webhook触发jenkins进行sonar检测
目的
jenkins仅需创建一个job,git推送后自动进行sonar代码检测并上传到sonarqube
jenkins插件
已按社区推荐安装基本插件
- Generic Webhook Trigger
- SonarQube Scanner
准备工作
sonar生成令牌
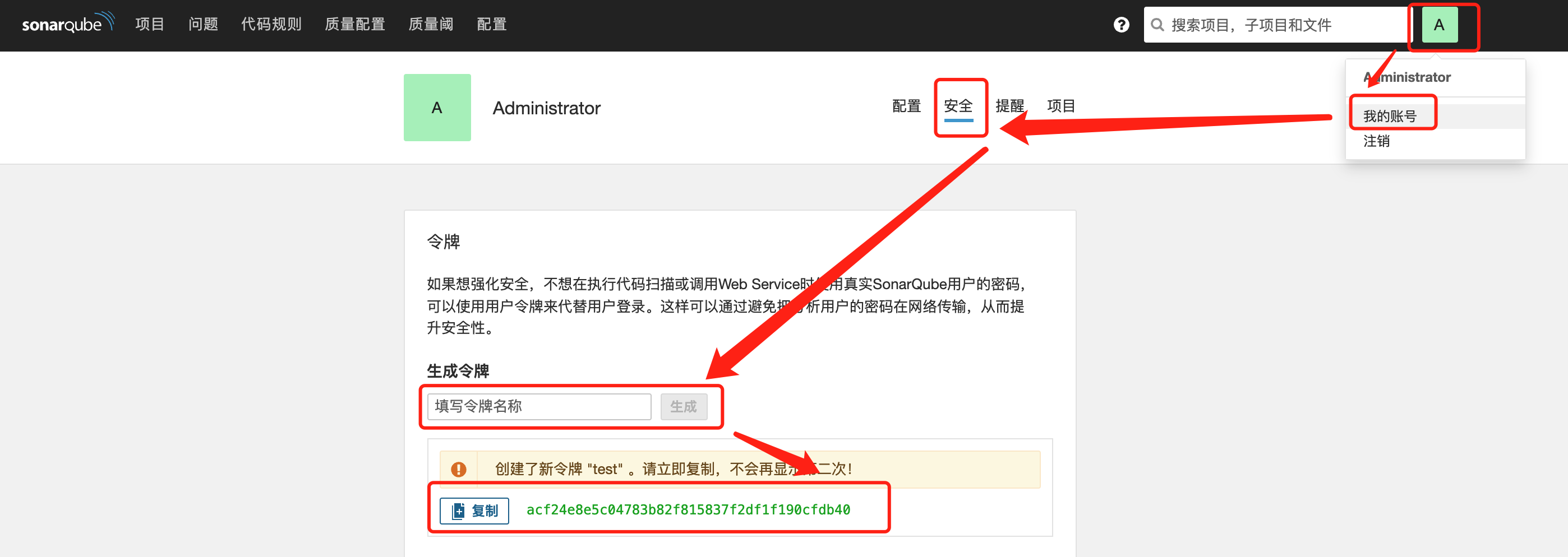
登录后右上角点击"头像 > 我的账号 > 安全"
生成令牌并复制保存

将令牌添加到jenkins凭证中 “系统管理 > 管理凭证 > 添加凭证”
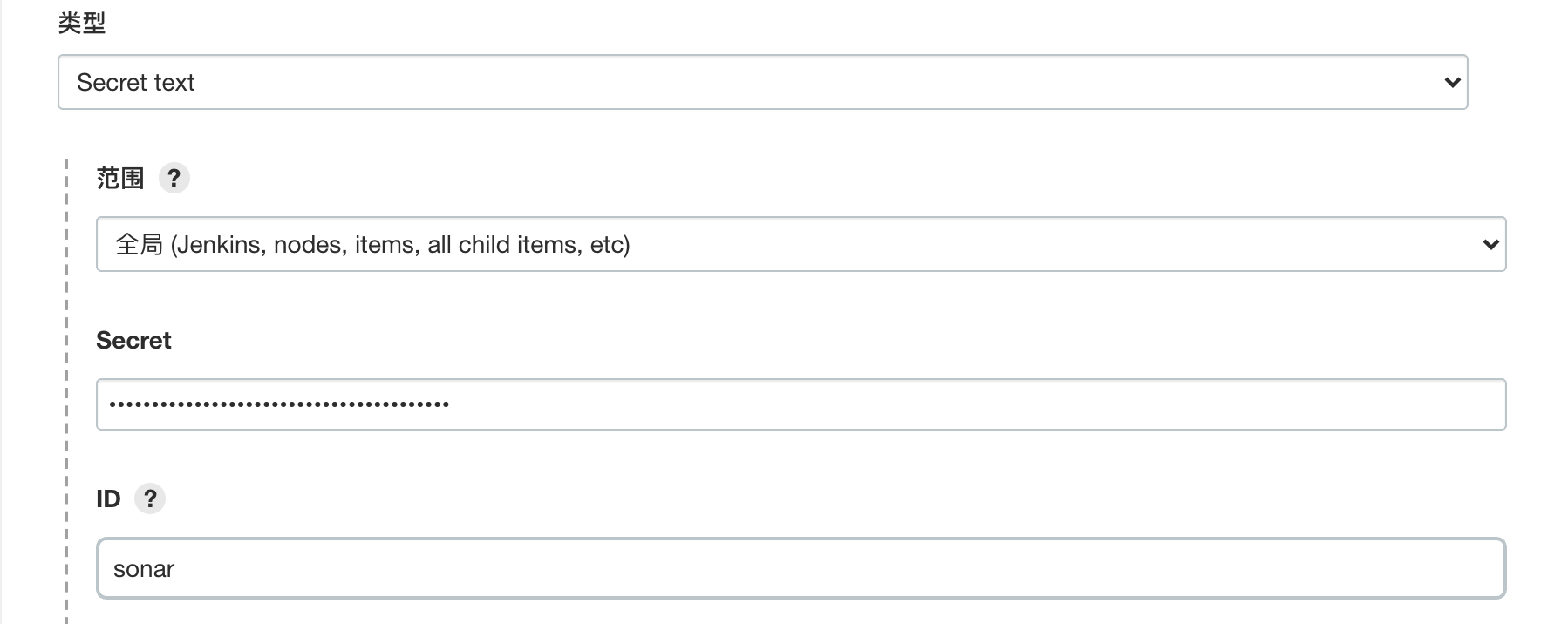
类型选择Secret text
令牌粘贴到Secret框中,ID及描述可自行设置成想要的

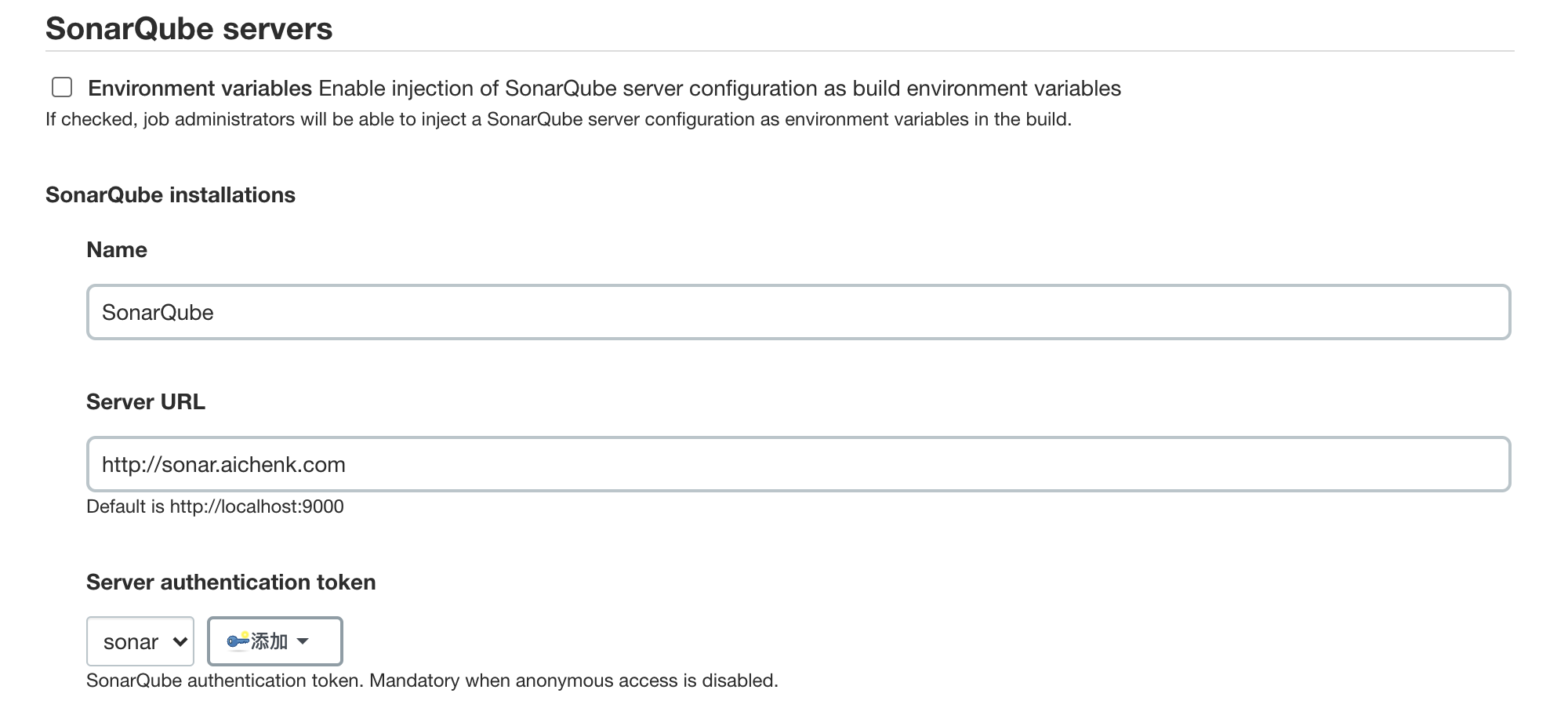
jenkins添加SonarQube Server “系统管理 > 系统配置 > SonarQube servers”
定义name及sonarqube地址,选中刚创建的凭证,点击保存(这里name我命名‘SonarQube’)

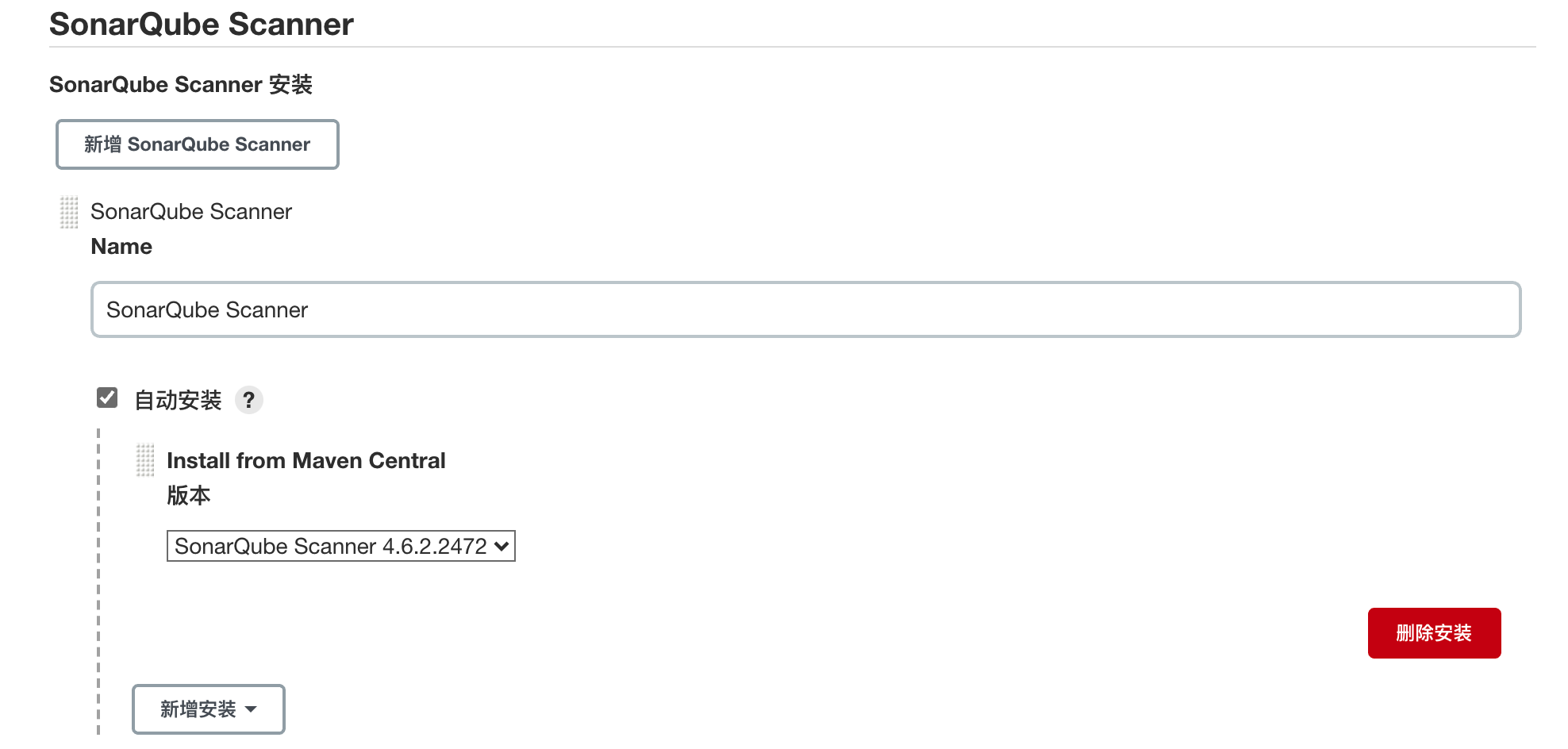
jenkins添加Sonar Scanner “系统管理 > 全局工具配置 > SonarQube Scanner”
定义name,勾选自动安装,版本选最新即可,点击保存

创建jenkins job
新建job,选择流水线
“构建触发器”选中"Generic Webhook Trigger"
- 复制http://JENKINS_URL/generic-webhook-trigger/invoke备用,作为触发地址(JENKINS_URL需替换成自己的jenkins地址)
- Post content parameters提取需要用的参数
- github如下
variable expression expressionType defaultValue regexpFilter project_name $.repository.name JSONPath ssh_url $.repository.ssh_url JSONPath ref $.ref JSONPath - gitlab如下
variable expression expressionType defaultValue regexpFilter project_name $.project.name JSONPath ssh_url $.project.git_ssh_url JSONPath ref $.ref JSONPath - 定义Token,不同token可触发不同job(若token相同则触发多个job)
定义流水线
pipeline {
agent any stages {
stage('Check Out!') {
steps {
script {
//解析分支
arr = "${env.ref}".split("refs/heads/") as List
currentBranch = arr[1]
}
git branch: currentBranch, credentialsId: '343aa12a-92a3-4797-a9ea-a8facb4db380', url: '${ssh_url}' //credentialsId为ssh私钥,用于拉git代码
}
} stage('Sonar Scan!') {
steps {
script {
sonarqubeScannerHome = tool name: 'SonarQube Scanner' //准备工作第4步的name
withSonarQubeEnv('SonarQube') { //准备工作第3步的name,只有一个时可省略
sh """
${sonarqubeScannerHome}/bin/sonar-scanner \
-Dsonar.projectKey=${project_name} \
-Dsonar.projectName=${project_name} \
-Dsonar.sources=./
"""
}
}
}
} }
}
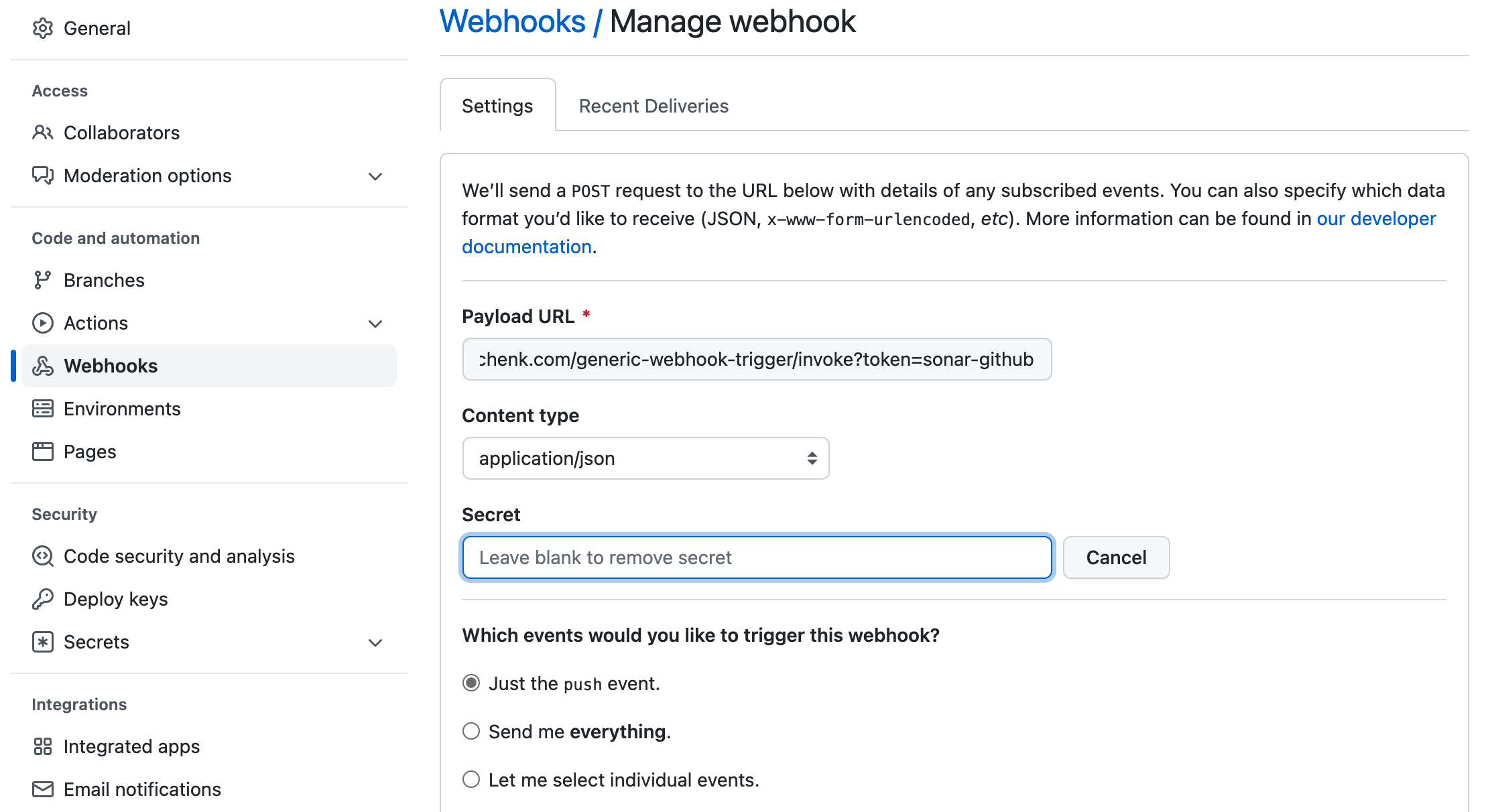
定义webhook(github为例)
打开项目"Settings > Webhooks"
写入url及创建job第二步的token(注意token在url后)

验证
- 触发push事件后,可看到jenkins开始构建,完成后sonarqube平台也可看到相关报告
webhook触发jenkins进行sonar检测的更多相关文章
- gitlab实现webhook触发jenkins 自动,构建,测试,push webhook构子 总结
最新一直在学习 工作 + 学习 去掉 90% 所以blog 一直没更 真是很不好! exsi ceph gitlab jenkins harbor k8s docker-compose ap ...
- gitlib配置push后自动触发jenkins构建sonar扫描
jenkins所用到的插件: Gitlab Hook Plugin 配置步骤 1.先进入gitlab的个人设置,生成api token 2.复制生成的访问令牌,打开jenkins的凭据,添加选择类型是 ...
- 通过gitlab的webhook触发Jenkins自动构建设置
1.Jenkins job中勾选Build when a change is pushed to GitLab 2.Gitlab project 页面setting选择Integrations,配置w ...
- Gitlab源码库里代码提交后,如何触发jenkins自动构建?
版本库里代码提交后,如何触发jenkins自动构建?这是一个面试题,感觉自己回答的并不好,因为并没有用过这个功能,之前公司实际项目用的是svn版本管理,一般都用立刻构建,和定时任务构建(不管代码是否有 ...
- 利用GitLab webhook来实现触发Jenkins自动操作
本文针对如何设置GitLab以及Jenkins,实现每次GitLab上有提交事件的时候,都能触发Jenkins执行相应的操作,主要分为以下几个步骤: 1.新建GitLab测试用例 进入个人GitLab ...
- Jenkins集成Sonar Quabe和权限配置
目录 安装Sonar Jenkins配置sonar Maven Jenkins Job配置 Pipeline Jenkins Job配置 Sonar权限管理 Sonar quality Gate通过阈 ...
- 配置GitLab Push 自动触发Jenkins构建
配置GitLab Push 自动触发Jenkins构建 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 本篇博客是对之前的笔记:https://www.cnblogs.com/yin ...
- jenkins集成sonar
用于我的sonar已经在一台机器上搭建好了,但是每次都要人工去执行sonar-run,很麻烦,所以就想着集成到jenkins上,在jenkins上点点按钮就可以看sonar结果,所以很抱歉,本博客不设 ...
- 实战:向GitHub提交代码时触发Jenkins自动构建
当我们提交代码到GitHub后,可以在Jenkins上执行构建,但是每次都要动手去执行略显麻烦,今天我们就来实战Jenkins的自动构建功能,每次提交代码到GitHub后,Jenkins会进行自动构建 ...
随机推荐
- spring security 登出操作 详细说明
1.前言 这里专门 做 spring security 登出操作 的 详细记录 2.操作 (1)目录结构 (2)在security 拦截规则配置文件添加退出登录支持 源码 package com.e ...
- 微服务架构攀登之路(四)之使用gRPC构建微服务
做一个处理用户信息的微服务 客户端通过用户名,可以从服务端查询用户的基本信息 gRPC proto user.proto 定义客户端请求.服务端响应的数据格式 user.pb.go 自动生成的,为数据 ...
- Easticsearch概述(API使用)二
Rest简介 一种软件架构风格,而不是标准,只是提供了一组设计原则和约束条件.它主要用于客户端和服务端互类的软件.基于这个风格设计的软件可以更简洁,更有层次,更易于实现缓存等机制 Rest的操作分为以 ...
- Keil MDK STM32系列(二) 基于标准外设库SPL的STM32F401开发
Keil MDK STM32系列 Keil MDK STM32系列(一) 基于标准外设库SPL的STM32F103开发 Keil MDK STM32系列(二) 基于标准外设库SPL的STM32F401 ...
- 18张图,详解SpringBoot解析yml全流程
原创:微信公众号 码农参上,欢迎分享,转载请保留出处. 前几天的时候,项目里有一个需求,需要一个开关控制代码中是否执行一段逻辑,于是理所当然的在yml文件中配置了一个属性作为开关,再配合nacos就可 ...
- Julia语言介绍
官网:https://julialang.org/ 中文社区:https://cn.julialang.org/ Julia 是一个面向科学计算的高性能动态高级程序设计语言. 首先定位是通用编程语言, ...
- 1121day-户别确认
1.Addinfor.jsp <%@ page language="java" contentType="text/html; charset=UTF-8" ...
- unixbench服务器性能测试
使用 Unixbench5 进行linux系统服务器性能综合测试 1.简介 Unixbench是一个类unix系(Unix,BSD,Linux)统下的性能测试工具,一个开源工具,被广泛用与测试linu ...
- 面向次世代的Windows App SDK 近况
Project Reunion作为面向次世代Windows App Development的统一工具集.在2021年11月,第三个稳定版正式以1.0的版本号发布的同时,改名部果断出手,以全新的名称Wi ...
- JavaScripts之迪卡算法求积(n*n)适用于SKU信息计算等场景
迪卡算法求积(n * n) 使用 array.reduce 的方式实现 笛卡尔积算法 const arr = [ ['黑色', '白色', '蓝色'], ['1.2KG', '2.0KG', '3.0 ...
