requirejs的加载原理 - 场景1. 定义一个require依赖a模块
我们学习一个新的技术,熟练的使用之后,就应该去探索它的原理。这篇文章我们来探索下requirejs的原理。
从4个场景来探索requirejs的原理
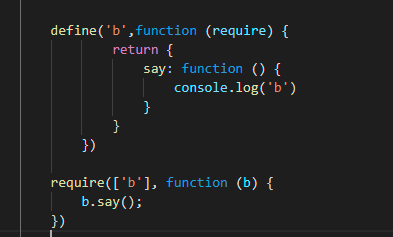
场景1. 定义一个require依赖b模块
场景2. 定义一个require依赖模块b,模块b依赖模块c
场景3. 定义一个依赖来自外部的js模块
场景3. 当出现循环依赖时
本篇博客讲场景1

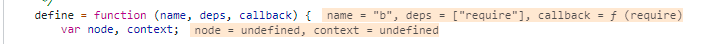
步骤一,断点代码到define方法,我们传入的name,deps和callback被push到golbalDefQueue数据中


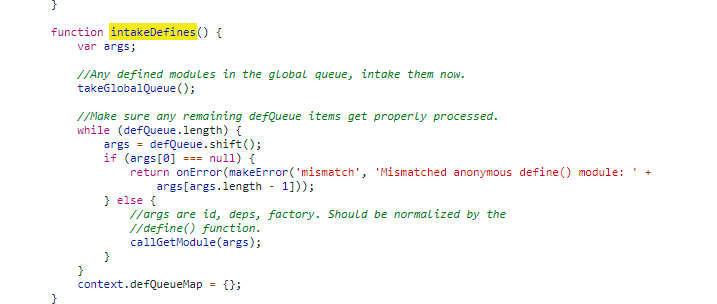
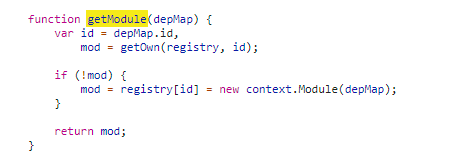
步骤二,断点到requirejs方法,在这个方法内部调用了intakeDefines这个方法是对步骤1中golbalDefQueue数组内容转换成module,并且调用module的init方法对模块进行了初始化,这时候module的状态为inited



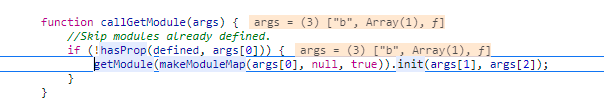
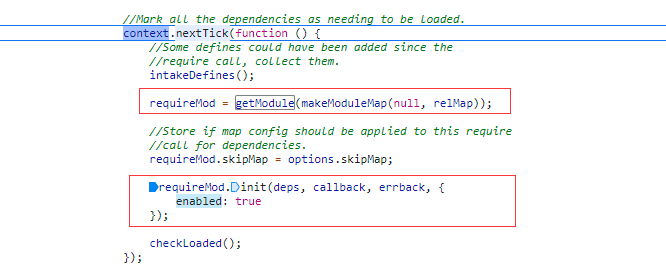
步骤三:当所有的module都初始化后,进入了requirejs的settimeout函数。这里因为require(["b"], function(){})首先要生成一个自定义名字的模块,它的依赖为b,然后执行这个自定义模块的init并且设置这个module的状态为enabled。

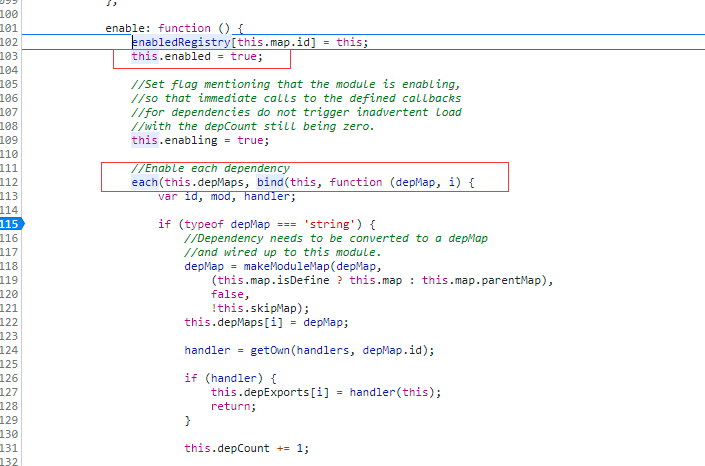
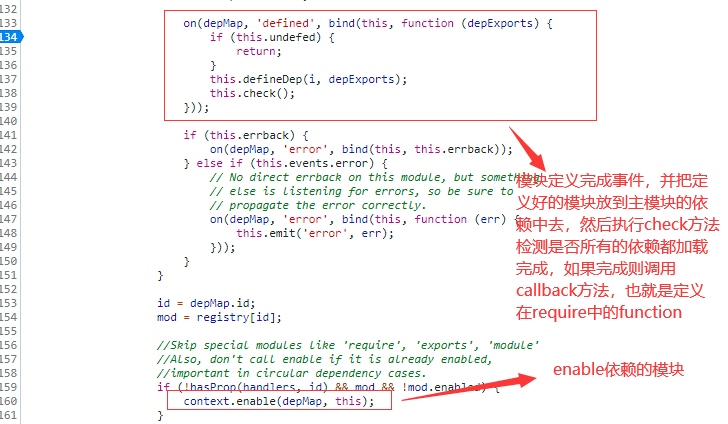
步骤四,init方法内部会调用enable方法,这个方法是一个递归的方法,对它的依赖module递归执行enable方法。父模块会绑定一个子模块的defined事件,当子模块触发defined事件时,会将已经defined的模块加入到父模块的依赖数组中,当所有的依赖都defined后,执行父模块的的callback方法(也就是定义在require中的function)


好了,这里介绍了requirejs的加载过程,总结:
a. 首先执行define方法,将所有的定义的模块都放到golbalDefQueue中
b. 执行requirejs方法,将所有的golbalDefQueue中的模块取出,并转换成module,这时候module的状态为inited
c. 执行setimeout方法,根据require方法生产一个主module,然后eabled主module,并且依次enabled所有的依赖module。每次调用enable时,module的状态为enabled
d. 当module的所有依赖都defined时,执行require的回调方法,将module的状态更新为defined。
下篇文章继续介绍下一个场景:当依赖模块来自外部的js文件时,requirejs的执行过程。
requirejs的加载原理 - 场景1. 定义一个require依赖a模块的更多相关文章
- 【requireJS源码学习03】细究requireJS的加载流程
前言 这个星期折腾了一周,中间没有什么时间学习,周末又干了些其它事情,这个时候正好有时间,我们一起来继续学习requireJS吧 还是那句话,小钗觉得requireJS本身还是有点难度的,估计完全吸收 ...
- 老调重弹:JDBC系列之<驱动加载原理全面解析) ----转
最近在研究Mybatis框架,由于该框架基于JDBC,想要很好地理解和学习Mybatis,必须要对JDBC有较深入的了解.所以便把JDBC 这个东东翻出来,好好总结一番,作为自己的笔记,也是给读者 ...
- Grunt-cli的执行过程以及Grunt加载原理
通过本篇你可以了解到: 1 grunt-cli的执行原理 2 nodeJS中模块的加载过程 Grunt-cli原理 grunt-cli其实也是Node模块,它可以帮助我们在控制台中直接运行grunt命 ...
- 深入解析 composer 的自动加载原理 (转)
深入解析 composer 的自动加载原理 转自:https://segmentfault.com/a/1190000014948542 前言 PHP 自5.3的版本之后,已经重焕新生,命名空间.性状 ...
- Spring Boot源码分析-配置文件加载原理
在Spring Boot源码分析-启动过程中我们进行了启动源码的分析,大致了解了整个Spring Boot的启动过程,具体细节这里不再赘述,感兴趣的同学可以自行阅读.今天让我们继续阅读源码,了解配置文 ...
- iOS 下拉刷新-上拉加载原理
前言 讲下拉刷新及上拉加载之前先给大家解释UIScrollView的几个属性 contentSize是UIScrollView可以滚动的区域. contentOfinset 苹果官方文档的解释是&qu ...
- 【requireJS路径加载】与程序员小卡的交流
这两天正好看到了程序员小卡同学的一篇博客,里面对requireJS路径的解析做了一些说明,里面有点问题待解决,我这里正好知道一点,所以整理成文,不知对小卡同学是否有帮助. http://www.cnb ...
- 第三课:sea.js模块加载原理
模块加载,其实就是把js分成很多个模块,便于开发和维护.因此加载很多js模块的时候,需要动态的加载,以便提高用户体验. 在介绍模块加载库之前,先介绍一个方法. 动态加载js方法: function l ...
- (转)Unity3D研究院之异步加载游戏场景与异步加载游戏资源进度条(三十一)
异步任务相信大家应该不会陌生,那么本章内容MOMO将带领大家学习Unity中的一些异步任务.在同步加载游戏场景的时候通常会使用方法 Application.LoadLevel(“yourScene ...
随机推荐
- Node.js & Kubernetes Graceful Shutdown
k8s-graceful-shutdown:该库提供了使用 Kubernetes 实现 Graceful Shutdown(优雅退出) Node.js App 的资源. 问题描述 在 kubernet ...
- docker实现mysql主从复制
目录 一.概述 二.创建master主库 三.创建Slave实例 四.主从配置 五.参考 一.概述 1.原理 master服务器将数据的改变记录二进制binlog日志,当master上的数据发生改变时 ...
- 微信小程序从入门到实践(一)-设置底部导航栏
微信小程序最多能加5个导航图标.因为我们只有两个默认页面,这里我们就添加两个导航图标 先看我们要达到的就是这么一个效果 接下来开始实践: (1)准备工作 找几个图标,将上述起好名字的图标 保存到 小程 ...
- linux系统下查看svn服务是否启动,重启及设置开机重启
Linux系统中svn服务是否启动,重启及设置开机启动 安装完svn服务器后虽然好用但是因为经常重启Linux服务器,每次重启完就要去手动启动svn服务器,很是麻烦,于是在网上找了一些方法后,自己 ...
- jQuery mobile网格布局
3.4 内容格式化 jQuery Mobile中提供了许多非常有用的工具与组件,如多列的网格布局.折叠形的面板控制等,这些组件可以帮助开发者快速实现正文区域内容的格式化. 3.4.1 网格布局 jQu ...
- Mybatis原理和代码剖析
参考资料(官方) Mybatis官方文档: https://mybatis.org/mybatis-3/ Mybatis-Parent : https://github.com/mybatis/par ...
- kubebuilder实战之七:webhook
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- Python3-sqlalchemy-orm 创建多表关联表带外键
#-*-coding:utf-8-*- #__author__ = "logan.xu" import sqlalchemy from sqlalchemy import crea ...
- Redis详解(二)——
https://www.cnblogs.com/yeya/p/14274948.html https://www.cnblogs.com/liang24/tag/redis/
- Onenote实现OCR识别图片
OCR识别推荐两个软件: 1. Tesseract:一个开源的,由谷歌维护的OCR软件. 2. Onenote:微软Office附带或者可以自己独立安装. 3. O ...
