VUE3 之 作用域插槽 - 这个系列的教程通俗易懂,适合新手
1. 概述
破窗效应告诉我们:
当一个建筑物窗户的玻璃完好无损时,很少有人想去破坏它,当有一个人破坏了一块窗户的玻璃,其他窗户的玻璃也很快会被人破坏。
同理,一个很干净的地方,人们不好意思去丢垃圾,但是一旦地上出现了一点垃圾,人们就会毫不犹豫地丢垃圾,不会觉得惭愧。
因此,我们不要忽略一些小的问题,小的问题不去修复、解决,很快就会蔓延成大问题,正所谓虱子多了不咬,债多了不愁。
言归正传,今天我们来聊聊作用域插槽的使用。
2. 作用域插槽
2.1 具名插槽回顾
const app = Vue.createApp({
template:`
<div>
<my-html>
<template v-slot:header>
<div>header</div>
</template>
<template v-slot:footer>
<div>footer</div>
</template>
</my-html>
</div>
`
});
app.component("my-html", {
template: `
<div>
<slot name="header" />
<div>main</div>
<slot name="footer" />
</div>
`
});
这是前一篇博文最后聊到的具名插槽,简单说就是在父组件中给插槽中的内容分块,然后使用 v-slot 对块进行命名,在子组件中将插槽的分块根据名称放在希望的地方
2.2 具名插槽命名的简便写法
在刚才的具名插槽例子中,使用 v-slot:header 的写法为 header 插件命名,写起来比较麻烦,也可以简写成 #header
const app = Vue.createApp({
template:`
<div>
<my-html>
<template #header>
<div>header</div>
</template>
<template #footer>
<div>footer</div>
</template>
</my-html>
</div>
`
});
2.3 使用子组件展示集合
const app = Vue.createApp({
template:`
<div>
<my-list />
</div>
`
});
app.component("my-list", {
data() {
return {
myList: ['a', 'b', 'c']
}
},
template: `
<div>
<div v-for="item in myList">{{item}}</div>
</div>
`
});
这个例子中,我们在子组件中定义一个数组变量 myList,然后使用前面学的循环知识,渲染 myList 中的内容

这个例子中,是使用 div 标签展示数组的内容,现在有一个需求,希望由父组件来指定展示数组的标签,我们该如何做呢?
2.4 作用域插槽1
const app = Vue.createApp({
template:`
<div>
<my-list>
<span></span>
</my-list>
</div>
`
});
app.component("my-list", {
data() {
return {
myList: ['a', 'b', 'c']
}
},
template: `
<div>
<slot v-for="item in myList">{{item}}</slot>
</div>
`
});
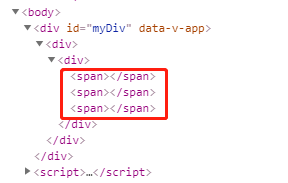
结合之前学到的插槽知识,首先可能会想到这么写,父组件中使用 <span></span> 作为插槽内容,子组件中使用 slot 标签渲染插槽
但这样写语法不对,没有展示出 item 的内容

2.5 作用域插槽2
const app = Vue.createApp({
template:`
<div>
<my-list>
<span>{{item}}</span>
</my-list>
</div>
`
});
app.component("my-list", {
data() {
return {
myList: ['a', 'b', 'c']
}
},
template: `
<div>
<slot v-for="item in myList"></slot>
</div>
`
});
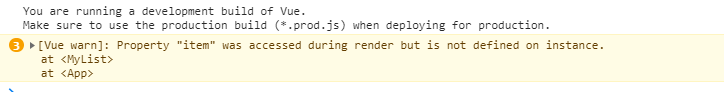
我们试着这样写,{{item}} 写在父组件的插槽里,很不幸,也不对,直接报警告

2.6 作用域插槽3
const app = Vue.createApp({
template:`
<div>
<my-list v-slot="slotAttrs" >
<span>{{slotAttrs.item}}</span>
</my-list>
</div>
`
});
app.component("my-list", {
data() {
return {
myList: ['a', 'b', 'c']
}
},
template: `
<div>
<slot v-for="item in myList" :item="item" ></slot>
</div>
`
});
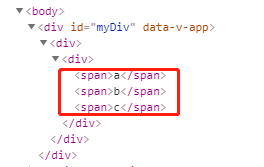
这才是正确的写法,先在子组件中使用属性的方式(:item="item")将 item 传给父组件
父组件使用 v-slot="slotAttrs" 接收子组件的所有变量,然后使用 {{slotAttrs.item}} 的方式将 item 的值渲染到 span 标签中

2.7 直接得到 item
const app = Vue.createApp({
template:`
<div>
<my-list v-slot="{item}" >
<span>{{item}}</span>
</my-list>
</div>
`
});
app.component("my-list", {
data() {
return {
myList: ['a', 'b', 'c']
}
},
template: `
<div>
<slot v-for="item in myList" :item="item" ></slot>
</div>
`
});
我们可以使用 v-slot="{item}" 的方式,直接得到 item,效果一样
3. 综述
今天聊了一下 VUE3 的 作用域插槽的使用,希望可以对大家的工作有所帮助,下一节我们继续讲组件的相关知识,敬请期待
欢迎帮忙点赞、评论、转发、加关注 :)
关注追风人聊Java,每天更新Java干货。
4. 个人公众号
追风人聊Java,欢迎大家关注

VUE3 之 作用域插槽 - 这个系列的教程通俗易懂,适合新手的更多相关文章
- VUE3 之 动态组件 - 这个系列的教程通俗易懂,适合新手
1. 概述 暗示效应告诉我们: 巧妙的暗示会在不知不觉中剥夺我们的判断力,对我们的思维形成一定的影响,造成我们行为的些许改变或者偏差. 例如你的朋友说你脸色不太好,是不是病了,此时,你可能就会感觉浑身 ...
- VUE3 之 列表动画 - 这个系列的教程通俗易懂,适合新手
1. 概述 老话说的好:可以为别人解决痛点的产品就是好产品. 言归正传,今天我们来聊聊 VUE 的列表动画. 2. 列表动画 2.1 列表中增加和删除元素 <style> .my-ite ...
- VUE3 之 状态动画 - 这个系列的教程通俗易懂,适合新手
1. 概述 老话说的好:不用羡慕别人,每个人都有属于自己的人生道路,重要的是在前进道路上遇见阻碍时,如何去积极的面对并解决. 言归正传,今天我们来聊聊 VUE 的状态动画. 2. 状态动画 2.1 数 ...
- VUE3 之 插槽的使用 - 这个系列的教程通俗易懂,适合新手
1. 概述 非理性定律告诉我们: 人们总是习惯于以情感去判断眼前的事物,非理性的去做决定. 对于长远的利益,人们更愿意去选择短期的利益. 因此在做决定前要让自己冷静,理性的分析,让自己看的更远. 言归 ...
- VUE3 之 多个 v-model 绑定及 v-model 修饰符的使用 - 这个系列的教程通俗易懂,适合新手
1. 概述 洛克定律告诉我们: 当我们的目标很远大,远到我们都看不到终点时,放弃几率就会很大,就像跑马拉松比赛,由于时间长.距离长,很多选手都会选择在中途放弃. 其实有个好办法,就是拆分,把大目标拆分 ...
- VUE3 之 ref、provide、inject 的使用 - 这个系列的教程通俗易懂,适合新手
1. 概述 首因效应告诉我们: 在日常交往中,第一印象是非常重要的,好的第一印象能让我们在与人相处时事半功倍. 但也从另一面告诉我们,不能仅凭第一印象去判断一个人,有时虚假的第一印象,也有可能蒙蔽我们 ...
- VUE3 之 动画与过渡的实现 - 这个系列的教程通俗易懂,适合新手
1. 概述 光环效应告诉我们: 当一个人在某一方面取得了巨大的成功,人们就会给他贴上正面的标签,这个人从此就被"优秀"的光环所笼罩,他做的一切,人们都认为是正确的. 例如:越是名气 ...
- VUE3 之 使用标签实现动画与过渡效果 - 这个系列的教程通俗易懂,适合新手
1. 概述 巴纳姆效应告诉我们: 人们更容易相信笼统的.常见的人格描述,并觉得特别适合自己,认为该描述真实地反映了自己的人格面貌. 这也是所有算命先生的小把戏,算命先生通常把话说的很笼统,很通用,基本 ...
- VUE3 之 使用标签实现动画与过渡效果(下) - 这个系列的教程通俗易懂,适合新手
1. 概述 毛毛虫效应: 有这样一个实验,将许多毛毛虫放在一个花盆边缘,使它们首尾相接,围成一个圈.然后在离花盆很近的地方撒了一些毛毛虫的食物. 此时,毛毛虫并不会向食物的方向爬去,而是在花盆边缘,一 ...
随机推荐
- hdu-3183A Magic Lamp(贪心)
题目的意思是: 给你一个大数,然后删减其中的K个数,并且剩下的数还是按原来在的先后次序排列,求所得的那个数最小的那个数. 思路:贪心(要取得数最小,你从左往右选数的时候,选的第一数,就是选后组成数的位 ...
- 揭秘人脸对齐之3D变换-Java版(文末赋开源地址)
一.人脸对齐基本概念 人脸对齐通过人脸关键点检测得到人脸的关键点坐标,然后根据人脸的关键点坐标调整人脸的角度,使人脸对齐,由于输入图像的尺寸是大小不一的,人脸区域大小也不相同,角度不一样,所以要通过坐 ...
- linux端口开放关闭 firewalld 使用
systemctl status firewalld # 查看防火墙状态 firewall-cmd --zone=public --add-port=27017/tcp --permanent # m ...
- SpringBoot中JPA使用动态SQL查询
https://www.jianshu.com/p/f72d82e90948 可以重点关注方法二,把原生sql传入数据库去查询 好处是:更加灵活坏处是:拼接sql比较痛苦,也容易出问题,比如拼接的sq ...
- Ubuntu安装Rocksdb并调试
前言 第一次写博客^_^ 系统是全新的Ubuntu20.04,什么都没有,一切从头开始安装 查看gcc和g++版本 sudo apt-get update gcc --version g++ --ve ...
- Linux-saltstack-1 saltstack的安装与基本配置
@ 目录 一.环境介绍 二.安装saltstack 1.配置安装yum源 2.安装salt-master 3.安装slat-minion 三.配置salt-master 1.指定master的地址 2 ...
- Count Sequences
\(考虑问题的转换,即把用n个球,分为r-l+2个部分,其中第1部分表示该区域的球值为l,第二部分表示该区域的球值为l+1\) \(......第r-l+2部分为不选该区域的球\) \(该问题等价于在 ...
- Python_string.Template的使用
Template是python string提供的一个字符串模板功能.主要用于文本处理 from string import Template s = Template('$who 在 $do') t ...
- git -remote: Support for password authentication was removed on August 13, 2021
克隆代码时,报错: Support for password authentication was removed on August 13, 2021. Please use a personal ...
- 原生android webview 显示的H5页面颜色属性无法识别 - 具体解决心得
1.前言 background-color: #fc1717bf; 这个样式属性没毛病吧,浏览器都是支持的,但是在android 7.0 系统无法正确识别这个含有透明度的属性, 即bf无法识别,将默认 ...
