Qt 学习之路 :动态视图
Repeater适用于少量的静态数据集。但是在实际应用中,数据模型往往是非常复杂的,并且数量巨大。这种情况下,Repeater并不十分适合。于是,QtQuick 提供了两个专门的视图元素:ListView和GridView。这两个元素都继承自Flickable,因此允许用户在一个很大的数据集中进行移动。同时,ListView和GridView能够复用创建的代理,这意味着,ListView和GridView不需要为每一个数据创建一个单独的代理。这种技术减少了大量代理的创建造成的内存问题。
由于ListView和GridView在使用上非常相似,因此我们以ListView为例进行介绍。
ListView类似前面章节提到的Repeater元素。ListView使用模型提供数据,创建代理渲染数据。下面是ListView的简单使用:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
import QtQuick 2.2
Rectangle {
width: 80
height: 300
color: "white"
ListView {
anchors.fill: parent
anchors.margins: 20
clip: true
model: 100
delegate: numberDelegate
spacing: 5
}
Component {
id: numberDelegate
Rectangle {
width: 40
height: 40
color: "lightGreen"
Text {
anchors.centerIn: parent
font.pixelSize: 10
text: index
}
}
}
}
|
代码运行结果如下图所示:

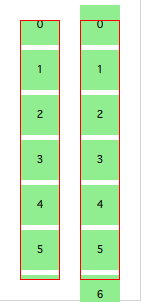
如果数据模型包含的数据不能在一屏显示完全,ListView只会显示整个列表的一部分。但是,作为 QtQuick 的一种默认行为,ListView并不能限制显示范围就在代理显示的区域内。这意味着,代理可能会在ListView的外部显示出来。为避免这一点,我们需要设置clip属性为true,使得超出ListView边界的代理能够被裁减掉。注意下图所示的行为(左面是设置了clip的ListView而右图则没有):

对于用户而言,ListView是一个可滚动的区域。ListView支持平滑滚动,这意味着它能够快速流畅地进行滚动。默认情况下,这种滚动具有在向下到达底部时会有一个反弹的特效。这一行为由boundsBehavior属性控制。boundsBehavior属性有三个可选值:Flickable.StopAtBounds完全消除反弹效果;Flickable.DragOverBounds在自由滑动时没有反弹效果,但是允许用户拖动越界;Flickable.DragAndOvershootBounds则是默认值,意味着不仅用户可以拖动越界,还可以通过自由滑动越界。
当列表滑动结束时,列表可能停在任意位置:一个代理可能只显示一部分,另外部分被裁减掉。这一行为是由snapMode属性控制的。snapMode属性的默认值是ListView.NoSnap,也就是可以停在任意位置;ListView.SnapToItem会在某一代理的顶部停止滑动;ListView.SnapOneItem则规定每次滑动时不得超过一个代理,也就是每次只滑动一个代理,这种行为在分页滚动时尤其有效。
默认情况下,列表视图是纵向的。通过orientation属性可以将其改为横向。属性可接受值为ListView.Vertical或ListView.Horizontal。例如下面的代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
import QtQuick 2.2
Rectangle {
width: 480
height: 80
color: "white"
ListView {
anchors.fill: parent
anchors.margins: 20
clip: true
model: 100
orientation: ListView.Horizontal
delegate: numberDelegate
spacing: 5
}
Component {
id: numberDelegate
Rectangle {
width: 40
height: 40
color: "lightGreen"
Text {
anchors.centerIn: parent
font.pixelSize: 10
text: index
}
}
}
}
|
当列表视图横向排列时,其中的元素按照从左向右的顺序布局。使用layoutDirection属性可以修改这一设置。该属性的可选值为Qt.LeftToRight或Qt.RightToLeft。
在触摸屏环境下使用ListView,默认的设置已经足够。但是,如果在带有键盘的环境下,使用方向键一般应该突出显示当前项。这一特性在 QML 中称为“高亮”。与普通的代理类似,视图也支持使用一个专门用于高亮的代理。这可以认为是一个额外的代理,只会被实例化一次,并且只会移动到当前项目的位置。
下面的例子设置了两个属性。第一,focus属性应当被设置为true,这允许ListView接收键盘焦点。第二,highlight属性被设置为一个被使用的高亮代理。这个高亮代理可以使用当前项目的x、y和height属性;另外,如果没有指定width属性,也可以使用当前项目的width属性。在这个例子中,宽度是由ListView.view.width附加属性提供的。我们会在后面的内容详细介绍这个附加属性。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
import QtQuick 2.2
Rectangle {
width: 240
height: 300
color: "white"
ListView {
anchors.fill: parent
anchors.margins: 20
clip: true
model: 100
delegate: numberDelegate
spacing: 5
highlight: highlightComponent
focus: true
}
Component {
id: highlightComponent
Rectangle {
width: ListView.view.width
color: "lightGreen"
}
}
Component {
id: numberDelegate
Item {
width: 40
height: 40
Text {
anchors.centerIn: parent
font.pixelSize: 10
text: index
}
}
}
}
|
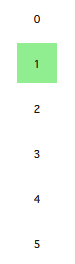
运行结果如下图所示:
在使用高亮时,QML 提供了很多属性,用于控制高亮的行为。例如,highlightRangeMode设置高亮如何在视图进行显示。默认值ListView.NoHighlightRange意味着高亮区域和项目的可视范围没有关联;ListView.StrictlyEnforceRange则使高亮始终可见,如果用户试图将高亮区域从视图的可视区域移开,当前项目也会随之改变,以便保证高亮区域始终可见;介于二者之间的是ListView.ApplyRange,它会保持高亮区域可视,但是并不强制,也就是说,如果必要的话,高亮区域也会被移出视图的可视区。
默认情况下,高亮的移动是由视图负责的。这个移动速度和大小的改变都是可控的,相关属性有highlightMoveSpeed,highlightMoveDuration,highlightResizeSpeed以及highlightResizeDuration。其中,速度默认为每秒 400 像素;持续时间被设置为 -1,意味着持续时间由速度和距离控制。同时设置速度和持续时间则由系统选择二者中较快的那个值。有关高亮更详细的设置则可以通过将highlightFollowCurrentItem属性设置为false达到。这表示视图将不再负责高亮的移动,完全交给开发者处理。下面的例子中,高亮代理的y属性被绑定到ListView.view.currentItem.y附加属性。这保证了高亮能够跟随当前项目。但是,我们不希望视图移动高亮,而是由自己完全控制,因此在y属性上面应用了一个Behavior。下面的代码将这个移动的过程分成三步:淡出、移动、淡入。注意,SequentialAnimation和PropertyAnimation可以结合NumberAnimation实现更复杂的移动。有关动画部分,将在后面的章节详细介绍,这里只是先演示这一效果。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
Component {
id: highlightComponent
Item {
width: ListView.view.width
height: ListView.view.currentItem.height
y: ListView.view.currentItem.y
Behavior on y {
SequentialAnimation {
PropertyAnimation { target: highlightRectangle; property: "opacity"; to: 0; duration: 200 }
NumberAnimation { duration: 1 }
PropertyAnimation { target: highlightRectangle; property: "opacity"; to: 1; duration: 200 }
}
}
Rectangle {
id: highlightRectangle
anchors.fill: parent
color: "lightGreen"
}
}
}
|
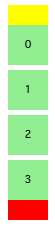
最后需要介绍的是ListView的 header 和 footer。header 和 footer 可以认为是两个特殊的代理。虽然取名为 header 和 footer,但是这两个部分实际会添加在第一个元素之前和最后一个元素之后。也就是说,对于一个从左到右的横向列表,header 会出现在最左侧而不是上方。下面的例子演示了 header 和 footer 的位置。header 和 footer 通常用于显示额外的元素,例如在最底部显示“加载更多”的按钮。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
import QtQuick 2.2
Rectangle {
width: 80
height: 300
color: "white"
ListView {
anchors.fill: parent
anchors.margins: 20
clip: true
model: 4
delegate: numberDelegate
spacing: 5
header: headerComponent
footer: footerComponent
}
Component {
id: headerComponent
Rectangle {
width: 40
height: 20
color: "yellow"
}
}
Component {
id: footerComponent
Rectangle {
width: 40
height: 20
color: "red"
}
}
Component {
id: numberDelegate
Rectangle {
width: 40
height: 40
color: "lightGreen"
Text {
anchors.centerIn: parent
font.pixelSize: 10
text: index
}
}
}
}
|

需要注意的是,header 和 footer 与ListView之间没有预留间距。这意味着,header 和 footer 将紧贴着列表的第一个和最后一个元素。如果需要在二者之间留有一定的间距,则这个间距应该成为 header 和 footer 的一部分。
GridView与ListView非常相似,唯一的区别在于,ListView用于显示一维列表,GridView则用于显示二维表格。相比列表,表格的元素并不依赖于代理的大小和代理之间的间隔,而是由cellWidth和cellHeight属性控制一个单元格。每一个代理都会被放置在这个单元格的左上角。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
import QtQuick 2.2
Rectangle {
width: 240
height: 300
color: "white"
GridView {
anchors.fill: parent
anchors.margins: 20
clip: true
model: 100
cellWidth: 45
cellHeight: 45
delegate: numberDelegate
}
Component {
id: numberDelegate
Rectangle {
width: 40
height: 40
color: "lightGreen"
Text {
anchors.centerIn: parent
font.pixelSize: 10
text: index
}
}
}
}
|

与ListView类似,GridView也可以设置 header 和 footer,也能够使用高亮代理和类似列表的边界行为。GridView支持不同的显示方向,这需要使用flow属性控制,可选值为GridView.LeftToRight和GridView.TopToBottom。前者按照先从左向右、再从上到下的顺序填充,滚动条出现在竖直方向;后者按照先从上到下、在从左到右的顺序填充,滚动条出现在水平方向。
Qt 学习之路 :动态视图的更多相关文章
- Qt 学习之路:视图选择 (QItemSelectionModel)
选择是视图中常用的一个操作.在列表.树或者表格中,通过鼠标点击可以选中某一项,被选中项会变成高亮或者反色.在 Qt 中,选择也是使用了一种模型.在 model/view 架构中,这种选择模型提供了一种 ...
- Qt 学习之路 :视图代理
与 Qt model/view 架构类似,在自定义用户界面中,代理扮演着重要的角色.模型中的每一个数据项都要通过一个代理向用户展示,事实上,用户看到的可视部分就是代理. 每一个代理都可以访问一系列属性 ...
- Qt 学习之路 2(47):视图选择
Qt 学习之路 2(47):视图选择 豆子 2013年3月28日 Qt 学习之路 2 34条评论 选择是视图中常用的一个操作.在列表.树或者表格中,通过鼠标点击可以选中某一项,被选中项会变成高亮或者反 ...
- Qt 学习之路 2(46):视图和委托
Home / Qt 学习之路 2 / Qt 学习之路 2(46):视图和委托 Qt 学习之路 2(46):视图和委托 豆子 2013年3月11日 Qt 学习之路 2 63条评论 前面我们介绍了 ...
- 《Qt 学习之路 2》目录
<Qt 学习之路 2>目录 <Qt 学习之路 2>目录 豆子 2012年8月23日 Qt 学习之路 2 177条评论 <Qt 学习之路 2>目录 序 Qt ...
- Qt 学习之路 2(64):使用 QJsonDocument 处理 JSON
Home / Qt 学习之路 2 / Qt 学习之路 2(64):使用 QJsonDocument 处理 JSON Qt 学习之路 2(64):使用 QJsonDocument 处理 JSON 豆子 ...
- Qt 学习之路 2(57):可视化显示数据库数据
Qt 学习之路 2(57):可视化显示数据库数据(skip) 豆子 2013年6月26日 Qt 学习之路 2 26条评论 前面我们用了两个章节介绍了 Qt 提供的两种操作数据库的方法.显然,使用QSq ...
- Qt 学习之路 2(51):布尔表达式树模型
Qt 学习之路 2(51):布尔表达式树模型 豆子 2013年5月15日 Qt 学习之路 2 17条评论 本章将会是自定义模型的最后一部分.原本打算结束这部分内容,不过实在不忍心放弃这个示例.来自于 ...
- Qt 学习之路 2(50):自定义可编辑模型
Home / Qt 学习之路 2 / Qt 学习之路 2(50):自定义可编辑模型 Qt 学习之路 2(50):自定义可编辑模型 豆子 2013年5月13日 Qt 学习之路 2 13条评论 上一章我们 ...
- Qt 学习之路 2(49):自定义只读模型
Qt 学习之路 2(49):自定义只读模型 豆子 2013年5月5日 Qt 学习之路 2 18条评论 model/view 模型将数据与视图分割开来,也就是说,我们可以为不同的视图,QListView ...
随机推荐
- ART模式和Dalvik模式的异同
Dalvik模式 如果要解释清楚什么是ART模式,我们就需要从Android系统的应用编译模式说起,我们都知道Android系统是以Linux系统为底层构建的,Android系统是开源(源代码公开)的 ...
- 从文章"避免复制与粘贴"到文章"Extract Method"的反思(3)
在牛人的博客中提到了..如果你的代码可以copy-past的时候,那么久证明你的代码出现了重复.而这种重复仅仅是虚假的代码行的增加而不是像其他的代码复用那样降级成本. copy-pase代码意味着你违 ...
- C++ 利用socket实现TCP,UDP网络通讯
学习孙鑫老师的vc++深入浅出,有一段时间了,第一次接触socket说实话有点儿看不懂,第一次基本上是看他说一句我写一句完成的,第二次在看SOCKET多少有点儿感觉了,接下来我把利用SOCKET完成T ...
- SAP Crystal Dashboard Design 2011 win7 x64 安装
suggest: unZip the setup package to C:\dashboard\ (make sure that the path cannot contain non-unico ...
- German Collegiate Programming Contest 2013:E
数值计算: 这种积分的计算方法很好,学习一下! 代码: #include <iostream> #include <cmath> using namespace std; ; ...
- 在Windows下读取Ext4分区
转自在Windows下读取Ext4分区 本文介绍两个能在 Windows 下读取ext4分区的软件. 第一个是 Ext2Read.它能查看 ext2/3/4 分区并从中拷贝文件和目录,支持 LVM2 ...
- ‘char *' differs in levels of indirection from 'int'
这个问题是有与和系统变量重名导致的,如 char* ans = (char*) malloc(10);系统变量是一个int.
- 基于android的Socket通信
一.Socket通信简介 Android与服务器的通信方式主要有两种,一是Http通信,一是Socket通信.两者的最大差异在于,http连接使用的是“请求—响应方式”,即在请求时建立连接通道,当客户 ...
- Android开源项目发现--- 工具类图片缓存篇(持续更新)
1. Android-Universal-Image-Loader 图片缓存 目前使用最广泛的图片缓存,支持主流图片缓存的绝大多数特性. 项目地址:https://github.com/nostra1 ...
- python手记(32)
#!/usr/bin/env python #-*- coding: utf-8 -*- import cv2 import numpy as np fn="test2.jpg" ...
