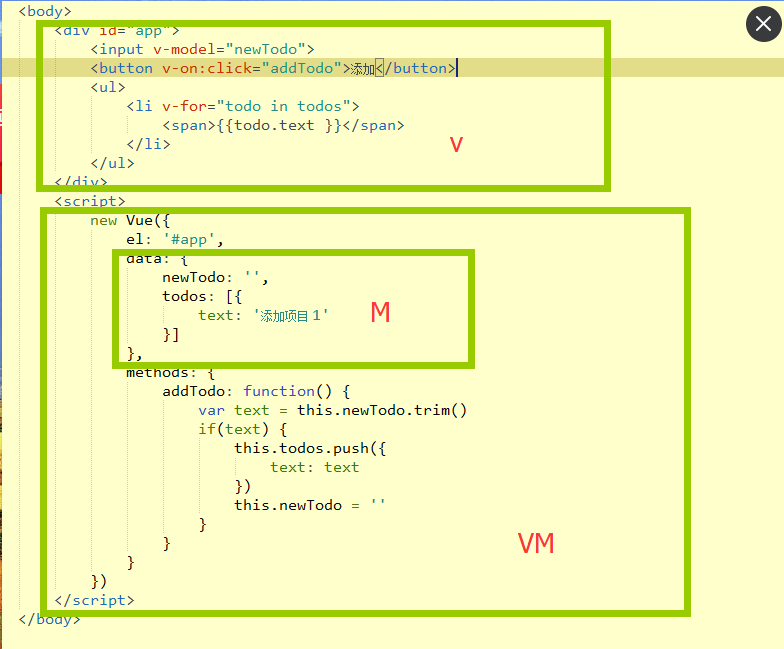
VUE的MVVM框架解析


这篇文章主要介绍了MVVM模式中ViewModel和View、Model有什么区别?本文分别解释了它们的功能和作用,然后总结了它之间的区别,需要的朋友可以参考下
Model:很简单,就是业务逻辑相关的数据对象,通常从数据库映射而来,我们可以说是与数据库对应的model。
View:也很简单,就是展现出来的用户界面。
基本上,绝大多数软件所做的工作无非就是从数据存储中读出数据,展现到用户界面上,然后从用户界面接收输入,写入到数据存储里面去。所以,对于数据存储(model)和界面(view)这两层,大家基本没什么异议。但是,如何把model展现到view上,以及如何把数据从view写入到model里,不同的人有不同的意见。
MVC派的看法是,界面上的每个变化都是一个事件,我只需要针对每个事件写一堆代码,来把用户的输入转换成model里的对象就行了,这堆代码可以叫controller。
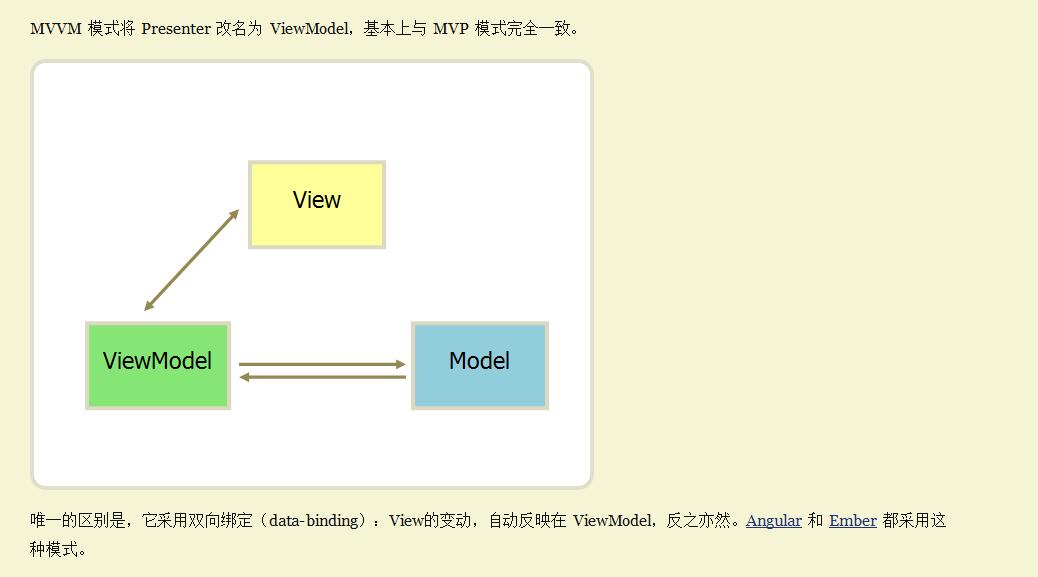
而MVVM派的看法是,我给view里面的各种控件也定义一个对应的数据对象,这样,只要修改这个数据对象,view里面显示的内容就自动跟着刷新,而在view 里做了任何操作,这个数据对象也跟着自动更新,这样多美。所以:
ViewModel:就是与界面(view)对应的Model。因为,数据库结构往往是不能直接跟界面控件一一对应上的,所以,需要再定义一个数据对象专门对应view上的控件。而ViewModel的职责就是把model对象封装成可以显示和接受输入的界面数据对象。
至于viewmodel的数据随着view自动刷新,并且同步到model里去,这部分代码可以写成公用的框架,不用程序员自己操心了。
简单的说,ViewModel就是View与Model的连接器,View与Model通过ViewModel实现双向绑定。(引用三联,阮一峰)。
VUE的MVVM框架解析的更多相关文章
- 实现一个类 Vue 的 MVVM 框架
Vue 一个 MVVM 框架.一个响应式的组件系统,通过把页面抽象成一个个组件来增加复用性.降低复杂性 主要特色就是数据操纵视图变化,一旦数据变化自动更新所有关联组件~ 所以它的一大特性就是一个数据响 ...
- MVVM 框架解析之双向绑定
更好的阅读体验,点击 原文地址 MVVM 框架 近年来前端一个明显的开发趋势就是架构从传统的 MVC 模式向 MVVM 模式迁移.在传统的 MVC 下,当前前端和后端发生数据交互后会刷新整个页面,从而 ...
- MVVM框架解析(一)
花了一点时间看了一下微软开源MVVM代码,受义很多! 从代码整体上看,代码分为四大类, 从图中看不能明白我要表达的意思.显而意见!MainApplicationWindow.xaml是应用程序主窗口( ...
- Vue的MVVM框架理解
图示 只上图,请不要怪楼主懒. 这是楼主梳理后画的,因为毕竟自己画的印象深刻,更觉得香啊. 黄线: 表示View->Model, 红线: 表示Model->View 具体代码,请查看Vue ...
- 【学习笔记】剖析MVVM框架,简单实现Vue数据双向绑定
前言: 学习前端也有半年多了,个人的学习欲望还比较强烈,很喜欢那种新知识在自己的演练下一点点实现的过程.最近一直在学vue框架,像网上大佬说的,入门容易深究难.不管是跟着开发文档学还是视频教程,按步骤 ...
- 对Vue中的MVVM原理解析和实现
对Vue中的MVVM原理解析和实现 首先你对Vue需要有一定的了解,知道MVVM.这样才能更有助于你顺利的完成下面原理的阅读学习和编写 下面由我阿巴阿巴的详细走一遍Vue中MVVM原理的实现,这篇文章 ...
- vue.js学习笔记(一):什么是mvvm框架,vue.js的核心思想
一:MVVM框架 MVVM框架的应用场景: 1.针对具有复杂交互逻辑的前端应用 2.提供基础的架构抽象 3.提供ajax数据持久化,保证前端用户体验 二:vue.js的核心思想 (一):数据驱动 ( ...
- Vue.js-----轻量高效的MVVM框架(一、初识Vue.js)
1.什么是Vue.js? 众所周知,最近几年前端发展非常的迅猛,除各种框架如:backbone.angular.reactjs外,还有模块化开发思想的实现库:sea.js .require.js .w ...
- 手写MVVM框架 之vue双向数据绑定原理剖析
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
随机推荐
- P3507-[POI2010]GRA-The Minima Game【dp,博弈论】
正题 题目链接:https://www.luogu.com.cn/problem/P3507 题目大意 \(n\)个数,没人轮流取若干个并获得取走的数中最小数的权值,两人的目标都是自己的权值\(-\) ...
- AT4120-[ARC096D]Sweet Alchemy【贪心,背包】
正题 题目链接:https://www.luogu.com.cn/problem/AT4120 题目大意 给出\(n\)个物品和一个容量\(m\),第\(i\)个物品体积为\(c_i\).除了第一个物 ...
- kubelet源码分析——启动Pod
前文说到Kubelet启动时,调用到kubelet.Run方法,里面最核心的就是调用到kubelet.syncLoop.它是一个循环,这个循环里面有若干个检查和同步操作,其中一个是地在监听Pod的增删 ...
- 10-Java中共享内存可见性以及synchronized和volatile关键字
Java中共享变量的内存可见性 我们首先来看一下在多线程下处理共享变量时Java的内存模型,如图所示 Java内存模型规定,将所有的变量都存放在主存中,当线程使用变量的时候,会把主内存里面的变量赋值到 ...
- Kotlin基础入门之必知必会,查漏补缺来一手~~~
数据类型 Kotlin跟 java 相同,基本数据类型有八种 boolean,char,int,short,long,float,double,byte 类型 位宽 最小值 最大值 Short 16 ...
- (STAR-CCM+教程)001 软件安装以及界面介绍
STAR-CCM+是西门子公司旗下产出的一款CFD软件,因其强大的多面体网格划分功能.简易的操作流程被广泛应用于工程计算以及科研工作中. 学习资源 个人在使用STAR-CCM+过程中,主要参考资料来源 ...
- Docker小白到实战之Docker Compose在手,一键足矣
前言 Docker可以将应用程序及环境很方便的以容器的形式启动,但当应用程序依赖的服务比较多,或是遇到一个大系统拆分的服务很多时,如果还一个一个的根据镜像启动容器,那就有点累人了,到这有很多小伙伴会说 ...
- C#开发BIMFACE系列43 服务端API之图纸拆分
BIMFACE二次开发系列目录 [已更新最新开发文章,点击查看详细] 在上一篇博客<C#开发BIMFACE系列42 服务端API之图纸对比>的最后留了一个问题,在常规业务场景下,一 ...
- 记一次 .NET 某招聘网后端服务 内存暴涨分析
一:背景 1. 讲故事 前段时间有位朋友wx找到我,说他的程序存在内存阶段性暴涨,寻求如何解决,和朋友沟通下来,他的内存平时大概是5G 左右,在某些时点附近会暴涨到 10G+, 画个图大概就是这样. ...
- linux kill信号详解
大家对kill -9 肯定非常熟悉,在工作中也经常用到.特别是你去重启tomcat时.可是多半看来,我们对-9的理解只是表面而已. 很少有人(包括我)认真的去了解一下 kill -n 这个n到底是什么 ...
