mui H5 js动态添加不同类型的数据
html页面需要添加的页面的数据格式
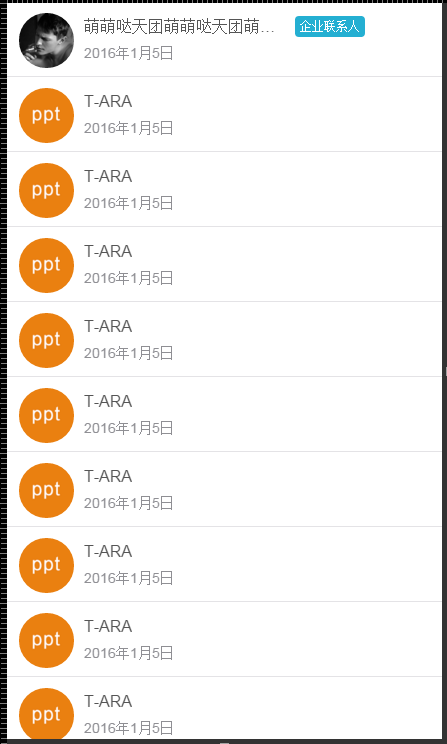
<ul class="mui-table-view" id="OA_task_1">
<li class="mui-table-view-cell">
<div class="mui-slider-right mui-disabled">
<a class="mui-btn mui-btn-bule">企业联系人</a>
<a class="mui-btn mui-btn-red">移除</a>
</div>
<div class="mui-slider-handle"><img class="mui-media-object mui-pull-left radius" src="data:images/img42.png">
<div class="mui-media-body">
<div class="mui-pull-left mui-ellipsis pl-name">萌萌哒天团萌萌哒天团萌萌哒天团萌萌哒天团</div>
<p class="mui-pull-left pl-bule">企业联系人</p>
</div>
<div class="mui-media-body">
<p class="mui-pull-left">2016年1月5日</p>
</div>
</div>
</li>
<li class="mui-table-view-cell">
<div class="mui-slider-right mui-disabled">
<a class="mui-btn mui-btn-col">企业联系人</a>
<a class="mui-btn mui-btn-red">移除</a>
</div>
<div class="mui-slider-handle"><img class="mui-media-object mui-pull-left radius" src="data:images/imgPPT.png">
<div class="mui-media-body">
<div class="mui-pull-left mui-ellipsis pl-name">T-ARA</div>
</div>
<div class="mui-media-body">
<p class="mui-pull-left">2016年1月5日</p>
</div>
</div>
</li>
</ul>
js代码
mui.ajax(url,{
data:{
userid:userid,
type:'1'
},
dataType:'json',//服务器返回json格式数据
type:'post',//HTTP请求类型
timeout:10000,//超时时间设置为10秒;
success:function(data){
//服务器返回响应,根据响应结果,分析是否登录成功;
var result = eval(data);
result = eval(result);
if(result!=null){
var x = 0;
var value = result[0].value;
var hcount = result[0].count;
var appsize = result[0].appsize;
mui('#pullrefresh').pullRefresh().endPullupToRefresh((++count > value)); //参数为true代表没有更多数据了。
var table = document.body.querySelector('.mui-table-view');
var cells = document.body.querySelectorAll('.mui-table-view-cell');
if(hcount > cells.length){
for (var i = cells.length, len = i + appsize; i < len; i++) {
var li = document.createElement('li');
li.className = 'mui-table-view-cell';
/*var contacts = result[0].page[i].contacts*/
/*console.log(result[0].page[0].contacts)*/
var contacts=result[0].page[i].contacts
var contact;
var divp;
if(contacts==1)
contact = "<a id="+result[0].page[i].id+" class='mui-btn mui-btn-bule'>企业联系人</a>"
if(contacts==0)
contact = "<a id="+result[0].page[i].id+" class='mui-btn mui-btn-col'>企业联系人</a>"
if(contacts==1)
divp="<p class='mui-pull-left pl-bule'>企业联系人</p>"
if(contacts==0)
divp=""
li.innerHTML = '<div class="mui-slider-right mui-disabled" id="">'+contact+'<a id="'+result[0].page[i].id+'" class="mui-btn mui-btn-red">移除</a></div><div class="mui-slider-handle"><img class="mui-media-object mui-pull-left radius" src="/'+result[0].page[i].headimg+'"><div class="mui-media-body"><div class="mui-pull-left mui-ellipsis pl-name">'+result[0].page[i].nickname+'</div>'+divp+'</div><div class="mui-media-body"><p class="mui-pull-left">'+result[0].page[i].updatetime+'</p></div></div>'
table.appendChild(li);
}
}
}
},
error:function(xhr,type,errorThrown){
//异常处理;
console.log("没网了~~~~~~或者服务器断了~~");
}
});

mui H5 js动态添加不同类型的数据的更多相关文章
- MUI 里js动态添加数字输入框后,增加、减少按钮无效
numbox 的自动初化是在 mui.ready 时完成的mui 页面默认会自动初始化页面中的所有数字输入框,动态构造的 DOM 需要进行手动初始化.比如:您动态创建了一个 ID 为 abc 的数字输 ...
- 拓展jquery js动态添加html代码 初始化数据
1 /** * 新增数据筛选 */ (function () { $.filterEvent = function(options){ var _this = this; var defaults = ...
- js动态添加onload、onresize、onscroll事件(另类方法)
js动态添加onload.onresize.onscroll事件(另类方法) window 的 onload.onresize.onscroll 事件,跟其他的事件不一样,它不能用 attachE ...
- form表单 无法提交js动态添加的表单元素问题。。
第一种情况, 这种情况js动态添加的表单元素是不能提交到服务器端的 <table> <form method="post" action=" url ...
- 【原生js】js动态添加dom,如何绑定事件
首先要明白浏览器在加载页面的时候是按顺序来加载的,这样以来就很清楚了,js动态添加dom以后,这些dom并没有绑定事件,这个时候最简单的一个办法就是:将绑定事件的方法封装到一个函数A中,在动态添加完d ...
- 使用js动态添加组件
在文章开始之前,我想说两点 1 自己初学js,文章的内容在大神看来可能就是不值一提,但是谁都是从hello world来的,望高 手不吝指教# 2 我知道这个标题起的比较蛋疼,大家看图就能说明问题 ...
- 原生JS动态添加和删除类
原生JS动态添加和删除类 由于需要, 给按钮组监听点击事件(要求用事件委托),当有一个按钮被点击时,相应的给该按钮添加一个类(激活类),其他没有点击的按钮就要移出该类 添加和和删除类有三种方法 首先等 ...
- 原生js动态添加style,添加样式
原生js动态添加style,添加样式 第一种 var style="[assign-url='"+str+"']{display:initial}"; var ...
- Js动态添加复选框Checkbox
Js动态添加复选框Checkbox的实例方法!!! 首先,使用JS动态产生Checkbox可以采用如下类似的语句: var checkBox=document.createElement(" ...
随机推荐
- Cocos2d-x学习笔记之Cocos2d-x开发环境搭建
作者:刘昊昱 博客:http://blog.csdn.net/liuhaoyutz Cocos2d-x源码包下载地址: http://cocos2d-x.org/projects/cocos2d-x/ ...
- Xcode6为什么干掉pch(Precompile Prefix Header)&如何添加pch文件
转载: http://blog.csdn.net/iosdevtip/article/details/40918353 一直在用xcode6开发,但项目都是在xcode5上创建的,所以一直没注意到, ...
- Join-Path(拼接路径)
$a="d:" $a="d:\ab" $b="abcd" $c="m.txt" @($a,$b,$c) -join '\ ...
- 【Android UI设计与开发】之具体解释ActionBar的使用
具体解释Android中的ActionBar的使用 请尊重他人的劳动成果,转载请注明出处:具体解释Android中的ActionBar的使用 http://blog.csdn.net/fengyuzh ...
- 让Windows Server 2008 + IIS 7+ ASP.NET 支持10万并发请求(转)
转自:http://www.cnblogs.com/dudu/archive/2009/11/10/1600062.html 今天下午17点左右,博客园博客站点出现这样的错误信息: Error Sum ...
- TransactionScope 对该事务的状态无效 和一些注意事项
使用TransactionScope 的时候要操作同一种数据库操作方式,不能一个方法用ado.net ,另外一个方法用EF,那样会报 "该事务管理器已经禁止了它对远程/网络事务的支持&quo ...
- C#中Enum用法小结
enums枚举是值类型,数据直接存储在栈中,而不是使用引用和真实数据的隔离方式来存储. (1)默认情况下,枚举中的第一个变量被赋值为0,其他的变量的值按定义的顺序来递增(0,12,3...),因此 ...
- Default route and zero route
A default route of a computer that is participating in computer networking is the packet forwarding ...
- Nginx/LVS/HAProxy负载均衡软件的优缺点详解(转)
PS:Nginx/LVS/HAProxy是目前使用最广泛的三种负载均衡软件,本人都在多个项目中实施过,参考了一些资料,结合自己的一些使用经验,总结一下. 一般对负载均衡的使用是随着网站规模的提升根据不 ...
- verilog 数组参数
verilog 支持定义数组参数,这样工程很大时,例化模块时可以使代码更简洁:详见实例 module dma_controller #( parameter integer C0_MAX_MIG_BL ...
