“微信小程序从分享卡片进入,第一次获取不到用户uid、第二次能获取到用户uid”解决方法
用uniapp开发微信小程序时,有一个需求是分享罐表详情页面给其它用户,其它用户(在已经登录的状态下)点击分享卡片可以直接跳转到该罐表详情页,且能显示自己是否已经收藏该罐表(收藏状态由用户uid和罐表id共同确定)。
基本思路是用 微信原生的onShareAppMessage(OBJECT) 实现,uniapp文档:https://uniapp.dcloud.net.cn/api/plugins/share?id=onshareappmessage,微信小程序文档:https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html#onShareAppMessage-Object-object 。
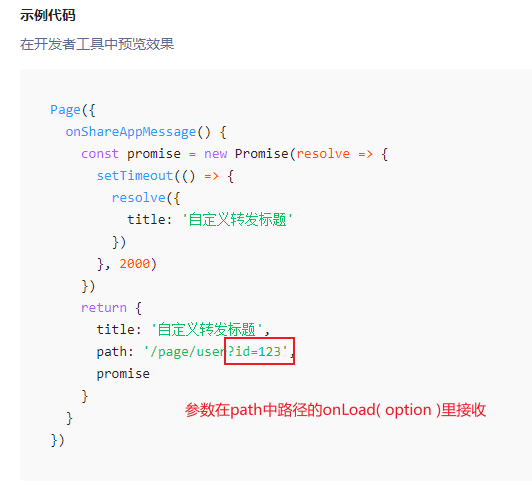
path 是其它用户点击分享卡片直接进入的页面,不写默认是分享的当前页面。

在 onShareAppMessage 的path中传递的参数,由下一页面的onLoad(option)接收。

以上是微信小程序实现页面分享的基础功能。
遇到的一个bug是:其它用户点击分享卡片第一次不能正确获取uid、第二次进入小程序才能正确获取uid时。
第一次进入小程序:

第二次进入小程序:

解决办法:在罐表详情页面的分享设置path为home(而不是当前页面),然后从home跳转到罐表详情,这样就可以正确显示页面数据了。丹尼斯小程序就是这样实现的。丹尼斯小程序效果如下:

罐表详情.vue
onShareAppMessage(options) {
var msg = "我给你分享了一个罐表,快来点击查看吧";
return {
title: msg, // 转发后 所显示的title
path: '/pages/home/home?id=' + this.id
}
},
home.vue
onLoad(option) {
var scene = wx.getLaunchOptionsSync().scene; //获取场景值,判断是用哪种方式进入的小程序
if (scene == 1007 || scene == 1008 || scene == 1044) { //从分享进入
if (option.id) {
uni.navigateTo({
url: '../subpage/tableMarket/marketSeeTable/marketSeeTable?id=' + option.id
})
}
}
}
场景值介绍:https://developers.weixin.qq.com/miniprogram/dev/reference/scene-list.html
“微信小程序从分享卡片进入,第一次获取不到用户uid、第二次能获取到用户uid”解决方法的更多相关文章
- 微信小程序绘制分享图
微信小程序绘制分享图例子: demo下载地址:https://gitee.com/v-Xie/wxCanvasShar 大致代码会再以下说明 实际开发项目: 基础知识点: 了解canvas基础知识 w ...
- mpvue开发微信小程序,分享按钮报错:`Cannot read property 'apply' of null`
用mpvue开发微信小程序,分享按钮报错:Cannot read property 'apply' of null onShareAppMessage 是于微信小程序Pages的生命周期钩子,顾这个方 ...
- 微信小程序-实现分享(带参数)
微信小程序分享功能的实现方法有两种: 第一种 在page.js中实现onShareAppMessage,便可在小程序右上角选择分享该页面 onShareAppMessage: function () ...
- 微信小程序手势滑动卡片案例
最近工作中有项目要使用微信小程序技术进行开发,其中一项功能困扰了我很久,卡片滑动动效以及手势识别.经过一番研究和参考,现在把成果展示.记录自己踩到的坑,如果大家有需要,也可以帮助到大家. 效果图: 首 ...
- 微信小程序全局设置分享内容
微信小程序每个页面都可以在onShareAppMessage中设置分享内容,如果想要全局设置成一样的分享内容如何设置呢? 在app.js中新增以下方法: //重写分享方法 overShare: fun ...
- 微信小程序之分享功能
说到分享 大家都会想到手机右上角点击不就分享了么?对的没错,那样是分享转发的是小程序 而不是指定的某个页面,所以自己动手丰衣足食,自己写一个转发功能被, 其实也没那么可怕,主要参考的是微信小程序AP ...
- 微信小程序之分享或转发功能(自定义button样式)
小程序页面内发起转发 通过给 button 组件设置属性open-type="share",可以在用户点击按钮后触发 Page.onShareAppMessage 事件,如果当前页 ...
- 微信小程序-游记分享(无后台)
游记分享 博客班级 https://edu.cnblogs.com/campus/zjcsxy/SE2020 作业要求 https://edu.cnblogs.com/campus/zjcsxy/SE ...
- uni-app 微信小程序全局分享
实际使用中,经常需要小程序分享到好友或者朋友圈,一般而言是一个个页面去设置. 官网分享介绍:https://uniapp.dcloud.io/api/plugins/share?id=onsharea ...
随机推荐
- Java(17)面向对象之多态
作者:季沐测试笔记 原文地址:https://www.cnblogs.com/testero/p/15201621.html 博客主页:https://www.cnblogs.com/testero ...
- 【c++ Prime 学习笔记】第9章 顺序容器
一个容器是特定类型对象的集合 顺序容器中元素的顺序与其加入容器的位置对应 关联容器中元素的顺序由其关联的关键字决定,关联容器分为有序关联容器和无序关联容器 所有容器类共享公有接口,不同容器按不同方式扩 ...
- 【二食堂】Alpha - Scrum Meeting 11
Scrum Meeting 11 例会时间:4.21 18:00~18:20 进度情况 组员 进度 今日任务 李健 1. 登录注册页面前后端对接issue 1. 登录注册页面前后端对接issue2. ...
- 梦开始的地方(Noip模拟3) 2021.5.24
T1 景区路线规划(期望dp/记忆化搜索) 一看题目发现肯定是概率期望题,再仔细想想这三天做的题,就知道是个期望dp. 考试思路(错): 因为聪聪与可可的10分打法根深蒂固,导致在考试时想到了用深搜( ...
- stm32f103系列引脚定义-功能图
器件功能和配置(STM32F103xx增强型) STM32F103xx增强型模块框架图 STM32F103xx增强型VFQFPN36管脚图 STM32F103xx增强型LQFP100管脚图 STM32 ...
- [个人开源]vue-code-view:一个在线编辑、实时预览的代码交互组件
组件简介 vue-code-view是一个基于 vue 2.x.轻量级的代码交互组件,在网页中实时编辑运行代码.预览效果的代码交互组件. 使用此组件, 不论 vue 页面还是 Markdown 文档中 ...
- 黑客是如何利用DNS域传送漏洞进行渗透与攻击的?
一.DNS域传送 DNS :Domain Name System 一个保存IP地址和域名相互映射关系的分布式数据库,重要的互联网基础设施,默认使用的TCP/UDP端口号是53 常见DNS记录类型: 1 ...
- 计算机网络漫谈之IP与子网掩码
通过之前的介绍,我们现在已有的概念是任何一台计算机如果需要接入互联网,都会分配到一个IP地址.这个地址分成两个部分,前一部分代表网络,后一部分代表主机.比如,IP地址172.16.254.1,这是一个 ...
- VSCode 微信小程序 开发环境配置 详细教程
本博客已暂停更新,需要请转新博客http://www.whbwiki.com/231.html 配置 VsCode 微信小程序开发环境并非不用官方的 微信小程序开发者工具 ,而是两者配合适用,可以极大 ...
- Centos7+Postfix+Dovecot实现内网邮件收发
1. 前期准备: 主机:CentOS release 7.6.1810 (Core) #安装时选择邮件服务器 IP:192.168.71.108 #示例 本地yum源 #因为是内网,所以建 ...
