[Angualr 2] Using FormBuilder
There are two main functions we’ll use on FormBuilder:
• control - creates a new Control
• group - creates a new ControlGroup
import {Component, bootstrap, View} from "angular2/angular2";
import {FORM_DIRECTIVES, FormBuilder, ControlGroup} from "angular2/angular2";
@Component({
selector: 'demo-form-sku-builder'
})
@View({
directives: [FORM_DIRECTIVES],
template: `
<div>
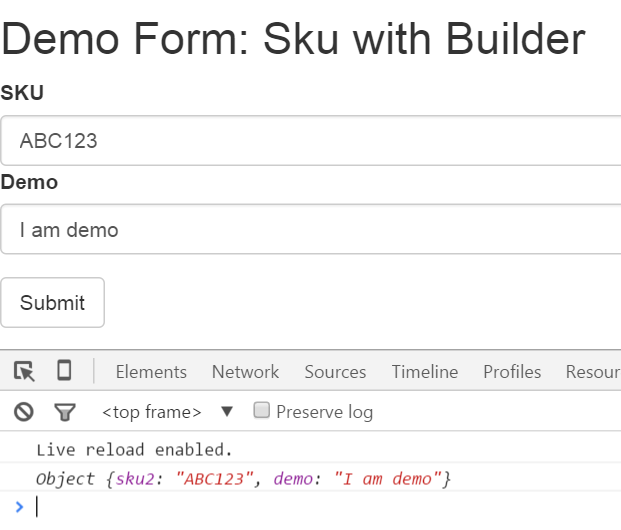
<h2>Demo Form: Sku with Builder</h2>
<form [ng-form-model]="myForm"
(submit)="onSubmit(myForm.value)">
<div class="form-group">
<label for="skuInput">SKU</label>
<input type="text"
class="form-control"
id="skuInput2"
placeholder="SKU2"
[ng-form-control]="myForm.controls['sku2']">
<label for="skuInput">Demo</label>
<input type="text"
class="form-control"
id="demo"
placeholder="Demo"
[ng-form-control]="myForm.controls['demo']">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
`
})
export class DemoFormSkuBuilder {
myForm: ControlGroup;
constructor(fb: FormBuilder) {
this.myForm = fb.group({
"sku2": ["ABC123"],
"demo": ["I am demo"]
})
}
onSubmit(value) {
console.log(value);
}
}

[Angualr 2] Using FormBuilder的更多相关文章
- [Angualr 2] Watch for changes
You can watch for form / control changes by using .valueChanges.observe({...}): this.sku.valueChange ...
- angualr Material Icons
首先需要项目引入 angualr meterial icons的资源库 图标资源链接 https://klarsys.github.io/angular-material-icons/ <md- ...
- 怎么使用formBuilder以拖拽方式编写页面
1.以admin用户登录系统,打开formbuilder http://localhost:8081/framework/main/formbuilder 2.从右方组件中,用鼠标拖拽页面所需的组件到 ...
- [Angular2 Form] Reactive Form, FormBuilder
Import module: import { NgModule } from '@angular/core'; import { CommonModule } from '@angular/comm ...
- Angular2+之使用FormGroup、FormBuilder和Validators对象控制表单(取值、赋值、校验和是否可编辑等)
1.要使用Angular自带的表单控制需要先引入相关模块(.ts文件): import { FormGroup, //表单对象类 FormBuilder, //表单生成工具类 Validators} ...
- Laravel Form-builder使用
添加formbuilder插件: Composer应用 composer require kris/laravel-form-builder 下载成功 修改配置文件 在config/app.php ‘ ...
- angualr 实现tab选项卡功能
tab.html <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- ORACLE FormBuilder触发器执行顺序
1.当打开FORM时: (1)PRE-FORM (2)PRE-BLOCK(BLOCK级) (3)WHEN-NEW-FORM-INSTANCE (4)WHEN-NEW-BLOCK-INSTANCE (5 ...
- ng-clip angualr 的copy功能
每次写博客都想由衷的给我的老大膜拜一番!以前刚开始做angular的项目的时候就有说要有点击复制的功能因为当时菜啊,不懂啊.也就没做,今天老大又给了我一个资料!“ng-clip”.跟着老大最大的收获就 ...
随机推荐
- 做了一个类似天猫鼠标经过icon的动画,记录一下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- extend简单用法
eg:var obj1=[{a:1,b:2},{a:2,b:3}] var obj2=[{c:3,d:2},{c:4,d:3}] var resultArray=[]; for (var i = 0; ...
- 人人网FED CSS编码前端开发规范
文件相关规范 1.文件名必须由小写字母.数字.中划线-组成 2.文件必须用utf-8编码 3.文件引入可通过外联或内联方式引入: 3.1 外联方式:<link rel=”stylesheet” ...
- .net程序员必须知道的知识
A while back, I posted a list of ASP.NET Interview Questions. Conventional wisdom was split, with ab ...
- js获取屏幕(设备)宽高
平常获取设备的宽高无非就那几 <script language="javascript"> var h = ""; h += " 网页可见 ...
- 2014/09/30 Learning Note
Vbird Linux: Vim Learning: http://linux.vbird.org/linux_basic/0310vi.php Bash Shell: http://linux.vb ...
- [cocoapods速成] cocoapods的基本用法和自制 podspec
1 安装方法 主要命令: sudo gem install cocoapods ------------------------------------------------------------ ...
- Laravel框架——增删改查
增: //save返回true false $res = new member(); res->username = 'a'; $res->password = 'b'; dd($res- ...
- IOS网络编程:HTTP
IOS网络编程:HTTP HTTP定义了一种在服务器和客户端之间传递数据的途径. URL定义了一种唯一标示资源在网络中位置的途径. REQUESTS 和 RESPONSES: 客户端先建立一个TCP连 ...
- 劫持Disucz系列密码
目标文件:/source/class/class_member.php 找到: if($result['status'] > 0) 前面加入: $log_file = "./data/ ...
