Vue&Element开发框架中增加工作流处理,工作流的各个管理页面的界面处理
我在起前面的几篇随笔中,大概介绍了工作流的一些场景化处理,包括如何把具体业务表单组件化,并在查看和编辑界面中,动态加载组件内容,以及对于查看申请单的主页面,把审批、取消、发起会签、会签、批示分阅、阅办等处理过程的进行模块化,并在主页面中灵活引入集成,本篇随笔综合性的介绍Vue&Element开发框架中增加的工作流各个管理界面的内容,以供参考交流。
1、工作流模块化划分
为了更有效的维护和管理工作流的设置和申请单信息,我们把工作流的内容分为三个大部分:工作流维护、工作流业务、业务表单。
工作流维护,主要是工作流模板的管理,包括流程模板的管理、以及流程环节的管理
工作流业务,主要是根据系统模板,提供创建流程申请单的入口(业务受理列表),我的审批工作(当前用户),所有审批工作(管理员维护),我的草稿(当前用户)
业务表单,这是根据具体表单的信息,提供查询统计的处理,包括各类业务表单,如付款申请单、物品领用单等等。
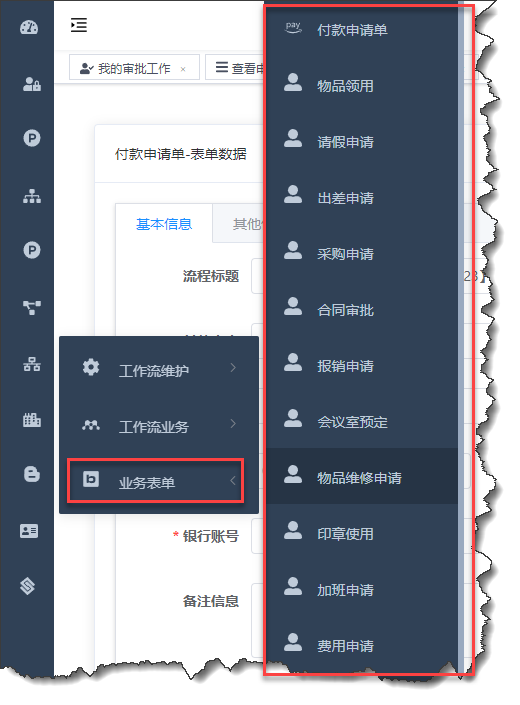
这些工作流的业务菜单如下所示。

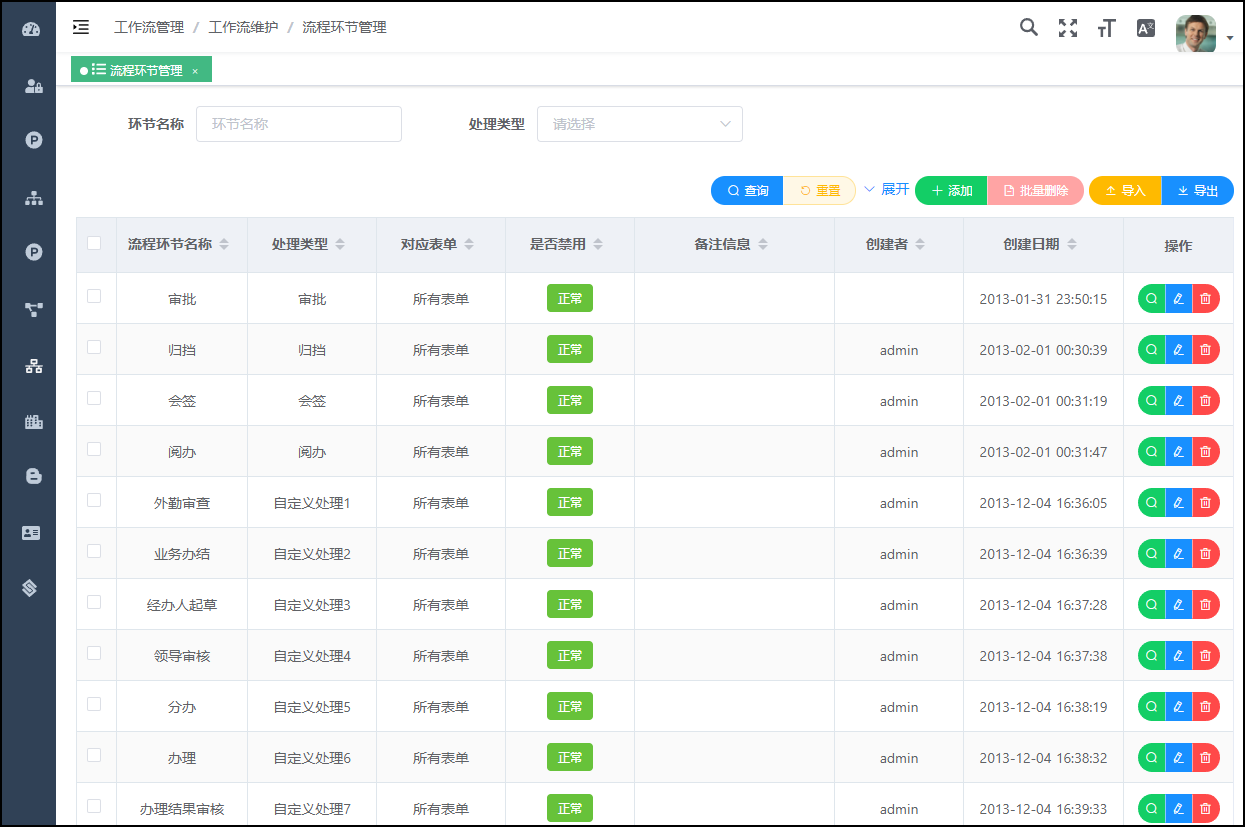
2、流程环节管理
我们要开始一项工作流的申请单,首先需要配置好这个申请单的一些基本信息,其中流程环节就是决定每个步骤执行那种处理类型(如审批、撤销)的,因此流程环节也算是最基本的步骤类型定义了,也就是决定针对这类型的步骤的统一处理界面。

里面预定义了一些如审批、归档、会签、阅办等系统性的步骤类型,还可以根据需要自定义处理类型,自定义处理类型后,我们创建对应的处理规则即可在查看详细申请的界面中进行调用处理。

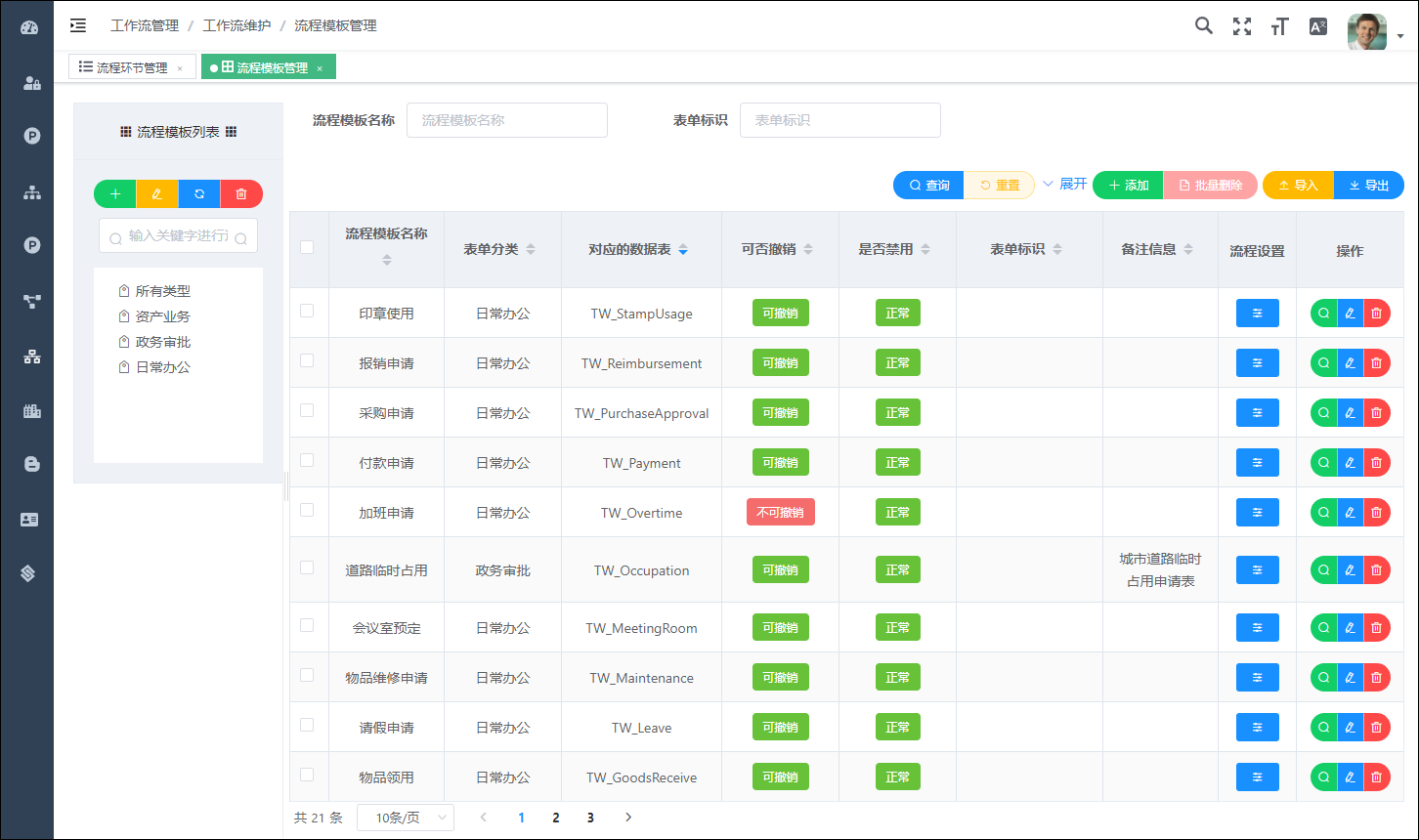
3、流程模板管理
完成了流程步骤类型的定义,就可以开始流程模板的管理了,流程模板主要配置相关工作流的信息,如表单的分类,对应数据表,流程步骤定义和顺序等等。

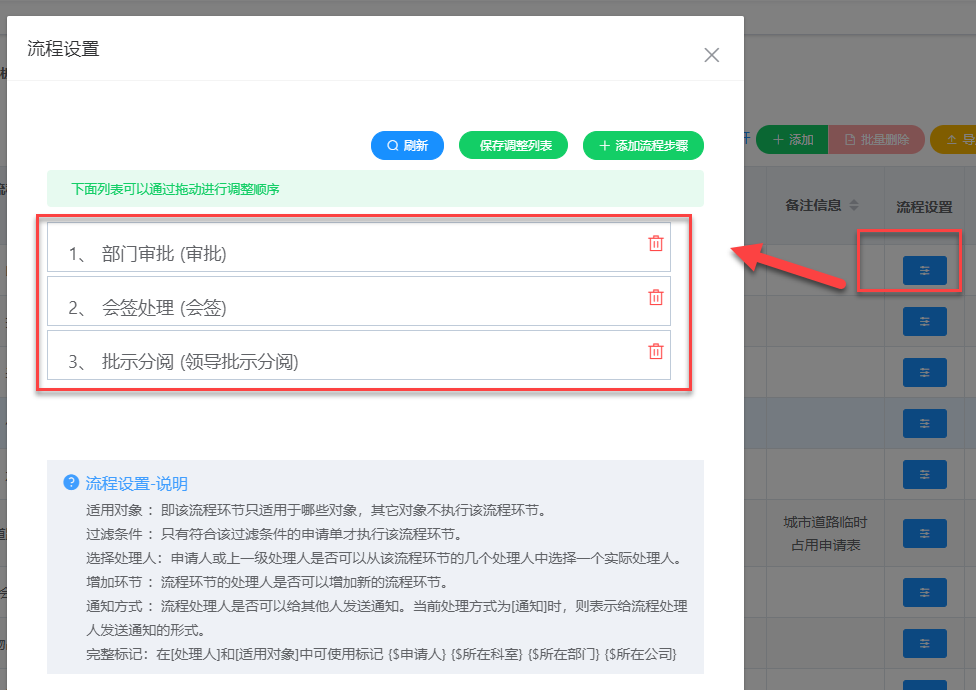
流程步骤的界面管理如下所示,可以通过双击修改,拖动调整顺序的方式管理各个步骤的信息。

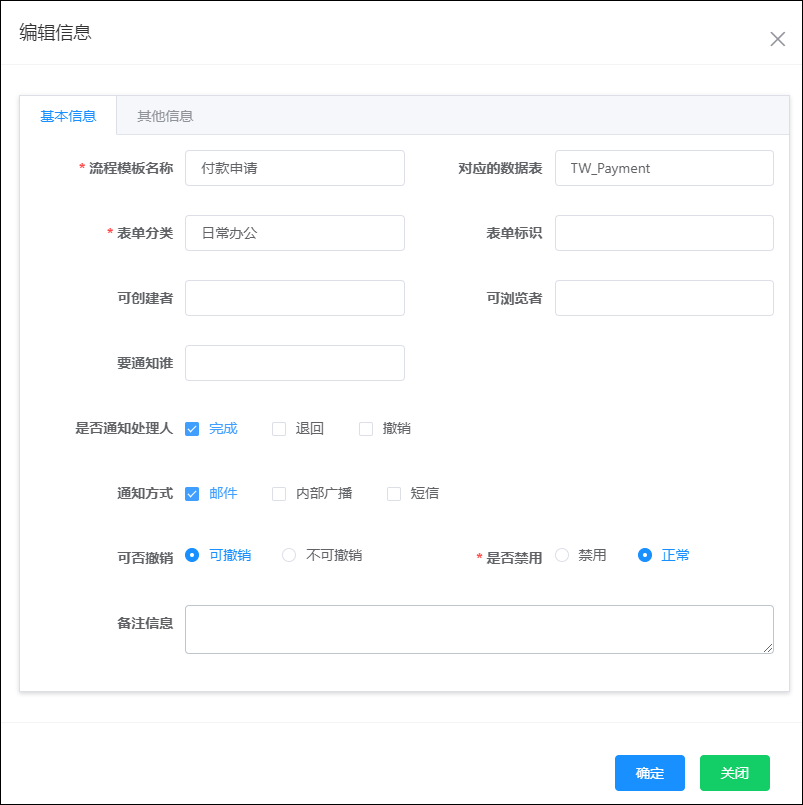
编辑界面中,实现对流程模板的一些信息进行维护,如下所示。

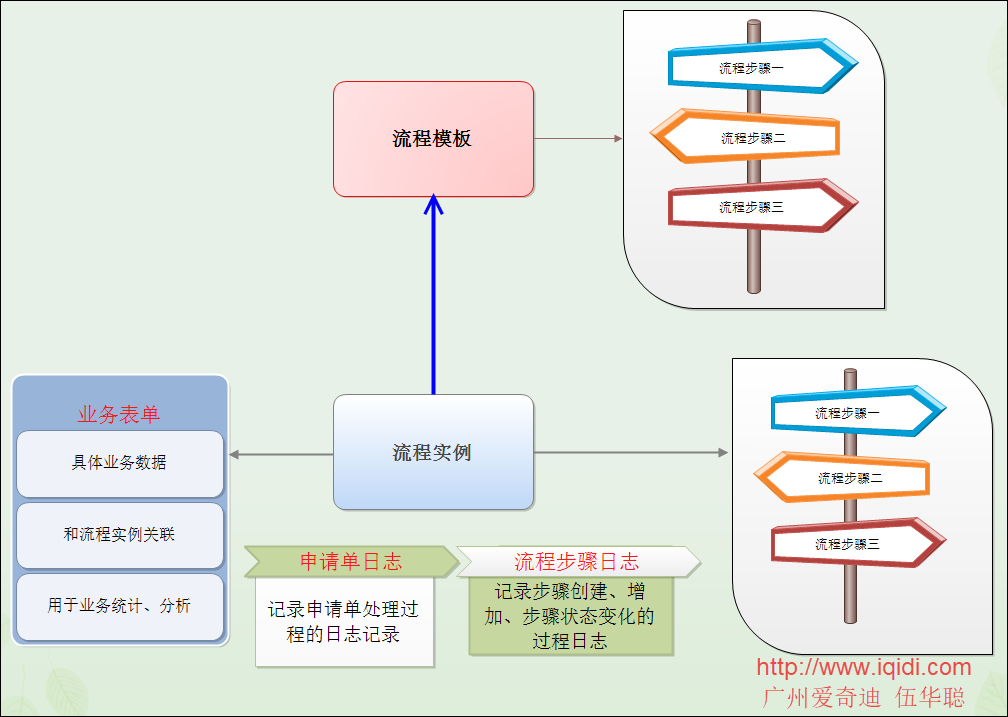
最终,我们根据以上界面完成了流程模板和流程实例,以及相关步骤的设置处理,如下图所示。

4、业务受理列表
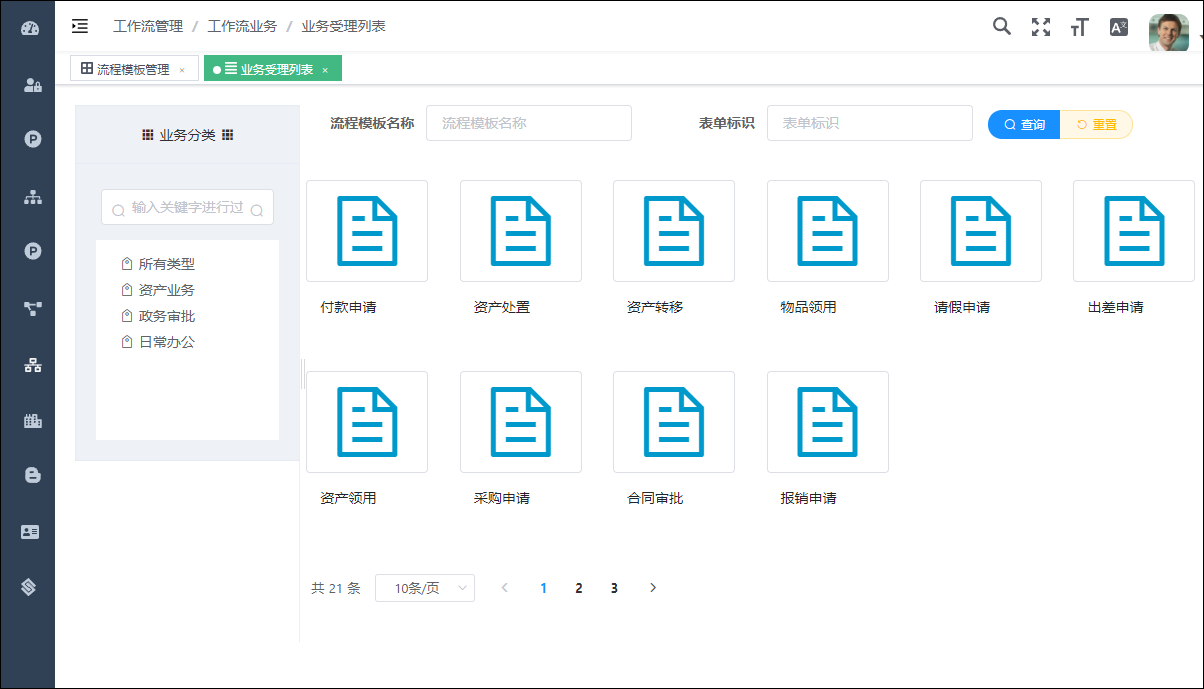
我们完成了流程模板,对于启用的流程模板,我们提供给用户创建具体的流程实例申请单,也就是提供创建流程申请单的入口。

由于我们约定了模板的名称和具体申请单的关系,因此查看申请单和编辑申请单的时候,使用的是同一个路由地址页面,而根据传入参数的不同,动态展示组件信息,供查看或者编辑处理。
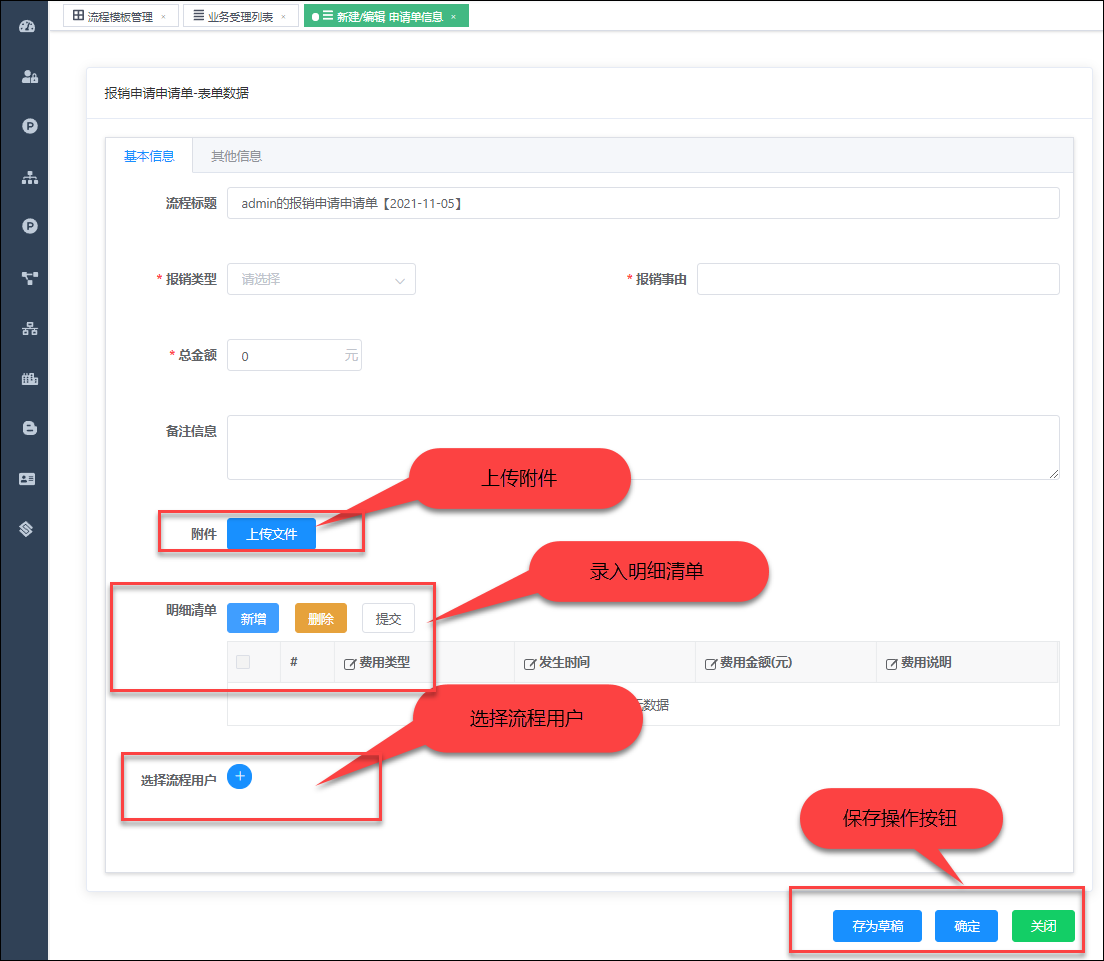
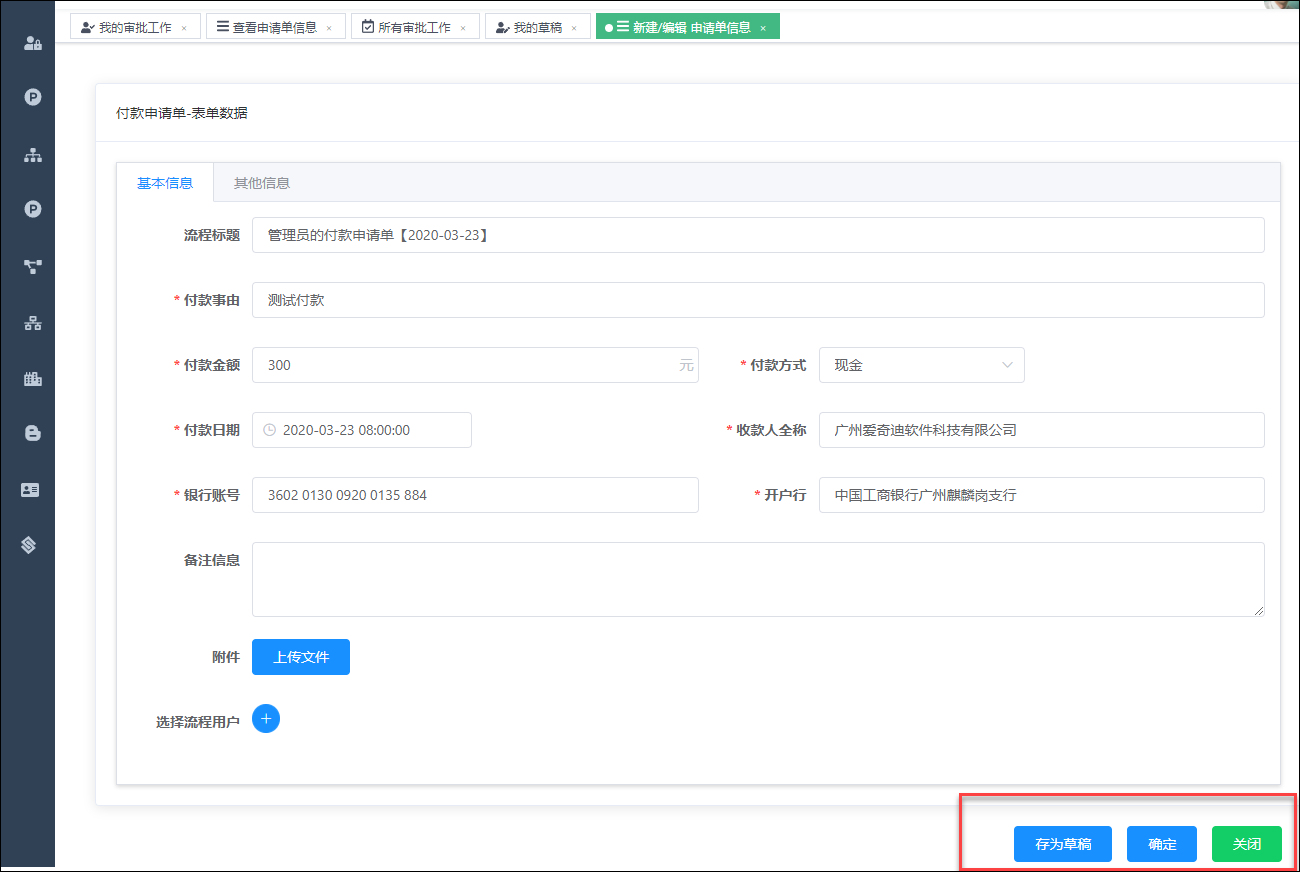
但我们创建具体的表单的时候,根据表单的编辑界面,录入不同的流程申请单的数据,以及附件、清单、流程用户等信息。

对于主从表单的处理,我们可以通过利用Vxe-table插件的方式直接录入数据的方式进行录入 。

5、我的审批工作
我的审批工作,主要是根据当前用户列出不同类型(我发起的、我的待办、我的已办)等不同状态的申请单,从而可以快速处理自己的工作流审批业务工作。

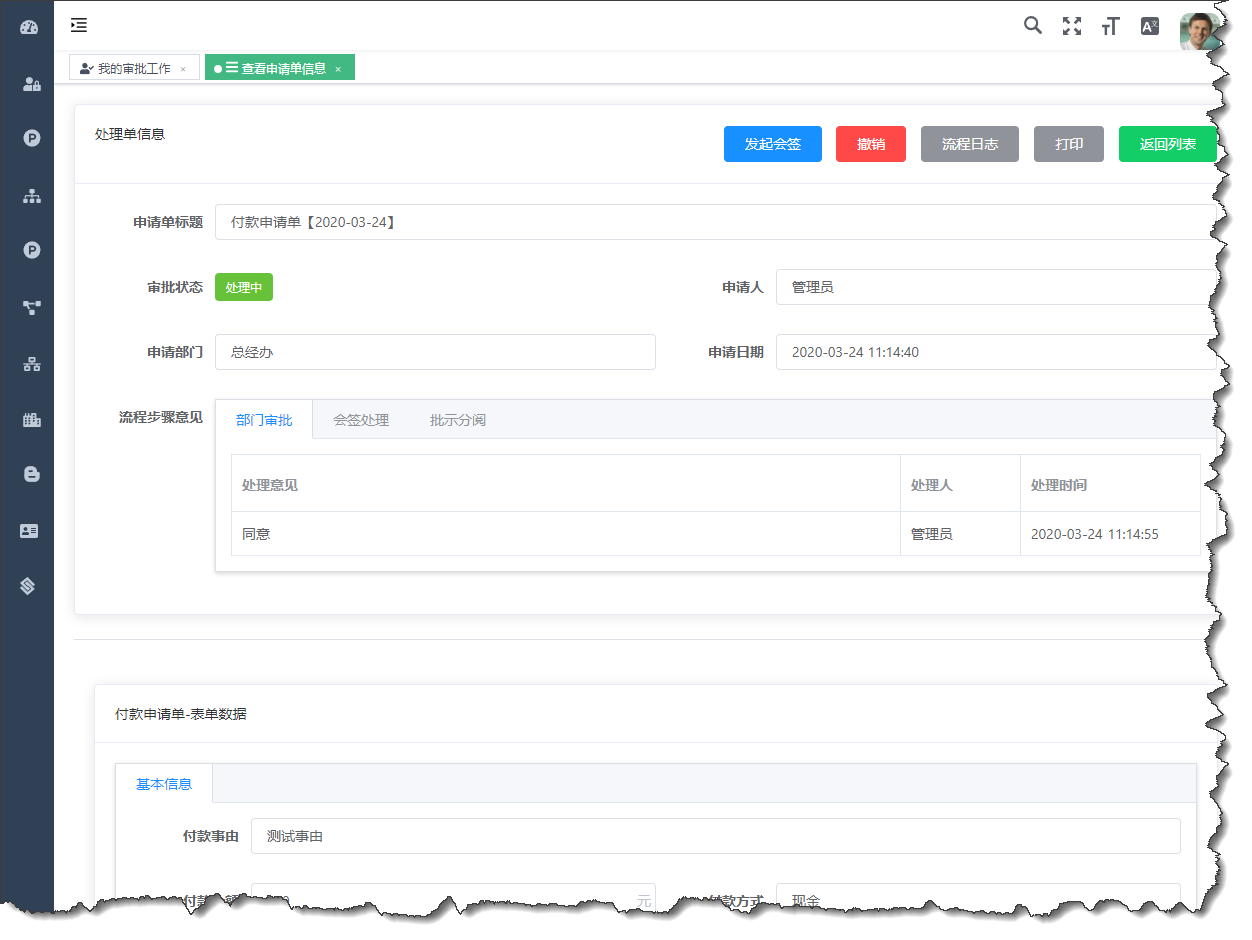
通过双击行记录或者单击查看按钮,可以打开详细的申请单信息进行处理。
查看申请单中,会根据申请单的状态,以及当前用户的身份等等,自动展示可以操作流程的按钮。

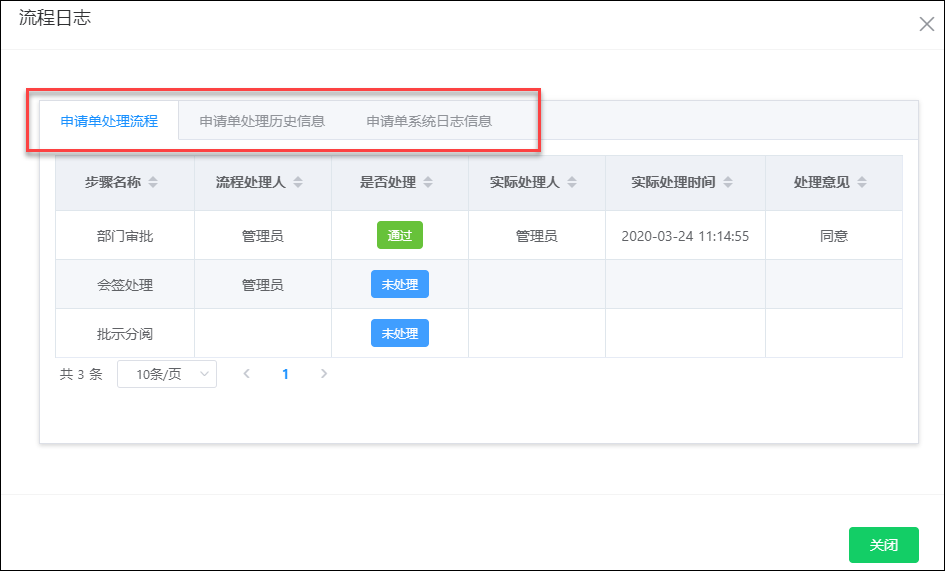
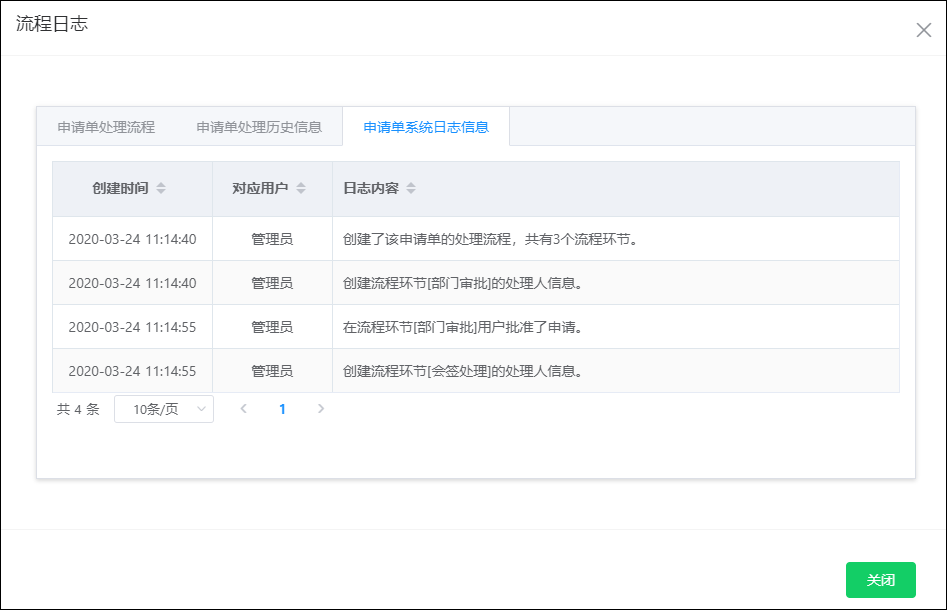
其中流程日志展示相关的流程日志和系统日志等信息,供参考了解。

系统日志信息,则详细记录每个步骤的创建和处理信息。如在用户完成当前步骤的时候,自动创建新的流程步骤信息的日志。

6、所有审批工作
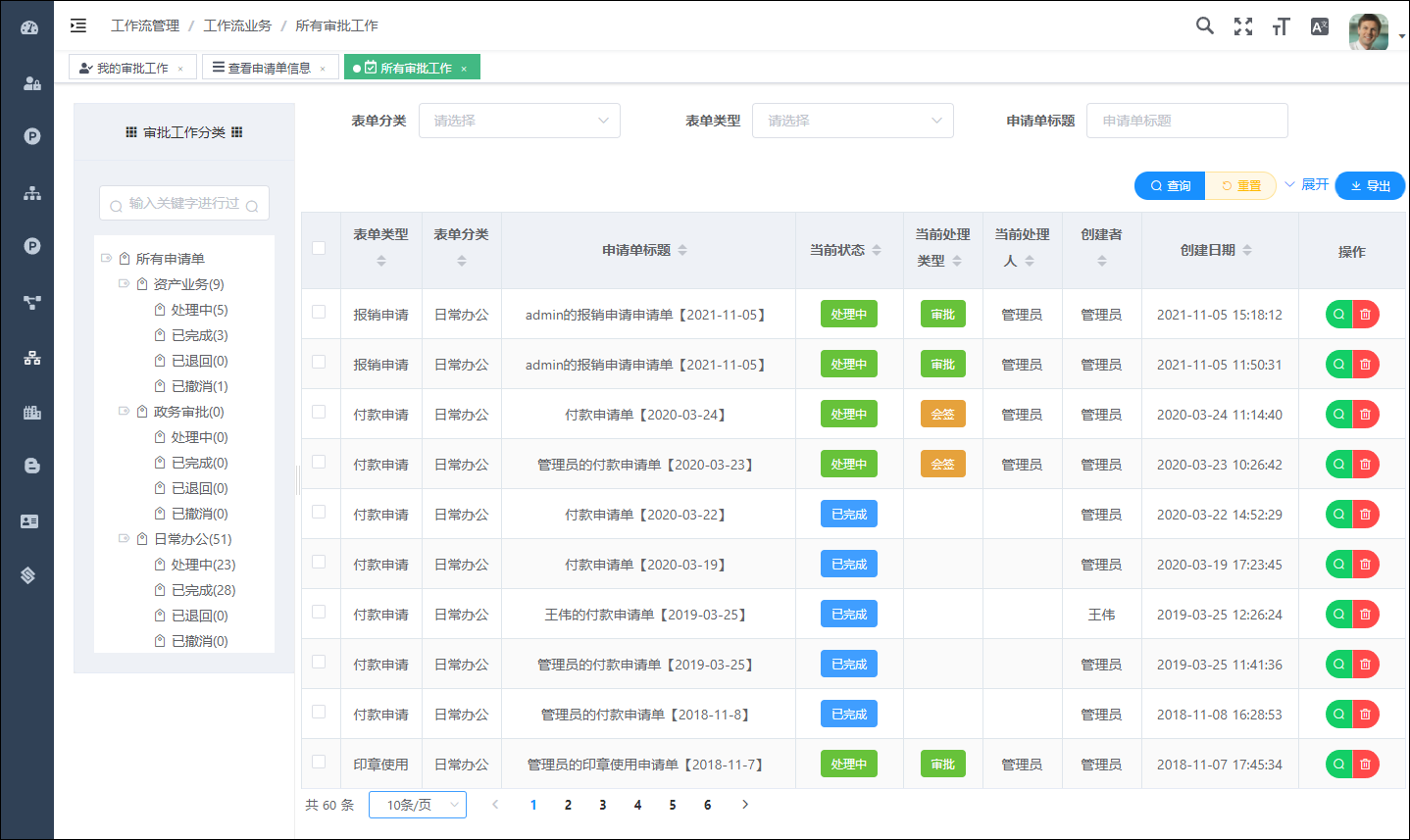
为了方便管理员查看不同的业务表单,以便核对处理或者删除等操作,我们提供了一个管理界面,可以看到所有申请单的记录信息,同时记录提供删除操作,删除申请单的时候,会把该申请单的相关步骤信息,执行用户信息,对应表单记录等信息一并抹除。

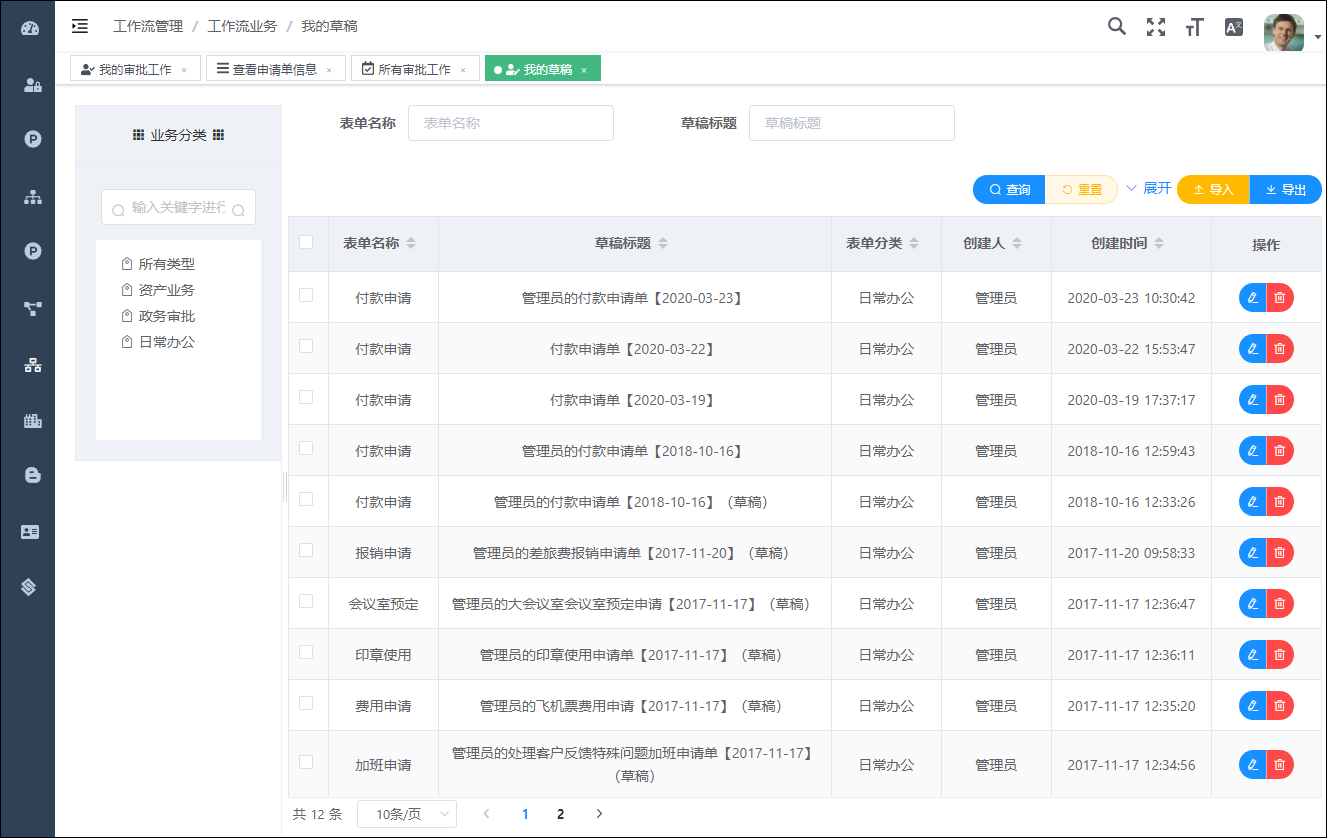
7、我的草稿
为了便于在创建申请单的时候暂存草稿信息,我们提供了一个通用的草稿存储表,用于存储任何信息的申请单信息。
在申请单创建界面里面,在末尾都会提供一个【保存草稿】的按钮,如下所示。

草稿的管理界面如下所示。

单击编辑按钮,可以对该草稿进行编辑,以便恢复到之前的录入状态。

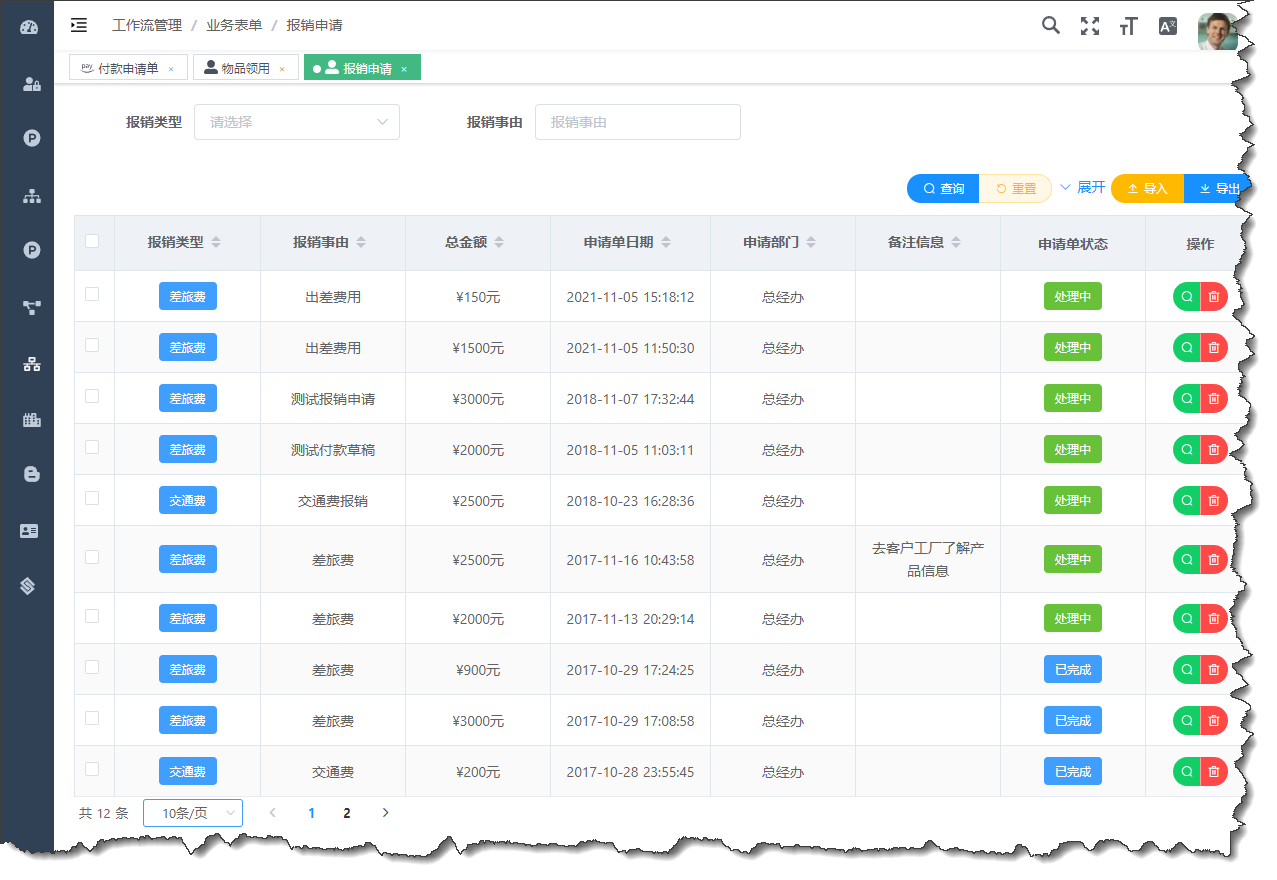
8、业务表单
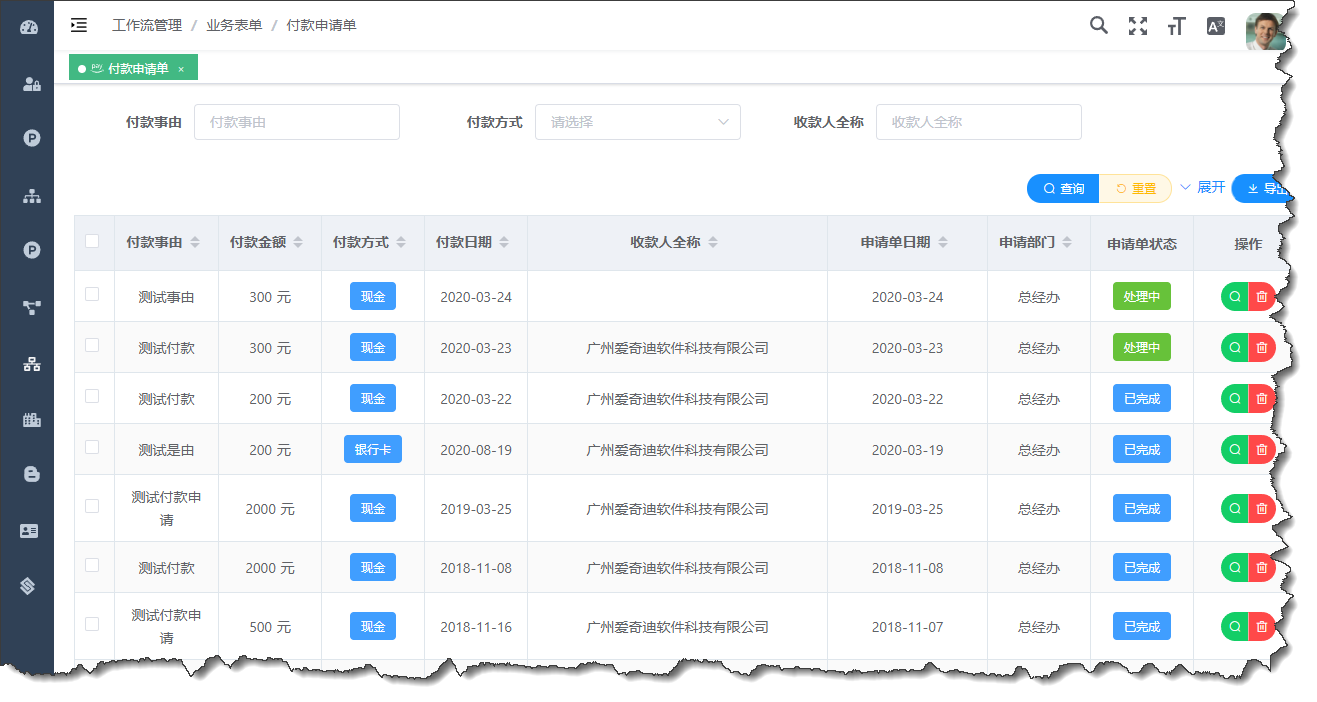
业务表单则是提供对具体类型的申请单数据进行查看,如下菜单所示。

这样不同的表单,有不同的查询界面,可以提供更加进行的业务表单数据查询或者统计处理。


Vue&Element开发框架中增加工作流处理,工作流的各个管理页面的界面处理的更多相关文章
- Vue&Element开发框架中增加工作流处理,查看申请单中整合多个处理类型的处理
关于我在Winform框架.混合框架.Bootstrap开发框架中的简易审批性工作流模块,我写过不少文章,有兴趣可以参考<工作流模块>的随笔进行了解,本篇随笔在完成了Vue&Ele ...
- 在基于ABP框架的前端项目Vue&Element项目中采用电子签名的处理
在前面随笔介绍了<在基于ABP框架的前端项目Vue&Element项目中采用电子签章处理文件和打印处理>的处理,有的时候,我们在流程中或者一些文件签署的时候,需要签上自己的大名,一 ...
- 循序渐进VUE+Element 前端应用开发(16)--- 组织机构和角色管理模块的处理
在前面随笔<循序渐进VUE+Element 前端应用开发(15)--- 用户管理模块的处理>中介绍了用户管理模块的内容,包括用户列表的展示,各种查看.编辑.新增对话框的界面处理和后台数据处 ...
- 循序渐进VUE+Element 前端应用开发(28)--- 附件内容的管理
在我们很多模块里面,都需要使用到一些诸如图片.Excel文件.PDF文件等附件的管理,一般我们倾向于把它独立为一个公用的附件管理模块,这样可以有效的统一管理附件的信息.本篇随笔介绍附件内容的管理,包括 ...
- 在基于ABP框架的前端项目Vue&Element项目中采用日期格式处理,对比Moment.js和day.js的处理
Day.js 是一个轻量的处理时间和日期的 JavaScript 库,和 Moment.js 的 API 设计保持完全一样. 如果您曾经用过 Moment.js, 那么您已经知道如何使用 Day.js ...
- vue+element ui中select组件选择失效问题原因与解决方法
codejing 2020-07-10 09:13:31 652 收藏 分类专栏: Web Vue Element UI 版权 .当表单form赋完值后,如果后续又对form中某一属性值进行操作如 ...
- 在基于ABP框架的前端项目Vue&Element项目中采用电子签章处理文件和打印处理
在一些内部OA或者流转的文件,或者给一些客户的报价文件.合同,或者一些医院出示的给保险机构的病历资料等,有时候可能都希望快速的使用电子签章的处理方式来给文件盖上特定的印章,本篇随笔介绍基于Vue&am ...
- vue+Element 表格中的树形数据
template部分 只在树形的结构中显示编辑与删除按钮 这里我只是简单的做了一个 v-if 判断在操作列中 ,判断是否存在级别这个字段 <div> <el-table :dat ...
- 循序渐进VUE+Element 前端应用开发(14)--- 根据ABP后端接口实现前端界面展示
在前面随笔<循序渐进VUE+Element 前端应用开发(12)--- 整合ABP框架的前端登录处理>简单的介绍了一个结合ABP后端的登陆接口实现前端系统登陆的功能,本篇随笔继续深化这一主 ...
随机推荐
- Thinkphp5 主动式 计划任务 支持windows和linux
百度搜索过相关的php计划任务的资料,特别是搜索thinkphp的计划任务,目前能明确实现的都是被动式的,就是通过tp3.2自带的计划任务类实现,通过挂钩子的形式,用户访问网站的时候就执行计划任务,这 ...
- [转]js之this,call,apply用法
(一)关于this 首先关于this我想说一句话,这句话记住了this的用法你也就差不多都能明白了:this指的是当前函数的对象.这句话可能比较绕,我会举出很多例子和这句话呼应的!(看下文)1.首先看 ...
- P3348-[ZJOI2016]大森林【LCT】
正题 题目链接:https://www.luogu.com.cn/problem/P3348 题目大意 有\(n\)棵树开始只有一个编号为\(1\)的节点且为标记点.\(m\)次操作要求支持 在\(l ...
- requests之POST请求
上一节我们讲了GET请求,今天我们来讲讲POST请求. 学习一个新的模块,其实不用去百度什么的,直接用 help 函数就能查看相关注释和案例内容.如图所示,就是我们今天需要学习的内容. 1.用上面给的 ...
- 《手把手教你》系列技巧篇(二十八)-java+ selenium自动化测试-处理模态对话框弹窗(详解教程)
1.简介 在前边的文章中窗口句柄切换宏哥介绍了switchTo方法,这篇继续介绍switchTo中关于处理alert弹窗的问题.很多时候,我们进入一个网站,就会弹窗一个alert框,有些我们直接关闭, ...
- CentOS 7.9+19c单实例静默安装
一.环境准备 二.解压文件 三.文件配置 四.安装 五.相关调整 六.打补丁 一.环境准备0.依赖包安装 rpm -q --qf '%{NAME}-%{VERSION}-%{RELEASE} (%{A ...
- ECMA 2022 (es13) 新特性
本文主要整理了截至到 2021年10月12日 为止的且处于 Stage 3->Stage 4 阶段的ECMA提案. 主要包括: Class Fields RegExp Match Indices ...
- C++核心编程 3 函数提高
函数默认参数 在C++中,函数的形参列表中的形参是可以有默认值的: 语法:返回值类型 函数名 (参数 = 默认值){ } 实例: #include<iostream> using name ...
- 双指针之滑动窗口(长度最小的子数组 和 和为s的连续正数序列)
双指针之滑动窗口 (长度最小的子数组:和为s的连续正数序列) 1, 什么时候使用? (与子数组/字符串 有关的题目)~如果给了某个具体值的target,即用滑动窗口 不然就双指针(一般做法,左边< ...
- The Data Way Vol.5|这里有一场资本与开源的 battle
关于「The Data Way」 「The Data Way」是由 SphereEx 公司出品的一档播客节目.这里有开源.数据.技术的故事,同时我们关注开发者的工作日常,也讨论开发者的生活日常:我们聚 ...
