使用jiava打印一个三角形
public class ForDemo {
public static void main(String[] args) {
/*
打印一个5行高的三角形,首先将三角形分成三部分:
第一部分是前面的空白部分组成的三角形
第二部分是将这个三角形从中间分开的左部分
第三部分是将这个三角形从中间分开的右部分
*/
for(int i = 1;i<=5;i++){ //每一次循环打印一行
//先打印前面的空格
for (int j = 5; j >= i; j--) {
System.out.print(" ");
}
//再打印三角形的左部分
for (int j = 1; j <= i; j++) {
System.out.print("*");
}
//最后打印三角形的右部分
for (int j = 1; j < i; j++) {
System.out.print("*");
}
//打印完一行后需要换行
System.out.println();
}
}
}
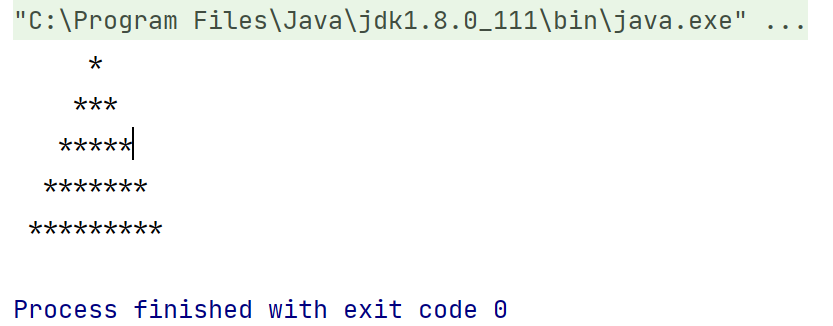
示例:

使用jiava打印一个三角形的更多相关文章
- 用c语言打印一个三角形
#define _CRT_SECURE_NO_WARNINGS#include<stdio.h>#include<string.h>#include<stdlib.h&g ...
- OpenTK教程-2绘制一个三角形(正确的方法)
上一个教程向我们展示了如何在屏幕上画一个三角形.但是,我说过,那是一种古老的方式,即使它能够正常运行,但是现在这已经不是"正确"的方式.上篇文章中我们将几何发送到GPU的方式是所谓 ...
- OpenTK教程-2绘制一个三角形(正确的方式)
上一个教程向我们展示了如何在屏幕上画一个三角形.但是,我说过,那是一种古老的方式,即使它能够正常运行,但是现在这已经不是"正确"的方式.上篇文章中我们将几何发送到GPU的方式是所谓 ...
- Android快乐贪吃蛇游戏实战项目开发教程-03虚拟方向键(二)绘制一个三角形
该系列教程概述与目录:http://www.cnblogs.com/chengyujia/p/5787111.html 一.绘制三角形 在上一篇文章中,我们已经新建了虚拟方向键的自定义控件Direct ...
- Effective前端3:用CSS画一个三角形
p { text-indent: 2em } .triangle-container p { text-indent: 0 } img { margin: 15px 0 } 三角形的场景很常见,打开一 ...
- [Modern OpenGL系列(三)]用OpenGL绘制一个三角形
本文已同步发表在CSDN:http://blog.csdn.net/wenxin2011/article/details/51347008 在上一篇文章中已经介绍了OpenGL窗口的创建.本文接着说如 ...
- 如果用css的border属性画一个三角形
假设页面中有个div,如何通过css做一个三角形.这是我们项目中用到的今天就稍微总结下.顺便说一句偷偷写博客的感觉还挺爽 div { width: 0; height: 0; border-top: ...
- 纯 CSS 创建一个三角形
[要求]:用纯CSS创建一个三角形的原理是什么? ♪ 答: 把上.左.右三条边隐藏掉(颜色设为 transparent) [实现]: #demo { width: 0; height: 0; bord ...
- js快速打印一个五分制(五颗星)的评分情况
1.函数 下面这个函数实现了在html页面中快速打印一个五分制(五颗星)的评分情况: function getRating(rating) { if(rating > 5 || rating & ...
随机推荐
- MR 01 - MapReduce 计算框架入门
目录 1 - 什么是 MapReduce 2 - MapReduce 的设计思想 2.1 如何海量数据:分而治之 2.2 方便开发使用:隐藏系统层细节 2.3 构建抽象模型:Map 和 Reduce ...
- 记一次 .NET 某电商定向爬虫 内存碎片化分析
一:背景 1. 讲故事 上个月有位朋友wx找到我,说他的程序存在内存泄漏问题,寻求如何解决? 如下图所示: 从截图中可以看出,这位朋友对 windbg 的操作还是有些熟悉的,可能缺乏一定的实操经验,所 ...
- 题解 [BJOI2019]奥术神杖
题目传送门 题目大意 给出一个残缺的字符串,每个位置都 \(\in[0,9]\).有 \(m\) 中贡献,即 \(s,k\),表示该字符串中没出现一次 \(s\),贡献便乘上 \(k\).最后对贡献求 ...
- 2021年3月-第02阶段-前端基础-HTML+CSS阶段-Day02
HTML5 第二天 一.rotate 2d旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转 使用步骤: 给元素添加转换属性 transform 属性值为 rotate(角度) 如 transfor ...
- 消息队列那么多,为什么建议深入了解下RabbitMQ?
你为啥要在项目中选择xxx消息中间件? 提起消息队列,也许你的脑海里会不自觉地蹦出好多概念:JMS.Kafka.RocketMQ.AMQP.RabbitMQ.ActiveMQ.Pulsar.Redis ...
- v72.01 鸿蒙内核源码分析(Shell解析) | 应用窥伺内核的窗口 | 百篇博客分析OpenHarmony源码
子曰:"苟正其身矣,于从政乎何有?不能正其身,如正人何?" <论语>:子路篇 百篇博客系列篇.本篇为: v72.xx 鸿蒙内核源码分析(Shell解析篇) | 应用窥视 ...
- Python常用加密解密算法
MD5加密 简介 这是一种使用非常广泛的加密方式,不可逆的,常见16位和32位一般都是md5 实现 import hashlib data = '你好' print(hashlib.md5(data. ...
- vue基本指令与脚手架基本配置
脚手架(@vue/cli)创建项目启动服务 1.创建项目 vue create 项目名字 2.启动项目 进入项目根目录,运行以下命令 yarn serve 3.脚手架目录代码分析 ├── node_m ...
- 微信小程序中路由跳转
一.是什么 微信小程序拥有web网页和Application共同的特征,我们的页面都不是孤立存在的,而是通过和其他页面进行交互,来共同完成系统的功能 在微信小程序中,每个页面可以看成是一个pageMo ...
- [Git系列] 前言
Git 简介 Git 是一个重视速度的分布式版本控制和代码管理系统,最初是由 Linus Torvalds 为开发 Linux 内核而设计并开发的,是一款遵循二代 GUN 协议的免费软件.这一教程会向 ...
