css预处理器和css Modules是干嘛的?
CSS预处理器
1.css和js的区别
js是编程语言,它可以声明变量,编写逻辑.而css实际上只是个"表",表头是选择器,内容是里面的样式.它并不能写逻辑啥的.也就是说,对于css的样式,我们并不能引用、继承、判断等,复用性较低.比较冗余.
2.css预处理器是干嘛的
为css提供了与js相关的功能,比如我可以在css中声明变量,可以引用变量,可以有嵌套关系,可以使用函数等.
3.常见的预处理器有less、sass等
4.以less为例,使用预处理器之后写css的方式有了哪些变化
首先,预处理器需要单独安装,安装完之后再对应的文件中编写样式,比如".less"的文件里,我们可以使用less的语法
比如:变量
@mainColor :blue
.main{
background-color:@mainColor
}
比如:混合
.bordered {
border-top: dotted 1px black;
border-bottom: solid 2px black;
}
#menu a {
color: #111;
.bordered();
}
.post a {
color: red;
.bordered();
}
相比于一板一眼的配表格,css的编写也更像是写逻辑代码了,灵活度更高了,复用性更强了.
具体可看less的官网:https://less.bootcss.com
总的而言,css预处理器出现的目的是方便开发者的,让开发者可以用编程的思维去开发css,之后,它负责将开发者写好的东西最终又翻译成css文件去交给浏览器.
css Modules
如果说css预处理器是为了将css变成编程语言去写,那css Modules的目的是css的模块化开发.
1.css Modules干啥了
css的外联的写法是写一个css文件,在里面写上元素的类名和样式,那么html里面的对应类名的元素就会有css文件里面的样式.在这个过程中,选择器和类名是直接对应的.
<div id='a' class='test'>你好</div>
.test{
color: red;
}
那么,这种写法有一些问题,即当页面足够复杂时,类名容易出现重复,特别是当组件式开发时,我容易忘记其他组件有哪些类名导致重复.是一个很小的问题,找到之后改个类名就行,但很麻烦.但是,假如,我能保证每个类名都是唯一的就不会出现这个问题.
所以css Modules的核心作用就是保证类名是唯一的.
2.css Modules如何保证类名唯一
先在一个.less文件里写上样式,通过css Modules的处理封装,导入该文件时会获得一个对象.
.test{
color: red;
}
然后再引入,可得到这个styles对象,然后将其test属性赋值给元素的class
import styles from './index.less';
<div className={styles.test}></div>
这么做的目的是什么呢?
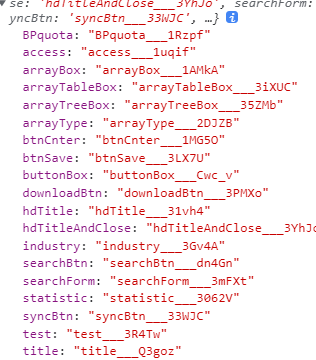
我们先看看styles是什么,那我代码中的一个.less文件举例

我们发现styles包含的属性为.less文件里的所有类选择器名,其值为类名_哈希字符串.其中哈希字符串是唯一的.所以当其赋值给元素的class的时候,元素的类名也就是唯一的.
3.css Modules如何实现模块化
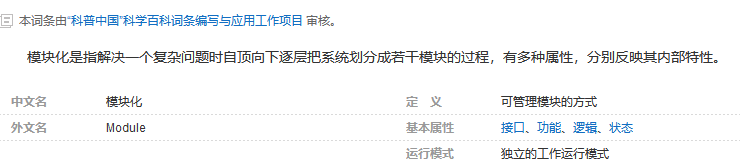
如何理解模块化,以百度词条为例

关键词是"划分"和"多种属性".以这个角度来看.假如单页面开发,即整个页面只有一个.less文件的时候.那么整个项目也就一个styles对象.虽然有多属性,但也没有实现"划分".
所以,css Modules的模块化实际上是脱胎并服务于组件化开发模式的.因为多个组件可以写多个.less文件,那么就可以得到多个styles对象.举个例子,一个页面分为"header、content、footer"三个部分,我们开发的时候就可以分成三个组件.
接下来有多种写样式的方案,
1.比如只写一个公共less文件,三个组件的样式都写在里面,那么就一个styles对象,包含所有样式,那么这种情况用不用css Modules没啥区别.不分模块和整个项目只有一个模块有啥区别?.
2.每个组件单独写一个less文件,三个组件就三个styles,每个组件对应一个模块的话,那么整个页面的样式也就被拆成了三个模块,如此一来,css的样式也就实现了模块化,我修改其中一个模块的样式并不会影响其他模块.
总结下来,css Modules提供了模块的功能,即将一个less文件封装成一个独立的模块,以确保其他less文件并不会跟该less文件出现同名类名.但是其大放异彩还是依赖于整个前端代码的模块化开发的风格.
4.css Modules的其他功能
全局作用域:
有时候css样式需要批量或者全局修改,而它也提供了这种功能.
:global{
.test{
color:red
}
}
//:global包裹的类名不会被翻译成hash值
比如外部引入的ui框架的样式修改就可以用这种方式进行.
其他比如继承输入等功能可以自行去搜索一下.
css预处理器和css Modules是干嘛的?的更多相关文章
- 【css预处理器】------css预处理器及sass基本介绍------【巷子】
001.什么是css预处理器? css预处理器定义了一种新的语言.用一种专门的编程语言,为css增加了一些编程的特性,将css作为目标生成文件,然后开发者就只要使用这种语言进行编码工作.(通俗点说“” ...
- 20190421-那些年使用过的CSS预处理器(CSS Preprocessor)
写在前面的乱七八糟的前言: emmm,不得不说,早上七点是个好时间,公园里跳广场舞的大妈,街边卖菜刀看报的大爷,又不得不说,广州图书馆是个好地方,该有的安静,该有的人气,听着楼下小孩子的声音,看着周围 ...
- 20190421-那些年使用过的CSS预处理器(CSS Preprocessor)之Sass and Less
写在前面乱七八糟的前言: emmm,还是决定把Sass与Less单独出来写成一篇,可能会稍微好辣么一丢丢?TAT语法特性是真的香,通篇下来能吸收个10%自我感觉已经很nice了,毕竟渣渣的我有渣渣的自 ...
- CSS预处理器Sass、LESS 和 Stylus
CSS 预处理器技术已经非常的成熟,而且也涌现出了越来越多的 CSS 的预处理器框架.本文向你介绍使用最为普遍的三款 CSS 预处理器框架,分别是 Sass.Less CSS.Stylus. 首先我们 ...
- 为您详细比较三个 CSS 预处理器(框架):Sass、LESS 和 Stylus
CSS 预处理器技术已经非常的成熟,而且也涌现出了越来越多的 CSS 的预处理器框架.本文向你介绍使用最为普遍的三款 CSS 预处理器框架,分别是 Sass.Less CSS.Stylus. 首先我们 ...
- CSS预处理器实践之Sass、Less大比拼[转]
什么是CSS预处理器? CSS可以让你做很多事情,但它毕竟是给浏览器认的东西,对开发者来说,Css缺乏很多特性,例如变量.常量以及一些编程语法,代码难易组织和维护.这时Css预处理器就应运而生了.Cs ...
- CSS预处理器Sass(Scss)、Less、Stylus
CSS 预处理编译器能让我成程序化其的方式编写CSS代码,可以引入CSS中没有的变量.条件.函数等特性,从而让代码更简单易维护,但一般按预处理器语法编写的代码无法直接在浏览器中运行,需用通过工具比如g ...
- Css预处理器实践之Sass、Less大比拼
xwei | 2012-07-07 | 网页重构 什么是CSS预处理器? Css可以让你做很多事情,但它毕竟是给浏览器认的东西,对开发者来说,Css缺乏很多特性,例如变量.常量以及一些编程语法,代码难 ...
- 什么是 CSS 预处理器?
什么是 CSS 预处理器? 就CSS本身而言,对于大多数Web前端从业人员来说就不是问题.学过CSS的人都知道,它不是一种编程语言.你可以用它开发网页样式,但是没法用它编程.换句话说,CSS基本上是 ...
随机推荐
- python实现图像加载与保存,窗口创建与销毁,图片常用属性,ROI,通道的分离与合并,对比度和亮度
目录: (一)图像加载与保存 (二)图像显示窗口创建与销毁 (三)图片的常用属性的获取 (四)生成指定大小的矩形区域(ROI) (五)图片颜色通道的分离与合并 (六)两张图片相加,改变对比度和亮度 ( ...
- JVM核心——JVM运行和类加载全过程
1.类加载全过程 (1)类加载机制 JVM把class文件加载到内存,并对数据进行校验.解析和初始化,最终形成JVM可以直接使用的Java类型的过程. 加载 将class文件字节码内容加载到内存中,并 ...
- [atAGC043B]123 Triangle
不妨先操作一轮,使得$0\le a_{i}\le 2$ 结论:若序列中存在1,则答案为0或1 考虑归纳,注意到若序列中存在1,除非所有元素均为1,否则操作一轮后必然仍存在1,那么根据归纳假设即成立,而 ...
- idea 的git代码回退回某个版本
intellij idea 的git代码回退回滚 找到Reset HEAD 填写提交码,注意这里要选择"hard" 使用命令行强制提交代码 git push -f
- 如何查看dpdk版本
服务器上曾经装过很多版本的dpdk,此时如果编译某个程序出现奇怪错误的时候不由得会怀疑是不是dpdk版本的问题= = 令人吃惊的是,网上搜了一圈居然没有一个简单直接的方法能够直接使用,于是自己实验了一 ...
- [WC2021] 表达式求值
考虑我们显然可以对每位分开求解,考虑求出最终答案是\(A_i\)的方案数. 那么我们发现我们这样\(dp\)的话,显然不太行! 会有一个\(i\)的复杂度 但是如果我们做大于等于的话,就只用一遍\(d ...
- Codeforces 295D - Greg and Caves(dp)
题意: 给出一个 \(n \times m\) 的矩阵,需对其进行黑白染色,使得以下条件成立: 存在区间 \([l,r]\)(\(1\leq l\leq r\leq n\)),使得第 \(l,l+1, ...
- Cycling City CF521E
Cycling City 毒瘤题 首先建dfs树,由于是个无向图所有返祖边都是连向祖先的. 判是否有解其实很简单,只要图不是一个仙人掌就有解了. 仙人掌有关可以看这个博客 但是这道题由于要输出路径成功 ...
- 48-Merge Sorted Array
$88. Merge Sorted Array My Submissions QuestionEditorial Solution Total Accepted: 98885 Total Submis ...
- 深入浅出KMP
前言:曾经有次在阿里的面试中遇到这个基础的问题,当时知道有这么回事,可是时间久了便 想不起来,可能是不怎么用到,基本调用库什么的,还有个是理解不深刻,不能得到show me the code 的程度, ...
