循序渐进BootstrapVue,开发公司门户网站(5)--- 使用实际数据接口代替本地Mock数据
在我们开发一些门户网站功能的时候,有时候我们需要快速的创建数据模型来进行数据展示,因为数据结构可能处于不断的修正变化之中,因此服务端的接口我们可以暂时不开发,当我们基本完成数据结构和界面展示的时候,就可以正式开发并接入后端接口了,本篇随笔介绍在使用BootstrapVue开发公司门户网站的时候,使用实际数据接口代替本地Mock数据的解决思路。
1、使用Mock数据接口
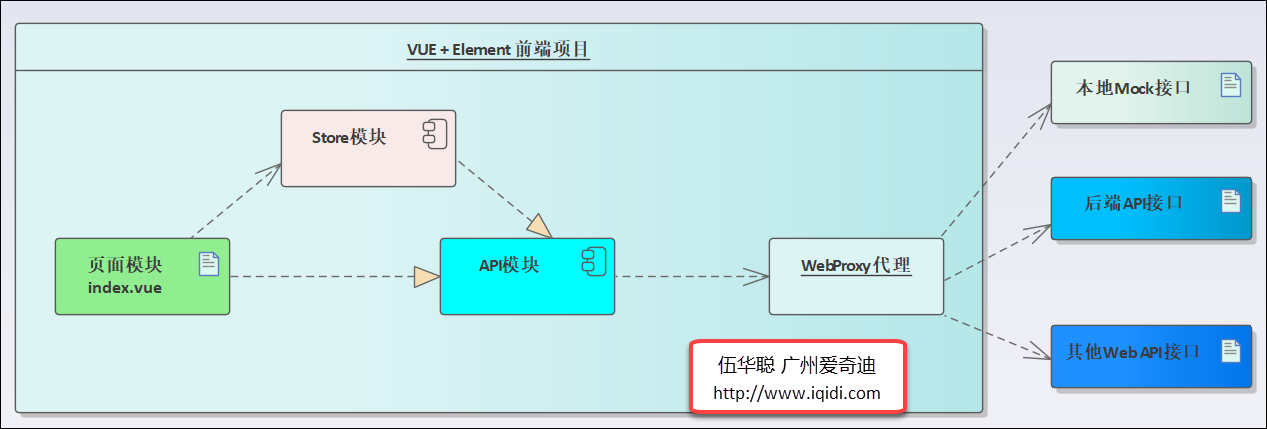
在我之前一些《Vue&Element》的随笔介绍过Vue 中API模块、Mock模块、Store模块、Proxy代理之间的关系如下

这个对于我们目前的 BootstrapVue 项目来说,也是通用的关系,我们在早期数据变化的时候,为了快速开发界面效果,可以通过Mock模拟一些数据接口,并通过API模块和代理接口的方式构建访问接口,然后在完成的时候,简单的替换就可以切换到实际的后端接口中了。
引入了前后端分离的Vue 项目作为前端技术路线,那么前后端的边界则非常清晰,前端可以在通过网络获取对应的JSON就可以构建前端的应用了。

我们以BootstrapVue导航栏组件的使用为例介绍,阐明使用Mock数据的处理方式和实际调用后端Api的两种方式
导航栏(Navbar)
组件<b-navbar>是一个包装器, 它将品牌、导航和其他元素定位到一个简洁的标题中。它很容易扩展,而且由于<b-collapse>组件,它可以很容易地集成响应行为。
颜色配置
<b-navbar>支持标准引导v4可用的背景色变量。 将variant属性设置为以下值之一以更改背景颜色: primary, success, info, warning, danger, dark,或 light。
控制文本颜色,方法是将type 属性设置为light以用于浅色背景颜色变体, 或将dark设置为深色背景颜色变体。
布局
通过设置两个属性之一来控制导航栏的位置:
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
fixed |
String | null |
设置为top表示固定到视口的顶部,或设置为bottom表示固定到视口的 底部。 |
sticky |
Boolean | false |
设置为true可使导航栏在滚动时粘在视口(或具有position: relative的父容器)的顶部。 |
注意事项:
- 固定位置使用CSS
position: fixed。您可能需要调整文档的顶部/底部填充或边距。 - CSS位置:不是每个浏览器都完全支持sticky(用于
sticky)。 对于不支持position: sticky的浏览器, 它将以本机方式回退到position: relative。
支持的内容
导航条带有对少数子组件的内置支持。根据需要从以下选项中选择:
<b-navbar-brand>表示您的公司、产品或项目名称。<b-navbar-toggle>用于<b-collapse is-nav>组件.<b-collapse is-nav>用于按父断点分组和隐藏导航栏内容。<b-navbar-nav>用于全高和轻量级导航(包括支持下拉菜单)。 支持<b-navbar-nav>中的以下子组件::<b-nav-item>对于链接(和路由器链接)操作项<b-nav-item-dropdown>导航下拉菜单<b-nav-text>用于添加垂直居中的文本字符串。<b-nav-form>用于任何窗体控件和操作。
使用代码如实例代码所示
<div>
<!-- Image and text -->
<b-navbar variant="faded" type="light">
<b-navbar-brand href="#">
<img src="https://placekitten.com/g/30/30" class="d-inline-block align-top" alt="Kitten">
BootstrapVue
</b-navbar-brand>
</b-navbar>
</div>
详细的细节我们不一一介绍,需要了解这个组件及其他相关组件的使用,可以参考链接:https://code.z01.com/bootstrap-vue/docs/components/navbar.html
例如我们在项目中准备导航栏的数据如下所示。
// 导航菜单
export const navbarlist = [{
name: '网站首页',
link: '/',
children: []
},
{
name: '产品解决方案',
link: '/product',
children: [ ]
},
{
name: '行业解决方案',
link: '/business',
children: []
},
{
name: '技术与支持',
link: '/technology',
children: [{
name: '业务培训范围',
link: '/technology',
children: []
},
{
name: '服务体系',
link: '/technology',
children: []
},
{
name: '在线反馈',
link: '/technology',
children: []
}
]
},
{
name: '公司新闻',
link: '/news',
children: []
},
{
name: '关于我们',
link: '/about',
children: [ ]
}
]
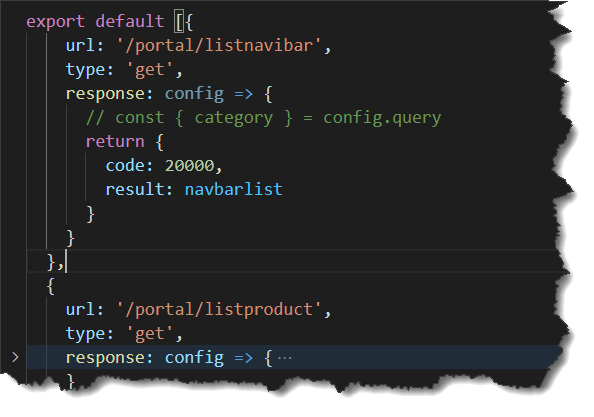
并公布一个Mock的地址拦截

然后在Api模块类中定义一个指向Mock数据集合的Api接口行,如下所示。
listNavibar(params) {
return request({
url: '/api/portal/listnavibar',
method: 'get',
params
})
}
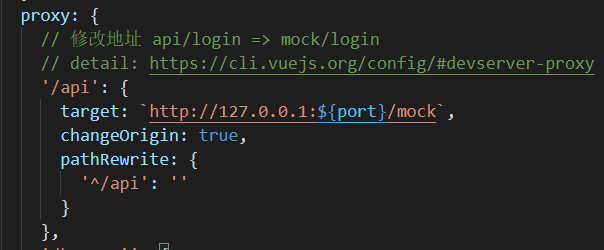
当然api的转义处理,这里需要使用的是Mock的代理接口,才能访问到Mock的数据类。
因此在vue.config.js里面定义好api的代理跳转,如下所示。

数据准备好了,就再次回到组件<b-navbar>中的界面使用上来,我们定义展示的Layout的头部导航栏,如下代码所示
<b-navbar toggleable="lg" type="dark" variant="dark" class="active2" :class="{active: showNavbarBg}">
<div class="container">
<!-- logo -->
<b-navbar-brand to="/">
<img :src="site.icon" class="mr-2" alt="logo" style="height:40px;width:auto">
{{ site.title }}
</b-navbar-brand>
<!-- 切换按钮 -->
<b-navbar-toggle target="nav-collapse" :class="{active: showCollaps}" />
<!-- 实际导航连接 -->
<b-collapse id="nav-collapse" v-model="showCollaps" is-nav>
<b-navbar-nav class="ml-auto">
<div v-for="(item, index) of navBarList" :Key="index">
<b-nav-item v-if="item.children.length <= 0" :to="item.link" :active="$route.path === item.link">
{{ item.name }}
</b-nav-item>
<template v-else>
<b-nav-item-dropdown right @show="handleShowDrop">
<template v-slot:button-content>
<span :class="{active: $route.path.includes(item.link)}" @click="handleNavbarClick(item, '', $event)">{{ item.name }}</span>
</template>
<!-- 子菜单 -->
<b-dropdown-item v-for="(ite, ind) of item.children" :key="ind" @click="handleNavbarClick(ite, ind, $event)">{{ ite.name }}
</b-dropdown-item>
</b-nav-item-dropdown>
</template>
</div>
</b-navbar-nav>
</b-collapse>
</div>
</b-navbar>
如果我们需要在JS模块中访问Mock数据,那么导入对应的MockApi类处理即可,如下所示。
import portal from '@/api/test/portal'
然后在函数中调用获取数据放到data变量navBarList 中即可。
var param = {}
// 菜单信息
portal.listNavibar(param).then(data => {
// console.log(data)
this.navBarList = data.result
})
导航就可以根据Mock数据信息,正常显示出来导航连接效果了。

2、开发门户网站后端接口
对于门户网站,根据需要我们设计了后端存储的数据表,如下所示

按照后端ABP框架或者Web API所需的框架类,使用代码生成工具生成代码后,集成在项目中,常规的增删改查、分页管理等基础接口就可以直接使用了。
后端API接口通过Swagger查看对应公开接口,如下所示。

由于门户网站不需要用户登录,或者授权信息,那么可以公开部分接口作为匿名访问,如访问菜单集合的信息作为匿名接口访问,如下所示。

再次定义一个API类,这个是直接访问后端接口获取数据的,如下所示

这样我们如果需要使用实际接口获取数据的话,导入对应的API类即可,如下所示。
import portal2 from '@/api/system/portal'
然后调用API类获取数据如下所示,整个过程和Mock调用方法类似,不同的是一些小细节。
portal2.listNavibar(param).then(data => {
console.log(data)
this.navBarList = data.result
})
这样直接就切换到后端数据接口了,这样对于我们前期开发的Mock方式,修改只需要改动一下导入的Api类地址即可,平缓过度到实际接口,非常方便。
循序渐进BootstrapVue,开发公司门户网站(5)--- 使用实际数据接口代替本地Mock数据的更多相关文章
- 循序渐进BootstrapVue,开发公司门户网站(3)--- 结合邮件发送,收集用户反馈信息
在我们公司门户网站里面,如果有需要,我们可以提供一个页面给用户反馈信息,以便获得宝贵的用户信息反馈或者一些产品咨询的记录,一般这个结合邮件发送到负责人的邮箱即可.本篇随笔结合后端发送邮件的操作,把相关 ...
- 循序渐进BootstrapVue,开发公司门户网站(1)---基于Bootstrap网站模板构建组件界面
在前面随笔<使用BootstrapVue相关组件,构建Vue项目界面>概括性的介绍了BootstrapVue的使用过程,其实选用这个主要就是希望能够用来构建一些公司门户网站的内容,毕竟基于 ...
- 循序渐进BootstrapVue,开发公司门户网站(2)--- 使用wow.js动画组件以及自定义的CSS样式处理动态效果
在我们开发的页面中,让页面有一些动画效果,可以让页面更加有吸引力,只要不是处理太过,一般人还是希望有一些动态效果,如滚动动画加载,悬停处理变化等效果,本篇随笔介绍使用wow.js动画组件以及自定义的C ...
- 循序渐进BootstrapVue,开发公司门户网站(6)--- 门户网站后端内容管理
我们在做门户网站的时候,如果网站的内容可以动态从后端进行管理,那么调整网站内容就非常方便,有时候如一些公司新闻.产品信息.轮播广告信息等都需要动态调整的,有一个方便的后端内容管理是非常方便的.本篇随笔 ...
- 循序渐进BootstrapVue,开发公司门户网站(4)--- 使用b-carousel-slide组件实现图片轮播以及vue-awesome-swiper实现图片滑动展示
在BootstrapVue组件库里面,提供了很多对Bootstrap同等类似的组件封装,其中图片轮播可以采用b-carousel-slide组件实现,而有一些小的图片,如客户/合作伙伴Logo或者友情 ...
- 基于Vue开发的门户网站展示和后台数据管理系统
基于Vue的前端框架有很多,这几年随着前端技术的官方应用,总有是学不完的前端知识在等着我们,一个人的精力也是有限,不可能一一掌握,不过我们学习很大程度都会靠兴趣驱动,或者目标导向,最终是可以以点破面, ...
- .NET Core开发的iNeuOS工业互联平台,升级四大特性:配置数据接口、图元绑定数据、预警配置和自定义菜单
目 录 1. 概述... 2 2. 演示信息... 2 3. iNeuView(Web组态)配置数据接口... 2 4. iNeuView(Web组 ...
- 为小程序开发创建本地mock数据服务器
开发时使用easy-mock的服务,不是大厂就不是大厂,实在恶心,每天都会有卡的这么一段时间 于是,自己建个本地mock服务算了,想使用express 但是必须把json数据里面的不同对象,分配到不同 ...
- App开发:模拟服务器数据接口 - MockApi
为了方便app开发过程中,不受服务器接口的限制,便于客户端功能的快速测试,可以在客户端实现一个模拟服务器数据接口的MockApi模块.本篇文章就尝试为使用gradle的android项目设计实现Moc ...
随机推荐
- 企业更需要定制化CRM系统满足个性化需求
随着市场的发展和信息技术的进步,越来越多的企业购买CRM客户关系管理系统来帮助管理.提高效率.但哪怕处在相同行业的企业,他们对于CRM的功能需求都会有着很大的不同.因此,大部分企业都开始进行个性化定制 ...
- 记一次 .NET 某外贸Web站 内存泄漏分析
一:背景 1. 讲故事 上周四有位朋友加wx咨询他的程序内存存在一定程度的泄漏,并且无法被GC回收,最终机器内存耗尽,很尴尬. 沟通下来,这位朋友能力还是很不错的,也已经做了初步的dump分析,发现了 ...
- 最全的cURL命令使用
cURL是什么 curl是Linux命令行工具,可以使用任何可支持的协议(如HTTP.FTP.IMAP.POP3.SCP.SFTP.SMTP.TFTP.TELNET.LDAP或FILE)在服务器之间传 ...
- Linux进阶之磁盘管理及LVM逻辑卷
本节内容 磁盘管理 LVM 一.磁盘管理 1.硬盘接口 种类及其应用: IDE接口硬盘多用于家用产品,部分应用于服务器 SATA SCSI接口硬盘主要应用于服务器 SAS只在高端服务器上,价格昂贵 2 ...
- Spring5.0源码学习系列之事务管理概述
Spring5.0源码学习系列之事务管理概述(十一),在学习事务管理的源码之前,需要对事务的基本理论比较熟悉,所以本章节会对事务管理的基本理论进行描述 1.什么是事务? 事务就是一组原子性的SQL操作 ...
- C++编程计算图形的面积(圆、矩形)
C++基础,while循环与if判断实现的计算图形面积 1 #include <iostream> 2 3 int main() { 4 while (true){ 5 int input ...
- XShell本地上传文件到Ubuntu上及从Ubuntu下载文件到本地
使用XShell本地上传文件到Ubuntu上及从Ubuntu下载文件到本地. 1.第一种方法是最常用的 :如果下载了Xshell和Xftp,Ctrl+Alt+F就可以选择文件的互传了!(虚拟机/云服务 ...
- ThreadLocal与ThreadLocalMap源码分析
ThreadLocal类 该类主要用于不同线程存储自己的线程本地变量.本文先通过一个示例简单介绍该类的使用方法,然后从ThreadLocal类的初始化.存储结构.增删数据和hash值计算等几个方面,分 ...
- GO学习-(5) Go语言基础之基本数据类型
Go语言中有丰富的数据类型,除了基本的整型.浮点型.布尔型.字符串外,还有数组.切片.结构体.函数.map.通道(channel)等.Go 语言的基本类型和其他语言大同小异. 基本数据类型 整型 整型 ...
- 查询rman备份信息常用指令
查询rman备份信息常用指令 ----登陆到rman $rman target / ----以精简的格式查看备份信息 RMAN> list backup of database summar ...
