Windows版本搭建安装React Native环境配置及相关问题
此文档整理参考地址:
http://www.lcode.org/%E5%8F%B2%E4%B8%8A%E6%9C%80%E8%AF%A6%E7%BB%86windows%E7%89%88%E6%9C%AC%E6%90%AD%E5%BB%BA%E5%AE%89%E8%A3%85react-native%E7%8E%AF%E5%A2%83%E9%85%8D%E7%BD%AE/
http://android-mirror.bugly.qq.com:8080/include/usage.html

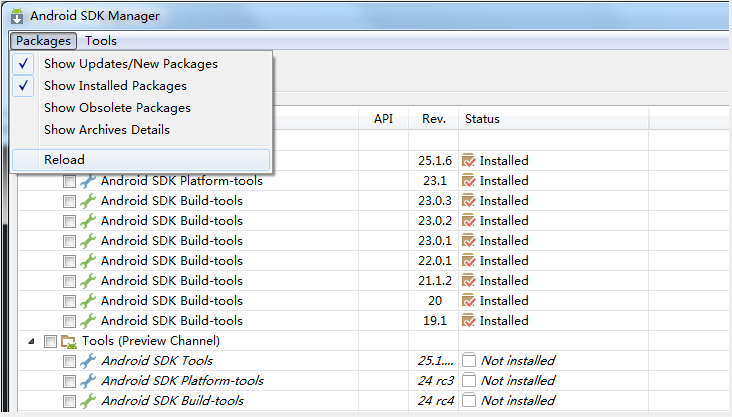
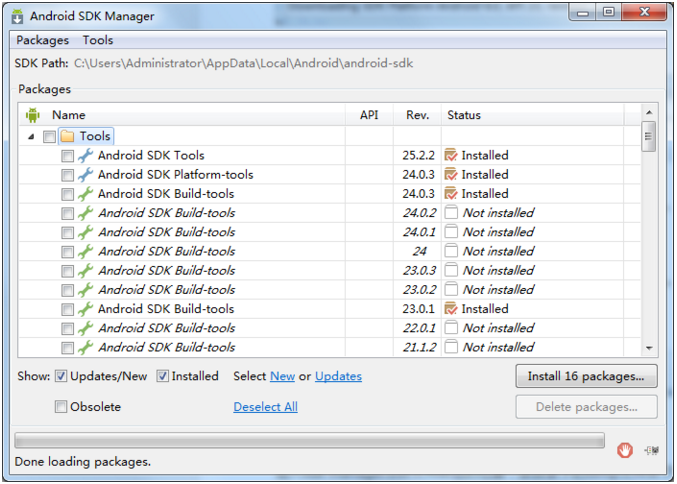
A、打开Android SDK Manager
- 选中以下项目:
- Tools/Android SDK Tools (24.3.3)
- Tools/Android SDK Platform-tools (22)
- Tools/Android SDK Build-tools (23.0.1)(这个必须版本严格匹配23.0.1)
- Android 6.0 (API 23)/SDK Platform (1)
- Extras/Android Support Library(23.0.1)
- Extras/Android Support Repository
注:Extrasz中如果没有子菜单:将腾讯推荐的镜像地址:https://dl.google.com/android/repository/ 加入到SDK Manager-->Tools-->Manager Add-on Sizes-->User Defined Sites-->new,加入后再Packages-->reload,Extrasz就会有信息了

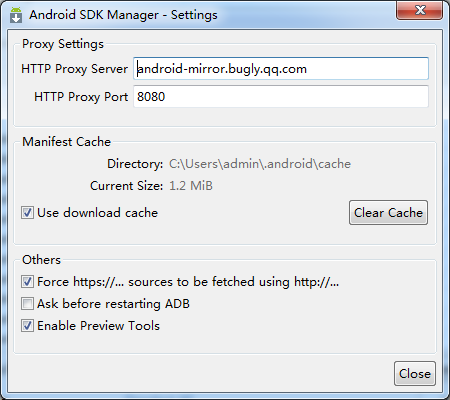
C、检查代理是否正常工作
点击菜单Package>Reload,如果能获取新版本,表明可以正常访问镜像

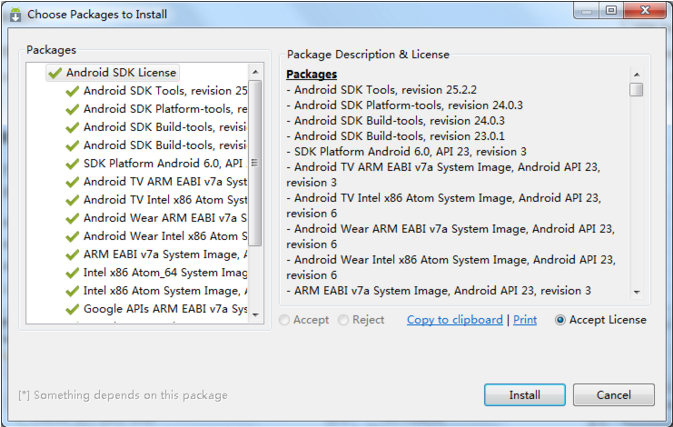
D、选择包进行安装

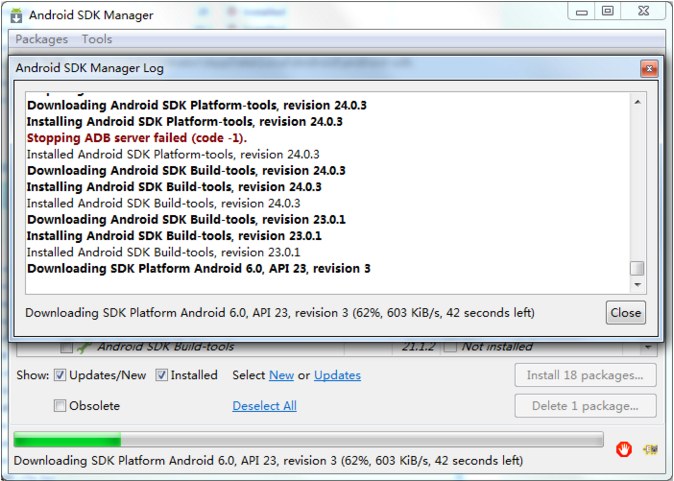
正在安装。。。







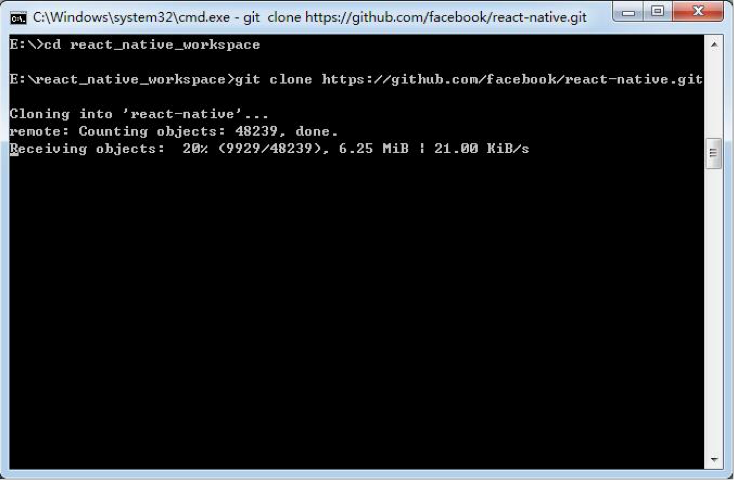
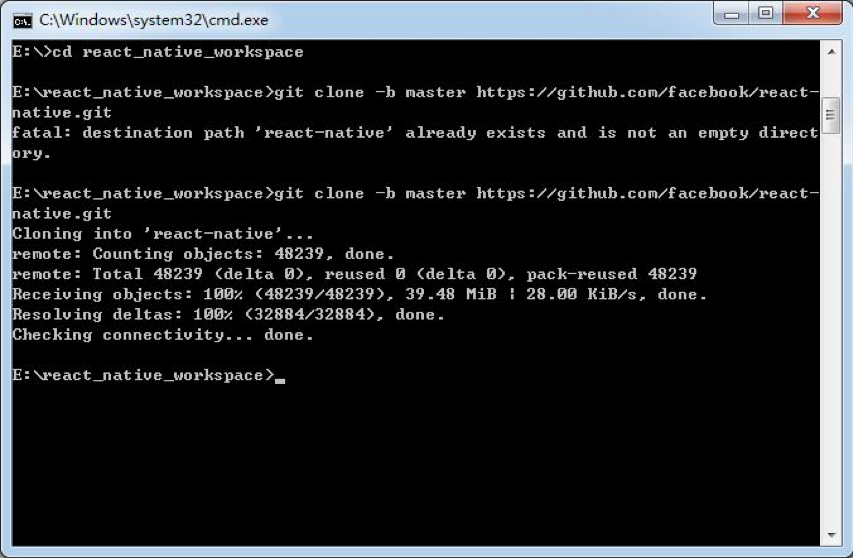
clone成功后:

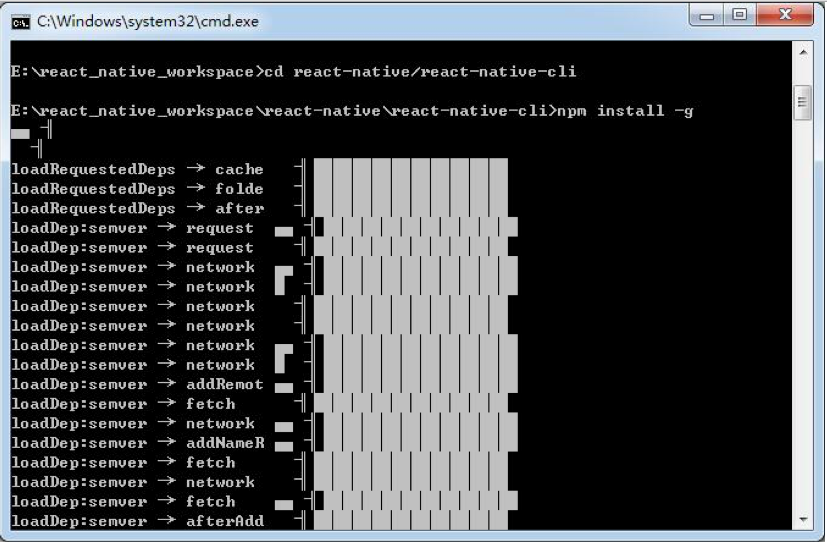
3) 进入刚刚目录下的react-native目录下的react-native-cli目录,输入npm install -g

安装好之后,可以命令行下就有react-native命令了
7、创建RN项目
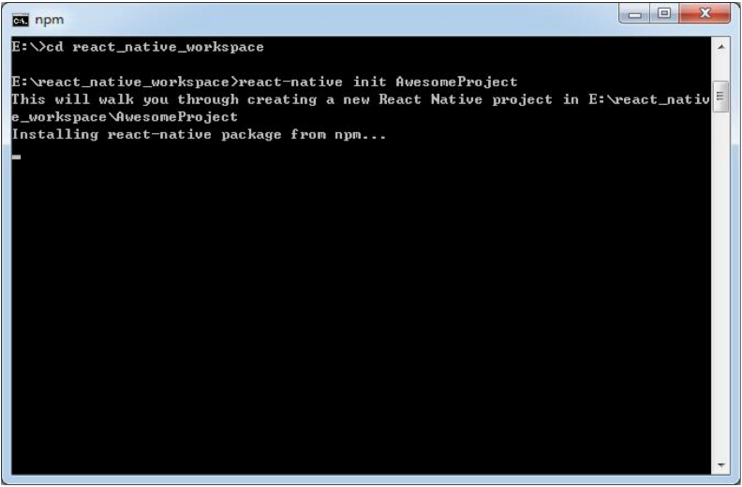
进入你希望创建项目的目录后,输入react-native init AwesomeProject,等待一段时间(较慢)

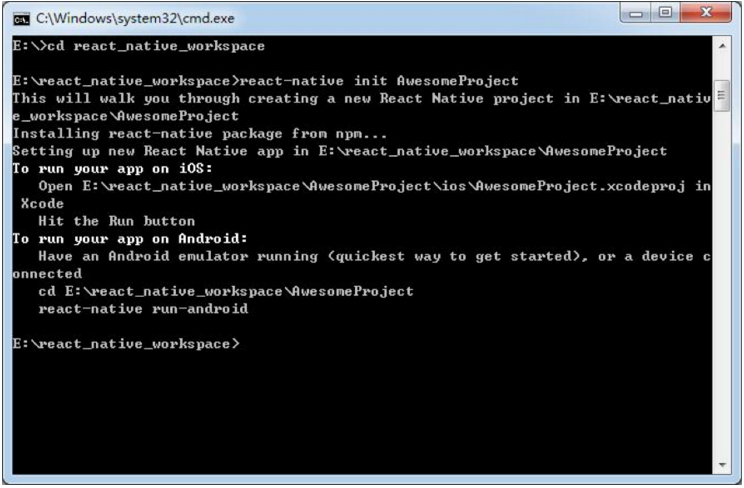
成功后:

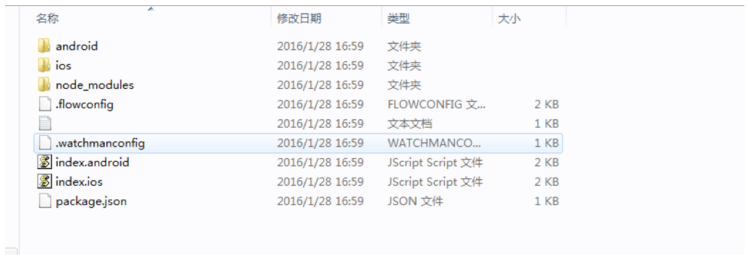
目录结构:


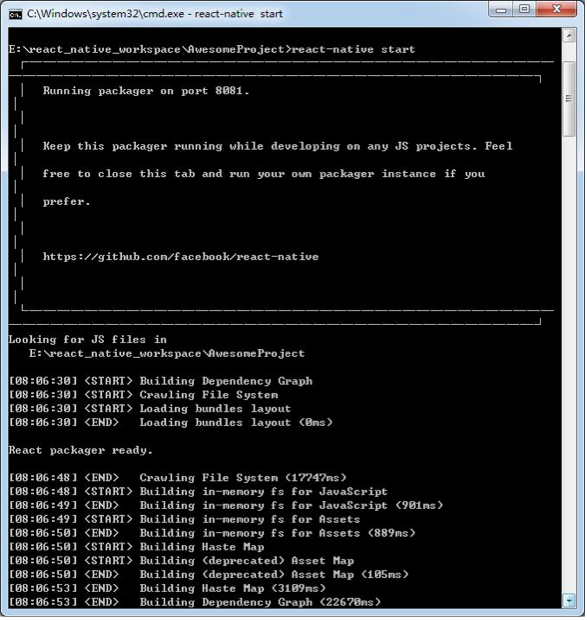
这时候可以用浏览器访问http://localhost:8081/index.android.bundle?platform=android,如果可以访问表示服务器端已经可以了。

9、运行项目
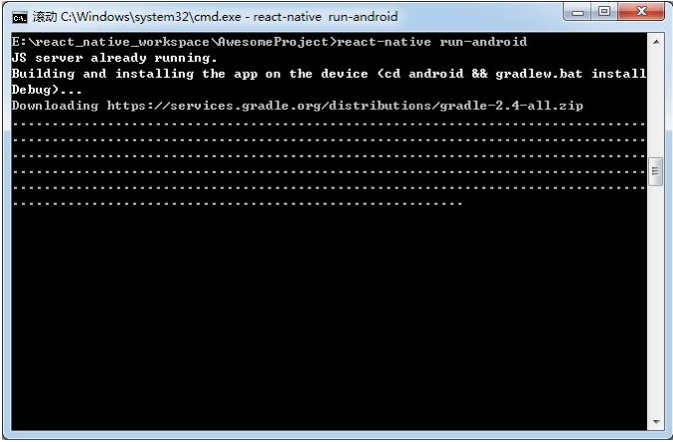
刚刚运行package的命令行不要关闭,重新启动一个新的命令行,进入项目目录,输入react-native run-android
注:此处下载需要科学上网

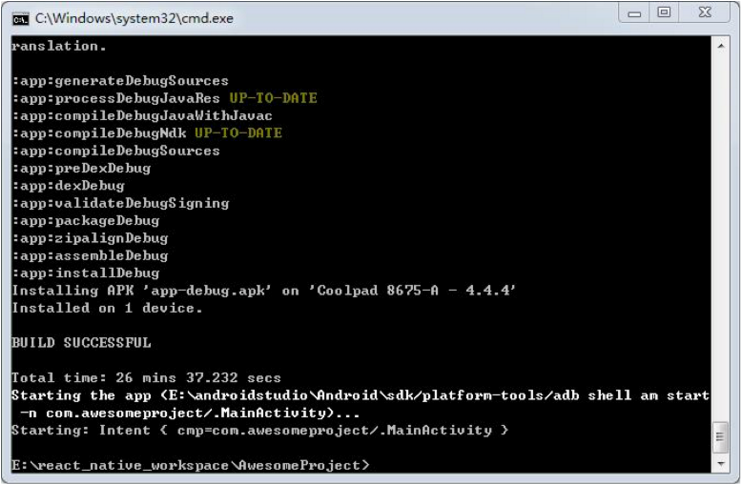
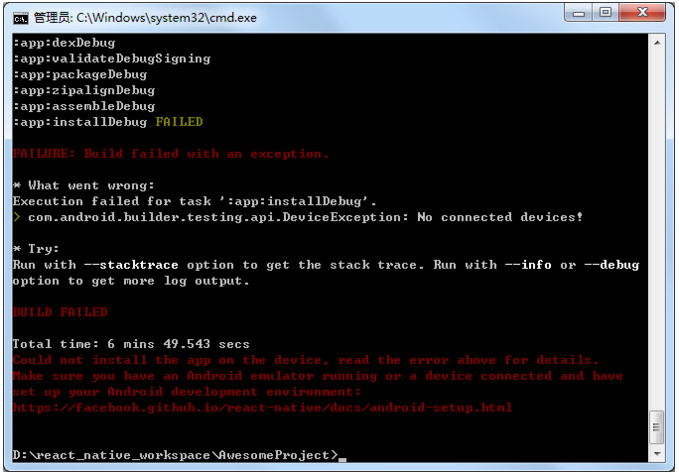
等待运行(如果是第一次运行,首先会下载gradle,时间较长),运行成功后出现下图

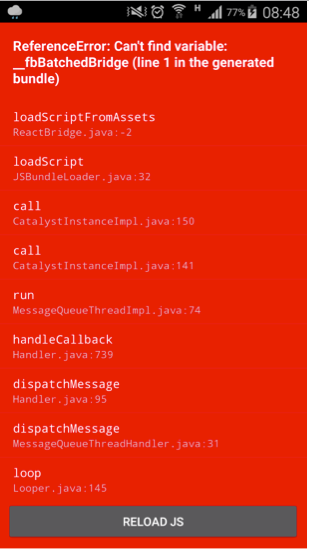
第一次手机肯定报错

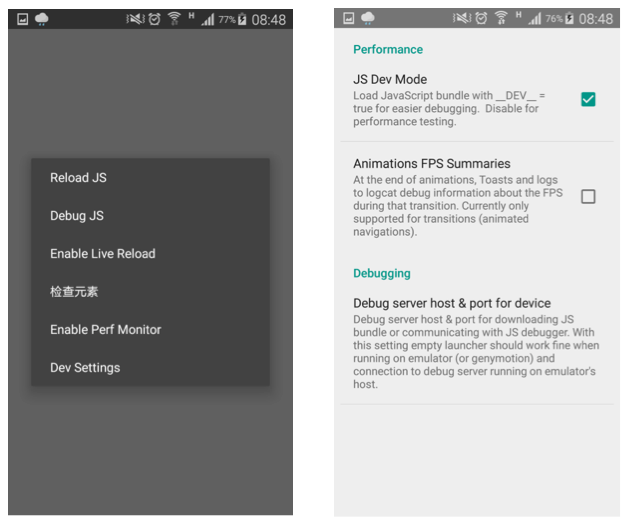
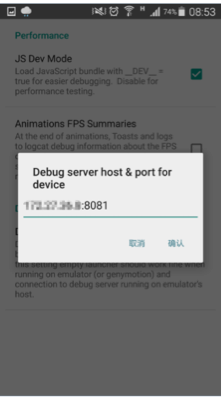
这时候我们摇一摇手机,点击Dev Settings后,点击Debug server host & port for device,设置IP和端口
摇一摇”这个动作在模拟器可以用ctrl+M (Menu)来调出Dev setting菜单。

这里的IP是电脑的IP,不知道的可以在命令行中输入ipconfig进行查询,端口号固定8081

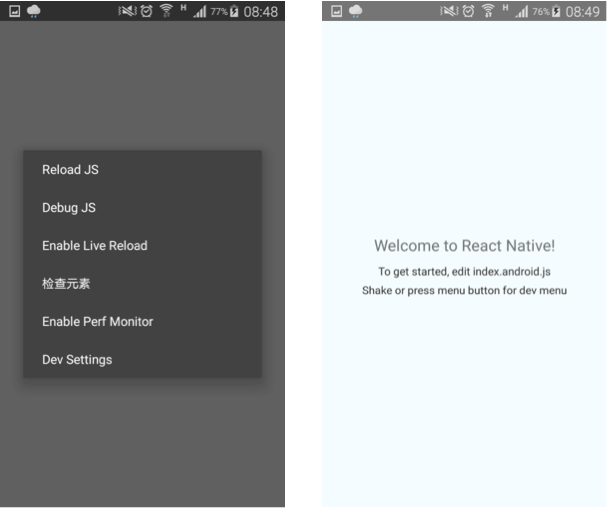
置完成后,回到空白页面,再次摇一摇手机,选择Reload JS,程序就运行起来,出现Welcome to React Native!



3、Genymotion启动device后显示白屏:


Windows版本搭建安装React Native环境配置及相关问题的更多相关文章
- 史上最全Windows版本搭建安装React Native环境配置
史上最全Windows版本搭建安装React Native环境配置 配置过React Native 环境的都知道,在Windows React Native环境配置有很多坑要跳,为了帮助新手快速无误的 ...
- 史上最详细Windows版本搭建安装React Native环境配置 转载,比官网的靠谱亲测可用
史上最详细Windows版本搭建安装React Native环境配置 2016/01/29 | React Native技术文章 | Sky丶清| 95条评论 | 33530 views ...
- 史上最详细Windows版本搭建安装React Native环境配置
说在前面的话: 感谢同事金晓冰倾情奉献本环境搭建教程 之前我们已经讲解了React Native的OS X系统的环境搭建以及配置,鉴于各大群里有很多人反应在Windows环境搭建出现各种问题,今天就特 ...
- Windows版本搭建安装React Native环境配置
1 安装Chocolatey 打开cmd黑窗口 @powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((new-obje ...
- react-native学习笔记--史上最详细Windows版本搭建安装React Native环境配置
参考:http://www.lcode.org/react-native/ React native中文网:http://reactnative.cn/docs/0.23/android-setup. ...
- React Native环境配置
React Native环境配置 史上最全Windows版本搭建安装React Native环境配置 配置过React Native 环境的都知道,在Windows React Native环境配置有 ...
- React Native环境配置、初始化项目、打包安装到手机,以及开发小知识
1.前言 环境:Win10 + Android 已经在Windows电脑上安装好 Node(v14+).Git.Yarn. JDK(v11) javac -version javac 11.0.15. ...
- react native 环境配置
1. 安装Homebrew Homebrew主要用于安装后面需要安装的watchman.flow 打开MAC的终端,输入如下命令: ruby -e "$(curl -fsSL https:/ ...
- React Native环境配置和简单使用
# 前言 学习本系列内容需要具备一定 HTML 开发基础,没有基础的朋友可以先转至 HTML快速入门(一) 学习 本人接触 React Native 时间并不是特别长,所以对其中的内容和性质了解可能会 ...
随机推荐
- Linux 中查看网口流量的利器 -- sar
Linux 中查看网口流量的利器 -- sar 有这么一个小工具,通过它能够查看各个网口的IP报文流量统计. 利用sar命令,加上-n DEV参数,即可统计出所有网卡上的流量,在显示的第五和第六列 ...
- python模块学习 hashlib
一.hashlib概述 涉及加密服务:14. Cryptographic Services 其中 hashlib是涉及安全散列和消息摘要,提供多个不同的加密算法借口,如SHA1.SHA224.SHA2 ...
- gridview列前加复选框需要注意的一点
前言 获取gridview每一列前面的复选框,然后获取选中的这一行的id.aspx页面,我不喜欢用这个,有的公司用自己封装的,基本上都是用封装的,这是我知道的.也有用Repeater的.可能是因为gr ...
- Centos6.5安装
前奏:CentOS 6.5下载地址http://mirror.centos.org/centos/6.5/isos/x86_64/CentOS-6.5-x86_64-bin-DVD1to2.torre ...
- svn服务器时间与本地时间不同步解决
在用svn的时候,由于svn的时间与本地不同步,导致每次看log总是需要对时间. 今天修改了svn服务器时间与本地同步.只需要修改svn服务器时间与本地时间相同即可,但要主要修改时区,不然会出现时间又 ...
- Python 学习之urllib模块---用于发送网络请求,获取数据(2)
接着上一次的内容. 先说明一下关于split()方法:它通过指定分隔符对字符串进行切片,如果参数num 有指定值,则仅分隔 num 个子字符串(把一个字符串分割成很多字符串组成的list列表) 语法: ...
- 字符串还可以这样初始化--uboot篇
- Axure RP的版本控制
首先介绍一下Axure RP,Axure的发音是Ask-Sure,RP是Rapid Prototype的缩写,写到这里你知道了这是一款原型绘画工具.本节主要介绍Axure RP的版本管理也即Axure ...
- codeforces D. Count Good Substrings
http://codeforces.com/contest/451/problem/D 题意:给你一个字符串,然后找出奇数和偶数长度的子串的个数,这些字串符合,通过一些连续相同的字符合并后是回文串. ...
- 【uva11374】Airport Express 最短路
题意: 在Iokh市中,机场快线是市民从市内去机场的首选交通工具.机场快线分为经济线和商业线两种,线路,速度和价钱都不同.你有一张商业线车票,可以坐一站商业线,而其他时候只能乘坐经济线.假设换乘时间忽 ...
