"float: left;" div 不换行显示
<div id='p'>
<div id='c1'>
</div>
<div id='c2'>
</div>
<div id='c3'>
<span id='s1'>
</span>
<span id='s2'>
</span>
<span id='s3'>
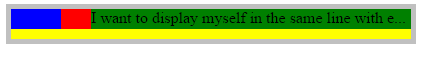
I want to display myself in the same line with element #c1, #c2, #c3!
</span>
</div>
</div>
#p {
height: 30px;
width: 400px;
background-color: yellow;
border: solid 5px silver;
/* overflow: hidden; */
}
#c1 {
float: left;
width: 50px;
height:20px;
background-color: blue;
}
#c2 {
float: left;
width: 30px;
height:20px;
background-color: red;
}
#c3 {
/* float: left; */
height:20px;
background-color: green;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}

#c3不能为"float: left;", 否则显示如下.

若#c3为"float: left;", 即使#p为"overflow: hidden;"也不能强制#c3不换行.

"float: left;" div 不换行显示的更多相关文章
- Div 不换行、垂直居中等样式
1. Div内文本过长不换行 1.1 文本不换行 超出部分显示"..." .style1 { float:left; white-space:nowrap; text-overfl ...
- 让DIV中文字换行显示
1. <style> div { white-space:normal; word-break:break-all; word-wrap:break-word; } </style& ...
- jquery 当前链接激活传递参数|div的切换显示
一.链接激活时传递参数 $("a").click(function(){ var obj=$(this).attr("field"); //获取当前field ...
- 2016/2/24 1,css有几种引入方式 2,div除了可以声明id来控制,还可以声明什么控制? 3,如何让2个div,并排显示。4,清除浮动 clear:left / right / both
1,css有几种引入方式 使用HTML标签的STYLE属性 将STYLE属性直接加在单个的HTML元素标签上,控制HTML标签的表现样式.这种引入CSS的方式是分散灵活方便,但缺乏整体性和规划性,不利 ...
- HTML识别后台传输或者js变量中字符串里的 '\n' 并成功换行显示
HTML识别 string 里的 '\n' 并成功换行显示 设置标签的的css属性 white-space: pre-line; <div style='white-space: pre-lin ...
- div和span显示在同一行
div和span标签的区别 div 是块级元素标签,独占一行,后面跟的内容换行显示 span 是内联元素标签,后面可以跟其他显示内容,不独占一行 display属性可以改变内联元素和块级元素的状态 ...
- iOS 让按钮上的标题换行显示
项目中遇到了要让按钮上的文字换行显示的需求,就写了这个博客. 1.如果按钮上的文字固定,形式是写死的,可以考虑给标题文字加\n换行符来达到效果,但是,记得一定要设置这个属性,不然是不会换行的, but ...
- 如何在一个div标签里显示出另一个网页? <iframe src=" http://www.baidu.com " width="800px" height="200px" scrolling="no" frameborder="0"> </iframe>
如何在一个div标签里显示出另一个网页? 用在div里用iframe,就像下面的代码 <iframe src=" http://www.baidu.com " width=& ...
- highcharts图表中级入门之xAxis label:X(横)坐标刻度值过长截断多行(换行)显示问题说明
在使用highcharts图表的过程中,总会碰到这样一个很是棘手的问题,横坐标刻度值太长,在不换行显示的情况下显得格外拥挤.虽然针对这一问题是可以对其刻度值进行旋转以此来避开显示拥挤问题[如何让hig ...
随机推荐
- 用c语言程序对显存进行操作
一.基础研究 我们之前研究过变量.数组.函数和指针,他们都可以看作是内存中存储的一段数据,当程序需要用到它们时,会通过它们的地址找到它们并进行调用,只是调用的用途不同而已:变量和数组元素是作为常量来处 ...
- How to solve “sudo: /etc/sudoers.d is world writable”
Run pkexec chmod 0440 /etc/sudoers
- Currency Exchange
主要找正环: #include<cstdio> #include<cstring> #include<cstdlib> #include<algorithm& ...
- 【宽搜】XMU 1039 Treausure
题目链接: http://acm.xmu.edu.cn/JudgeOnline/problem.php?id=1039 题目大意: 给定n,m(1<=n,m<=1000),一张n*m的地图 ...
- 将使用netTcp绑定的WCF服务寄宿到IIS7上全记录 (这文章也不错)
原文地址:http://www.cnblogs.com/wengyuli/archive/2010/11/22/wcf-tcp-host-to-iis.html 摘要 在项目开发中,我们可能会适时的选 ...
- 在win2003上安装配置win 服务 遇到的问题
在win2003上安装配置win 服务 win服务安装后启动不起来 .. 没有装.net framework4.0 要装这个版本 mysql-connector-net-6.3.4.zip ...
- [Design Pattern] Adapter Pattern 简单案例
Adapter Pattern, 即适配器模式,用于连接两个不兼容的接口,属于结构类的设计模式. 或者叫做,转换器模式. 下面是一个转换器模式简单案例. 假设已有 AudioPlayer 专门播放 m ...
- F - Warm up - hdu 4612(缩点+求树的直径)
题意:有一个无向连通图,现在问添加一条边后最少还有几个桥 分析:先把图缩点,然后重构图为一棵树,求出来树的直径即可,不过注意会有重边,构树的时候注意一下 *********************** ...
- ajax提交数据问题
加入traditional:true属性 traditional 类型:Boolean 如果你想要用传统的方式来序列化数据,那么就设置为 true.请参考工具分类下面的 jQuery.param 方法 ...
- WPF - 这是一堆代码片段的集合
1. Image的Source设定,引用的图片文件在其他的dll中.图片的Build action : Resource 如果是直接写: Source="/MyProject.Resourc ...
