安全工具推荐之Goby篇
Goby(鰕虎鱼)
这个东西出来也很久了,有一年多了吧,个人感觉用起来还不错(当然见仁见智哈,别喷我),今天拿来水一篇

官网有很详细的使用说明,所以本文纯属发表一下感慨,非技术贴
请多多支持开发者ZwelL
首先感谢所有热衷于开发工具和丰富产品功能的师傅们,是你们的付出让生活更加便捷,也让更多人能沿着前辈们的路走下去
有一个想法很简单,而找到几个与自己志同道合的人很难,和大家一起把想法落地则难上加难
空谈误国实干兴邦
拒绝懒狗从我做起
Goby是什么?是一款快速梳理资产暴露攻击面的情报挖掘扫描工具,即“网络空间测绘”
支持多平台、多国语言
具有丰富的设备规则集(软硬件设备厂商、系统、业务)、轻量级的协议识别(网络协议、数据库协议、IoT协议、ICS协议)、丰富的端口分组(超过300个常见端口)、最新的漏洞框架(及时更新漏洞信息、民间高手POC)、全面的预置密码检查(设备默认账号密码)
最重要的是免费且扩展性强,联动姿势很多
截止至本文发表日,Goby更新到了1.8.221版本
0x01 基本功能
和所有同类工具软件一样,Goby的重头在于扫描

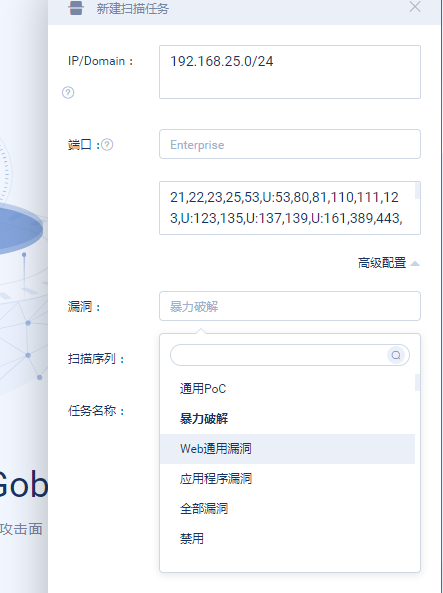
可以根据情形定制一些常见端口扫描
不仅可以扫IP ,还可以扫域名

扫描的时候也可以加上 想测试是否存在的 漏洞的 POC

右上角点开能查看IP矩阵图和网络结构图

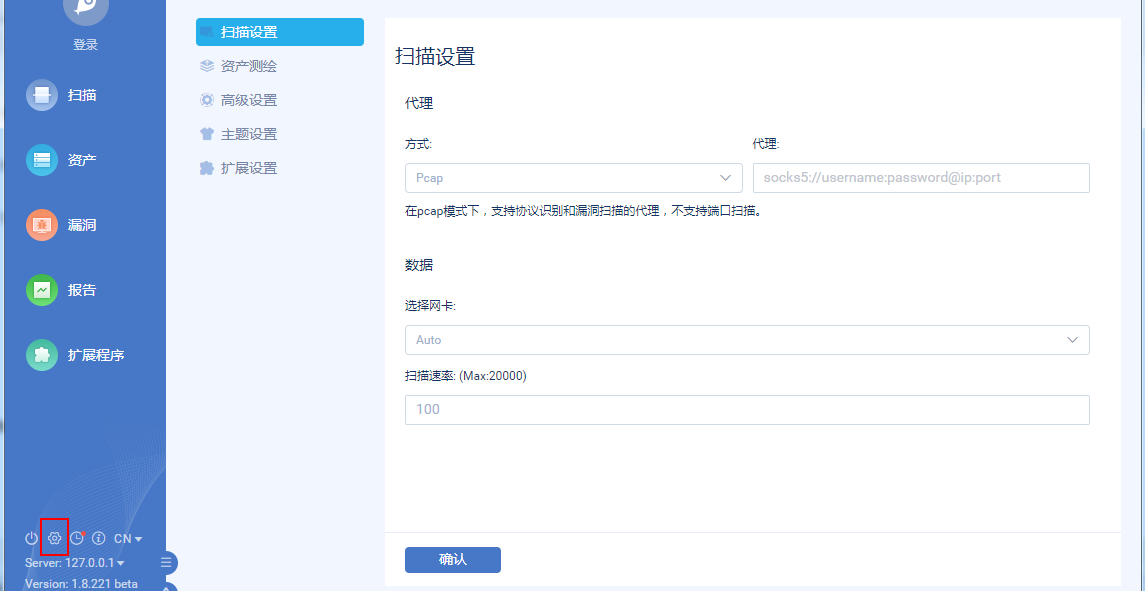
设置中可以选择pcap还是socket

还能开启很多功能,比如网站截图、结合fofa的apikey

支持深度测试可能会发现非标准端口的资产

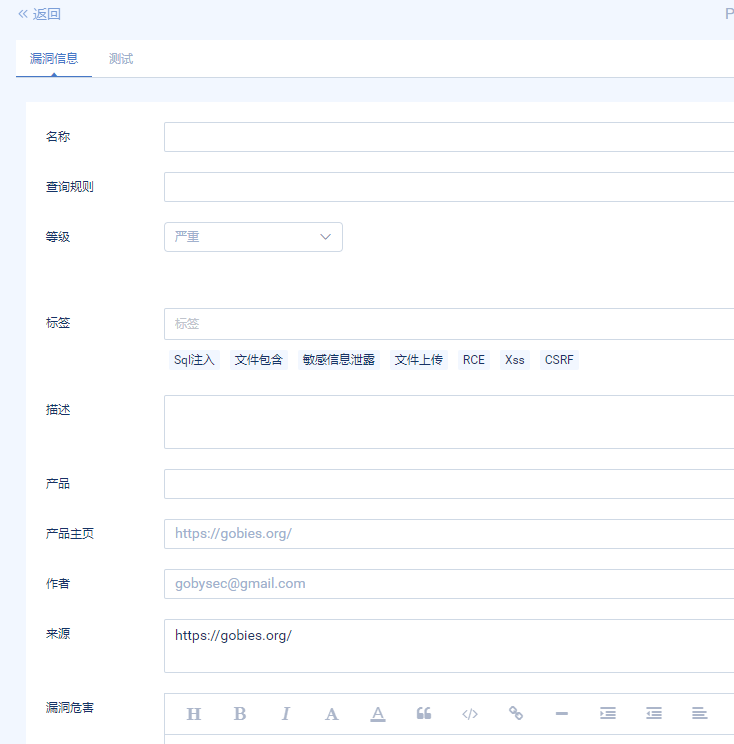
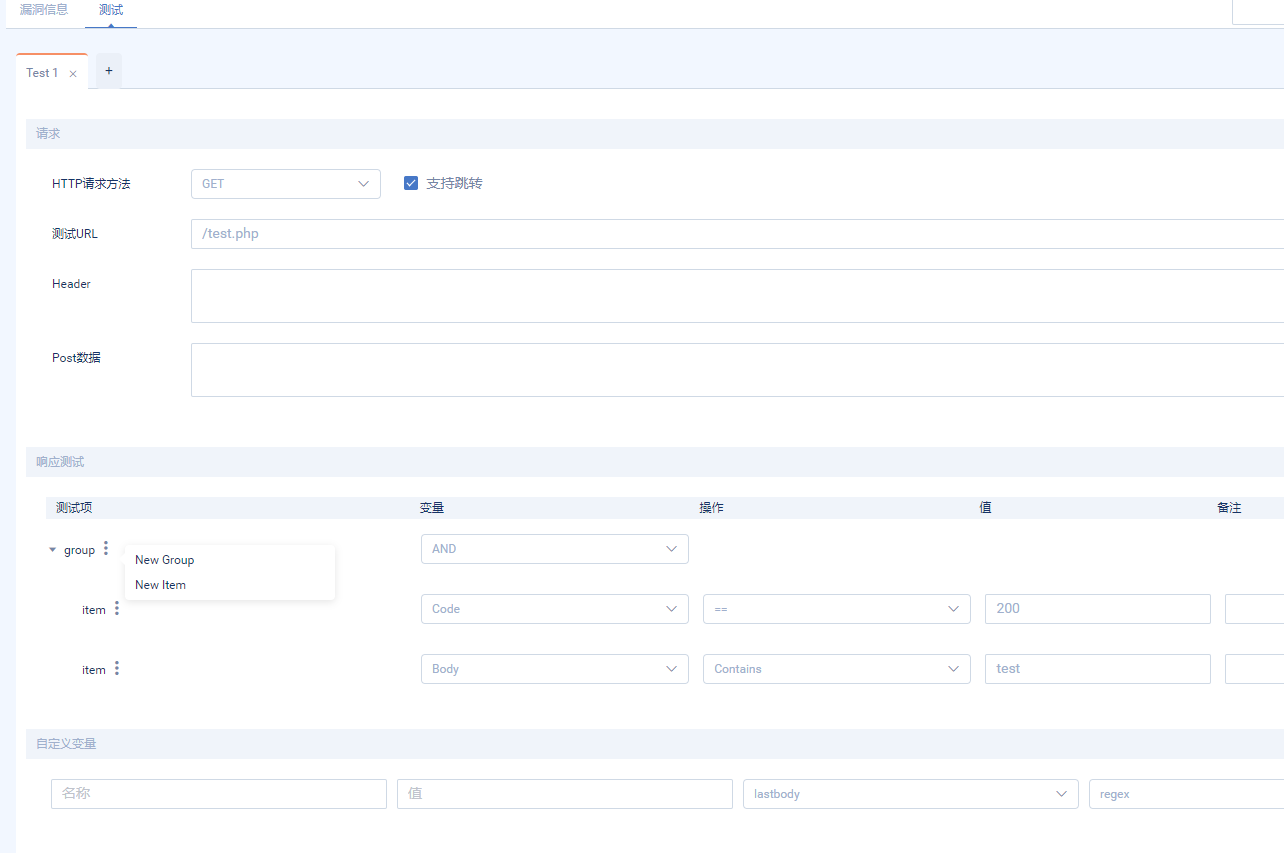
有很多poc,+poc能定制一些自定义poc


都可以自定义

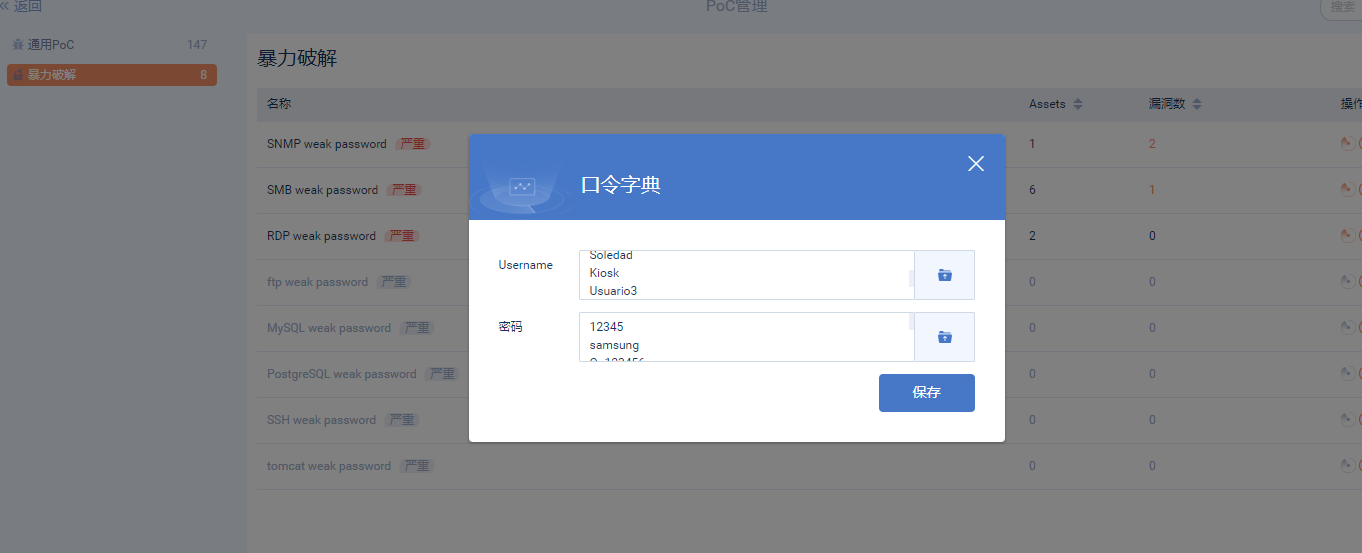
还可以自定义暴破字典
最后报告还可以导入导出
与同类软件基本功能大体类似
0x02 扩展功能

可以看到Goby支持很多的扩展插件
去除一些美化功能的插件,有一些比较实用的插件,比如FOFA、shodan、Xray、MSF、子域名暴破机......
所以当遇到有C段搜集需求甚至B段搜集需求的话,Goby也能满足一下
具体怎么用,插件上有介绍
可以利用FOFA +Goby-->Xray搞一波
关于开发插件的教程请看 https://cn.gobies.org/docs.html#%E6%A6%82%E8%BF%B0
写这篇文章的时候,想起了一些事情
以后有空的时候可以整理一下信息搜集相关的内容
安全工具推荐之Goby篇的更多相关文章
- 安全工具推荐之w13scan篇
先上链接:https://github.com/w-digital-scanner/w13scan 这是一款漏洞发现工具,支持三大主流平台:windows.Linux.Mac 又一款完全免费开源的工具 ...
- 优秀工具推荐:超实用的 CSS 库,样板和框架
当启动一个新的项目,使用 CSS 框架或样板,可以帮助您节省大量的时间.在这篇文章中,我编译整理了我最喜欢的 CSS 样板,框架和库,帮助你在建立网站或应用程序时更加高效. 您可能感兴趣的相关文章 精 ...
- 优秀工具推荐:两款很棒的 HTML5 游戏开发工具
HTML5 众多强大特性让我们不需要多么高深技术就能创建好玩的网页游戏,同时证明了开放的 Web 技术能与任何其他在游戏开发中使用的技术竞争.正如标题所说,这篇文章推荐的几款很棒 HTML5 游戏开发 ...
- net破解一(反编译,反混淆-剥壳,工具推荐)
net破解一(反编译,反混淆-剥壳,工具推荐) 大家好,前段时间做数据分析,需要解析对方数据,而数据文件是对方公司内部的生成方式,完全不知道它是怎么生成的. 不过还好能拿到客户端(正好是C#开发)所以 ...
- ReactNative开发工具有这一篇足矣
ReactNative系列文章: 1.<逻辑性最强的React Native环境搭建与调试> 2.<ReactNative开发工具有这一篇足矣> 正文 React Native ...
- Markdown介绍及工具推荐
什么是Markdown? Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式.百度百科markdown 还没听说过Markdown?那赶 ...
- [转帖]前端-chromeF12 谷歌开发者工具详解 Sources篇
前端-chromeF12 谷歌开发者工具详解 Sources篇 原贴地址:https://blog.csdn.net/qq_39892932/article/details/82498748 cons ...
- [转帖]前端-chromeF12 谷歌开发者工具详解 Console篇
前端-chromeF12 谷歌开发者工具详解 Console篇 https://blog.csdn.net/qq_39892932/article/details/82655866 趁着搞 cloud ...
- Grid++Report报表工具C/S实战篇(五)
一.课程介绍 本次分享课程属于<C#高级编程实战技能开发宝典课程系列>中的第五部分,阿笨后续会计划将实际项目中的一些比较实用的关于C#高级编程的技巧分享出来给大家进行学习,不断的收集.整理 ...
随机推荐
- 13 shell while循环与until循环
while 循环是 Shell 脚本中最简单的一种循环,当条件满足时,while 重复地执行一组语句,当条件不满足时,就退出 while 循环. unti 循环和 while 循环恰好相反,当判断条件 ...
- XCTF simple js
思路分析: 进入靶场, 随便输入,肯定是错误的,f12看下源码,结合题目说js,把js代码单独拿出来看看. function dechiffre(pass_enc){ var pass = " ...
- 第16章 pyinstaller库的使用
pyinstaller库概述 将.py源代码,转换成无需源代码的可执行文件 .py文件通过pyinstaller转换成windows.linux以及mac的可执行文件 pyinstaller库是第三方 ...
- B 站崩了,受害程序员聊聊
非吃瓜,B 站事件始末分析 + 防治技术分享 大家好,我是鱼皮,昨天小破站崩了的事情相信很多朋友都听说了. 这要是搁以前,不爱吃瓜的我根本不会去关注这种事,崩了就崩了呗,反正天塌下来有程序员大佬们扛着 ...
- Http2.0详解
前言 HTTP/1.1协议为现在网络提供了20年的支持.从那时起,网站已经从静态的.文本驱动的文档发展为交互式的.富媒体的应用程序.在此期间底层协议保持不变这一事实正好说明了它的通用性和能力.但随着网 ...
- linux驱动之LED驱动
通过之前的学习,了解到linux驱动编写的流程是:先通过注册函数注册我们编写的入口函数,然后在入口函数中获取设备号->注册字符设备->自动创建设备节点->获取设备树信息,最后通过销毁 ...
- python exec()函数
''' 函数的作用: 动态执行python代码.也就是说exec可以执行复杂的python代码,而不像eval函数那样只能计算一个表达式的值. exec(source, globals=None, l ...
- 第 3 题:如何理解 HTML5 语义化?
什么是标签语义化? 提升代码可读性,便于团队开发和维护 为什么要标签语义化? 当网页去掉 CSS 样式时,页面能呈现出来清晰的结构 案例 不存在语义化 <div></div> ...
- SpringBoot整合Shiro实现权限控制
目录 1.SpringBoot整合Shiro 1.1.shiro简介 1.2.代码的具体实现 1.2.1.Maven的配置 1.2.2.整合需要实现的类 1.2.3.项目结构 1.2.4.ShiroC ...
- OpenFaaS实战之三:Java函数
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
