文章
- SpringMVC学习记录(五)--表单标签
在使用SpringMVC的时候我们能够使用Spring封装的一系列表单标签,这些标签都能够訪问到ModelMap中的内容. 以下将对这些标签一一介绍. 1.引入标签头文件 在正式介绍SpringMVC ...
- SpringMVC(11)表单标签
本篇我们来学习Spring MVC表单标签的使用,借助于Spring MVC提供的表单标签可以让我们在视图上展示WebModel中的数据更加轻松. 一.首先我们先做一个简单了例子来对Spring MV ...
- [原创]java WEB学习笔记62:Struts2学习之路--表单标签:form,表单标签的属性,textfield, password, hidden,submit ,textarea ,checkbox ,list, listKey 和 listValue 属性,select ,optiongroup ,checkboxlist
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
- struts2学习笔记之表单标签的详解:s:checkbox/radio/select/optiontransferselect/doubleselect/combobox
struts2中的表单标签都是以s标签的方式定义的,同时,struts2为所有标签都提供了一个模板,C:\Users\180172\Desktop\struts2-core-2.2.1.1.jar\t ...
- SpringMVC学习笔记:表单提交 参数的接收
SpringMVC可以接收原生form表单和json格式数据 有一个名为Book的model,其中的属性如下: 字符串类型的name,数字类型的price,数组类型的cover,集合类型的author ...
- ASP.NET MVC5 学习系列之表单和HTML辅助方法
一.表单 (一)Action和Method特性 Action特性用以告知浏览器信息发往何处,因此,Action特性后面需要包含一个Url地址.这里的Url地址可以是相对的,也可以是绝对的.如下Form ...
- HTML5学习系列之表单与文件
article元素 article元素代表文档.页面或应用程序中独立的.完整的.可以独自被外部引用的内容.它可以是一篇博客或报刊中的文章.一篇论坛帖子.一段用户评论或独立的插件,或者其他任何独立的内容 ...
- [原创]java WEB学习笔记63:Struts2学习之路--表单标签 用户注册模块
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
- SpringMVC学习系列(11) 之 表单标签
本篇我们来学习Spring MVC表单标签的使用,借助于Spring MVC提供的表单标签可以让我们在视图上展示WebModel中的数据更加轻松. 一.首先我们先做一个简单了例子来对Spring MV ...
随机推荐
- 从某一日期开始过day天的日期
一个SX问我的,我就写了写......从2010.1.1开始,给了一组测试数据3的话输出2010.1.4星期1,所以说2010.1.1是星期五,总星期就是 (day+5)%7==0?7:(day+5) ...
- 1008: [HNOI2008]越狱
n个人,m种信仰: 问你相邻的人信仰不同的情况有多少种? 首先第一个人有m种选择,第二个人有m-1种选择,后面所有的人都只有m-1种选择: 所以结果就是m^n-m*(m-1)^(n-1) #inclu ...
- SQL 中With as 的用法
转自:http://www.cnblogs.com/superyinhai/archive/2010/04/09/1708643.html 一.WITH AS的含义 WITHAS短语,也叫做子查询部分 ...
- MSSql2008打开企业管理器出错,具体显示提示无法识别的配置节 system.serviceModel。
MSSql2008打开企业管理器出错详细信息: 标题: 已注册的服务器 ------------------------------ 无法读取此系统上以前注册的服务器的列表.请在“已注册的服务器” ...
- SPRING IN ACTION 第4版笔记-第八章Advanced Spring MVC-001- 配置SpringFlow(flow-executor、flow-registry、FlowHandlerMapping、FlowHandlerAdapter)
一. 1.Wiring a flow executor <flow:flow-executor id="flowExecutor" /> Although the fl ...
- Altium Designer完美双屏显示方法演示
布线时我们往往需要对一些信号线做特别的走线处理,这样需要边布线边对照原理图,在protel99中那是一个很痛苦的事,在Altium Designer中这种情况将变很简单. 硬件要求,笔记本+外接显示器 ...
- Android 如何在ScrollView中嵌套ListView
前几天因为项目的需要,要在一个ListView中放入另一个ListView,也即在一个ListView的每个ListItem中放入另外一个ListView.但刚开始的时候,会发现放入的小ListVie ...
- 加快VisualStudio的开发速度--VS的一些开发技巧
最近不得不使用VisualStudio来进行一些开发,用习惯了Eclipse,感觉VS很难上手,不过通过google,把VS进行Eclipse化,顺便记录下来,以防忘记. 1)显示文字的自动完成. 改 ...
- Chrome的隐身模式
先来说说隐身模式的启用方法吧 1.键盘快捷:Ctrl + Shift + N. 2.在Windows7下的任务栏处,右击“Chrome”图标,会出一个下拉菜单,点击“新建隐身窗口”. 3.你还可以在一 ...
- 从零开始学习jQuery (七) jQuery动画-让页面动起来!
一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍. 开发人员一直痛疼做动画. 但是有了jQuery你 ...
