uni-app中websocket的使用 断开重连、心跳机制
前言
最近关于H5和APP的开发中使用到了webSocket,由于web/app有时候会出现网络不稳定或者服务端主动断开,这时候导致消息推送不了的情况,需要客户端进行重连。查阅资料后发现了一个心跳机制,也就是客户端间隔一段时间就向服务器发送一条消息,如果服务器收到消息就回复一条信息过来,如果一定时间内没有回复,则表示已经与服务器断开连接了,这个时候就需要进行重连。
被动断开则进行重连,主动断开的不重连。
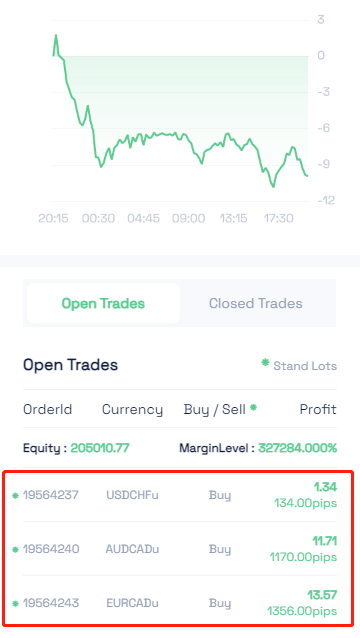
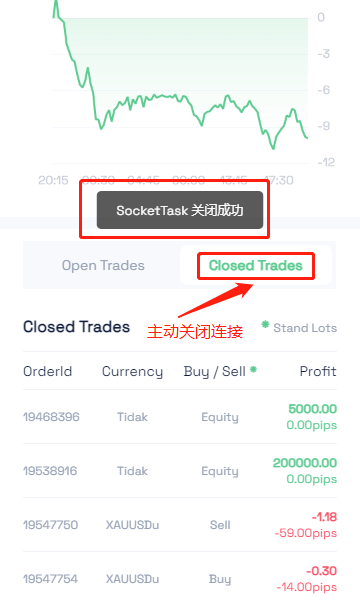
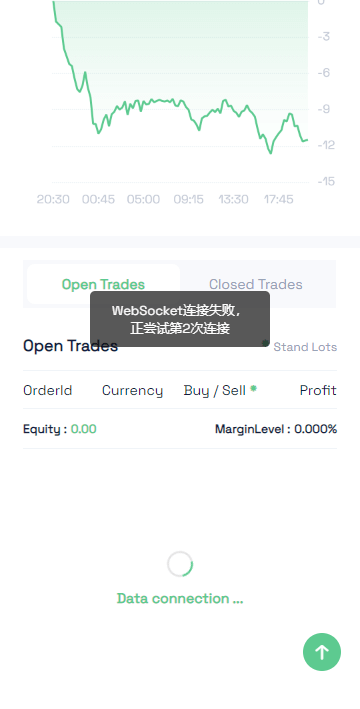
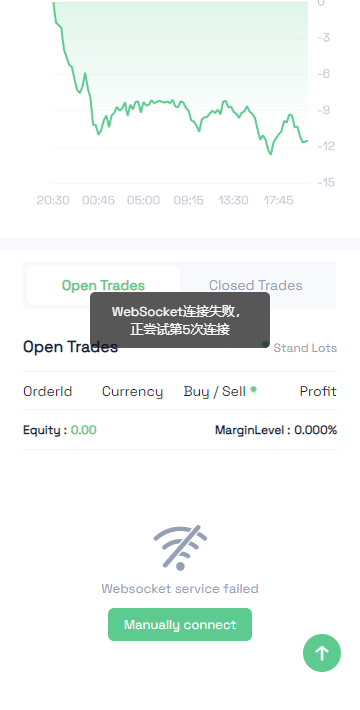
说明:下图针对两个Tab项(Open Trades 和 Closed Trades),只希望在 tabIndex = 0 (Open Trades 高亮时)触发webSocket , 如果点击第二个栏目 , tabIndex = 1(Closed Trades高亮时)则主动关闭webSodket连接。
TabIndex = 0 时 ,被动断开则自动重连
原文链接:uni-app中websocket的使用 断开重连、心跳机制
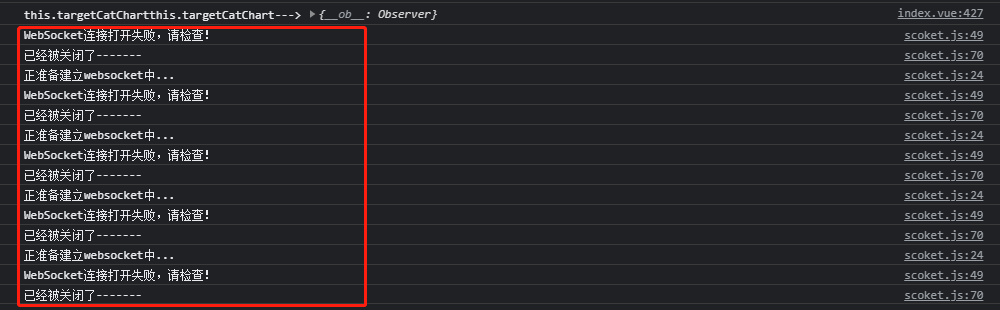
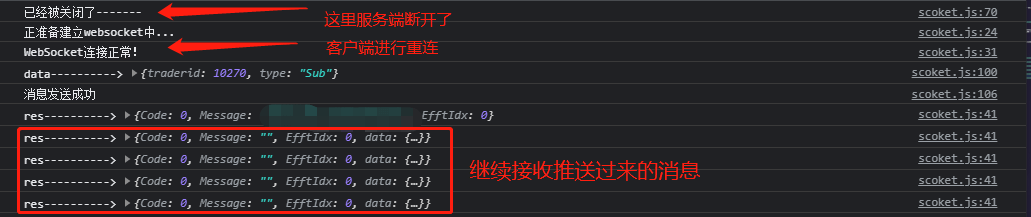
效果
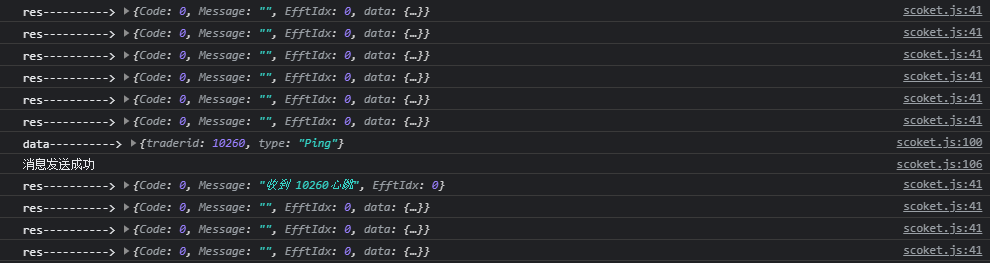
- webScoket连接并接收推送的消息

- 将接收的消息转换成目标数据,并渲染

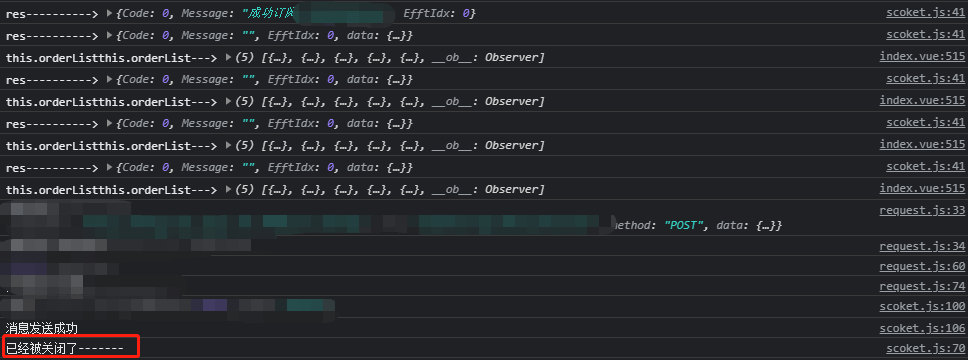
- 如果主动关闭,则不进行重连,监听关闭事件

- 显示已关闭,不重连

- 监听错误事件,比如地址,协议错误等,则会自动重连五次,五次重连仍失败后则需要进行手动重连



- 如果服务端主动断开,心跳机制会每隔一段时间发送一条数据给服务端,如果没有回复则会进行webScoket重连。


代码
- 新建 socket.js , 将以下代码复制进去 ,向外暴露。
import api from '@/common/js/config.js' // 接口Api,图片地址等等配置,可根据自身情况引入,也可以直接在下面url填入你的 webSocket连接地址
class socketIO {
constructor(data, time, url) {
this.socketTask = null
this.is_open_socket = false //避免重复连接
this.url = url ? url : api.websocketUrl //连接地址
this.data = data ? data : null
this.connectNum = 1 // 重连次数
this.traderDetailIndex = 100 // traderDetailIndex ==2 重连
this.accountStateIndex = 100 // traderDetailIndex ==1 重连
this.followFlake = false // traderDetailIndex == true 重连
//心跳检测
this.timeout = time ? time : 15000 //多少秒执行检测
this.heartbeatInterval = null //检测服务器端是否还活着
this.reconnectTimeOut = null //重连之后多久再次重连
}
// 进入这个页面的时候创建websocket连接【整个页面随时使用】
connectSocketInit(data) {
this.data = data
this.socketTask = uni.connectSocket({
url: this.url,
success: () => {
console.log("正准备建立websocket中...");
// 返回实例
return this.socketTask
},
});
this.socketTask.onOpen((res) => {
this.connectNum = 1
console.log("WebSocket连接正常!");
this.send(data)
clearInterval(this.reconnectTimeOut)
clearInterval(this.heartbeatInterval)
this.is_open_socket = true;
this.start();
// 注:只有连接正常打开中 ,才能正常收到消息
this.socketTask.onMessage((e) => {
// 字符串转json
let res = JSON.parse(e.data);
console.log("res---------->", res) // 这里 查看 推送过来的消息
if (res.data) {
uni.$emit('getPositonsOrder', res);
}
});
})
// 监听连接失败,这里代码我注释掉的原因是因为如果服务器关闭后,和下面的onclose方法一起发起重连操作,这样会导致重复连接
uni.onSocketError((res) => {
console.log('WebSocket连接打开失败,请检查!');
this.socketTask = null
this.is_open_socket = false;
clearInterval(this.heartbeatInterval)
clearInterval(this.reconnectTimeOut)
uni.$off('getPositonsOrder')
if (this.connectNum < 6) {
uni.showToast({
title: `WebSocket连接失败,正尝试第${this.connectNum}次连接`,
icon: "none"
})
this.reconnect();
this.connectNum += 1
} else {
uni.$emit('connectError');
this.connectNum = 1
}
});
// 这里仅是事件监听【如果socket关闭了会执行】
this.socketTask.onClose(() => {
console.log("已经被关闭了-------")
clearInterval(this.heartbeatInterval)
clearInterval(this.reconnectTimeOut)
this.is_open_socket = false;
this.socketTask = null
uni.$off('getPositonsOrder')
if (this.connectNum < 6) {
this.reconnect();
} else {
uni.$emit('connectError');
this.connectNum = 1
}
})
}
// 主动关闭socket连接
Close() {
if (!this.is_open_socket) {
return
}
this.socketTask.close({
success() {
uni.showToast({
title: 'SocketTask 关闭成功',
icon: "none"
});
}
});
}
//发送消息
send(data) {
console.log("data---------->", data);
// 注:只有连接正常打开中 ,才能正常成功发送消息
if (this.socketTask) {
this.socketTask.send({
data: JSON.stringify(data),
async success() {
console.log("消息发送成功");
},
});
}
}
//开启心跳检测
start() {
this.heartbeatInterval = setInterval(() => {
this.send({
"traderid": 10260,
"type": "Ping"
});
}, this.timeout)
}
//重新连接
reconnect() {
//停止发送心跳
clearInterval(this.heartbeatInterval)
//如果不是人为关闭的话,进行重连
if (!this.is_open_socket && (this.traderDetailIndex == 2 || this.accountStateIndex == 0 || this
.followFlake)) {
this.reconnectTimeOut = setInterval(() => {
this.connectSocketInit(this.data);
}, 5000)
}
}
/**
* @description 将 scoket 数据进行过滤
* @param {array} array
* @param {string} type 区分 弹窗 openposition 分为跟随和我的
*/
arrayFilter(array, type = 'normal', signalId = 0) {
let arr1 = []
let arr2 = []
let obj = {
arr1: [],
arr2: []
}
arr1 = array.filter(v => v.flwsig == true)
arr2 = array.filter(v => v.flwsig == false)
if (type == 'normal') {
if (signalId) {
arr1 = array.filter(v => v.flwsig == true && v.sigtraderid == signalId)
return arr1
} else {
return arr1.concat(arr2)
}
} else {
if (signalId > 0) {
arr1 = array.filter(v => v.flwsig == true && v.sigtraderid == signalId)
obj.arr1 = arr1
} else {
obj.arr1 = arr1
}
obj.arr2 = arr2
return obj
}
}
}
module.exports = socketIO
- 在入口文件中 将 socketIO 挂载在 Vue 原型上 , 也可以按需引入置顶页面 。
import socketIO from '@/common/js/scoket.js'
Vue.prototype.socketIo = new socketIO()
- 在需要用到webSocket的页面中使用如下方法(可根据自身业务需求进行整改)
scoketClose() {
this.socketIo.connectNum = 1
const data = {
"value1": "demo1"
"value2": "demo2"
}
this.socketIo.send(data) // 这是给后端发送特定数据 关闭推送
this.socketIo.Close() // 主动 关闭连接 , 不会重连
},
getWebsocketData() {
// 要发送的数据包
const data = {
"value": "value1",
"type": "type1"
}
// 打开连接
this.socketIo.connectSocketInit(data)
// 接收数据
uni.$on("getPositonsOrder", (res) => {
this.connect = true
const {
Code,
data
} = res
if (Code == xxxx) {
// 根据后端传过来的数据进行 业务编写。。。
} else {
}
})
// 错误时做些什么
uni.$on("connectError", () => {
this.connect = false
this.scoketError = true
})
}
- 离开页面,记得断开连接。
onUnload() {
this.scoketClose()
this.socketIo.traderDetailIndex = 100 // 初始化 tabIndex
}
遇到问题
如果在使用中遇到什么问题 ,可以给我留言 ,看到留言后会在第一时间进行回复 。
uni-app中websocket的使用 断开重连、心跳机制的更多相关文章
- uni app中使用自定义图标库
项目中难免会用到自定义图标,那在uni app中应该怎么使用呢? 首先, 将图标目录放在static资源目录下: 在main.js中引入就可以全局使用了 import '@/static/icon-o ...
- uni app中关于图片的分包加载
因为在项目中使用了大量的静态资源图片,使得主包体积过大, 而把这些图片全部放到服务器又有点麻烦,就想能不能把图片也分包,但是直接放在分包下的话导致图片资源找不到了, 在社区中看到大佬分享的十分有用,特 ...
- WebSocket断开原因、心跳机制防止自动断开连接
1.断开原因 WebSocket断开的原因有很多,最好在WebSocket断开时,将错误打印出来. ws.onclose = function (e) { console.log('websocket ...
- fiddler 手机 https 抓包 以及一些fiddler无法解决的https问题http2、tcp、udp、websocket证书写死在app中无法抓包
原文: https://blog.csdn.net/wangjun5159/article/details/52202059 fiddler手机抓包原理 fiddler手机抓包的原理与抓pc上的web ...
- java中websocket的应用
在上一篇文章中,笔者简要介绍了websocket的应用场景及优点,戳这里 这篇文章主要来介绍一下在java项目中,特别是java web项目中websocket的应用. 场景:我做了一个商城系统,跟大 ...
- python 全栈开发,Day127(app端内容播放,web端的玩具,app通过websocket远程遥控玩具播放内容,玩具管理页面)
昨日内容回顾 1. 小爬爬 内容采集 XMLY 的 儿童频道 requests 2. 登陆 注册 自动登陆 退出 mui.post("请求地址",{数据},function(){} ...
- Jmeter中Websocket协议支持包的使用
Jmeter中Websocket协议支持包的使用(转) 参考的来源是国外一篇文章,已经整理成pdf格式(http://yunpan.cn/cFzwiyeQDKdh3 (提取码:9bcf)) 转自:ht ...
- Jmeter中Websocket协议支持包的使用(转)
转自:http://blog.csdn.net/typing_yes_no/article/details/49512167 参考的来源是国外一篇文章,已经整理成pdf格式(http://yunpan ...
- Netty(六):Netty中的连接管理(心跳机制和定时断线重连)
何为心跳 顾名思义, 所谓心跳, 即在TCP长连接中, 客户端和服务器之间定期发送的一种特殊的数据包, 通知对方自己还在线, 以确保 TCP 连接的有效性. 为什么需要心跳 因为网络的不可靠性, 有可 ...
随机推荐
- DC-9 靶机渗透测试
DC-9 渗透测试 冲冲冲,好好学习 DC系列的9个靶机做完了,对渗透流程基本掌握,但是实战中出现的情况千千万万,需要用到的知识面太广了,学不可以已. 靶机IP: 172.66.66.139 kali ...
- Docker 网络解读
Docker 容器在运行时,会涉及多个容器相互连接,甚至与宿主机上的应用连接的问题.既然需要产生连接,那么就必然要依赖网络. 网络在Docker的技术体系中,是一个不容易搞清楚的要点.因此,希望您读完 ...
- azure获取vm运行状态
az vm list -d -o json --query "[?name=='vm-name']" | jq '.[0].powerState' 输出vm信息 az vm lis ...
- C运算符(算数运算符)
运算符是一种告诉编译器执行特定的数学或逻辑操作的符号.C 语言内置了丰富的运算符,并提供了以下类型的运算符: 算术运算符 关系运算符 逻辑运算符 位运算符 赋值运算符 杂项运算符 1 //实列 2 3 ...
- 【原创】在macOS Big Sur (Silicon M1, ARM)中配置ASP运行环境
亲测有效,转载请附原文地址. 一,安装Parallels Desktop,注意选择支持ARM的版本. 二,注册 Windows Insider Preview Downloads 账号,通过以下链接下 ...
- mysql《一》
一.启动和停止服务器 通过管理员权限打开cmd命令指示符 通过 net stop mysql(自己的服务器名字) 停止服务器 通过 net start mysql(自己的服务器名字) 启动服务器 ...
- 跟我一起写 Makefile(九)
使用函数 ---- 在Makefile中可以使用函数来处理变量,从而让我们的命令或是规则更为的灵活和具有智能.make所支持的函数也不算很多,不过已经足够我们的操作了.函数调用后,函数的返回值可以当做 ...
- Vue系列-03-vue-cli自动化工具
使用Vue-CLI创建项目 安装vue-cli脚手架 Mac安装vue-cli脚手架 lichengguo@lichengguodeMacBook-Pro ~ % sudo npm install - ...
- Dubbo系列讲解之服务注册【3万字长文分享】 23/100 发布文章
服务注册的几个步骤 对于RPC框架的服务注册,一般包含了如下的流程: 加载服务提供者,可能是通过xml配置的,也可能是通过扫描注解的 实例化服务提供者,并以服务接口作为key,实现类作为value ...
- CVE-2021-21972 vSphere Client RCE复现,附POC & EXP
漏洞简介 vSphere 是 VMware 推出的虚拟化平台套件,包含 ESXi.vCenter Server 等一系列的软件.其中 vCenter Server 为 ESXi 的控制中心,可从单一控 ...
