MarkDown笔记一
目录
把文档中所有标题渲染成目录
[top]
效果如文章开头
字体
标题
下划线标题
一级标题
============
二级标题
---------------

#号标题
# +空格+文字
# 标题1
## 标题2
### 标题3
#### 标题4
##### 标题5
###### 标题6

加重与斜体
*和_都是加重,效果一样,
*斜体*
**粗体**
***斜体同时粗体***
_single underscores_

高亮
==高亮==是两个`=`围上,为非标准语法

删除线
~~删除线~~

上标与下标
^上标^是`^`围上
~下标~是`~`围上

脚注
创建脚注格式类似这样 [^zhu]。
[^zhu]: 学的不仅是技术,更是梦想!!!
鼠标放在下行“zhu"这看看效果
创建脚注格式类似这样 [1]。
转义字符
为\,如:
即\加#
\# 不是标题

支持转义的标记:
\\ 反斜线
\` 反引号
\* 星号
\_ 底线
\{\} 花括号
\[\] 方括号
\(\) 括弧
\# 井字号
\+ 加号
\- 减号
\. 英文句点
\! 感叹号

分割线
用三个以上的星号、减号、底线来建立一个分隔线
___
_ _ _
* * *
***
- - -
---------------------------------------

段落
空行
看上去空一行视为新一段,
如制表符、空格也视为看上去空一行
第二段

结尾两个空格
第一段
第二段

区域引用
每行>
> This is a blockquote with two paragraphs. Lorem ipsum dolor sit amet,
> consectetuer adipiscing elit. Aliquam hendrerit mi posuere lectus.
> Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus.
>
> Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse
> id sem consectetuer libero luctus adipiscing.

每段>
> This is a blockquote with two paragraphs. Lorem ipsum dolor sit amet,
consectetuer adipiscing elit. Aliquam hendrerit mi posuere lectus.
Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus.
> Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse
id sem consectetuer libero luctus adipiscing.

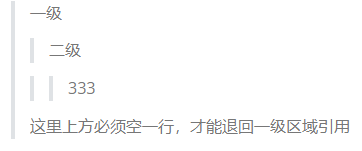
可嵌套
>一级
>> 二级
>>
>> >333
>
>这里上方必须空一行,才能退回一级区域引用

学的不仅是技术,更是梦想!!! ︎
MarkDown笔记一的更多相关文章
- #essay 161218# 自己的markdown笔记(日记)方法
写在前面 本文可能极度无聊--自己markdown笔记方法 我的工具 1. computer 2. samsung mobile phone(自己的小S3) 3. markdownpad 2 4. p ...
- 我的Markdown笔记
一片简单的Markdown笔记,共8项,基本上满足Markdown文档的编写(表格不建议用Markdown),每项上半部分是源码,下半部分是效果图片. 标题 段落 列表 强调 分割线 代码 连接 图片 ...
- 如何高效的写出markdown笔记
重置用户名和密码 安利一个小工具donet-cnblog可以同步图片到cnblog中,同时生成对应的Markdown笔记.写博客的时候我们可以本地写,用这个工具同步到cnblog上能够大大节省我们的时 ...
- 第一篇markdown笔记
博客的样式设置 1 2 3 参考第一篇博客 参考第二篇博客 高效的写博客 博客园虽然支持markdown,但是好多快捷键都不支持,以后可以先在马克飞象上写好markdown笔记,再复制到博客上.
- VNote: 一个舒适的Markdown笔记软件
Update: 支持macOSYunpan Update 2: 写在VNote半周岁 QQ群(487756074) Markdown标记语言一直是许多程序员的最爱.目前,有许多优秀的Markdown编 ...
- 全平台Markdown笔记软件——Notable
简介 The markdown-based note-taking app that doesn't suck. 一款简介.跨平台的本地笔记软件,github地址:https://github.com ...
- 一款免费的在线 Markdown 笔记,类似 typora 编辑体验
为什么要开发一款新的编辑器 自从我开始使用 Markdown,就爱上了这种标记语法,轻量.纯文本兼容是最大的优点,哪里都可以编辑,一开始是在 IDE 上直接编辑,后来笔记越来越多,需要上传图片,有云同 ...
- 花了半年时间,我把Pink老师的HTMLCSS视频课程,整理成了10万字的Markdown笔记!
说明:本文内容真实!!!不是推广!!! 学习前端的同学应该都或多或少听说过 Pink 老师,我个人觉得 Pink 老师的前端视频教程应该说是目前B站上最好的了,没有之一! Pink老师 HTML CS ...
- MarkDown笔记
MarkDown是一种轻量级的标记语言,可以比较简洁地格式化文本,所以比较方便地产生可读性良好的文档. 可以使用Markdown: 整理知识,学习笔记 发布日记,杂文,所见所想 撰写发布技术文稿(代码 ...
- markdown 笔记二
Markdown 语法笔记==============================1,头部欢迎# 欢迎使用flaskBlog ------ flask对于我来说,适合快速开发一些小网页,自己也想整 ...
随机推荐
- DevOps之Jenkins相关知识
目录 认识Jenkins 持续集成 持续交付 Jenkins简介 为什么需要Jenkins Jenkins的目标 Jenkins安装 初次使用Jenkins 加速插件安装 Jenkins-CI Jen ...
- C#入门到精通系列课程——第1章软件开发及C#简介
◆本章内容 (1)了解软件 (2)软件开发相关概念 (3)认识.NET Framework (4)C#语言 (5)Visual Studio 2017 ◆本章简述 软件在现代人们的日常生活中随处可见, ...
- 【原创】【基础】一文搞懂严蔚敏数据结构SqList &L和SqList L、ElemType &e和ElemType e
旁白 最近小渔夫在看严蔚敏.李冬梅<数据结构 c语言版>(第2版),学到第二章顺序表的实现时,看到函数参数一会是SqList &L.一会又是SqList L.一会ElemType ...
- 基于golang分布式爬虫系统的架构体系v1.0
基于golang分布式爬虫系统的架构体系v1.0 一.什么是分布式系统 分布式系统是一个硬件或软件组件分布在不同的网络计算机上,彼此之间仅仅通过消息传递进行通信和协调的系统.简单来说就是一群独立计算机 ...
- 轮子:DateUtil.java
日期工具类 import java.text.SimpleDateFormat; import java.util.Date; public class DateUtil { public stati ...
- Linux中Tomcat和Jboss的安装和部署
目录 JDK环境 yum源安装JDK 源码包安装JDK Tomcat的安装 yum源安装 目录结构: 源码包安装 目录结构: 目录中主要的文件: JBoss的安装 目录结构: Tomcat是Apach ...
- JVM虚拟机-运行时数据区概述
目录 运行时数据区域 总览 概念扫盲 什么是栈帧(Stack Frame) JVM常见出现两种错误 程序计数器 虚拟机栈 结构 局部变量表 方法是如何调用的 本地方法栈 堆 浅堆和深堆 堆的细分 方法 ...
- CentOS安装Redis报错[server.o] Error 1
原因 准备安装的Redis服务版本为6.0.8, gcc的版本为4.8.5,可能是gcc版本过低到导致的 解决办法 安装低版本Redis或者安装高版本gcc
- Java线程的6种状态
6种状态分别是: NEW.RUNNABLE.TERMINATED.WAITING.TIMED_WAITING.BLOCKED NEW:线程创建完毕 RUNNABLE:线程运行中,又分为READY + ...
- c++学习的一些忠告(转载)
c++学习的一些忠告 1.把C++当成一门新的语言学习(和C没啥关系!真的.): 2.看<Thinking In C++>,不要看<C++变成死相>: 3.看<The C ...
