asp.net微信开发第十篇----使用百度编辑器编辑图文消息,上传图片、微信视频
经过几天的资料收集,终于完成了该编辑器的图片上传,视频插入功能,视频插入功能主要借用了该编辑器的插入iframe功能,如原始插件图:

修改后的插件图如下(其中我隐藏掉了一些不需要使用的插件功能):

配置编辑器
打开ueditor.config.js,我修改后的代码片段如下:
//工具栏上的所有的功能按钮和下拉框,可以在new编辑器的实例时选择自己需要的从新定义
, toolbars: [[
'fullscreen', 'source', '|', 'undo', 'redo', '|',
'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|',
'rowspacingtop', 'rowspacingbottom', 'lineheight', '|',
'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|',
'directionalityltr', 'directionalityrtl', 'indent', '|',
'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|',
'link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|',
'simpleupload', 'emotion', 'insertvideo', 'map', 'insertframe', 'pagebreak', 'template', 'background', '|',
'horizontal', 'date', 'time', 'spechars', 'snapscreen', 'wordimage', '|',
'inserttable', 'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'mergeright', 'mergedown', 'splittocells', 'splittorows', 'splittocols', 'charts', '|',
'searchreplace', 'help', 'drafts'
]]
//当鼠标放在工具栏上时显示的tooltip提示,留空支持自动多语言配置,否则以配置值为准
,labelMap:{
'anchor': '', 'undo': '', 'insertframe': '插入微信视频(只能插入v.qq.com腾讯视频MP4格式',
'insertvideo': '插入普通视频(适用于网站PC端)', 'simpleupload': '插入图片(适用于网站PC端)'
} ,initialFrameWidth:560 //初始化编辑器宽度,默认560
,initialFrameHeight:300 //初始化编辑器高度,默认300
'insertframe': '插入微信视频(只能插入v.qq.com腾讯视频MP4格式',就是修改后的插入微信视频功能(等下再讲解)
首先来介绍下,上传图片的功能,微信因为开启图片防盗链功能,所以说直接上传图片功能返回的地址不能为本项目域名下的图片路径了,必须先上传至微信服务器后,返回图片的URL然后显示在富文本中,点击单图片上传功能按钮后,选择图片后的处理方法修改如下:
在调用控件的页面加载时
$(document).ready(function () {
var ue = UE.getEditor('tbContent');
//重写UEDITOR的getActionUrl 方法,定义自己的Action,上传图片保存至相应的位置
UE.Editor.prototype._bkGetActionUrl = UE.Editor.prototype.getActionUrl;
UE.Editor.prototype.getActionUrl = function (action) {
if (action == 'uploadimage' || action == 'uploadfile') {
var id = $('#carInfoId').val();
return '/UpLoadWeiXinImgHander.ashx';
} else {
return this._bkGetActionUrl.call(this, action);
}
};
});
UpLoadWeiXinImgHander.ashx的事件方法如下:
/// <summary>
/// UpLoadWeiXinImgHander 的摘要说明
/// </summary>
public class UpLoadWeiXinImgHander : IHttpHandler
{ public void ProcessRequest(HttpContext context)
{
///'遍历File表单元素
HttpFileCollection files = HttpContext.Current.Request.Files;
for (int iFile = ; iFile < files.Count; iFile++)
{
// ///'检查文件扩展名字
HttpPostedFile postedFile = files[iFile];
//HttpPostedFile postedFile = files[0];
string fileName; //, fileExtension
fileName = System.IO.Path.GetFileName(postedFile.FileName); string fileContentType = postedFile.ContentType.ToString();
if (fileContentType == "image/gif" ||
fileContentType == "image/png" || fileContentType == "image/x-png" || fileContentType == "image/jpeg"
|| fileContentType == "image/pjpeg")
{
if (postedFile.ContentLength <= )
{
string filepath = postedFile.FileName; //得到的是文件的完整路径,包括文件名,如:C:\Documents and Settings\Administrator\My Documents\My Pictures\20022775_m.jpg
//string filepath = FileUpload1.FileName; //得到上传的文件名20022775_m.jpg string filename = filepath.Substring(filepath.LastIndexOf("\\") + );//20022775_m.jpg string serverpath = context.Server.MapPath("~/WeiXinImg/") + fileName;//取得文件在服务器上保存的位置C:\Inetpub\wwwroot\WebSite1\images\20022775_m.jpg //保存到本地文件夹
postedFile.SaveAs(serverpath);//上传图片到服务器指定地址 ////context.Request.Url.Authority.ToString()获取当前主机头或IP地址+端口号
//string imageurlpath = "http://" + context.Request.Url.Authority.ToString() + "/WeiXinImg/" + fileName; //上传图片素材至微信服务器获取图片Url
WeiXinServer wxs = new WeiXinServer();
///从缓存读取accesstoken
string Access_token = context.Cache["Access_token"] as string;
if (Access_token == null)
{
//如果为空,重新获取
Access_token = wxs.GetAccessToken(); //设置缓存的数据7000秒后过期
context.Cache.Insert("Access_token", Access_token, null, DateTime.Now.AddSeconds(), System.Web.Caching.Cache.NoSlidingExpiration);
}
string Access_tokento = Access_token.Substring(, Access_token.Length - ); string url = string.Format("https://api.weixin.qq.com/cgi-bin/media/uploadimg?access_token={0}&type={1}", Access_tokento, "image"); string res = HttpUploadFile(url, serverpath);
//判断res结果集里面是否包含media_id
if (res.Contains("url"))
{
//如果能进行到这里,那说明图片已经上传至微信服务器,是永久素材哦,
//开始解析json串,使用前需要引用Newtonsoft.json.dll文件
JObject jsonObj = JObject.Parse(res); string state = "SUCCESS";
//返回上传信息
context.Response.Write("{'url':'" + jsonObj["url"].ToString() + "','title':'" + filename + "','state':'" + state + "'}");
}
}
else
{
context.Response.Write("<script>alert('上传文件不能大于2M!')</script>");
}
}
else
{
context.Response.Write("<script>alert('只支持GIF、JPG、PNG格式的图片!')</script>");
} } } public bool IsReusable
{
get
{
return false;
}
}
/// <summary>
/// Http上传文件
/// </summary>
public static string HttpUploadFile(string url, string path)
{
// 设置参数
HttpWebRequest request = WebRequest.Create(url) as HttpWebRequest;
CookieContainer cookieContainer = new CookieContainer();
request.CookieContainer = cookieContainer;
request.AllowAutoRedirect = true;
request.Method = "POST";
string boundary = DateTime.Now.Ticks.ToString("X"); // 随机分隔线
request.ContentType = "multipart/form-data;charset=utf-8;boundary=" + boundary;
byte[] itemBoundaryBytes = Encoding.UTF8.GetBytes("\r\n--" + boundary + "\r\n");
byte[] endBoundaryBytes = Encoding.UTF8.GetBytes("\r\n--" + boundary + "--\r\n"); int pos = path.LastIndexOf("\\");
string fileName = path.Substring(pos + ); //请求头部信息
StringBuilder sbHeader = new StringBuilder(string.Format("Content-Disposition:form-data;name=\"media\";filename=\"{0}\"\r\nContent-Type:application/octet-stream\r\n\r\n", fileName));
byte[] postHeaderBytes = Encoding.UTF8.GetBytes(sbHeader.ToString()); FileStream fs = new FileStream(path, FileMode.Open, FileAccess.Read);
byte[] bArr = new byte[fs.Length];
fs.Read(bArr, , bArr.Length);
fs.Close(); Stream postStream = request.GetRequestStream();
postStream.Write(itemBoundaryBytes, , itemBoundaryBytes.Length);
postStream.Write(postHeaderBytes, , postHeaderBytes.Length);
postStream.Write(bArr, , bArr.Length);
postStream.Write(endBoundaryBytes, , endBoundaryBytes.Length);
postStream.Close(); //发送请求并获取相应回应数据
HttpWebResponse response = request.GetResponse() as HttpWebResponse;
//直到request.GetResponse()程序才开始向目标网页发送Post请求
Stream instream = response.GetResponseStream();
StreamReader sr = new StreamReader(instream, Encoding.UTF8);
//返回结果网页(html)代码
string content = sr.ReadToEnd();
return content;
}
}
这样就实现了图片的上传功能,图片的地址为微信服务器返回的URL地址;如果提示”此图片来自微信公众平台 未经允许不可引用”,其实很简单,换用IE8以上的浏览器试试或谷歌浏览器就可以看到了。
好了,现在来介绍下,插入适用于微信中的视频,微信规定(只能插入v.qq.com腾讯视频MP4格式),那么先替换原有按钮iframe得图标为微信图标,
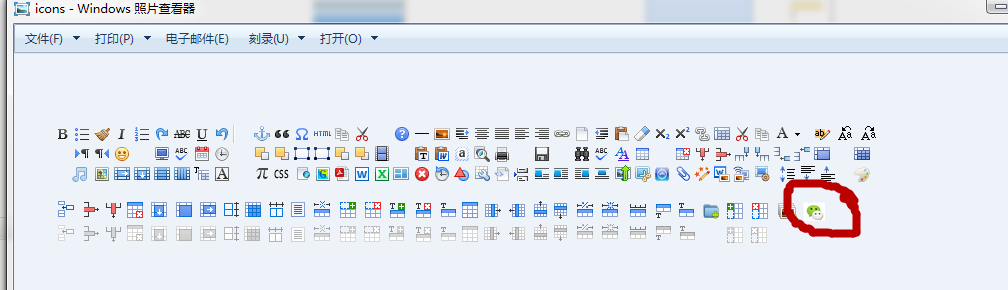
1.打开themes文件夹下default下的images文件夹找到icons.png图片把它拷出来放到电脑上,找个合成工具(我用的是美图秀秀)把准备好的微信图标图片合成到该图片中,合成后的效果图如下:

以为合成之后,再把图片覆盖回去就可以了吗?NONONO,还得修改样式表才能达到效果,打开themes文件夹下default下的css文件下的ueditor.css
输入查询edui-for-insertframe,跳到该处根据图片位置(原有应该是-240px -40px)实际修改图片的定位就可以了哦。
/*插入微信视频样式*/
.edui-default .edui-for-insertframe .edui-icon {
background-position: -753px -78px;
}
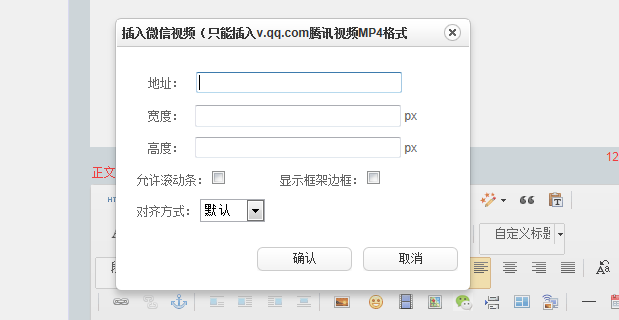
测试一下是不是可以插入显示了呢?至于腾讯视频的上传,要到腾讯视频的官网注册个账户或者用QQ登录你自己的账户即可,上传完MP4格式的视频后,把视频的地址复制到
地址栏里,然后设置宽度和高度就可以了哦。

asp.net微信开发第十篇----使用百度编辑器编辑图文消息,上传图片、微信视频的更多相关文章
- asp.net微信开发第七篇----高级群发(图文)
上一篇介绍了如何群发文本消息,本篇将介绍如何群发图文信息,上传图文信息所需的素材,界面如下: 我们先看从素材库中获取图文素材的代码,界面: 素材列表,我是使用的repeater控件, 前台代码如下: ...
- asp.net微信开发第三篇----自定义会话管理
和微信用户的沟通少不了,总觉得看起来微信官网后台管理中的会话回复消息有点呆板,所以我这里就自定义了一个会话管理功能,最终效果图如下: 因为我试使用富文本文件CKEDITOR来进行编写,你看到稳中可能会 ...
- asp.net微信开发第八篇----永久素材管理
除了3天就会失效的临时素材外,开发者有时需要永久保存一些素材,届时就可以通过本接口新增永久素材. 最近更新,永久图片素材新增后,将带有URL返回给开发者,开发者可以在腾讯系域名内使用(腾讯系域名外使用 ...
- asp.net微信开发第六篇----高级群发(文本)
说到高级群发,微信的参考资料http://mp.weixin.qq.com/wiki/14/0c53fac3bdec3906aaa36987b91d64ea.html 首先我们先来讲解一下群发文本信息 ...
- Java企业微信开发_06_素材管理之上传本地临时素材文件至微信服务器
一.本节要点 1.临时素材有效期 media_id是可复用的,同一个media_id可用于消息的多次发送(3天内有效) 2.上传文件时的http请求里都有啥 具体原理可参看: 为什么上传文件的表单需要 ...
- 微信公共服务平台开发(.Net 的实现)7-------发送图文消息
之前我们讲过让微信发送给我们普通的文本信息,下面我们来看看如何发送图文信息,需要注意的是这里说的是,让微信发给我们,而不是我们拍个图片发给微信处理,我们上传图片在以后的章节介绍.下面是发送图文消息的函 ...
- asp.net微信开发第四篇----已关注用户管理
公众号可通过本接口来获取帐号的关注者列表,关注者列表由一串OpenID(加密后的微信号,每个用户对每个公众号的OpenID是唯一的)组成.一次拉取调用最多拉取10000个关注者的OpenID,可以通过 ...
- asp.net微信开发第五篇----用户分组管理
上一篇已讲解到新建用户分组,移动用户到分组的功能,这一章主要讲解修改分组名称和删除分组 开发者可以使用接口,对公众平台的分组进行查询.创建.修改.删除等操作,也可以使用接口在需要时移动用户到某个分组. ...
- Swift开发第十篇——可变参数函数&初始化方法顺序
本篇分为两部分: 一.Swift中的可变参数函数 二.初始化方法的顺序 一.Swift中的可变参数函数 可变参数函数指的是可以接受任意多个参数的函数,在 OC 中,拼接字符串的函数就属于可变参数函数 ...
随机推荐
- [C#] 用一种更优美的方式来替换掉又多又长的switch-case代码段
switch-case语句是我们编码过程中常用的一种分支语句.然而正所谓成也萧何败萧何,每当我们向一个已经拥有了成百上千行的switch-case代码段中添加新的case分支的时候,我们是否有过为代码 ...
- JQUERY1.9学习笔记 之基本过滤器(九) 小于选择器
小于选择器 jQuery( ":lt(index)" ) jQuery( ":lt(-index)" ) 描述:选择所有小于指定下标的元素. <!DOCT ...
- 如何编写pythonGNURADIO应用
三个基本概念: flow graph 很大一部分GNURADIO程序就是一个流图.流图包括若干信号处理模块(BLock),以及一些用表示数据流的边. BLock 所有信号处理过程在block中进行.在 ...
- ZOJ1074 (最大和子矩阵 DP)
F - 最大子矩阵和 Time Limit:1000MS Memory Limit:10000KB 64bit IO Format:%I64d & %I64u Descri ...
- DNS解析原理
1.在浏览器中输入www.qq.com域名,操作系统会先检查自己本地的hosts文件是否有这个网址映射关系,如果有,就先调用这个IP地址映射,完成域名解析. 2.如果hosts里没有这个域名的映射,则 ...
- python3和Python2的区别(被坑太久了)
print函数:(Python3中print为一个函数,必须用括号括起来:Python2中print为class) Python 2 的 print 声明已经被 print() 函数取代了,这意味着我 ...
- spring 日志
spring日志结构
- angular2 学习笔记 ( Component 组件)
refer : https://angular.cn/docs/ts/latest/guide/template-syntax.html https://angular.cn/docs/ts/late ...
- FLASK安装--兼收EZ_INSTALL及PIP
参考URL: http://www.cnblogs.com/haython/p/3970426.html http://www.pythondoc.com/flask/installation.htm ...
- keil c编译器错误与解决方法
1. Warning 280:’i’:unreferenced local variable 说明局部变量i 在函数中未作任何的存取操作解决方法消除函数中i 变量的宣告 2 Warning 206:’ ...
