C#开发微信门户及应用(24)-微信小店货架信息管理
在前面微信小店系列篇《C#开发微信门户及应用(22)-微信小店的开发和使用》里面介绍了一些微信小店的基础知识,以及《C#开发微信门户及应用(23)-微信小店商品管理接口的封装和测试》里面详细介绍了微信小店商品的接口定义、实现和测试的内容,本文主要介绍微信小店货架信息管理。这个模块是在微信小店对象里面,最为复杂,也是最难理解的一个模块,对于它的对象建模,需要反复测试才能完善起来,因此这个货架管理模块,可以说是最具技术含量的一个模块了。
1、微信小店货架介绍
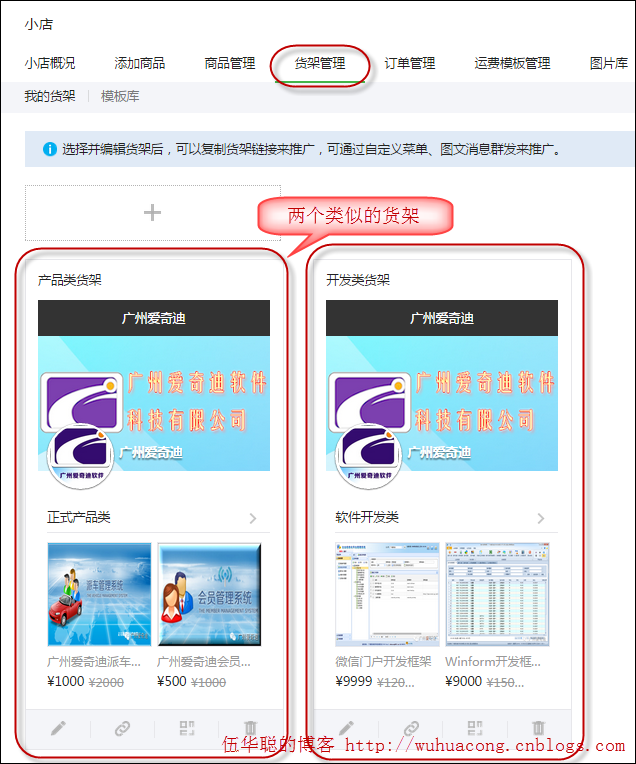
在微信公众号的后台里面,可以对货架信息进行维护,界面如下所示。货架的概念,就是把商品分门别类的很好展示给客户,货架就是类似一个布局良好的展柜,我们可以定义不同的货架,然后公布不同的URL进行体验。

另外,我们一般创建货架,都是基于货架的模板库来构建的,货架的模板给我们快速构建一个货架,提供了可视化的参考界面,货架模板界面如下所示。

2、货架管理的开发模型
对于利用API开发微信店铺,微信小店的货架管理操作接口,和常规的模块差不多,具有下面几个功能操作。

虽然看起来和前面的对象模型差不多,但是货架的信息非常复杂,因此你如果需要根据Json数据把它还原为实体对象的时候,需要反复进行斟酌,否则很容易建模错误。
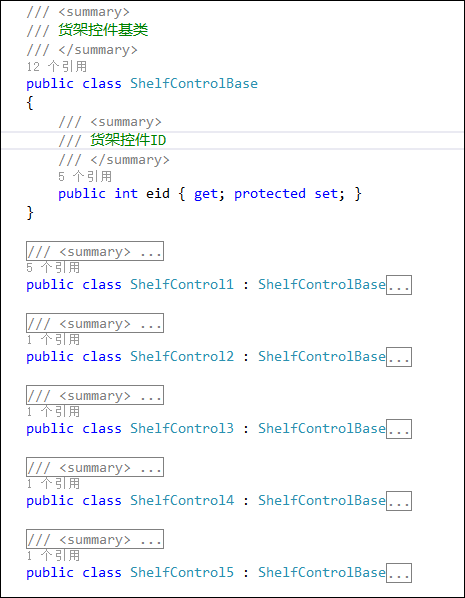
对应着微信小店管理界面的货架模板,货架的对象信息包括了5个不同的控件模型,它们有的可以进行组合使用。

几个货架的模型展示如下所示。





通过上面5个控件模型,我们可以看到它们分别代表不一样的布局效果,而且它们可以在货架上进行组合使用的。
3、货架信息的对象建模
根据微信小店的接口说明,我们最终定义的货架实体对象信息,内容就非常丰富和弹性化。

我们通过参考微信小店的API说明,就可以看到货架的信息JSON数据很复杂,具体定义如下所示。
{
"shelf_data": {
"module_infos": [
{
"group_info": {
"filter": {
"count":
},
"group_id":
},
"eid":
},
{
"group_infos": {
"groups": [
{
"group_id":
},
{
"group_id":
},
{
"group_id":
}
]
},
"eid":
},
{
"group_info": {
"group_id": ,
"img": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl29nqqObBwFwnIX3licVPnFV5Jm64z4I0TTicv0TjN7Vl9bykUUibYKIOjicAwIt6Oy0Y6a1Rjp5Tos8tg/0"
},
"eid":
},
{
"group_infos": {
"groups": [
{
"group_id": ,
"img": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl29nqqObBwFwnIX3licVPnFV5uUQx7TLx4tB9qZfbe3JmqR4NkkEmpb5LUWoXF1ek9nga0IkeSSFZ8g/0"
},
{
"group_id": ,
"img": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl29nqqObBwFwnIX3licVPnFV5G1kdy3ViblHrR54gbCmbiaMnl5HpLGm5JFeENyO9FEZAy6mPypEpLibLA/0"
},
{
"group_id": ,
"img": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl29nqqObBwFwnIX3licVPnFV5uUQx7TLx4tB9qZfbe3JmqR4NkkEmpb5LUWoXF1ek9nga0IkeSSFZ8g/0"
}
]
},
"eid":
},
{
"group_infos": {
"groups": [
{
"group_id":
},
{
"group_id":
},
{
"group_id":
},
{
"group_id":
}
],
"img_background": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl29nqqObBwFwnIX3licVPnFV5uUQx7TLx4tB9qZfbe3JmqR4NkkEmpb5LUWoXF1ek9nga0IkeSSFZ8g/0"
},
"eid":
}
]
},
"shelf_banner": "http://mmbiz.qpic.cn/mmbiz/4whpV1VZl2ibrWQn8zWFUh1YznsMV0XEiavFfLzDWYyvQOBBszXlMaiabGWzz5B2KhNn2IDemHa3iarmCyribYlZYyw/0",
"shelf_name": "测试货架"
}
我们根据JSON数据的定义,定义了几个货架控件的对象,他们的关系如下所示。

我们可以根据JSON数据进行实体对象的建模,然后有了这些对象,我们就可以进一步定义好货架的相关操作接口了,接口定义如下所示。
#region 货架管理
/// <summary>
/// 增加货架
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="shelfBanner">货架招牌图片Url</param>
/// <param name="shelfName">货架名称</param>
/// <param name="controls">货架控件1,2,3,4,5类型的集合</param>
/// <returns></returns>
AddShelfResult AddShelf(string accessToken, string shelfBanner, string shelfName, List<ShelfControlBase> controls);
/// <summary>
/// 删除货架
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="shelfId">货架Id</param>
/// <returns></returns>
CommonResult DeleteShelf(string accessToken, int shelfId);
/// <summary>
/// 修改货架
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="shelfId">货架Id</param>
/// <param name="shelfBanner">货架招牌图片Url</param>
/// <param name="shelfName">货架名称</param>
/// <param name="controls">货架控件1,2,3,4,5类型的集合</param>
/// <returns></returns>
CommonResult UpdateShelf(string accessToken, int shelfId, string shelfBanner, string shelfName, List<ShelfControlBase> controls);
/// <summary>
/// 获取所有货架
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <returns></returns>
List<ShelfJson> GetAllShelf(string accessToken);
/// <summary>
/// 根据货架ID获取货架信息
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="shelfId">货架Id</param>
/// <returns></returns>
ShelfJson GetShelfById(string accessToken, int shelfId);
#endregion
有了这些接口的定义,我们就需要实现对应的接口,从而实现我们向微信API的封装处理了。
微信小店的货架管理实现内容如下所示(部分内容,增删改)。
/// <summary>
/// 增加货架
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="shelfBanner">货架招牌图片Url</param>
/// <param name="shelfName">货架名称</param>
/// <param name="controls">货架控件1,2,3,4,5类型的集合</param>
/// <returns></returns>
public AddShelfResult AddShelf(string accessToken, string shelfBanner, string shelfName, List<ShelfControlBase> controls)
{
var url = string.Format("https://api.weixin.qq.com/merchant/shelf/add?access_token={0}", accessToken);
var data = new
{
shelf_data = new
{
module_infos = controls
},
shelf_banner = shelfBanner,
shelf_name = shelfName
}; string postData = data.ToJson();
return JsonHelper<AddShelfResult>.ConvertJson(url, postData);
} /// <summary>
/// 删除货架
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="shelfId">货架Id</param>
/// <returns></returns>
public CommonResult DeleteShelf(string accessToken, int shelfId)
{
var url = string.Format("https://api.weixin.qq.com/merchant/shelf/del?access_token={0}", accessToken);
var data = new
{
shelf_id = shelfId
};
string postData = data.ToJson(); return Helper.GetExecuteResult(url, postData);
} /// <summary>
/// 修改货架
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="shelfId">货架Id</param>
/// <param name="shelfBanner">货架招牌图片Url</param>
/// <param name="shelfName">货架名称</param>
/// <param name="controls">货架控件1,2,3,4,5类型的集合</param>
/// <returns></returns>
public CommonResult UpdateShelf(string accessToken, int shelfId, string shelfBanner, string shelfName, List<ShelfControlBase> controls)
{
var url = string.Format("https://api.weixin.qq.com/merchant/shelf/mod?access_token={0}", accessToken);
var data = new
{
shelf_id = shelfId,
shelf_data = new
{
module_infos = controls
},
shelf_banner = shelfBanner,
shelf_name = shelfName
};
string postData = data.ToJson(); return Helper.GetExecuteResult(url, postData);
}
4、微信小店货架管理的接口测试
由于货架管理的对象和接口定义比较复杂一些,一定需要进行反复的测试才能正式使用,如果不注意有可能你定义的实体类,获取不到某个字段信息。
我为了方便,创建了一个Winform项目,分别对各个接口进行测试。

对于货架管理内容的接口测试,测试代码如下所示。
private void btnShelf_Click(object sender, EventArgs e)
{
IMerchantApi api = new MerchantApi();
List<ShelfJson> list = api.GetAllShelf(token);
Console.WriteLine(list.ToJson()); foreach(ShelfJson json in list)
{
Console.WriteLine("货架信息:");
ShelfJson getJson = api.GetShelfById(token, json.shelf_id.Value);
Console.WriteLine(getJson.ToJson());
} string shelf_banner = "http://mmbiz.qpic.cn/mmbiz/mLqH9gr11Gyb2sgiaelcsxYtQENGePp0RgeNlAQicfZQokjbJMUq4h8MHtjpekJNEWKuMN3gdRz5RxfkYb7NlIrw/0";
string shelf_name = "测试货架";
ShelfControl1 c11 = new ShelfControl1(, );
ShelfControl1 c12 = new ShelfControl1(, );
List<ShelfControlBase> controlList = new List<ShelfControlBase>(){c11, c12};
AddShelfResult result = api.AddShelf(token, shelf_banner, shelf_name, controlList);
if (result != null && result.shelf_id > )
{
Console.WriteLine("增加的货架信息:");
ShelfJson getJson = api.GetShelfById(token, result.shelf_id);
Console.WriteLine(getJson.ToJson()); shelf_name = "测试货架-修改";
controlList = new List<ShelfControlBase>(){c11};
CommonResult updateReuslt = api.UpdateShelf(token, result.shelf_id, shelf_banner, shelf_name, controlList);
Console.WriteLine("修改货架操作:{0}", updateReuslt.Success ? "成功" : "失败"); CommonResult deleteResult = api.DeleteShelf(token, result.shelf_id);
Console.WriteLine("删除货架操作:{0}", deleteResult.Success ? "成功" : "失败");
}
}

如果对这个《C#开发微信门户及应用》系列感兴趣,可以关注我的其他文章,系列随笔如下所示:
C#开发微信门户及应用(23)-微信小店商品管理接口的封装和测试
C#开发微信门户及应用(21)-微信企业号的消息和事件的接收处理及解密
C#开发微信门户及应用(19)-微信企业号的消息发送(文本、图片、文件、语音、视频、图文消息等)
C#开发微信门户及应用(18)-微信企业号的通讯录管理开发之成员管理
C#开发微信门户及应用(17)-微信企业号的通讯录管理开发之部门管理
C#开发微信门户及应用(15)-微信菜单增加扫一扫、发图片、发地理位置功能
C#开发微信门户及应用(14)-在微信菜单中采用重定向获取用户数据
C#开发微信门户及应用(11)--微信菜单的多种表现方式介绍
C#开发微信门户及应用(10)--在管理系统中同步微信用户分组信息
C#开发微信门户及应用(9)-微信门户菜单管理及提交到微信服务器
C#开发微信门户及应用(24)-微信小店货架信息管理的更多相关文章
- C#开发微信门户及应用(25)-微信企业号的客户端管理功能
我们知道,微信公众号和企业号都提供了一个官方的Web后台,方便我们对微信账号的配置,以及相关数据的管理功能,对于微信企业号来说,有通讯录中的组织架构管理.标签管理.人员管理.以及消息的发送等功能,其中 ...
- C#开发微信门户及应用(38)--微信摇一摇红包功能
摇一摇周边红包接口是为线下商户提供的发红包功能.用户可以在商家门店等线下场所通过摇一摇周边领取商家发放的红包.我曾经在<C#开发微信门户及应用(28)--微信“摇一摇·周边”功能的使用和接口的实 ...
- C#开发微信门户及应用(37)--微信公众号标签管理功能
微信公众号,仿照企业号的思路,增加了标签管理的功能,对关注的粉丝可以设置标签管理,实现更加方便的分组管理功能.开发者可以使用用户标签管理的相关接口,实现对公众号的标签进行创建.查询.修改.删除等操作, ...
- C#开发微信门户及应用(36)--微信卡劵管理的封装操作
前面几篇介绍了微信支付方面的内容,本篇继续微信接口的一些其他方面的内容:卡劵管理.卡劵管理是微信接口里面非常复杂的一个部分,里面的接口非常多,我花了不少时间对它进行了封装处理,重构优化等等工作,卡劵在 ...
- C#开发微信门户及应用(35)--微信支付之企业付款封装操作
在前面几篇随笔,都是介绍微信支付及红包相关的内容,其实支付部分的内容还有很多,例如企业付款.公众号支付或刷卡支付.摇一摇红包.代金券等方面的内容,这些都是微信接口支持的内容,本篇继续微信支付这一主题, ...
- C#开发微信门户及应用(34)--微信裂变红包
在上篇随笔<C#开发微信门户及应用(33)--微信现金红包的封装及使用>介绍了普通现金红包的封装和使用,这种红包只能单独一次发给一个人,用户获取了红包就完成了,如果我们让用户收到红包后,可 ...
- C#开发微信门户及应用(33)--微信现金红包的封装及使用
我在上篇随笔<C#开发微信门户及应用(32)--微信支付接入和API封装使用>介绍为微信支付的API封装及使用,其中介绍了如何配置好支付环境,并对扫码支付的两种方式如何在C#开发中使用进行 ...
- C#开发微信门户及应用(32)--微信支付接入和API封装使用
在微信的应用上,微信支付是一个比较有用的部分,但也是比较复杂的技术要点,在微商大行其道的年代,自己的商店没有增加微信支付好像也说不过去,微信支付旨在为广大微信用户及商户提供更优质的支付服务,微信的支付 ...
- C#开发微信门户及应用(23)-微信小店商品管理接口的封装和测试
在上篇<C#开发微信门户及应用(22)-微信小店的开发和使用>里面介绍了一些微信小店的基础知识,以及对应的对象模型,本篇继续微信小店的主题,介绍其中API接口的封装和测试使用.微信小店的相 ...
随机推荐
- MAC下 mysql不能插入中文和中文乱码的问题总结
MAC下 mysql不能插入中文和中文乱码的问题总结 前言 本文中所提到的问题解决方案,都是基于mac环境下的,但其他环境,比如windows应该也适用. 问题描述 本文解决下边两个问题: 往mysq ...
- javascript 判断参数类型大全
js 判断类型的在开发中是很常用的,因为js 是弱类型的语言,var 可以接受任何形式的类型,但是在真正的开发中,我们需要根据不同类型做不同的处理,所以这个是必须的精通. 首先需要知道 typeof这 ...
- 流程表单中js如何清空SheetUser控件数据?
昨天有人问我js怎么清空.我试了试,发现简单的赋给他空值,并没有用.只能给他赋一个真实存在的值才有用.于是跟踪了一下他的删除按钮. 效果如下 使用场景:可以根据字段的不同类别变更人员. js代码如下, ...
- Android中的沉浸式状态栏效果
无意间了解到沉浸式状态栏,感觉贼拉的高大上,于是就是试着去了解一下,就有了这篇文章.下面就来了解一下啥叫沉浸式状态栏.传统的手机状态栏是呈现出黑色条状的,有的和手机主界面有很明显的区别.这一样就在一定 ...
- iOS开发 判断当前APP版本和升级
从iOS8系统开始,用户可以在设置里面设置在WiFi环境下,自动更新安装的App.此功能大大方便了用户,但是一些用户没有开启此项功能,因此还是需要在程序里面提示用户的 方法一:在服务器接口约定对应的数 ...
- iOS开发--ChildViewController实现订单页的切换
先不说废话, 上效果图, 代码量也不大, 也不上传github骗星星了, 你们复制粘贴下代码, 就可以轻而易举的弄出一个小demo. 这个代码的实现并不复杂, 甚至于说非常简单, 就是逻辑有点小绕, ...
- mysql百万级分页优化
普通分页 数据分页在网页中十分多见,分页一般都是limit start,offset,然后根据页码page计算start , 这种分页在几十万的时候分页效率就会比较低了,MySQL需要从头开始一直往后 ...
- windows 7(32/64位)GHO安装指南(U盘制作篇)~
本篇接着上篇的介绍,为同学讲解U盘启动盘的制作.虽然本篇大白菜的官网上也有类似的教程,但是为了完整性,我将在这里为大家细细的讲解.在这里说一下,系统包和软件包的下载大家可以自行下载,很简单的,小主就不 ...
- FineReport:任意时刻只允许在一个客户端登陆账号的插件
在使用FineReport报表系统中,处于账户安全考虑,有些企业希望同一账号在任意时刻智能在统一客户端登录.那么当A用户在C1客户端登陆后,该账号又在另外一个C2客户端登陆,服务器如何取判断呢? 开发 ...
- .NET基础拾遗(6)ADO.NET与数据库开发基础
Index : (1)类型语法.内存管理和垃圾回收基础 (2)面向对象的实现和异常的处理 (3)字符串.集合与流 (4)委托.事件.反射与特性 (5)多线程开发基础 (6)ADO.NET与数据库开发基 ...
