【保姆级】利用Github搭建自己的个人博客,看完就会

大家好,我是辰哥~
作为一名喜欢技术的爱好者,平时喜欢把自己学习技术的心得或者一些踩坑、易错的过程记录下来,首选的是技术平台(博客),今天辰哥来教大家如何利用Github来搭建一个自己的个人博客平台。
相信Github大家都有听过,甚至是经常用,除了可以作为开源源码的交流平台,还提供了搭建博客的功能。目前一些大佬、老师的博客用的就是Github搭建的(辰哥见过很多)
访问地址:

01、环境准备
在搭建Github博客之前,先准备一下环境(安装下方的顺序来安装,别弄混了)
1.安装git
官方地址:https://git-scm.com/
1、访问git官方地址,下载对应的安装包,进行安装(简单的点击下一步)。
2、安装好之后,鼠标右键可以看到:Git Bash Here,点击后打开了。
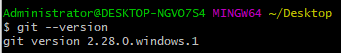
3、输入:git --version

出现这个说明git安装成功。
2.安装node.js
1、访问nodejs官方地址,下载对应的安装包,进行安装(简单的点击下一步)。
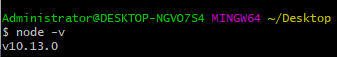
2、安装好之后,配置环境变量,并在终端里面输入:node -v

出现这个说明nodejs安装成功~
3.安装Hexo
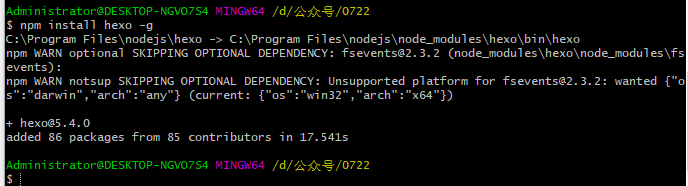
安装命令:npm install hexo -g

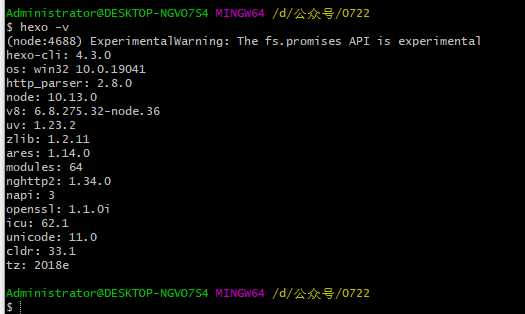
测试是否安装成功,命令:hexo -v

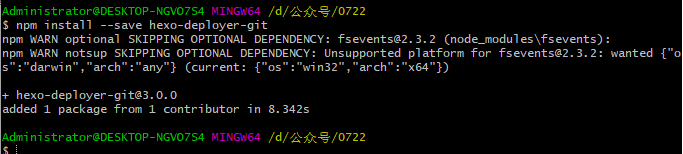
4.安装hexo依赖
命令:npm install
--save hexo-deployer-git

02、git配置SSH key
相信看到本文的你应该听过github,并且也注册了自己的github账号,如果现在还没有的可以去github注册一个账号。
为什么要配置SSH key?
目的:可以免密的将本地的源码和资源上传到github,无需要每次都输账号和密码。
先看本地是否配置好SSH key(命令:cd ~/.ssh)

这里辰哥之前就配置了,现在删除配置,重新配置一边,方便读者可以跟着进行配置。
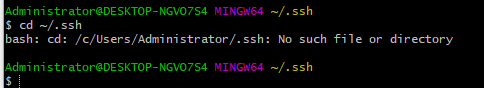
再次查看

可以看到提示:/c/Users/Administrator/.ssh: No such file or directory
备注:
因为ssh配置好之后是保存到 c:/用户/Administrator/.ssh
1.配置ssh
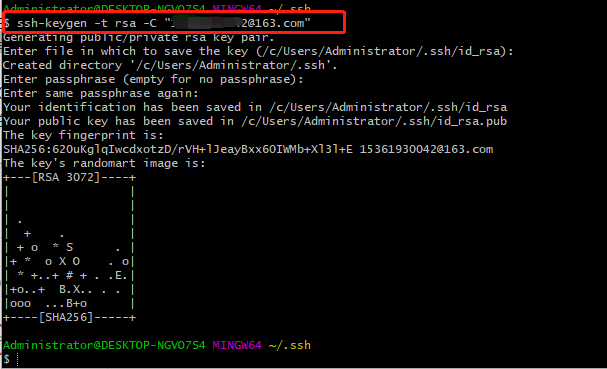
先生成ssh key
ssh-keygen -t rsa -C "邮件地址"
备注:这里的邮件地址是github账号绑定的邮件地址
输入生成命令:ssh-keygen -t rsa -C "邮件地址"后。连续回车三次即可

可以看到在用户文件夹下生成了一个ssh文件夹

进入到ssh文件夹,复制id_rsa.pub文件里全部内容

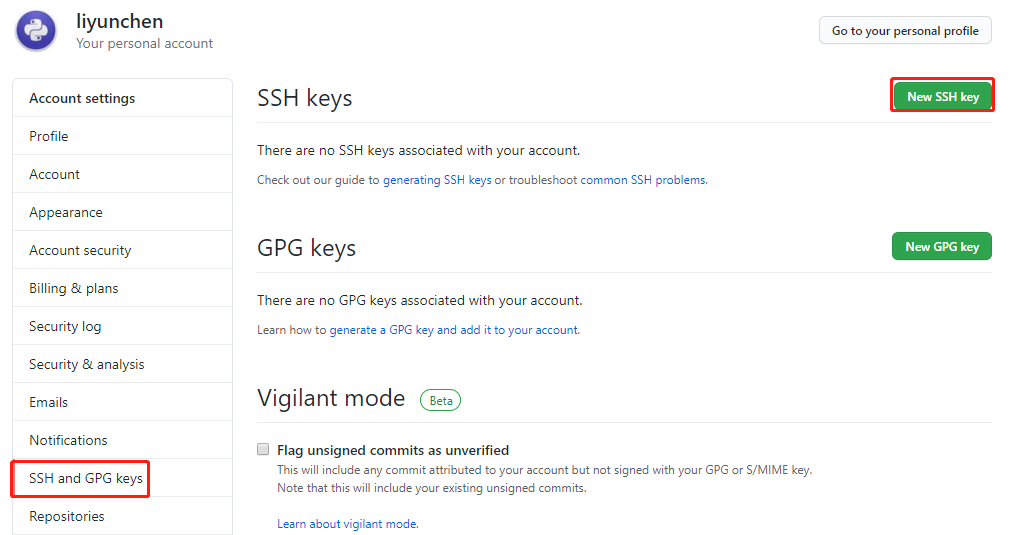
接着打开github主页,点击个人设置,点击左侧的SSH and GPG keys,点击New SSH key

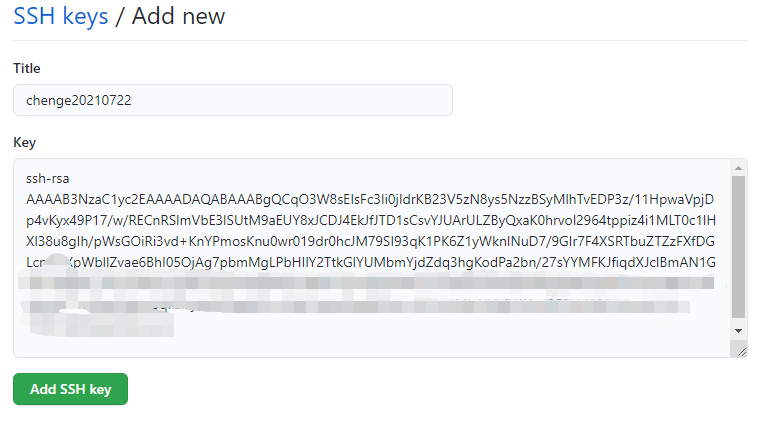
将id_rsa.pub复制的内容粘贴到key中,title随便起一个就行。

点击 Add SSH key
测试是否成功:
ssh -T git@github.com
输入测试命令后,接着输入yes,出现下面这个提示说明成功

配置账号和密码
$ git config --global user.name "liyunchen" #你的github用户名
$ git config --global user.email "xxx@163.com" #填写你的github注册邮箱
备注:用户名和邮箱记得改为 自己的
03 搭建个人博客
1.新建博客
开始之前先介绍一下heox的基本命令
hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成静态页面至public目录
hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo deploy #部署到GitHub
hexo help # 查看帮助
hexo version #查看Hexo的版本
对应的缩写,比如:
hexo n == hexo new
hexo g == hexo generate
新建一个保存博客的存放目录,比如辰哥的是:D:\公众号\0722
进入到本地博客存放目录
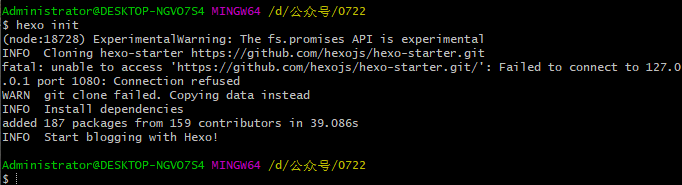
初始化 个人博客
命令:hexo init

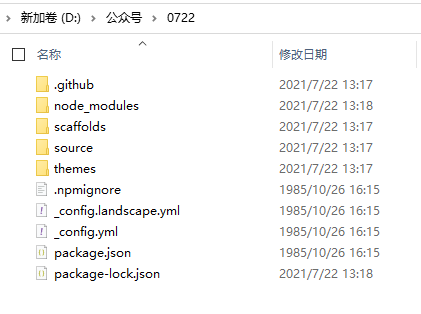
可以看到博客存放目录出现了如下内容:

生成静态网页
命令:hexo g
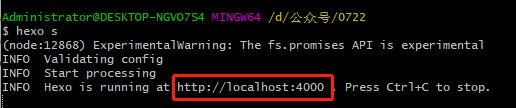
预览
命令:hexo s

报错解决:
问题:hexo g报错,line.mathALL is not funciton问题解决
原因:nodejs版本低于12
解决:两种方法
方法1)请将nodejs升级到高于12.0.0的版本
方法2)config.xml中的 highlight->enable的值从true更改为false,这样可以避免异常。
在浏览器这访问:

可以看到访问没问题。
但这个只是在本地预览,接着将这个博客部署到github。
2.部署到github
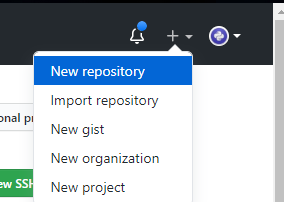
新建一个github仓库

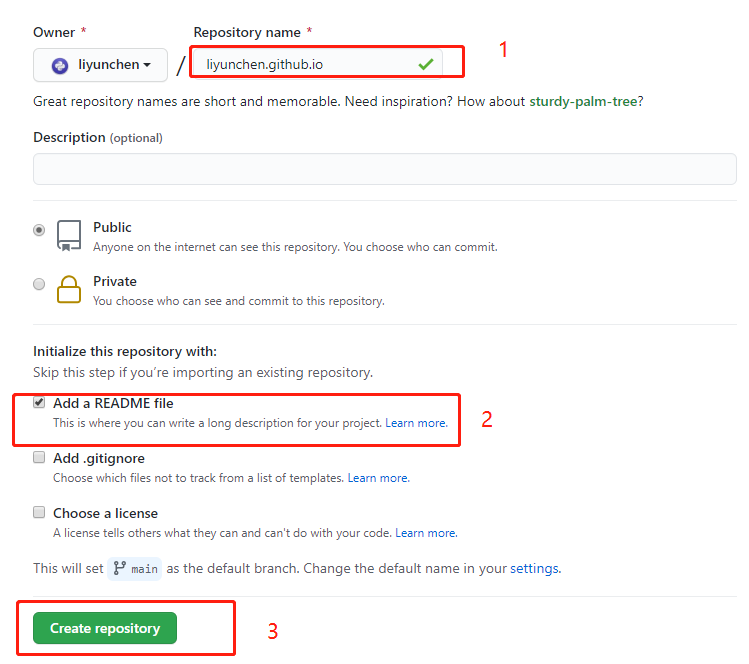
给仓库起个名称,注意!注意!注意!
仓库名称格式: 用户名.github.io
辰哥的仓库名称为:liyunchen.github.io
因为这个仓库名称将作为你github博客的访问地址

编辑_config.yml,_config.yml在博客存放目录下
deploy:
type: git
repository: git@github.com:liyunchen/liyunchen.github.io.git
branch: main
repository仓库地址改为自己的
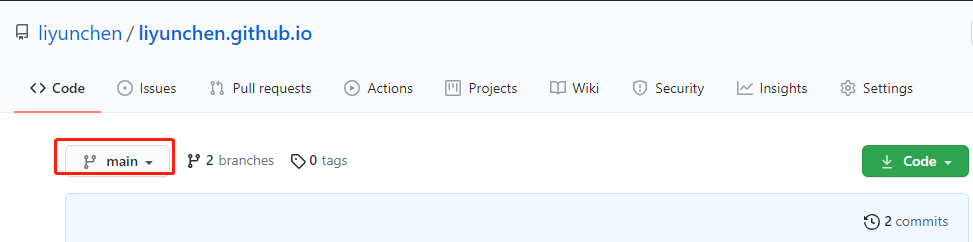
branch看自己的github仓库是master还是main,辰哥这里是main,所以就填写main

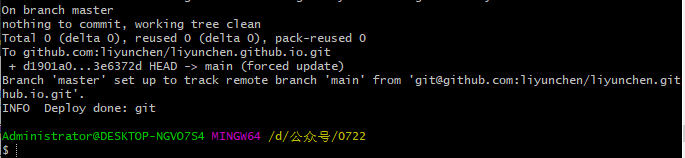
发布到github
命令:hexo d

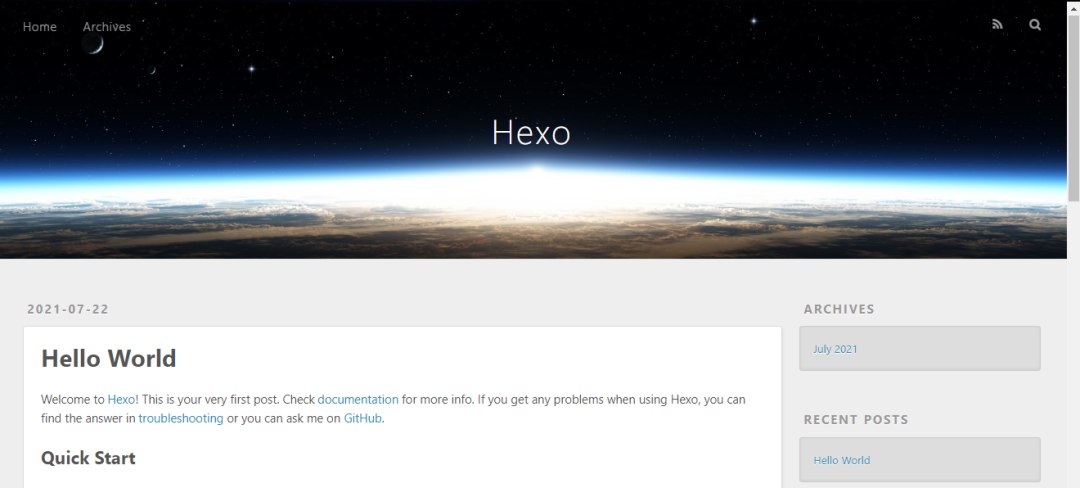
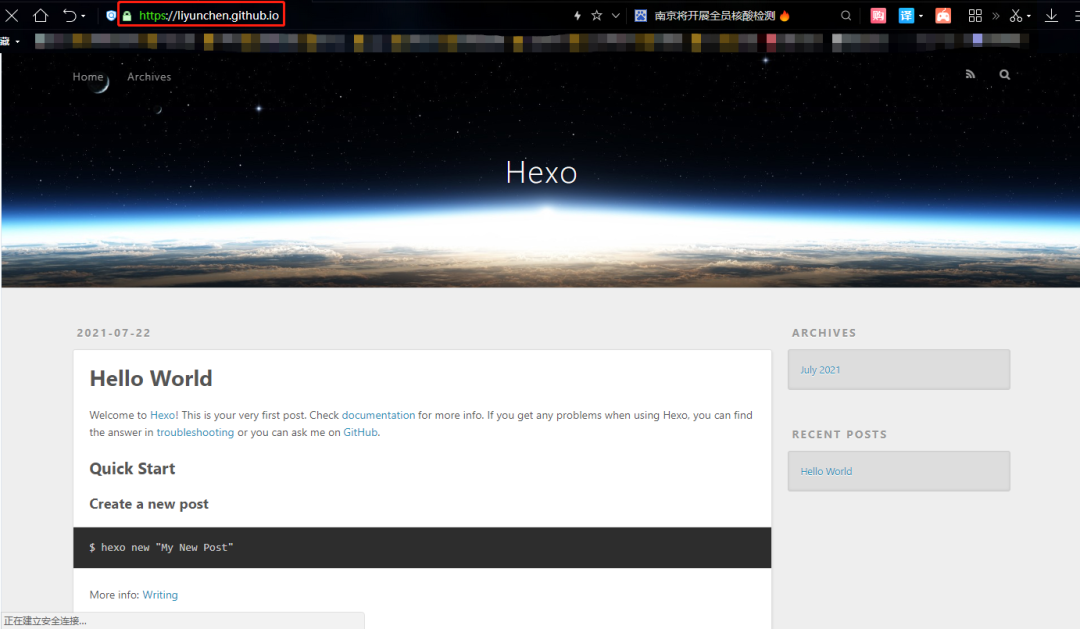
在浏览器访问

可以看到成功访问
这个博客地址已经是部署到了公网,感兴趣的读者也可以访问
04 编写博客
搭建好博客之后,日常中肯定是需要编写博客并且同步到github,辰哥来带大家写一篇博客
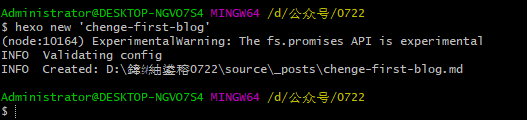
新建一篇名为:chenge-first-blog的博客
命令:hexo new 'chenge-first-blog'

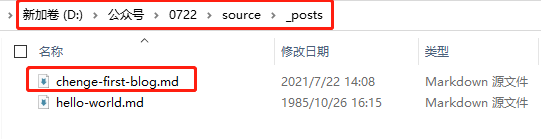
查看对应的文件夹

可以看到生成了一个chenge-first-blog.md文件,通过这个md文件去写博客
默认的内容是这样的:
---
title: chenge-first-blog
date: 2021-07-22 14:08:14
tags:
---
这里方开始编写正文
开始编写博客内容(markdown格式)

这里辰哥以之前的一篇文章为例
其中的,作用是在查看文章的时候,点击more的时候再加载全部的文章内容
编写好之后,开始部署到github
1.生成html文件
hexo g
2.上传到github
hexo d
再次访问:

可以看到编写的博客已经同步到github平台,并且的作用也可以看到了:read more
05 小结
本文从0到1搭建了自己的个人博客,过程很详细,并且可能会出现的错误都做出了说明和解决方法。绝对的保姆级教程,看完就会
希望看到本文的你可以给辰哥一个赞,点个再看就更好了,鼓励原创作者不断前进。最后附上辰哥搭建好的博客地址,所有人都有可以访问。
访问地址:
【保姆级】利用Github搭建自己的个人博客,看完就会的更多相关文章
- 使用Hexo+Github搭建属于自己的博客(进阶)
主题的配置:这里以NexT主题作为题材 1.安装NexT,在其文件夹中鼠标右键,点击Git Base Here.输入命令:git clone https://github.com/iissnan/he ...
- 使用Hexo+Github搭建属于自己的博客(基础)
前言 hexo是一个台湾人做的基于Node.js的静态博客程序,优势是生成静态文件的速度非常快,支持markdown, 我最终选定它的原因是它速度快而且不容易出错,并且可以一键部署到github或者其 ...
- 使用Hexo & Github,搭建属于自己的博客
经过在网上各种找资料,踩过各种坑,终于搭建好了hexo,直接与gitbub一起使用,搭建起自己的免费的博客. 关于Hexo Hexo是一款基于Node.js的静态博客框架. Hexo特性 风一般的速度 ...
- HEXO+Github,搭建属于自己的博客
摘录自:http://www.jianshu.com/p/465830080ea9 1. github的准备 账号 密码 建立Repository建立与你用户名对应的仓库,仓库名必须为[your_us ...
- Hexo+Github 搭建属于自己的博客(Mac下安装 其他操作系统大同小异)
安装前提 参考博客:http://blog.csdn.net/gdutxiaoxu/article/details/53576018#t5(写的很好,不用看我的了.....) 这篇:http://ww ...
- 使用Hexo+Github搭建属于自己的博客
工具:Visual Studio Code/MarkdownPad技术:Hexo+Github 创建Github项目 Github账户注册和新建项目,项目必须要遵守格式:账户名.github.io,不 ...
- 手把手教你使用Hexo+GitHub搭建自己的个人博客网站
安装nodejs环境 这个直接搜索安装即可,安装完成之后,通过如下命令检测环境变量是否安装成功: λ node -v # 输出版本号 v12.13.1 正确输入版本号即可. 安装cnpm cnpm是淘 ...
- 利用gitHub搭建博客
##1.gitHub Page的的使用我觉得这边博文写的很清楚,方法.步骤.优缺点以及实例,所以就借用一下啦^_^ [搭建一个免费的,无限流量的Blog](http://www.ruanyifeng. ...
- 利用Github和Hexo搭建独立的个人博客--基础篇
利用Github和Hexo搭建独立的个人博客--基础篇 摘要:本文主要参考了使用hexo和Github上创建自己的博客.如何搭建一个独立博客--简明Github Pages与Hexo教程和使用GitH ...
随机推荐
- CodeGen按钮循环
CodeGen按钮循环 按钮循环是一个模板文件构造,它允许您迭代CodeGen拥有的按钮信息集合. 在按钮循环中处理的按钮的定义可以来自两个位置之一. 如果基于UI工具箱输入 ...
- 二、Linux基本防护措施
修改账户有效期 chage命令的语法格式: chage –l 账户名称 //查看账户信息 chage –E 时间 账户名称 ...
- POI导出Excel时下拉列表值超过255的问题(String literals in formulas can't be bigger than 255 characters ASCII)
//创建Excel工作薄对象 Workbook workbook = new HSSFWorkbook(); //生成一个表格 设置:页签 Sheet sheet = workbook.createS ...
- JavaScript DOM编程艺术第四章 — JavaScript图片库案例研究
这一章通过JavaScript图片库案例,学习了一些DOM属性. HTML代码 <!DOCTYPE html> <html> <head> <meta cha ...
- 【MySQL】常用的命令
连接数据库 mysql -u root -pmysql -u root -h 192.168.16.140 -p 创建数据库 create database dbstudents; 查看所有数据库 s ...
- 高吞吐、低延迟 Java 应用的 GC 优化实践
本篇原文作者是 LinkedIn 的 Swapnil Ghike,这篇文章讲述了 LinkedIn 的 Feed 产品的 GC 优化过程,虽然文章写作于 April 8, 2014,但其中的很多内容和 ...
- Spring MVC 到 Spring BOOT 的简化之路
背景 Spring vs Spring MVC vs Spring Boot Spring FrameWork Spring 还能解决什么问题 Spring MVC 为什么需要Spring Boot ...
- MQTT 协议是个啥?这篇文章告诉你!
文章首发于我的公众号「程序员cxuan」,欢迎大家关注呀- 说到做到! 之前有位读者给我留言说想要了解一下什么是 MQTT 协议,顺便还把我夸了一把,有点不好意思啦. 那么读者的要求必须要满足啊,所以 ...
- JDK并发包二
JDK并发包二 线程复用--线程池 在线程池中,总有那么几个活跃的线程,当程序需要线程时可以从池子中随便拿一个控线程,当程序执行完毕,线程不关闭,而是将这个线程退会到池子,等待使用. JDK提供了一套 ...
- DOS命令行(2)——Windows磁盘维护与管理
预备知识 1 -- 磁盘 1.磁盘分区 主磁盘分区.扩展磁盘分区.逻辑分区 主磁盘分区是物理磁盘的一部分,它像物理上独立的磁盘那样工作.对于基本启动记录(MBR)的磁盘,在一个基本磁盘上最多可以创建四 ...
