MVC入门教程-视图中的Layout使用
本文目标
1.能够重用Razor模板进行页面的组件化搭建
本文目录
1.母板页_Layout.cshtml
2.用户自定义控件
3.默认Layout引用的使用(_ViewStart.cshtml)
1.母板页_Layout.cshtml
类似于传统WebForm中的.master文件,起到页面整体框架重用的目地
1.母板页代码预览
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5..min.js")" type="text/javascript"></script>
</head> <body>
@RenderBody()
</body>
</html>
2.子页面标题的设置
虽然多个子页面可以引用同一个母板页,但不同的页面标题可以单独设置。@ViewBag.Title 即是一个标题的占位符,在Control里或页面中给该标题的变量赋值。
//LayoutDemo_01
public ActionResult LayoutDemo_01()
{
ViewBag.Title = "布局页一";
return View();
} //LayoutDemo_02
public ActionResult LayoutDemo_02()
{
ViewBag.Title = "布局页二";
return View();
}
@{
ViewBag.Title = "布局页一";
}
3.子页面主内容的设置
页面主内容是由@RenderBody()来标识的。子页面的内容直接替换到该方法处。
//第一个页面
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
这里是layoutg一的内容 //第二个页面
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
这里是layout二的内容
4.子页面其他内容的设置
由于母板面的内容大多数不会是连续的,如下代码所示:
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5..min.js")" type="text/javascript"></script>
</head>
<body>
<br />
@* 主要部分*@
@RenderBody()
<br />
<br />
@*其他部份内容*@
@RenderSection("MasterPart", false)
</body>
</html>
此时我们使用@RenderSection定义占位符子页面实现,@RenderSection方法接受两个参数:("名称","是否是必须的"),如果是必须的那么子页面必须实现该方法,否则会报错。
子页面代码如下:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
这里是layoutg一的内容
@section MasterPart{
这里是母板页的第二部分
}
@section+空格+名称{内容}来实现母板页内容的替换。
5.其他注意项
母板页的命名可以随意,但建议以"_"下划线开头。
6.整体运行效果


2.用户自定义控件
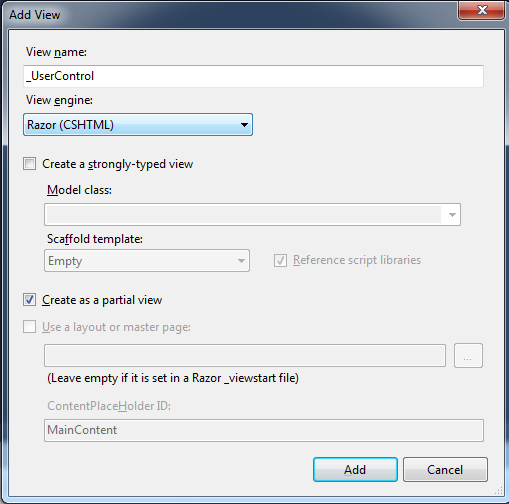
创建时选中Create as a patial view

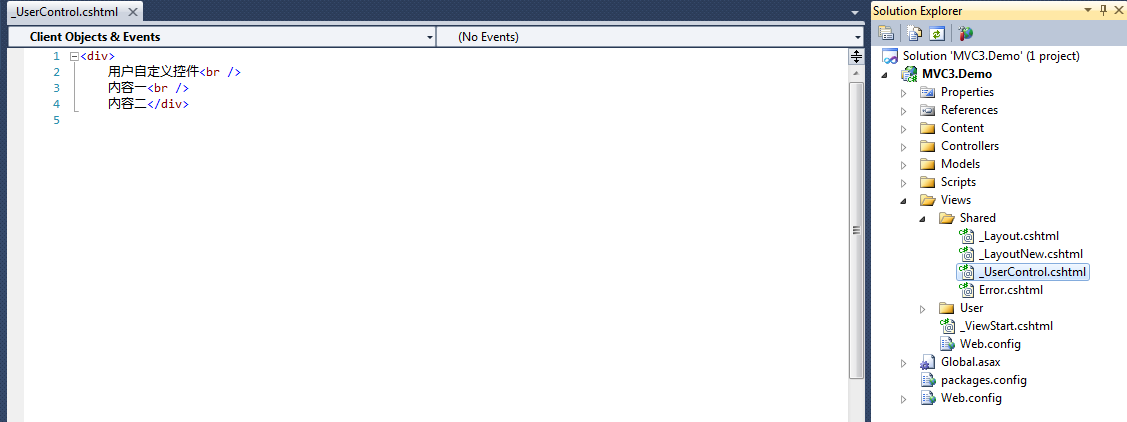
创建后在页面中填写如下代码:

使用时代码如下:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
@Html.Partial("~/Views/Shared/_UserControl.cshtml")
这里是layoutg一的内容
运行效果如下:

3.默认Layout引用的使用(_ViewStart.cshtml)
当我们的页面未指定Layout的时候,如果项目在全局或在同文件夹内存在_ViewStart.cshtml时该页面的Layout会自动继承自_ViewStart.cshtml,如果不同的文件夹层级都存在_ViewStart.cshtml,则继承离该页面最近的一个。_ViewStart.cshtml是一个特殊的文件。
1.使用全局_ViewStart.cshtml
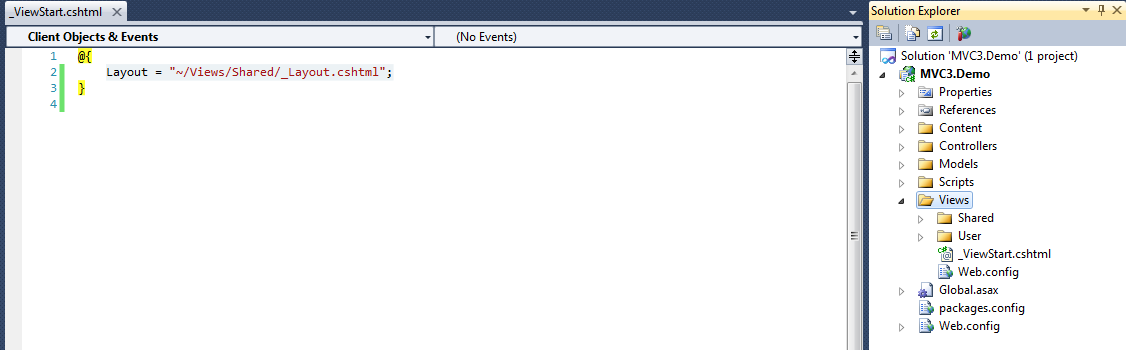
_ViewStart.cshtml的文件位置和内容,如下图所示:

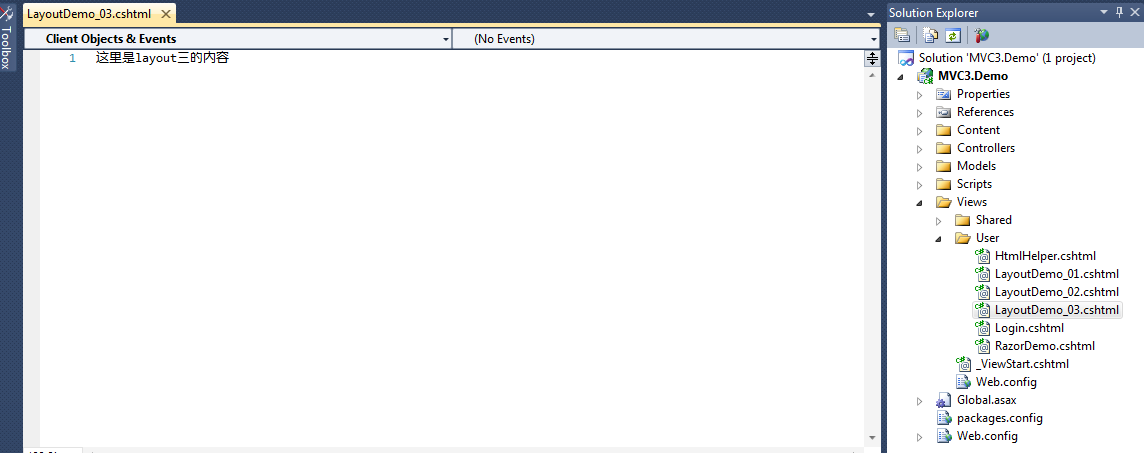
我们在User文件夹里建立页面LayoutDemo_03.cshtml,如下图所示:

在LayoutDemo_03.cshtml并没有定义Layout,但实际上他的Layout继承了_ViewStart.cshtml为:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
运行效果如下:

2.使用文件夹内的_ViewStart.cshtml
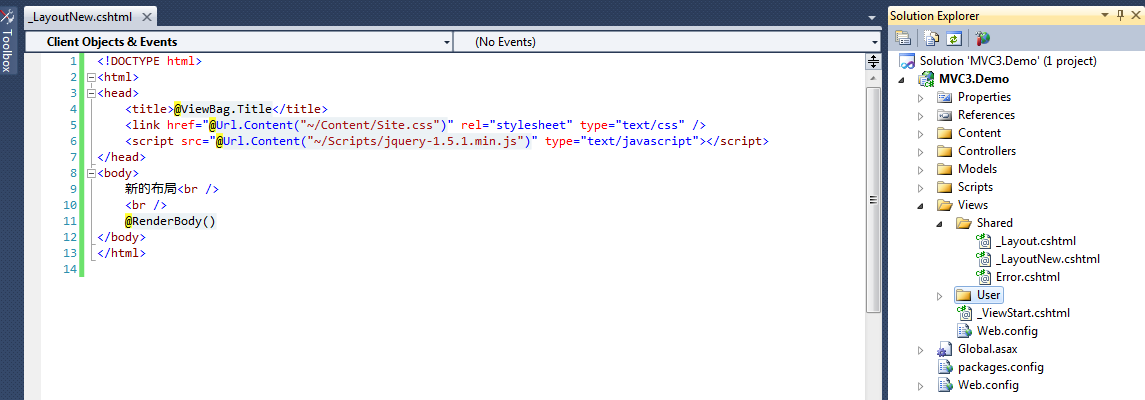
在Shared文件夹内新建文件_LayoutNew.cshtml,如下图所示:

我们在上面加了区别的文字"新的布局",然后在User文件夹内新建文件_ViewStart.cshtml,如下图所示:

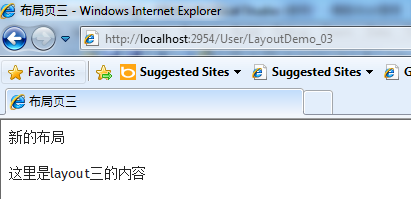
我们把User文件夹内的_ViewStart.cshtml的内容修改为Layout = "~/Views/Shared/_LayoutNew.cshtml";,此时我们再次浏览LayoutDemo_03.cshtml的时候,该页面的布局的引用会继承User文件夹内的_ViewStart.cshtml,运行效果如下:

说明:如果不想页面使用任何母板页和布局页,则需要设置Layout = null,如下所示
@{
Layout = null;
}
转自:http://www.cnblogs.com/iamlilinfeng
MVC入门教程-视图中的Layout使用的更多相关文章
- MVC入门教程
MVC入门系列教程-视频版本,已入驻51CTO学院,文本+视频学效果更好哦.视频链接地址如下: 点我查看视频.另外,针对该系列教程博主提供有偿技术支持,群号:226090960,群内会针对该教程的问题 ...
- 无废话MVC入门教程笔记
自学mvc,看了园子里李林峰写的李林峰写的无废话MVC入门教程笔记,现在有的平时忽略的或是不太清楚的点记下来 1,Html.DropDownList //服务端写法 @{ //下拉列表的值 List& ...
- Spring MVC 入门教程示例 (一)
今天和大家分享下 Spring MVC 入门教程 首先还是从 HelloWorld web 工程开始 -------------------------- 1.首先创建一个Maven Web工程 ...
- 观看杨老师(杨旭)Asp.Net Core MVC入门教程记录
观看杨老师(杨旭)Asp.Net Core MVC入门教程记录 ASP.NET Core MVC入门 Asp.Net Core启动和配置 Program类,Main方法 Startup类 依赖注入,I ...
- 《挑战30天C++入门极限》入门教程:C++中的const限定修饰符
入门教程:C++中的const限定修饰符 const修饰符可以把对象转变成常数对象,什么意思呢? 意思就是说利用const进行修饰的变量的值在程序的任意位置将不能再被修改,就如同常数一样使用! ...
- 无废话MVC入门教程二[第一个小Demo]
mvc技术交流,欢迎加群: 本文目标 1.了解"模型"."视图"."控制器"的创建.调试和使用过程. 本文目录 1.创建模型 2.创建视图 ...
- MVC入门教程二[第一个小Demo](转载)
本文目标 1.了解"模型"."视图"."控制器"的创建.调试和使用过程. 本文目录 1.创建模型 2.创建视图 3.创建控制器 4.调试 5 ...
- ASP.NET Core MVC的Razor视图中,使用Html.Raw方法输出原生的html
我们在ASP.NET Core MVC项目中,有一个Razor视图文件Index.cshtml,如下: @{ Layout = null; } <!DOCTYPE html> <ht ...
- 【转】ASP.NET MVC 入门教程列表
ASP.NET MVC小论 2008-12-04 11:11 by T2噬菌体, 8052 visits, 网摘, 收藏, 编辑 摘要:ASP.NET MVC作为微软官方的.NET平台下MVC解决方案 ...
随机推荐
- C++ 11 笔记 (一) : lambda
时至今日都是我咎由自取,错就是错,与任何人无关.掉进C++98的各种坑里无法自拔的抖M感,让我选择了华丽丽的无视C++11,导致今日面对开源的代码到各种看不懂的地步,一入C++深似海,我今天愿意承担一 ...
- POJ 1459 Power Network 最大流(Edmonds_Karp算法)
题目链接: http://poj.org/problem?id=1459 因为发电站有多个,所以需要一个超级源点,消费者有多个,需要一个超级汇点,这样超级源点到发电站的权值就是发电站的容量,也就是题目 ...
- App - 版本控制
/** 版本判断 ***/ NSString *versionKey = @"CFBundleVersion"; // 上一次使用版本号(存储在沙盒中的版本号) NSString ...
- docker下使用caffe的命令记录
查看所有的images sudo docker images 利用某个image生成container sudo docker run -it --net=host -v /home/tingting ...
- Uva 1354 Mobile Computing
题目链接 题意: 在一个宽为r 的房间里, 有s个砝码, 每个天平的一端要么挂砝码, 要么挂另一个天平, 并且每个天平要保持平衡. 求使得所有砝码都放在天平上, 且总宽度不超过房间宽度的最大值. 思路 ...
- 50个实用的jQuery代码段让你成为更好的Web前端工程师
本文会给你们展示50个jquery代码片段,这些代码能够给你的javascript项目提供帮助.其中的一些代码段是从jQuery1.4.2才开始支持的做法,另一些则是真正有用的函数或方法,他们能够帮助 ...
- C#之装箱与拆箱
C#中值类型和和引用类型实质上是同源的,所以不但可以从值类型和引用类型之间进行转换,也可以在值类型和引用类型之间进行转换.,但是两者使用的内存类型不同,使他们的转换变得复杂. 1.装箱: 在C#中通常 ...
- SessionId
http://www.codeweblog.com/session-cookie-jsessionid-url-rewriting/
- 转:十九、Java的接口及实例
http://blog.csdn.net/liujun13579/article/details/7736116 一.定义 Java接口(Interface),是一系列方法的声明,是一些方法特征的集合 ...
- 【HDOJ】1983 Kaitou Kid - The Phantom Thief (2)
不仅仅是DFS,还需要考虑可以走到终点.同时,需要进行预处理.至多封闭点数为起点和终点的非墙壁点的最小值. #include <iostream> #include <cstdio& ...
