HTML四种定位-绝对定位
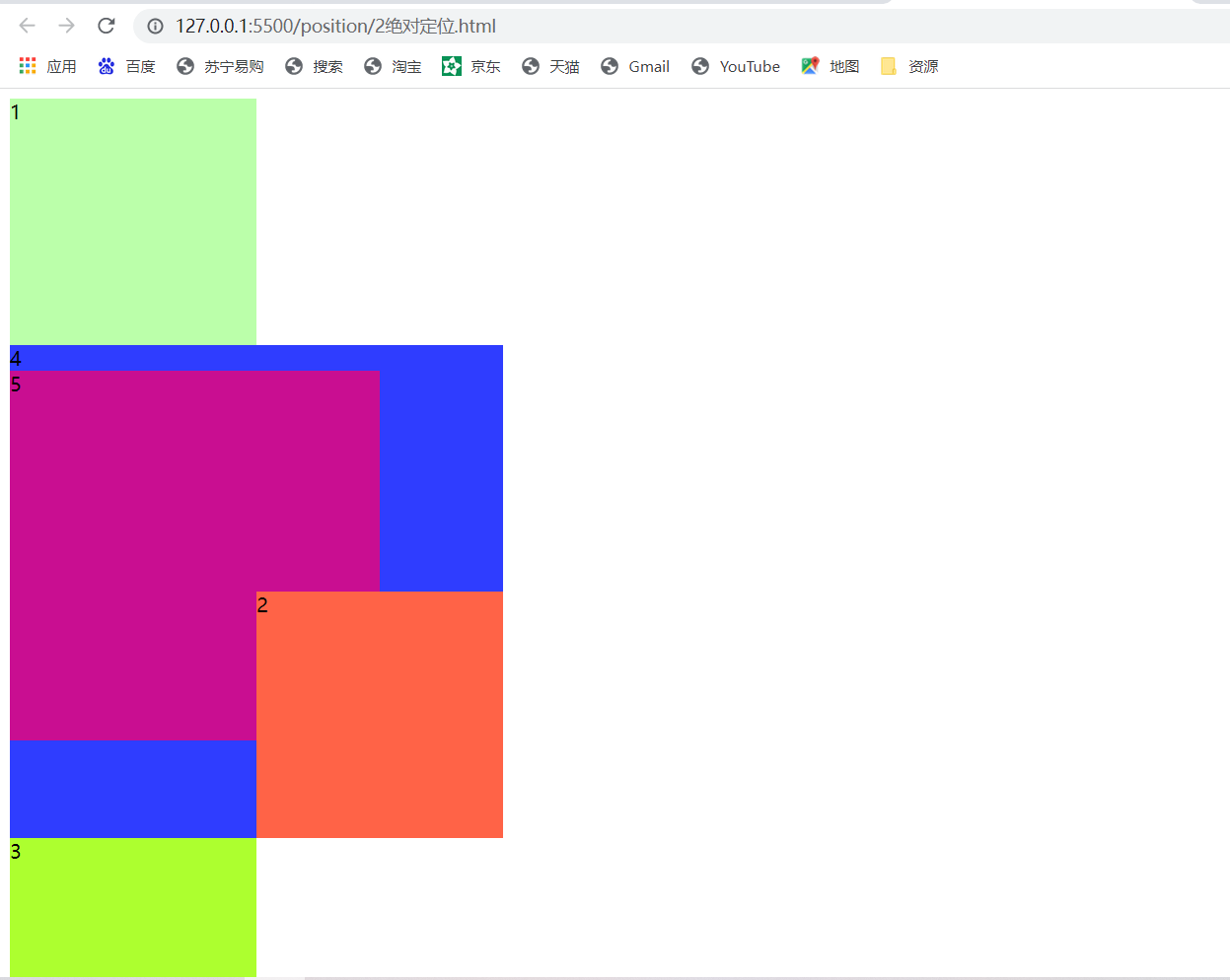
绝对定位
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <title>Document</title>
8 <style>
9 .box1{
10 width: 200px;
11 height: 200px;
12 background-color: #bfa;
13
14 }
15 .box2{
16 width: 200px;
17 height: 200px;
18 background-color: tomato;
19 /* 绝对定位
20
21 --当元素的position设置为absolute
22 -绝对定位的特点:
23 1、开启绝对定位后,如果不设置偏移量,元素的位置不会发生变化
24 2、开启绝对定位后,元素会从文档流中脱离
25 3、绝对定位会改变元素的性质,行内变成块,块的宽高被内容撑开
26 4、绝对定位会使元素提升一个层级
27 5、绝对定位元素是相对于其包含块进行定位的
28
29 包含块(containing block)
30 -正常情况下:
31 包含块就是离当前元素最近的祖先块元素
32 -绝对定位的包含块:
33 包含块就是离他最近的开启了定位的祖先元素
34 如果所有的祖先元素都没有开启定位 则根元素就是它的包含块
35 -html(根元素、初始包含块)
36 */
37 position: absolute;
38 bottom: 0;
39 right: 0;
40 }
41 .box3{
42 width: 200px;
43 height: 200px;
44 background-color: greenyellow;
45
46 }
47 .box4{
48 width: 400px;
49 height: 400px;
50 background-color: rgb(47, 61, 255);
51 position: relative;
52 }
53 .box5{
54 width: 300px;
55 height: 300px;
56 background-color: rgb(201, 14, 145);
57 /* position: relative; */
58
59 }
60 </style>
61 </head>
62 <body>
63 <div class="box1">1</div>
64 <div class="box4">
65 4
66 <div class="box5">
67 5
68 <div class="box2">2</div>
69 </div>
70 </div>
71
72 <div class="box3">3</div>
73 </body>
74 </html>
绝对定位是对于包含块而言的 其祖先元素应设置position:relative;
则会相对于对应已经设置position进行绝对定位,如果都没设置则会对于body,最后相对于HTML,也就是说位于页面的最左上角。
HTML四种定位-绝对定位的更多相关文章
- CSS四种定位及应用
定位(position) 如果,说浮动, 关键在一个 “浮” 字上面, 那么 我们的定位,关键在于一个 “位” 上. PS: 定位是我们CSS算是数一数二难点的了,但是,你务必要学好它,我们CSS离不 ...
- css四种定位
概述:元素定位属性主要包括的模式和边偏移两部分,也就是说以后定位要和边偏移量搭配使用.边偏移加定位定位模式才能构成一个完整的定义方式. 偏移量说明: 边偏移属性 描述 top: 顶端偏移,定义元素相对 ...
- CSS的四种定位的参照物
一.static定位 HTML 元素的默认值,即没有定位,遵循正常的文档流对象. 静态定位的元素不会受到 top, bottom, left, right影响. <!DOCTYPE html&g ...
- HTML四种定位-固定定位
固定定位 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset=&q ...
- position的四种定位方式:static、fixed、relative、absolute
position属性用来规定元素的定位类型和方式 ①position:static 默认值,没有定位,元素出现在正常的流中: ②position:fixed 固定定位 是相对于浏览器窗口来进行定位: ...
- html 四种定位含义
技术过段时间不用的话就会忘记,需要复习一下 1.static:默认值.没有定位,元素出现在正常的流中(忽略top,bottom,left,right或者z-index声明). 2.relative:生 ...
- CSS 定位 四种定位
absolute 生成绝对定位的元素,相对于static定位以外的第一个父元素进行定位.元素的位置通过“left”,“top”,“right”以及“bottom”属性进行定位. fixed 生成固定 ...
- CSS布局的四种定位方式
1.static(静态定位): 默认值.没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明).参考上篇随笔. 2.relative(相对 ...
- HTML四种定位-粘滞定位
粘滞定位 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset=&q ...
随机推荐
- 1002 写出这个数 (20 分) java解题
读入一个正整数 n,计算其各位数字之和,用汉语拼音写出和的每一位数字. 输入格式: 每个测试输入包含 1 个测试用例,即给出自然数 n 的值.这里保证 n 小于 10^100. 输出格式: 在一行内输 ...
- html视口单位:vw,vh,rem
前言 不像响应式布局,通过media query,设置几个变化点来适配,流体排版通过调整大小,适配所有设备宽度.这个方法可以使我们开发的网页,在几乎所有屏幕尺寸上都可以使用.但出于一些原因,它的使用率 ...
- 分布式全局ID与分布式事务
1. 概述 老话说的好:人不可貌相,海水不可斗量.以貌取人是非常不好的,我们要平等的对待每一个人. 言归正传,今天我们来聊一下分布式全局 ID 与分布式事务. 2. 分布式全局ID 2.1 分布式数据 ...
- UltraSoft - Beta - Scrum Meeting 11
Date: May 27th, 2020. Scrum 情况汇报 进度情况 组员 负责 今日进度 q2l PM.后端 记录会议 Liuzh 前端 增加了对重复日程的支持 Kkkk 前端 测试验证前后端 ...
- [no code][scrum meeting] Alpha 5
项目 内容 会议时间 2020-04-10 会议主题 后端技术讨论 会议时长 30min 参会人员 全体成员 $( "#cnblogs_post_body" ).catalog() ...
- UVA-1498 Activation
UVA-1498 DP应该是肯定的,设 f [ i ] [ j ] 表示现在对中共有 i 人,Tomato在第 j 个,出现所求情况的概率,我们可以很(简单的)艰难的列出下列方程: f[i][1] = ...
- Logic strength modeling
7.9 Verilog HDL提供了信号争用.双向通过门.电阻式MOS器件.动态MOS.电荷共享的精确建模,并通过允许标量净信号值具有全范围的未知值和不同强度级别或强度级别的组合来实现其他依赖于技术的 ...
- linux中的strip命令简介
转载:https://blog.csdn.net/qq_37858386/article/details/78559490 strip:去除,剥去 一.下面是man strip获得到的信息,简 ...
- Git新建本地分支
作为一名码农,Git的使用就像家常便饭,时时刻刻都要用到. 通常我们在开发或者调试某个功能的时候,一般会从主分支新开一个单独的分支仅供自己使用,当我们开发完成后在提交合并请求给管理员,管理员进行代码审 ...
- TDSQL | 在整个技术解决方案中HTAP对应的混合交易以及分析系统应该如何实现?
从主交易到传输,到插件式解决方案,每个厂商对HTAP的理解和实验方式都有自己的独到解法,在未来整个数据解决方案当中都会往HTAP中去牵引.那么在整个技术解决方案中HTAP对应的混合交易以及分析系统应该 ...