css 常见兼容性问题及解决方案
css 兼容问题一直是困扰前端开发人员的大难题,提到兼容性立马想到了万恶的ie6,说多了都是泪,还是整理一些常见的兼容性问题以及解决的方案吧。
一. 浮动元素双边距。
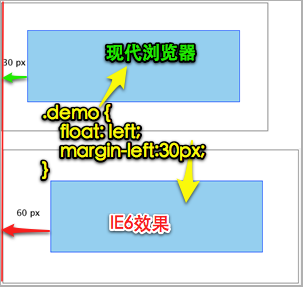
①条件:ie6下,如果给元素设置float,同时给float同一方向设置margin值,则ie6下表现出双倍的边距
② 代码:
.demo {
background: #95cfef;
border: 1px solid #36f;
float: left;
height: 100px;
margin: 30px 0 0 30px;
width: 300px;
}
③浏览器表现

④ 解决方案
css hack 方式 在ie6下单独设置margin值,如_margin:15px 0 0 30px;
推荐给float元素添加display:inline 属性
二 . box-model 设置padding和border改变box的宽度
准确来讲这不是浏览器bug,只是很多时候可能我们经常会犯的错误,看下面的例子:
我们进行行一个960px的布局,里面左边栏是220px的宽度,主内容是720px的宽度,他们之间是20px的间距,此时设计需要在左边栏 有一个10px左右内距,多数情况下代码如下:
<div id="wrap">
<div id="left">left</div>
<div id="content">main</div>
</div>
css如下:
#wrap {
width: 960px;
background: #66CCFF
}
#left {
background: #FFCC99;
float: left;
padding: 0 10px;
width: 220px;
}
#right {
background: #9933CC;
float: right;
width: 720px;
}
而看看效果:

添加完padding值后,left和right之间的20px已经消失了, 原因呢则是 元素在网页中的宽度是width+padding-left+padding-right+border-left+border-right,(margin不算到box的宽度上,只是影响box和周围元素的距离),所以在网页中实际占宽是240px。
解决办法有两个,方案一是重新计算宽度,比如该例中:
#left {
background: #FFCC99;
float: left;
padding: 0 10px;
width: 200px;
}
方案一的做法将元素的width和padding 设置在同一元素样式中,如果涉及到后期对于padding值有改动或者其他类似的需求的话,需要重新计算高度,多次修改,所以不推荐方案一。
方案二是在#left内部添加一元素,html示例如下:
<div id="wrap">
<div id="left">
<div class="innerLeft">
</div>
</div>
<div id="content">main</div>
</div>
css代码:
#left{
width:220px;
float:left;
}
#left .innerLeft{
padding:0 10px;
}
这么做呢主要是width padding margin三权分立的写法,具体情况原理参考另一篇博文,《从div盒子模型谈如何写可维护的css代码》。
css 常见兼容性问题及解决方案的更多相关文章
- IE6下CSS常见兼容性问题及解决方案
1. 在IE6元素浮动,如果宽度需要内容撑开,就给里面的块元素加浮动. 2. IE6下最小高度问题:在IE6下元素高度小于19px的时候,会被当作19px处理.解决方案:给元素加 overflow:h ...
- IE6中CSS常见BUG全集及解决方案——摘自网友
IE6中CSS常见BUG全集及解决方案 IE6双倍边距bug 当页面内有多个连续浮动时,如本页的图标列表是采用左浮动,此时设置li的左侧margin值时,在最左侧呈现双倍情况.如外边距设置为10px, ...
- 常见CSS浏览器兼容性问题与解决方案【转载自http://blog.csdn.net/chuyuqing/article/details/37561313/】
所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况.在大多数情况下,我们的需求是,无论用户用什么浏览器来查看我们的网站或者登陆我们的系统,都应该是统一的 ...
- jquery博客收集的IE6中CSS常见BUG全集及解决方案
今天的样式调的纠结,一会这边一会那么把jquery博客折腾的头大,浏览器兼容性.晚上闲着收集一些常见IE6中的BUG 3像素问题及解决办法 当使用float浮动容器后,在IE6下会产生3px的空隙,有 ...
- CSS常见兼容性问题总结
原文链接:渔人码头 http://www.cnblogs.com/imwtr/p/4340010.html?utm_source=tuicool&utm_medium=referral 浏览器 ...
- CSS常见兼容性问题
DOCTYPE 影响 CSS 处理 Firefox: div 设置 margin-left, margin-right 为 auto 时已经居中, IE 不行 Firefox: body 设置 tex ...
- 前端之CSS常见兼容性问题
1.双倍浮动BUG: 描述:块状元素设置了float属性后,又设置了横向的margin值,在IE6下显示的margin值要比设置的值大: 解决方案:给float的元素添加 display:inline ...
- css CSS常见布局解决方案
CSS常见布局解决方案说起css布局,那么一定得聊聊盒模型,清除浮动,position,display什么的,但本篇本不是讲这些基础知识的,而是给出各种布局的解决方案.水平居中布局首先我们来看看水平居 ...
- 前端进阶系列(二):css常见布局解决方案
水平居中布局 margin+定宽 <div class="parent"> <div class="child">Demo</di ...
随机推荐
- Redisson使用起来很方便,但是需要redis环境支持eval命令
Redisson使用起来很方便,但是需要redis环境支持eval命令,否则一切都是悲剧,比如me.结果还是要用RedisCommands去写一套.例子就如下,获得一个RLock锁对象,然后tryLo ...
- 《深入理解linux内核》第三章 进程
进程的七种状态 在内核源码的 include/linux/sched.h文件中: task_struct的status可表示 #define TASK_RUNNING 0 #define TASK_I ...
- Spring AOP实现方式四之注入式AspectJ切面【附源码】
现在我们要讲的是第四种AOP实现之注入式AspectJ切面 通过简单的配置就可以实现AOP了. 源码结构: 1.首先我们新建一个接口,love 谈恋爱接口. package com.spring.ao ...
- S5P4418开发板使用要点
一.调试工具 1)USB 转串口驱动:用于驱动板子的串口板,电脑与板子进行调试串口通信2)量产软件 USB驱动安装:用于 NXUsbBurner_Ver1.0.6 软件镜像烧写(量产工具)3)调试工具 ...
- 【HDOJ】1204 糖果大战
题目本身不难.类似于dp.f(i)表示手中现有i颗糖果赢的概率,则下一局赢的概率是p(1-q),下一局输的概率是q(1-p),下一句平手的概率是1-p(1-q)-q(1-p),平手包括两人均答对或答错 ...
- 谈谈分布式事务之三: System.Transactions事务详解[上篇]
在.NET 1.x中,我们基本是通过ADO.NET实现对不同数据库访问的事务..NET 2.0为了带来了全新的事务编程模式,由于所有事务组件或者类型均定义在System.Transactions程序集 ...
- HDU4370 0 or 1 最短路
分析: 1001 (已更新) 显然,题目给的是一个0/1规划模型.解题的关键在于如何看出这个模型的本质.3个条件明显在刻画未知数之间的关系,从图论的角度思考问题,容易得到下面3个结论:1.X12+X ...
- Curl之Post Json
curl Post Json $ curl -i -X POST -H "'Content-type':'application/x-www-form-urlencoded', 'chars ...
- JZ2440开发笔记(2)——minicom的安装和配置使用【转】
一.安装配置minicom 1.安装minicom lingd@ubuntu:~$ sudo apt-get install minicom 2.配置minicom lingd@ubuntu:~$ s ...
- shell 加法
shell 加法 i=$i+1 是在i的变量值后加上字符串'+1' 总结:其他语言中的$i++操作在shell中表示如下:#!/bin/bash n=1;echo -n "$n " ...
