[技术博客] 通过ItemTouchHelper实现侧滑删除功能
通过ItemTouchHelper实现侧滑删除功能
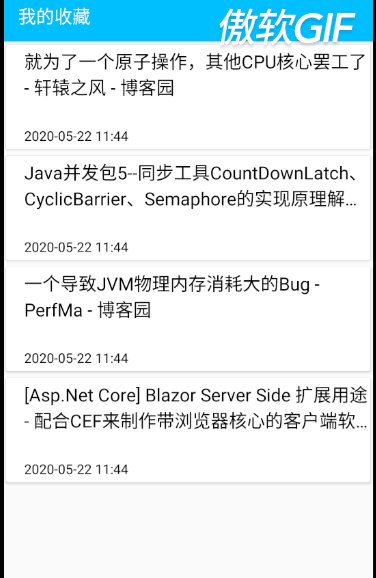
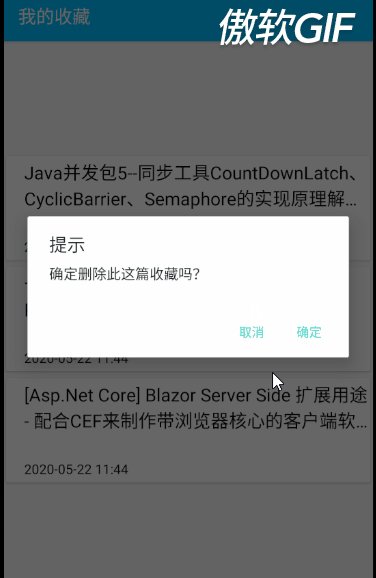
一、效果

二、具体实现
demo中演示的这种左滑删除的效果在手机APP中比较常用,安卓也为我们提供了专门的辅助类ItemTouchHelper来帮助我们实现这个功能。ItemTouchHelper是一个工具类,可实现侧滑删除和拖拽移动,使用这个工具类需要RecyclerView和Callback。同时根据需要重写onMove和onSwiped方法。接下来就来讲述ItemTouchHelper的使用方法。
具体代码实现如下:
1、新建接口
从解耦的角度考虑,我们需要一个接口来实现Adapter和ItemTouchHelper之间涉及数据的操作,因为ItemTouchHelper在完成触摸的各种动画后,就要对Adapter的数据进行操作,比如侧滑删除操作。因此我们可以把数据操作的部分抽象成一个接口方法,让ItemTouchHelper.Callback调用该方法即可。
public interface ItemTouchHelperAdapter {
public void onItemDelete(int position);//用来删除数据
public void onItemRefresh(int position);//当用户误操作时用来恢复数据
}
2、在RecyclerView的Adapter类中实现接口中的两个方法
这里为了让大家看的清除把整个类都放上来了,其中只有下面两个方法是接口中的,其他的方法是为了给RecyclerView传递数据,详情可参考RecyclerView的使用方法。
public void onItemDelete(int position);
public void onItemRefresh(int position);
下面是demo中的我的收藏部分源码
public class MyCollectionAdapter extends RecyclerView.Adapter<MyCollectionAdapter.innerHolder> implements ItemTouchHelperAdapter {
private final ArrayList<ItemCollection> mData;
private MyCollectionAdapter.OnItemClickListener clickListener;
public MyCollectionAdapter(ArrayList<ItemCollection> data){
this.mData = data;
}
@NonNull
@Override
//创建条目View
public MyCollectionAdapter.innerHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = View.inflate(parent.getContext(), R.layout.user_item_collection,null);
return new MyCollectionAdapter.innerHolder(view);
}
@Override
//用来绑定holder,设置数据
public void onBindViewHolder(@NonNull MyCollectionAdapter.innerHolder holder, int position) {
holder.setData(mData.get(position),position);
}
@Override
//返回Item的个数
public int getItemCount() {
if(mData != null){
return mData.size();
}
return 0;
}
public void setOnItemClickListener(MyCollectionAdapter.OnItemClickListener listener) {
//设置一个Item的监听器
clickListener = listener;
}
@Override
public void onItemDelete(int position) {//删除数据操作,即用户点击确定删除时的逻辑
ItemCollection del = mData.get(position);
String url = "https://api.cnblogs.com/api/bookmarks/" + del.Id;
DeleteApi delapi = new DeleteApi();
@SuppressLint("HandlerLeak")
final Handler handler = new Handler(){
@Override
public void handleMessage(@NonNull Message msg) {
if(msg.what == 1){
//删除成功
System.out.println("成功删除");
}
}
};
delapi.Delete(handler, url,1);//以上是API的调用删除网络数据部分
mData.remove(position);//在本地ItemList中删除要删除的Item数据
notifyItemRemoved(position);//提醒RecyclerView,使得后面的数据都向上移动一位
}
@Override
public void onItemRefresh(int position) {//恢复数据,即用户点击取消时的逻辑
notifyItemChanged(position);
}
public interface OnItemClickListener {//设置点击操作
void OnItemClick(int position);
}
public class innerHolder extends RecyclerView.ViewHolder {//用来设置list数据
private TextView title;
private TextView Abstract;
private TextView time;
private int mPosition;
public innerHolder(@NonNull View itemView) {
super(itemView);
title = itemView.findViewById(R.id.item_Collection_blogtitle);
Abstract = itemView.findViewById(R.id.item_Collection_abstract);
time = itemView.findViewById(R.id.item_Collection_time);
itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (clickListener != null) {
clickListener.OnItemClick(mPosition);
}
}
});
}
public void setData(ItemCollection itembean,int position){
this.mPosition = position;
title.setText(itembean.title);
Abstract.setText(itembean.Abstract);
time.setText(itembean.time);
}
}
}
3、新建类继承自ItemTouchHelper.Callback并重写方法
从官方文档我们知道,使用ItemTouchHelper需要一个Callback,该Callback是ItemTouchHelper.Callback的子类,所以我们需要新建一个类比如myItemTouchHelperCallBack继承自ItemTouchHelper.Callback。我们可以重写其数个方法来实现我们的需求。下面介绍demo中用到的方法。
public int getMovementFlags(RecyclerView, RecyclerView.ViewHolder)
该方法用于返回可以滑动的方向,比如说允许从右到左侧滑,允许上下拖动等。
在本demo中,我们允许Item上下拖动以及从右向左滑,代码如下:
public int getMovementFlags(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) {
//允许上下拖动
int dragFlags = ItemTouchHelper.UP | ItemTouchHelper.DOWN;
//允许从右向左滑动
int swipeFlags = ItemTouchHelper.LEFT;
return makeMovementFlags(dragFlags,swipeFlags);
}
public boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, RecyclerView.ViewHolder target)
当用户拖动一个Item进行上下移动从旧的位置到新的位置的时候会调用该方法,在我们的实例中是禁止这种操作的。
public boolean onMove(@NonNull RecyclerView recyclerView, @NonNull RecyclerView.ViewHolder viewHolder, @NonNull RecyclerView.ViewHolder target) {
return false;
}
public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction)
当用户左右滑动Item达到删除条件时,会调用该方法,一般手指触摸滑动的距离达到RecyclerView宽度的一半时,再松开手指,此时该Item会继续向原先滑动方向滑过去并且调用onSwiped方法进行删除,否则会反向滑回原来的位置。
public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) {
//onItemDelete接口里的方法
showCoverDialog(viewHolder);
}
private void showCoverDialog(final RecyclerView.ViewHolder viewHolder){//跳出提示窗口
AlertDialog.Builder builder = new AlertDialog.Builder(context);
builder.setTitle("提示");
builder.setMessage(title);
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {//点击确定时,删除数据
itemTouchHelperAdapter.onItemDelete(viewHolder.getAdapterPosition());
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {//点击取消时恢复Item
@Override
public void onClick(DialogInterface dialogInterface, int i) {
itemTouchHelperAdapter.onItemRefresh(viewHolder.getAdapterPosition());
}
});
builder.show();
}
public boolean isLongPressDragEnabled()
该方法返回true时,表示支持长按拖动,即长按ItemView后才可以拖动,由于默认是true,这里要改为false
public boolean isLongPressDragEnabled() {
//该方法返回值为true时,表示支持长按ItemView拖动
return false;
}
public boolean boolean isItemViewSwipeEnabled()
该方法返回true时,表示如果用户触摸并左右滑动了View,那么可以执行滑动删除操作,即可以调用到onSwiped()方法。默认是true,为了看起来清除,我们也把这个方法写上
public boolean isItemViewSwipeEnabled() {
//该方法返回true时,表示如果用户触摸并且左滑了view,那么可以执行滑动删除操作,就是可以调用onSwiped()方法
return true;
}
源代码如下
public class myItemTouchHelperCallBack extends ItemTouchHelper.Callback{
private ItemTouchHelperAdapter itemTouchHelperAdapter;
private Context context;
private String title;
public myItemTouchHelperCallBack(ItemTouchHelperAdapter itemTouchHelperAdapter, Context context, String title) {
this.itemTouchHelperAdapter = itemTouchHelperAdapter;
this.context = context;
this.title = title;
}
@Override
public int getMovementFlags(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder) {
//允许上下拖动
int dragFlags = ItemTouchHelper.UP | ItemTouchHelper.DOWN;
//允许从右向左滑动
int swipeFlags = ItemTouchHelper.LEFT;
return makeMovementFlags(dragFlags,swipeFlags);
}
@Override
public boolean onMove(@NonNull RecyclerView recyclerView, @NonNull RecyclerView.ViewHolder viewHolder, @NonNull RecyclerView.ViewHolder target) {
return false;
}
@Override
public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) {
//onItemDelete接口里的方法
showCoverDialog(viewHolder);
}
@Override
public boolean isLongPressDragEnabled() {
//该方法返回值为true时,表示支持长按ItemView拖动
return false;
}
@Override
public boolean isItemViewSwipeEnabled() {
//该方法返回true时,表示如果用户触摸并且左滑了view,那么可以执行滑动删除操作,就是可以调用onSwiped()方法
return true;
}
private void showCoverDialog(final RecyclerView.ViewHolder viewHolder){
AlertDialog.Builder builder = new AlertDialog.Builder(context);
builder.setTitle("提示");
builder.setMessage(title);
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
itemTouchHelperAdapter.onItemDelete(viewHolder.getAdapterPosition());
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
itemTouchHelperAdapter.onItemRefresh(viewHolder.getAdapterPosition());
}
});
builder.show();
}
}
4、在RecycleView中添加ItemTouchHelper
ItemTouchHelper.Callback callback = new myItemTouchHelperCallBack(adapter,context,"确定删除此这篇收藏吗?");
ItemTouchHelper touchHelper = new ItemTouchHelper(callback);
touchHelper.attachToRecyclerView(myCollectionList);
自此我们就实现了左滑删除功能。
整个工程的代码在github上可以查看
[技术博客] 通过ItemTouchHelper实现侧滑删除功能的更多相关文章
- 创建GitHub技术博客
创建GitHub技术博客全攻略 githubio技术博客网站生成 说明: 首先,你需要注册一个 github 账号,最好取一个有意义的名字,比如姓名全拼,昵称全拼,如果被占用,可以加上有意义的数字.本 ...
- 创建GitHub技术博客全攻略【转】
本文转载自:http://blog.csdn.net/renfufei/article/details/37725057/ 说明: 首先,你需要注册一个 github 账号,最好取一个有意义的名字,比 ...
- 技术人如何利用 github+Jekyll ,搭建一个独立免费的技术博客
上次有人留言说,技术博客是程序员的标配,但据我所知绝大部分技术同学到现在仍然没有自己的技术博客.原因有很多,有的是懒的写,有的是怕写不好,还有的是一直想憋个大招,幻想做到完美再发出来,结果一直胎死腹中 ...
- [技术博客] 软工-Ruby on Rails 后端开发总结分享
[技术博客] 软工-Ruby on Rails 后端开发总结分享 在这次软件编写中,我们的后端使用了Ruby on Rails (RoR)框架. Rails框架是用Ruby编写的.这意味着当我们为Ru ...
- 如何写出高质量的技术博客 这边文章出自http://www.jianshu.com/p/ae9ab21a5730 觉得不错直接拿过来了 好东西要大家分享嘛
如何写出高质量的技术博客?答案是:如果你想,就一定能写出高质量的技术博客.看起来很唯心,但这就是事实.有足够愿力去做一件目标明确,有良好反馈系统的事情往往很简单.就是不停地训练,慢慢地,你自己 ...
- ******IT公司面试题汇总+优秀技术博客汇总
滴滴面试题:滴滴打车数据库如何拆分 前端时间去滴滴面试,有一道题目是这样的,滴滴每天有100万的订单,如果让你去设计数据库,你会怎么去设计? 当时我的想法是根据用户id的最后一位对某个特殊的值取%操作 ...
- 转: BAT等研发团队的技术博客
BAT 技术团队博客 1. 美团技术团队博客: 地址: http://tech.meituan.com/ 2. 腾讯社交用户体验设计(ISUX) 地址:http://isux.tencent.c ...
- 解决Eclipse中文乱码 - 技术博客 - 51CTO技术博客 http://hsj69106.blog.51cto.com/1017401/595598/
解决Eclipse中文乱码 - 技术博客 - 51CTO技术博客 http://hsj69106.blog.51cto.com/1017401/595598/
- 欢迎访问我的最新个人技术博客http://zhangxuefei.top
博客园已停止更新,欢迎访问我的最新个人技术博客http://zhangxuefei.top
随机推荐
- C语言中volatile、register、const、static、extern、 auto关键字的作用
一.volatile详解 volatile的本意是"易变的" 因为访问寄存器要比访问内存单元快的多,所以编译器一般都会作减少存取内存的优化,但有可能会读脏数据.当要求使用volat ...
- Vue中使用 iview 之-踩坑日记
导航列表: 一.iview单选框Select验证问题 二.iview表单v-if引起的问题 三.Upload 手动上传组件 使用是出现的问题 四.Tabs嵌套使用时的问题 五.Tooltip 换行问题 ...
- Windows 11抢先体验
SHA1值: 3B6DA9194BA303AC7DBBF2E521716C809500919C 谷歌云:https://drive.google.com/file/d/1sH0cBI9hwh8EdlV ...
- fontawesome图标不显示的原因
1.查看css路径是否正确 2.查看font文件夹内的字体文件是否引入 3.查看font文件夹内的字体资源路径是否正确
- JS高级面试题思路(装箱和拆箱、栈和堆、js中sort()方法、.js中Date对象中的getMounth() 需要注意的、开发中编码和解码使用场景有哪些)
1.装箱和拆箱: 装箱:把基本数据类型转化为对应的引用数据类型的操作: var num = 123 // num var objNum = new Num(123) // object console ...
- canal源码之BooleanMutex(基于AQS中共享锁实现)
在看canal源码时发现一个有趣的锁实现--BooleanMutex 这个锁在canal里面多处用到,相当于一个开关,比如系统初始化/授权控制,没权限时阻塞等待,有权限时所有线程都可以快速通过 先看它 ...
- ~/.emacs emacs 配置文件
windows ~/.emacs (when (>= emacs-major-version 24) (require 'package) (add-to-list 'package-archi ...
- python学习笔记(八)-模块
大型python程序以模块和包的形式组织.python标准库中包含大量的模块.一个python文件就是一个模块.1.标准模块 python自带的,不需要你安装的2.第三方模块 需要安装,别人提供的. ...
- 03-Jwt在.netcore中的实现
1)jwt的加密解密过程 jwt验证的核心就是加密解密的过程,掌握了这个过程,也就掌握了jwt的原理.jwt的三部分中,header和payload是明文的,能够直接读出来,签名Signature部分 ...
- Visaul Studio Code中提示 vue:无法加载vue.ps1,未对vue.ps1进行数字签名
Visaul Studio Code错误提示 错误如图: 解决办法 首先以管理员身份打开windows PowShell终端. 输入下面命令,如提示选择Y即可. get-help set-execut ...
