asp.net core 视图组件(转)
介绍视图组件
视图组件是 ASP.NET Core MVC 中的新特性,与局部视图相似,但是它们更加的强大。视图组件不使用模型绑定,只取决于调用它时所提供的数据。视图组件有以下特点:
- 渲染一个块,而不是整个响应
- 在控制器和视图之间同样包含了关注点分离和可测试性带来的好处
- 可以拥有参数和业务逻辑
- 通常从布局页调用
视图组件可以用在任何需要重复逻辑且对局部视图来说过于复杂的情况,比如:
- 动态导航菜单
- 标签云 (需要从数据库查询时)
- 登录面板
- 购物车
- 最近发表的文章
- 一个典型博客的侧边栏内容
- 会在所有页面渲染的登录面板,根据用户登录状态显示登录或者注销
一个 视图组件 包含两个部分,类(通常派生自 ViewComponent )和它返回的结果(通常是一个视图)。类似控制器,视图组件可以是 POCO 类型,但是大部分开发者想要使用派生自 ViewComponent 的方法和属性。
创建视图组件
这个章节包含创建视图组件的高级需求。在稍后的文章中,我们将详细地检查每一个步骤,并创建一个视图组件。
视图组件类
一个视图组件类可以由以下任何一个方式创建:
- 派生自
ViewComponent - 使用
[ViewComponent]特性装饰一个类,或者这个类的派生类。 - 创建一个类,并以 ViewComponent 作为后缀。
如同控制器一样,视图组件必须是公开的,非嵌套的,以及非抽象的类。视图组件名称是类名并去掉“ViewComponent”后缀。也可以通过 ViewComponentAttribute.Name 属性进行明确的指定。
一个视图组件类:
- 完全支持构造函数依赖注入
- 不参与控制器生命周期,意味着你不能在视图组件中使用过滤器
视图组件方法
视图组件在 InvokeAsync 方法中中定义逻辑,并返回 [IViewComponentResultIViewComponentResult。参数直接来自视图组件的调用,而不是来自模型绑定。视图组件从来不直接处理请求。通常视图组件初始化模型并通过调用 View方法传递它到视图。总之,视图组件方法有以下特点:
- 定义一个
InvokeAsync方法并返回IViewComponentResult - 通常初始化模型并通过调用ViewComponent View方法传递它到视图
- 参数来自调用方法,而不是 HTTP,没有模型绑定
- 不可直接作为 HTTP 终结点,它们从你的代码中调用(通常在视图中)。视图组件从不处理请求
- 重载的签名,而不是当前 HTTP 请求中的任何细节
视图搜索路径
运行时对视图的搜索路径如下:
- Views/<controller_name>/Components/<view_component_name>/<view_name>
- Views/Shared/Components/<view_component_name>/<view_name>
视图组件默认的视图名是 Default,意味着通常你的视图文件会命名为 Default.cshtml。当你创建视图组件结果或者调用 View 方法的时候,你可以指定不同的视图名。
我们建议你命名视图文件为 Default.cshtml 并且使用 Views/Shared/Components/<view_component_name>/<view_name> 路径。在这个例子中使用的 PriorityList 视图组件使用了 Views/Shared/Components/PriorityList/Default.cshtml 这个路径。
调用视图组件
要使用视图组件,从视图中调用 @Component.InvokeAsync("视图组件名", <匿名类型参数>)。参数将传递给 InvokeAsync 方法。在文章中开发的 PriorityList 视图组件被 Views/Todo/Index.cshtml 视图文件调用。在下面,使用了两个参数调用 InvokeAsync 方法:
@await Component.InvokeAsync("PriorityList", new { maxPriority = 2, isDone = false })从控制器直接调用视图组件
视图组件通常从视图中调用,但是你也可以从控制器方法中直接调用。当视图组件没有像控制器一样定义终结点时,你可以简单实现一个控制器的 Action ,并使用一个 ViewComponentResult作为返回内容。
在这例子中,视图组件通过控制器直接调用:
public IActionResult IndexVC()
{
return ViewComponent("PriorityList", new { maxPriority = 3, isDone = false });
}演练:创建一个简单的视图组件
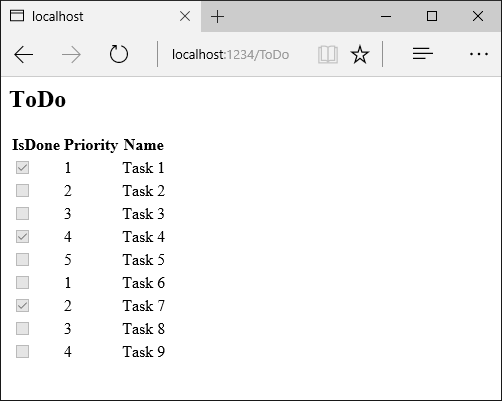
生成并测试启动代码。这是一个简单的项目,使用一个 Todo 控制器来显示 Todo 项列表。

添加一个视图组件类
创建一个 ViewComponents 文件夹并添加下面的 PriorityListViewComponent 类。
using Microsoft.AspNet.Mvc;
using Microsoft.Data.Entity;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using ViewComponentSample.Models; namespace ViewComponentSample.ViewComponents
{
public class PriorityListViewComponent : ViewComponent
{
private readonly ToDoContext db; public PriorityListViewComponent(ToDoContext context)
{
db = context;
} public async Task<IViewComponentResult> InvokeAsync(
int maxPriority, bool isDone)
{
var items = await GetItemsAsync(maxPriority, isDone);
return View(items);
}
private Task<List<TodoItem>> GetItemsAsync(int maxPriority, bool isDone)
{
return db.ToDo.Where(x => x.IsDone == isDone &&
x.Priority <= maxPriority).ToListAsync();
}
}
}
代码注释:
- 视图组件类可以被放在项目中 任何 文件夹内。
- 因为类命名为
PriorityListViewComponent,以 ViewComponent 作为后缀结束,在运行时会从视图中使用 "PriorityList" 字符串来引用组件类。我会在后面详细解释。 [ViewComponent]特性可以改变被用来引用视图组件的名字。比如,我们可以命名类为XYZ,然后应用ViewComponent特性:
[ViewComponent(Name = "PriorityList")]
public class XYZ : ViewComponent- 上面的
[ViewComponent]特性告知视图组件选择器在寻找与组件相关的视图时使用名字PriorityList,并且在从视图中引用组件类时使用 "PriorityList" 字符串。我会在后面详细解释。 - 组件使用依赖注入使得数据上下文可用。
InvokeAsync暴露一个可以在视图中调用的方法,并且它可以接受任意数量的参数。InvokeAsync方法返回没有完成并优先级小于等于maxPriority的ToDo项的集合。
创建视图组件 Razor 视图
- 创建 Views/Shared/Components 文件夹。这个文件夹 必须 命名为 Components。
- 创建 Views/Shared/Components/PriorityList 文件夹。这个文件夹必须和视图组件类名字匹配,或者是类名去掉后缀(如果我们遵循了约定并且使用 ViewComponent 作为类名后缀)。如果你使用
ViewComponent特性,类名需要匹配特性中指定的名字。 - 创建一个 Views/Shared/Components/PriorityList/Default.cshtml Razor 视图。
@model IEnumerable<ViewComponentSample.Models.TodoItem> <h3>Priority Items</h3>
<ul>
@foreach (var todo in Model)
{
<li>@todo.Name</li>
}
</ul>
Razor 视图取一组 TodoItem 并显示它们。如果视图组件的 InvokeAsync 方法没有传递视图名(就像我们例子中),按照约定会使用 Default 作为视图名。在教程的后面部分,我会告诉你如何传递视图的名称。为特定控制器重写默认的样式,添加一个视图到特定控制器的视图文件夹(比如 Views/Todo/Components/PriorityList/Default.cshtml)。
如果视图组件是特定控制器的,你可以添加到特定控制器文件夹(Views/Todo/Components/PriorityList/Default.cshtml)。
- 在 Views/Todo/index.cshtml 文件底部添加一个
div包含调用 PriorityList 组件:
<div >
@await Component.InvokeAsync("PriorityList", new { maxPriority = 2, isDone = false })
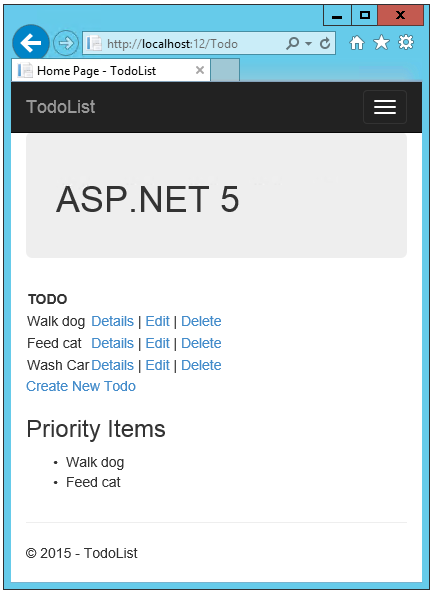
</div>标记 @Component.InvokeAsync 展示了调用视图组件的语法。第一个参数是我们想要调用的组件名。随后的参数传递给组件。InvokeAsync 可以接受任意数量的参数。
下面的图片显示了 Priority 项:

你也可以从控制器直接调用视图组件:
public IActionResult IndexVC()
{
return ViewComponent("PriorityList", new { maxPriority = 3, isDone = false });
}指定视图名
一个复杂的视图组件在某些条件下可能需要指定非默认的视图。下面的代码展示如何从 InvokeAsync 方法中指定 "PVC" 视图。更新 PriorityListViewComponent 类中的 InvokeAsync 方法。
public async Task<IViewComponentResult> InvokeAsync(int maxPriority, bool isDone)
{
string MyView = "Default"; // 手动高亮
// If asking for all completed tasks, render with the "PVC" view. // 手动高亮
if (maxPriority > 3 && isDone == true) // 手动高亮
{ // 手动高亮
MyView = "PVC"; // 手动高亮
} // 手动高亮
var items = await GetItemsAsync(maxPriority, isDone);
return View(MyView, items);
}
复制 Views/Shared/Components/PriorityList/Default.cshtml 文件到一个视图中并命名为 Views/Shared/Components/PriorityList/PVC.cshtml。添加一个标题到 PVC 视图来表明正在使用此视图。
@model IEnumerable<ViewComponentSample.Models.TodoItem> <h2> PVC Named Priority Component View</h2> // 手动高亮
<h4>@ViewBag.PriorityMessage</h4>
<ul>
@foreach (var todo in Model)
{
<li>@todo.Name</li>
}
</ul>
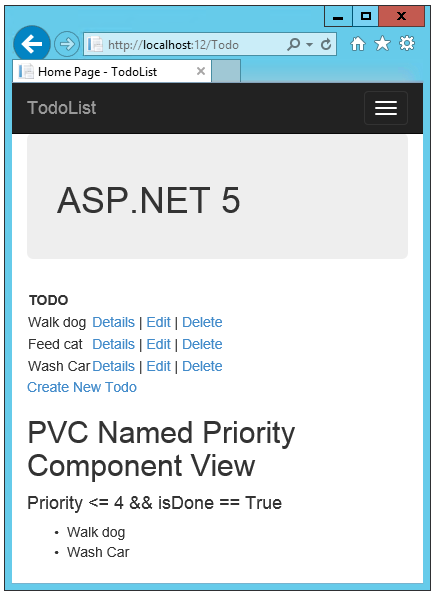
更新 Views/TodoList/Index.cshtml
<div>
@await Component.InvokeAsync("PriorityList", new { maxPriority = 4, isDone = true })
</div>运行应用程序并验证 PVC 视图。

如果 PVC 视图没有渲染,请验证你是否使用 4 或者更高 priority 参数来调用视图组件。
检查视图路径
- 改变 priority 参数到 3 或者更低,使得不返回优先级视图。
- 暂时重命名 Views/Todo/Components/PriorityList/Default.cshtml 为 Temp.cshtml。
测试应用程序,你将得到以下错误:
An unhandled exception occurred while processing the request.
InvalidOperationException: The view 'Components/PriorityList/Default'
was not found. The following locations were searched:
/Views/ToDo/Components/PriorityList/Default.cshtml
/Views/Shared/Components/PriorityList/Default.cshtml.
Microsoft.AspNetCore.Mvc.ViewEngines.ViewEngineResult.EnsureSuccessful()- 复制 Views/Shared/Components/PriorityList/Default.cshtml 到 Views/Todo/Components/PriorityList/Default.cshtml。
- 添加一些标记到 Todo 视图组件视图来表明视图是来自 Todo 文件夹。
测试 非共享 组件视图。

避免魔法字符串
如果你想编译时安全你可以用类名替换硬编码视图组件名。创建视图组件不以 "ViewComponent" 作为后缀:
using Microsoft.AspNet.Mvc;
using Microsoft.Data.Entity;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using ViewComponentSample.Models; namespace ViewComponentSample.ViewComponents
{
public class PriorityList : ViewComponent // 手动高亮
{
private readonly ToDoContext db; public PriorityList(ToDoContext context) // 手动高亮
{
db = context;
} public async Task<IViewComponentResult> InvokeAsync(
int maxPriority, bool isDone)
{
var items = await GetItemsAsync(maxPriority, isDone);
return View(items);
}
private Task<List<TodoItem>> GetItemsAsync(int maxPriority, bool isDone)
{
return db.ToDo.Where(x => x.IsDone == isDone &&
x.Priority <= maxPriority).ToListAsync();
}
}
}
添加一个 using 语句到你的 Razor 视图文件并使用 nameof 操作符:
@using ViewComponentSample.Models
@using ViewComponentSample.ViewComponents
@model IEnumerable<TodoItem> <h2>ToDo nameof</h2>
<!-- Markup removed for brevity. -->
}
</table> <div> @await Component.InvokeAsync(nameof(PriorityList), new { maxPriority = 4, isDone = true })
</div>
文章来源:https://www.cnblogs.com/dotNETCoreSG/p/aspnetcore-4_3_9-view-component.html
asp.net core 视图组件(转)的更多相关文章
- 笔记: ASP.NET Core视图组件
视图组件 asp.net core mvc 提供了部分视图的新替代品:视图组件. 视图组件与分布视图的主要区别在于视图组件与控制器不相关.可使用在独立于单个控制器的场景,如:菜单导航.侧边栏.分页栏等 ...
- asp.net core 视图组件化
视图组件可以通过partial view或viewcomponent实现 partialview https://docs.microsoft.com/zh-cn/aspnet/core/mvc/vi ...
- asp.net core视图组件(ViewComponent)简单使用
一.组成: 一个视图组件包括两个部分,派生自ViewComponent的类及其返回结果.类似控制器. 定义一个视图组件,如控制器一样,必须是公开,非嵌套,非抽象的类.一般,视图组件名称为类名去掉&qu ...
- Asp.Net core 视图组件ViewComponent
视图组件 ViewComponent 最近用了一下视图组件,还挺方便的,如果遇到公共的部分,可以抽出来,写成视图组件,方便调用 先上图看一下效果:比如首页的4个画红框的地方是4个模块,有些地方可能要重 ...
- [转]asp.net core视图组件(ViewComponent)简单使用
本文转自:http://www.cnblogs.com/dralee/p/6170496.html 一.组成: 一个视图组件包括两个部分,派生自ViewComponent的类及其返回结果.类似控制器. ...
- ASP.NET Core 视图 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core 视图 - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core 视图 花了几章节,终于把 ASP.NET Core MVC 中的 C 控 ...
- Asp.Net Core 视图整理(一)
一.部分视图的使用 注:1.目前在Asp.Net Core2.0中对于部分视图的支持主要使用 Html.Partial()/Html.PartialAsync(); Html.RenderPartia ...
- Blazor入门:ASP.NET Core Razor 组件
目录 关于组件 组件类 静态资产 路由与路由参数 组件参数 请勿创建会写入其自己的组参数属性的组件 子内容 属性展开 任意参数 捕获对组件的引用 在外部调用组件方法以更新状态 使用 @ 键控制是否保留 ...
- asp.net core日志组件
日志介绍 Logging的使用 1. appsettings.json中Logging的介绍 Logging的配置信息是保存在appsettings.json配置文件中的.因为之前介绍配置文件的时候我 ...
随机推荐
- 基于Jira的运维发布平台的设计与实现
作者:乔克 公众号:运维开发故事 上线发布是运维的日常工作,常见的发布方式有: 手动发布 Jenkins发布平台 Gitlab CI ...... 除此之外还有需要开源软件,他们都有非常不错的发布管理 ...
- [leetcode] 208. 实现 Trie (前缀树)(Java)
208. 实现 Trie (前缀树) 实现Trie树,网上教程一大堆,没啥可说的 public class Trie { private class Node { private int dumpli ...
- Vue之前后端交互
Vue之前后端交互 一.前后端交互模式 接口调用方式 原生ajax 基于jQuery的ajax fetch axios 异步 JavaScript的执行环境是「单线程」 所谓单线程,是指JS引擎中负责 ...
- Go语言web开发---Beego的session
一.简介 Session是一段保存在服务器上的信息,当客户端第一次访问服务器时创建Session,同时也会创建一个名为beegosessionID,值为创建的Session的id的Cookie. 这个 ...
- GraphX编程指南
GraphX编程指南 概述 入门 属性图 属性图示例 图算子 算子摘要列表 属性算子 结构化算子 Join算子 最近邻聚集 汇总消息(aggregateMessages) Map Reduce三元 ...
- Auto ML自动调参
Auto ML自动调参 本文介绍Auto ML自动调参的算法介绍及操作流程. 操作步骤 登录PAI控制台. 单击左侧导航栏的实验并选择某个实验. 本文以雾霾天气预测实验为例. 在实验画布区,单击左上角 ...
- gpgpu-sim卡分配程序设计实例分析
gpgpu-sim卡分配程序设计实例分析 运行代码地址:https://github.com/gpgpu-sim/gpgpu-sim_distribution 一.概述 此文件包含有关安装.生成和运行 ...
- 全卷积网络Fully Convolutional Networks (FCN)实战
全卷积网络Fully Convolutional Networks (FCN)实战 使用图像中的每个像素进行类别预测的语义分割.全卷积网络(FCN)使用卷积神经网络将图像像素转换为像素类别.与之前介绍 ...
- Usb-type-C端口实现的挑战与设计方案
Usb-type-C端口实现的挑战与设计方案 USB Type-C port implementation challenges and design solutions USB from 1.1 t ...
- Redis 性能问题分析
在一些网络服务的系统中,Redis 的性能,可能是比 MySQL 等硬盘数据库的性能更重要的课题.比如微博,把热点微博[1],最新的用户关系,都存储在 Redis 中,大量的查询击中 Redis,而不 ...
