利用setTimeOut 和clearTimeOut 方法控制写一个 滑动导航显示不同信息的效果
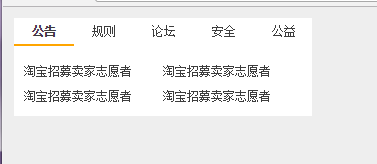
效果如图 鼠标滑动导航 下边显示不同效果
鼠标滑动导航 下边显示不同效果
html代码和css格式代码
<body> <div id="tab" class="tab">
<div class="tab-title" id="tab-title">
<ul>
<li class="select" data-flag="0"><a href="#">公告</a></li>
<li data-flag="1"><a href="#">规则</a></li>
<li data-flag="2"><a href="#">论坛</a></li>
<li data-flag="3"><a href="#">安全</a></li>
<li data-flag="4"><a href="#">公益</a></li>
</ul>
</div>
<div class="tab-content" id="tab-content">
<div class="tabct" style="display: block">
<ul>
<li><a href="#">淘宝招募卖家志愿者</a></li>
<li><a href="#">淘宝招募卖家志愿者</a></li>
<li><a href="#">淘宝招募卖家志愿者</a></li>
<li><a href="#">淘宝招募卖家志愿者</a></li>
</ul>
</div>
<div class="tabct" style="display: none">
<ul>
<li><a href="#">阿里推出兼职神器</a></li>
<li><a href="#">阿里推出兼职神器</a></li>
<li><a href="#">阿里推出兼职神器</a></li>
<li><a href="#">阿里推出兼职神器</a></li>
</ul>
</div>
<div class="tabct" style="display: none">
<ul>
<li><a href="#">700家热风淘宝路</a></li>
<li><a href="#">700家热风淘宝路</a></li>
<li><a href="#">700家热风淘宝路</a></li>
<li><a href="#">700家热风淘宝路</a></li>
</ul>
</div>
<div class="tabct" style="display: none">
<ul>
<li><a href="#">是赚钱还是骗子</a></li>
<li><a href="#">是赚钱还是骗子</a></li>
<li><a href="#">是赚钱还是骗子</a></li>
<li><a href="#">是赚钱还是骗子</a></li>
</ul>
</div>
<div class="tabct" style="display: none">
<ul>
<li><a href="#">淘宝用户必备神器</a></li>
<li><a href="#">淘宝用户必备神器</a></li>
<li><a href="#">淘宝用户必备神器</a></li>
<li><a href="#">淘宝用户必备神器</a></li>
</ul>
</div>
</div> </div>
</body> css样式:
<style>
body {
background-color: #eeeeee;
}
* {
margin: 0;
padding: 0;
list-style: none;
font-size: 12px;
}
a {
text-decoration: none;
color: #3C3C3C;
}
.tab {
width: 298px;
height: 98px;
/*overflow: hidden;*/
margin: 10px;
border: 1px solid #eeeeee;
background-color: #ffffff;
}
.tab-title {
width: 300px;
height: 26px;
}
.tab-title ul li {
float: left;
width: 58px;
height: 26px;
text-align: center;
line-height: 26px;
padding: 0 1px;
}
.tab-title ul {
width: 300px;
}
.tab-title ul li.select {
font-weight: 700;
border-bottom: 2px solid orange;
}
.tab li a:hover {
color: orange;
}
.tabct {
margin: 20px 10px;
overflow: hidden;
}
.tabct li {
float: left;
width: 139px;
height: 25px;
} </style>
js代码:
<script>
var lilist = document.getElementById("tab-title").getElementsByTagName("li"); // 获取到的是li标签的一个集合//先获取导航栏的li(利用链式选取)
var divlist = document.getElementsByClassName("tabct"); //获取到每个导航选项对应的 div内容集合
var timer = null ; //定义一个timer 方便后面使用setTimeOut和clearTimeOut方法
for(var i = 0;i<lilist.length;i++){ //因为有多个选项 所以利用for循环来简化代码 循环次数是 导航选项的个数
lilist[i].value = i; // 给导航里的li进行 value的赋值(li的属性中有value属性 可以读写)
为什么要给他赋值呢,因为要与每个对应的内容绑定 所以必须建立一个关系 通过value来建立 也可以
lilist[i].flag = i; 这里的flag是随便取的 (可以打印 lilist 然后在每一项的 dataset属性里面看到我们给他自定以的flag值,这里的flag名字是随便起的)
也可以 在HTML中 给导航的每个li 设置 data- 加上 自己定义的名字 然后赋值 ,例如:data-haha = “1”;
lilist[i].onmouseover = function(e){ //对每个导航巷进行鼠标进入时显示内容事件
var that = this; // this 是鼠标滑动绑定的真正触发者,也就是 lilist[i]; 为什么 用一个that变量承载呢,因为后面我们需要用到该指定;
timer = setTimeOut( //设定导航选项延迟触发,
function(){
for(var i = 0;i<lilist.length;i++){ // 在事件触发时候 需要先将 所以导航项的className制空,以及display制none值
if(lilist[i].className=='select'){
lilist[i].className=""; //制空className
divlist[i].style.display='none'; 改变display值
break; //因为页面里只设置了一个className=select的li 所以找到它清除退出循环就可以了
}
}
that.className = "select"; // 将事件触发者的className 设置成select;这里that 就代表事件触发者;
divlist[that.dataset.flag].style.display='block'; //显示对于的内容
}
,300 //延长时间300 毫秒
)
}
lilist[i].onmouseout=function(){
clearTimeOut(timer); // 清楚Settimeout事件使得导航在 快速滑动的时候 不会发生内容的闪动
}
} </script>
利用setTimeOut 和clearTimeOut 方法控制写一个 滑动导航显示不同信息的效果的更多相关文章
- 用Python写一个滑动验证码
1.准备阶段 滑动验证码我们可以直接用GEETEST的滑动验证码. 打开网址:https://www.geetest.com/ ,找到技术文档中的行为验证,打开部署文档,点击Python,下载ZIP包 ...
- 微信小程序 使用swiper制作一个滑动导航
最近在做一个导航的时候,发现使用overflow-x: auto来做多内容滑动导航效果很不好,思索是不是可以使用swiper来做一个,研究了下其实发现原理基本相同 这里说下,要用swiper做导航菜单 ...
- js在IE8+兼容String没有trim方法,写一个兼容ie8一下的浏览器的trim()方法
方法一: String.prototype.trim = function(){ return Trim(this);}; function LTrim(str) { var i; fo ...
- 【真的是随笔】如何利用htaccess把网站流量引到一个页面上(站点维护页效果)
咕咕咕,好久没来博客园转悠了,最近(这个最近好长啊)一直没时间写博(事实上也不知道写点什么有逼格的东西),所以一直都在潜水,,,(此处省略n字) 好了切入正题,关于如何把网站的所有流量引向一个页面的方 ...
- [前端]如何写一个水平导航栏?(浮动、inline-block+消除间距)
在看W3school时,看到一个很好的例子,如何制作一个水平的导航栏?没有任何要求,只需要达到下面的效果: 我认为这个例子包含了很多css布局需要了解的知识,因此单独写一下. W3school上面的方 ...
- python 学习笔记 12 -- 写一个脚本获取城市天气信息
近期在玩树莓派,前面写过一篇在树莓派上使用1602液晶显示屏,那么可以显示后最重要的就是显示什么的问题了. 最easy想到的就是显示时间啊,CPU利用率啊.IP地址之类的.那么我认为呢,假设可以显示当 ...
- 用React写一个工大导航
Online: https://brenner8023.github.io/gdut-nav/ GitHub地址: https://github.com/brenner8023/gdut-nav 笔者 ...
- css3样式控制(鼠标滑过 显示标注信息)
<div class="item"> <h1>A</h1> <div class="tooltip"> < ...
- 都是用 DllImport?有没有考虑过自己写一个 extern 方法?
你做 .NET 开发的时候,一定用过 DllImport 这个特性吧,这货是用于 P/Invoke (Platform Invoke, 平台调用) 的.这种 DllImport 标记的方法都带有一个 ...
随机推荐
- 通过表名显示数据库中该表的表头和内容(mysql扩展库操作)
编写一个函数,接收一个表名,然后把表的表头和内容显示在网页 <?php function readTab($tableName){ $conn=mysql_connect("local ...
- skymvc网站测试之mysql数据生成
skymvc网站测试之mysql数据生成 使用方法: 删除数据 /index.php?m=test_mysql&a=autoDelete 重置自增ID /index.php?m=test_my ...
- (转载)在状态栏即时显示Hint
在状态栏即时显示Hint(所有窗口,包括子窗口控件的hint) 在主窗体中放入一个ApplicationEvents控件.添加如下代码.其中Items[***]中的***代表状态栏的各个子panel, ...
- 传感器- 加速计 - CoreMotion
/** * CoreMotion * */ #import "ViewController.h" #import <CoreMotion/CoreMotion.h> ...
- 快速发展的Swift是否将淘汰Objective-C?
随便拉上一个果粉说说这一年来苹果公司的成就,Apple Watch肯定排第一,再下来是iPhone破销量纪录及苹果30亿美元收购Beats Electronics,消息灵通的人说不定还会提到Apple ...
- htm、html、shtml区别
htm.html.shtml都是静态网页的后缀,三者也可以说都是只是扩展名不同,其他一样,都是静态的网页. htm和html是完全静态的网页不通过服务器编译解释直接送出给浏览器读取的静态网页,以htm ...
- [转载]做一个 App 前需要考虑的几件事
本文转自http://limboy.me/tech/2016/07/06/starting-an-app.html ========================================= ...
- delphi xe5 android 开发数据访问手机端(一)
上几片文章我们把供手机端调用的web服务完成,接下来实现手机端调用webservices获取数据 1.新建firemonkey mobile application 2.选择blank applica ...
- 第 5 章 工厂方法模式【Factory Method Pattern】
以下内容出自:<<24种设计模式介绍与6大设计原则>> 女娲补天的故事大家都听说过吧,今天不说这个,说女娲创造人的故事,可不是“造人”的工作,这个词被现代人滥用了.这个故事是说 ...
- mysql优化案例
MySQL优化案例 Mysql5.1大表分区效率测试 Mysql5.1大表分区效率测试MySQL | add at 2009-03-27 12:29:31 by PConline | view:60, ...
