[Redux] Wrapping dispatch() to Log Actions
We will learn how centralized updates in Redux let us log every state change to the console along with the action that caused it.
import { createStore } from 'redux';
import throttle from 'lodash/throttle';
import todoApp from './reducers';
import { loadState, saveState } from './localStorge';
const addLoggingToDispatch = (store) => {
const rawDispatch = store.dispatch;
// If browser not support console.group
if (!console.group) {
return rawDispatch;
}
return (action) => {
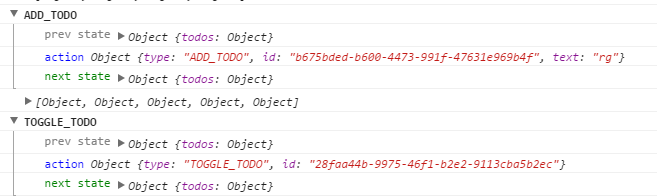
console.group(action.type);
console.log('%c prev state', 'color: gray', store.getState());
console.log('%c action', 'color: blue', action);
const returnValue = rawDispatch(action);
console.log('%c next state', 'color: green', store.getState());
console.groupEnd(action.type);
return returnValue;
};
};
const configureStore = () => {
const persistedState = loadState();
const store = createStore(todoApp, persistedState);
// If in production do not log it
if (process.env.NODE_ENV !== 'production') {
store.dispatch = addLoggingToDispatch(store);
}
store.subscribe(throttle(() => {
saveState({
todos: store.getState().todos,
});
}, 1000));
return store;
};
export default configureStore;

[Redux] Wrapping dispatch() to Log Actions的更多相关文章
- redux & multi dispatch & async await
redux & multi dispatch & async await 同时发送多个 action, 怎么保证按序返回数据 dispatch multi actions http:/ ...
- [Redux] Accessing Dispatch and State with Redux -- connect
If you have props and actions, you want one component to access those props and actions, one solutio ...
- webpack+react+redux+es6开发模式
一.预备知识 node, npm, react, redux, es6, webpack 二.学习资源 ECMAScript 6入门 React和Redux的连接react-redux Redux 入 ...
- webpack+react+redux+es6
一.预备知识 node, npm, react, redux, es6, webpack 二.学习资源 ECMAScript 6入门 React和Redux的连接react-redux Redux 入 ...
- [React + Functional Programming ADT] Create Redux Middleware to Dispatch Actions with the Async ADT
We would like the ability to group a series of actions to be dispatched with single dispatching func ...
- redux+flux(一:入门篇)
React是facebook推出的js框架,React 本身只涉及UI层,如果搭建大型应用,必须搭配一个前端框架.也就是说,你至少要学两样东西,才能基本满足需要:React + 前端框架. Faceb ...
- 通过Redux源码学习基础概念一:简单例子入门
最近公司有个项目使用react+redux来做前端部分的实现,正好有机会学习一下redux,也和小伙伴们分享一下学习的经验. 首先声明一下,这篇文章讲的是Redux的基本概念和实现,不包括react- ...
- Redux教程1:环境搭建,初写Redux
如果将React比喻成士兵的话,你的程序还需要一位将军,去管理士兵(的状态),而Redux恰好是一位好将军,简单高效: 相比起React的学习曲线,Redux的稍微平坦一些:本系列教程,将以" ...
- Redux教程2:链接React
通过前面的教程,我们有了简单的环境,并且可以运行Redux的程序,也对 如何编写Redux示例 有了初步的印象: 掌握了 使用Redux控制状态转移 ,继而驱动 React 组件发生改变,这才是学习R ...
随机推荐
- RSA算法原理及实现
参考资料: 阮哥的日志:http://www.ruanyifeng.com/blog/2013/06/rsa_algorithm_part_one.html http://www.ruanyifeng ...
- URL参数加密解密
/// <summary> /// DES加密字符串 /// </summary> /// <param name=" ...
- Ogre实现简单地形
利用SimpleRenderable实现DirectX 9 3D 游戏设计入门中 第十三章 地形渲染基础的简单地形,只是简单的实现了地形的基本框架,顶点,索引,纹理等,为简单起见高度都为1,适合新手做 ...
- EZ-USB FX2(68013)固件研究
原始资料来自网络 整理日: 2015年2月12日 1. Welcome 算是给所有正在学习USB,还徘徊着不得其门而入的朋友一个入门的契机吧,我也深知入门的痛苦,有些人入门就是抱着那什么USB协议,包 ...
- 第 10 章 建造者模式【Builder Pattern】
以下内容出自:<<24种设计模式介绍与6大设计原则>> 又是一个周三,快要下班了,老大突然又拉住我,喜滋滋的告诉我“牛叉公司很满意我们做的模型,又签订了一个合同,把奔驰.宝马的 ...
- complex(x):创建一个复数
使用python可以实现将一个整数或者浮点数转换为一个复数: 演示如下: >>> # 演示复数函数:complex(x) ... >>> x = complex(1 ...
- eclipse+maven搭建cxf webservice 完整例子
开发环境是eclipse , maven. 在开发java webservice时,有两个比较流行的框架:axis2和cxf.cxf可以无缝的和spring集成,而axis2需要打包成aar文件,在t ...
- OA学习笔记-007-Dao层设计
一. User, UserDao save(User user), update(), delete(), find(), ...Role, RoleDao save(Role role), upda ...
- Hibernate:组合模式解决树的映射
树经常用来展示目录结构,那么在Hibernate中怎样解决树的映射问题呢? 先来看一个分销商的树形结构的例子 所有分销商 东北区 辽宁省 沈阳医药 吉林省 华北区 北京市 北京医药 河北省 华南区 那 ...
- Android之读取 AndroidManifest.xml 中的数据
转:http://www.2cto.com/kf/201208/151123.html 下来示例如何读取这些数据. 1 版本信息.应用名称 2 Appliction 的Meta-data 3 Acti ...
