Sentry 监控 - Security Policy 安全策略报告

系列
- 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本
- 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps
- Sentry For React 完整接入详解
- Sentry For Vue 完整接入详解
- Sentry-CLI 使用详解
- Sentry Web 性能监控 - Web Vitals
- Sentry Web 性能监控 - Metrics
- Sentry Web 性能监控 - Trends
- Sentry Web 前端监控 - 最佳实践(官方教程)
- Sentry 后端监控 - 最佳实践(官方教程)
- Sentry 监控 - Discover 大数据查询分析引擎
- Sentry 监控 - Dashboards 数据可视化大屏
- Sentry 监控 - Environments 区分不同部署环境的事件数据
目录
Content-Security-PolicyExpect-CTHTTP Public Key Pinning- 附加配置
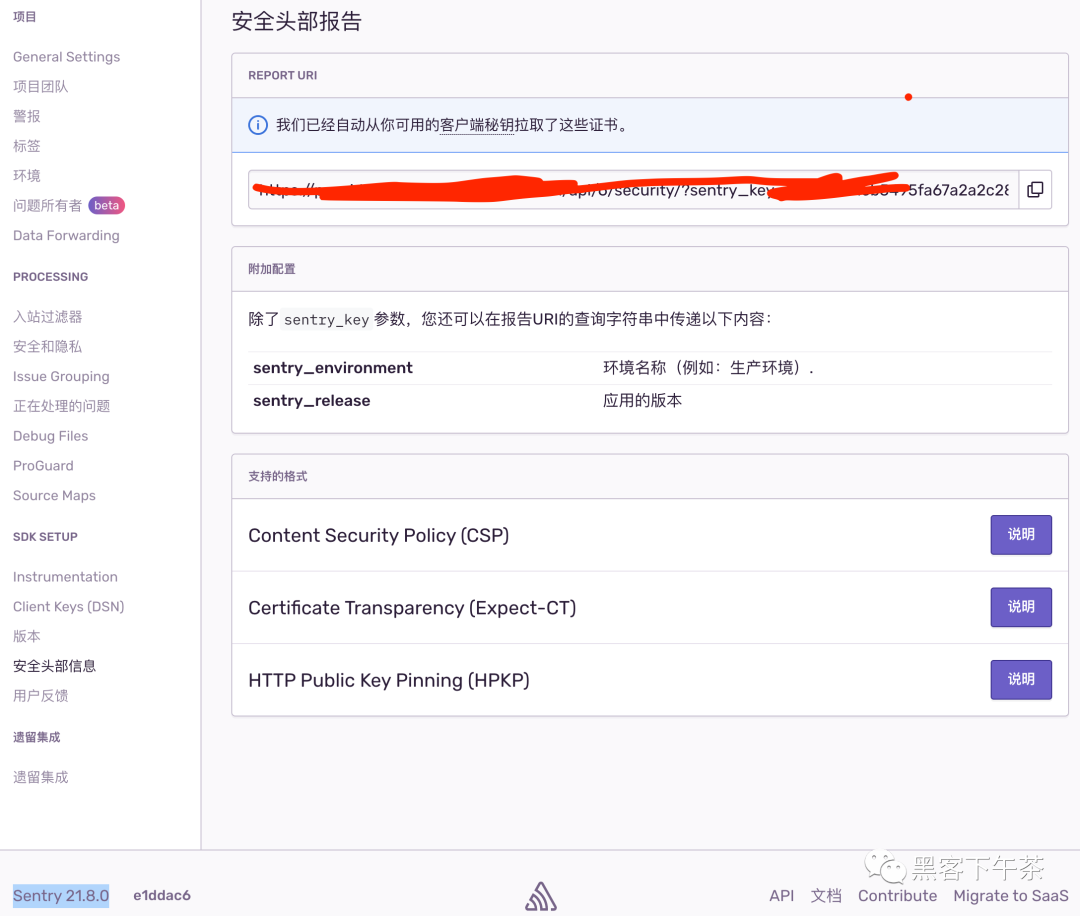
Sentry 21.8.0开源版生产截图
Sentry 能够通过设置适当的 HTTP header 来收集有关 Content-Security-Policy (CSP) 违规行为以及 Expect-CT 和 HTTP Public Key Pinning (HPKP) 失败(failures)的信息,这会让违规/失败(violation/failure)发送到 report-uri 中指定的 Sentry 端点。
Content-Security-Policy (CSP):https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-PolicyExpect-CT:https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Expect-CTHTTP Public Key Pinning (HPKP):https://developer.mozilla.org/en-US/docs/Web/HTTP/Public_Key_Pinning
Content-Security-Policy
Content-Security-Policy (CSP) 是一种安全标准,有助于防止跨站点脚本 (XSS)、点击劫持(clickjacking)和其他由于在受信任的网页上下文中执行恶意内容而导致的代码注入攻击。它由浏览器厂商强制执行,Sentry 支持使用标准报告 Hook 捕获 CSP 违规。
要在 Sentry 中配置 CSP 报告,您需要从服务器发送一个 header 来描述您的策略,并指定经过身份验证的 Sentry 端点:
Content-Security-Policy: ...; report-uri https://o0.ingest.sentry.io/api/0/security/?sentry_key=examplePublicKey
或者,您可以设置 CSP 报告以简单地发送报告而不是实际执行策略:
Content-Security-Policy-Report-Only: ...; report-uri https://o0.ingest.sentry.io/api/0/security/?sentry_key=examplePublicKey
在定义您的策略时,确保 sentry.io 或您的自托管 sentry 域 在您的 default-src 或 connect-src 策略中很重要,否则浏览器将阻止提交违反策略的请求。
有关更多信息,请参阅 MDN 上的文章。
Expect-CT
Certificate Transparency (CT) 是一种安全标准,可帮助跟踪和识别有效证书,允许识别恶意颁发的证书。
要在 Sentry 中配置报告,您需要从服务器配置 Expect-CT header:
Expect-CT: ..., report-uri="https://o0.ingest.sentry.io/api/0/security/?sentry_key=examplePublicKey"
有关更多信息,请参阅 MDN 上的文章。
HTTP Public Key Pinning
HTTP Public Key Pinning (HPKP) 是一种安全功能,它告诉 Web 客户端将特定的加密公钥(public key)与某个 Web 服务器相关联,以降低使用伪造证书进行 MITM 攻击的风险。 它由浏览器厂商强制执行,Sentry 支持使用标准报告 Hook 捕获违规行为。
要在 Sentry 中配置 HPKP 报告,您需要从服务器发送一个 header 来描述您的策略,并指定经过身份验证的 Sentry 端点:
Public-Key-Pins: ...; report-uri="https://o0.ingest.sentry.io/api/0/security/?sentry_key=examplePublicKey"
有关更多信息,请参阅 MDN 上的文章。
附加配置
除了 sentry_key 参数,您还可以在 report URI 的查询字符串中传递以下内容:
sentry_environment
- 环境名称(例如
production)。
sentry_release
- 应用程序的版本。
Sentry 21.8.0 开源版生产截图

Sentry 监控 - Security Policy 安全策略报告的更多相关文章
- Sentry 监控 - Search 搜索查询实战
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
- Sentry 监控 - Alerts 告警
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
- Sentry 监控 - Distributed Tracing 分布式跟踪
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
- Sentry 监控 - 全栈开发人员的分布式跟踪 101 系列教程(第一部分)
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
- Sentry 监控 - Snuba 数据中台架构简介(Kafka+Clickhouse)
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
- Sentry 监控 - Snuba 数据中台架构(Data Model 简介)
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
- Sentry 监控 - Snuba 数据中台架构(Query Processing 简介)
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
- Sentry 监控 - Snuba 数据中台架构(编写和测试 Snuba 查询)
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
- Sentry 监控 - Snuba 数据中台架构(SnQL 查询语言简介)
本文描述了 Snuba 查询语言 (SnQL). 系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒 ...
随机推荐
- 【笔记】使用PCA对数据进行降噪(理解)
使用PCA对数据进行降噪(使用手写数字实例) (在notebook中) 加载库并制作虚拟的数据并进行绘制 import numpy as np import matplotlib.pyplot as ...
- C#给线程传递数据
目录 0. 前情说明 1. ParameterizedThreadStart类型的委托 2. 使用自定义类 3. 使用Lambda表达式 4. 参考以及文中源代码下载 shanzm-2021年8月24 ...
- SSM自学笔记(二)
3.SpringMVC入门 1.Spring与Web环境集成 1.1 ApplicationContext应用上下文获取方式 应用上下文对象是通过new ClasspathXmlApplication ...
- FirstGradle
一.导入依赖 二.build.gradle 整合SpringBoot plugins { id 'java' } group 'com.qiang' version '1.0.0-SNAPSHOT' ...
- Clusternet - 新一代开源多集群管理与应用治理项目
作者 徐迪,腾讯云容器技术专家. 汝英哲,腾讯云高级产品经理. 摘要 在过去的数年里,云计算领域经历了多次巨大的变革,当前越来越多的组织将应用部署在本地和云上的多个基础设施平台上,这些平台可能是两个公 ...
- UWP App Data存储和获取
这篇博客介绍如何在UWP开发时,如何存储App Data和获取. App Data是指用户的一些设定,偏好等.例如,App的主题,是否接收推送,离线接收消息等.需要区分下App Data和User D ...
- spring boot 2.0.0 + shiro + redis实现前后端分离的项目
简介 Apache Shiro是一个强大且易用的Java安全框架,执行身份验证.授权.密码学和会话管理.使用Shiro的易于理解的API,您可以快速.轻松地获得任何应用程序,从最小的移动应用程序到最大 ...
- jq的常用事件及其案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- ES6扩展——函数扩展之默认参数
1.函数的默认参数 //函数的默认参数 function add(a, b = 999){ console.log(a,b); //1 999 } add(1); 2. 函数的形参可以设置默认值,默认 ...
- 判断宽度的js
<script language="javascript" type="text/javascript">/*将获取的值存到变量里*/width_s ...
