md5验证文件上传,确保信息传输完整一致
注:因为是公司项目,仅记录方法和思路以及可公开的代码。
最近在公司的项目中,需要实现一个上传升级包到服务器的功能;
在往服务器发送文件的时候,需要确保 文件从开始发送,到存入服务器磁盘的整个传输的过程没有发生变动;
这时候想起了MD5;
关于MD5:
MD5值就像是这个文件的“数字指纹”,每个文件的MD5值是不同的。
如果任何人对文件做了任何改动,其MD5值也就是对应的“数字指纹”就会发生变化。
MD5就可以为任何文件(不管其大小、格式、数量)产生一个同样独一无二的“数字指纹”;
计算MD5值并自动的工具:
get_filemd5sum: function (ofile) {
var file = ofile;
var tmp_md5;
var blobSlice = File.prototype.slice || File.prototype.mozSlice || File.prototype.webkitSlice,
chunkSize = 8097152, // Read in chunks of 2MB
chunks = Math.ceil(file.size / chunkSize),
currentChunk = 0,
spark = new SparkMD5.ArrayBuffer(),
fileReader = new FileReader();
fileReader.onload = function (e) {
spark.append(e.target.result); // Append array buffer
currentChunk++;
var md5_progress = Math.floor((currentChunk / chunks) * 100);
console.log(file.name + " 正在处理,请稍等," + "已完成" + md5_progress + "%");
if (currentChunk < chunks) {
loadNext();
} else {
tmp_md5 = spark.end();
$("#fileBatch").val(tmp_md5);
console.log("MD5值是:" + tmp_md5);
}
};
fileReader.onerror = function () {
console.warn('oops, something went wrong.');
};
function loadNext() {
var start = currentChunk * chunkSize,
end = ((start + chunkSize) >= file.size) ? file.size : start + chunkSize;
fileReader.readAsArrayBuffer(blobSlice.call(file, start, end));
}
loadNext();
}
注:使用需要微改。
调用:
get_filemd5sum(File);
效果:
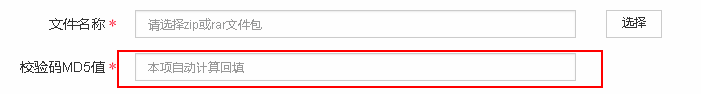
选择文件前:

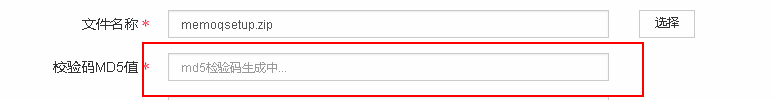
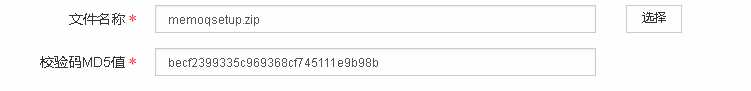
选择文件后:
如果文件比较大,生生需要一点点时间

最后:

最后将文件和本页面的MD5验证码发送到服务器后台,后台再读取收到的文件,再计算MD5,最后和在上传前的MD5验证,如果验证通过就添加记录,否则删除文件。
md5验证文件上传,确保信息传输完整一致的更多相关文章
- python_登陆验证文件上传下载_socket
client.py import os import sys import json import struct import socket # 下载--接收文件 def download(sk): ...
- php文件上传下载组件
核心原理: 该项目核心就是文件分块上传.前后端要高度配合,需要双方约定好一些数据,才能完成大文件分块,我们在项目中要重点解决的以下问题. * 如何分片: * 如何合成一个文件: * 中断了从哪个分片开 ...
- java文件上传下载组件
需求: 支持大文件批量上传(20G)和下载,同时需要保证上传期间用户电脑不出现卡死等体验: 内网百兆网络上传速度为12MB/S 服务器内存占用低 支持文件夹上传,文件夹中的文件数量达到1万个以上,且包 ...
- B/S架构大文件上传问题
核心原理: 该项目核心就是文件分块上传.前后端要高度配合,需要双方约定好一些数据,才能完成大文件分块,我们在项目中要重点解决的以下问题. * 如何分片: * 如何合成一个文件: * 中断了从哪个分片开 ...
- 2g 大文件上传
核心原理: 该项目核心就是文件分块上传.前后端要高度配合,需要双方约定好一些数据,才能完成大文件分块,我们在项目中要重点解决的以下问题. * 如何分片: * 如何合成一个文件: * 中断了从哪个分片开 ...
- php+大视频文件上传+进度条
该项目核心就是文件分块上传.前后端要高度配合,需要双方约定好一些数据,才能完成大文件分块,我们在项目中要重点解决的以下问题. * 如何分片: * 如何合成一个文件: * 中断了从哪个分片开始. 如何分 ...
- PHP 大文件上传进度条实现
核心原理: 该项目核心就是文件分块上传.前后端要高度配合,需要双方约定好一些数据,才能完成大文件分块,我们在项目中要重点解决的以下问题. * 如何分片: * 如何合成一个文件: * 中断了从哪个分片开 ...
- 文件上传:swfupload.js、blueimp-file-upload
一.swfupload 1.下载swfupload http://code.google.com/p/swfupload/ 2. 3.API http://www.cnblogs.com/henw/ ...
- 【Flask】WTForms文件上传下载
# 文件上传笔记:1. 在模版中,form表单中,需要指定`encotype='multipart/form-data'`才能上传文件.2. 在后台如果想要获取上传的文件,那么应该使用`request ...
随机推荐
- JAVA 之 每日一记 之 算法( 给你一个Excel表列序号,返回出它对应的数字 )
代码结果:(只想要代码的可以离开了,代码给你了,绝对能用的.想要思路的往下看.) class Solution { public int titleToNumber(String s) { int a ...
- redis未授权getshell的4种方式
前言 redis未授权漏洞或弱口令一直是很有用的渗透突破口,最近正好闲的无事就拿redis来测试一些,做一个简单的收集,方便自己日后的回顾. 漏洞描述 Redis 默认情况下,会绑定在 0.0.0.0 ...
- 源码编译安装nginx及设置开机启动项
1.上传nginx文档:解压到/data目录下,并安装依赖包tar xf nginx-1.20.1.tar.gz -C /data/cd /data/nginx-1.20.1/ && ...
- Appium自动化(8) - 可定位的控件属性
如果你还想从头学起Appium,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1693896.html 前言 在前面几篇文章可以看到,一个 ...
- Lambda表达式——注重过程的编程思想
一.使用匿名内部类的匿名对象创建线程和Lambda表达式写法 Lambda表达式写法不用去定义一个Runable接口的实现类: 二.方法入参是一个接口或者接口的实现类 三.对某个类的一些对象实例进行排 ...
- C# 反射 + Quartz,实现流程处理
场景: 前不久,公司里项目经理要求我实现流程处理,比如,用户可以定义一个定时任务,每周一查看报表.定时任务很简单,用Quartz可以实现,但是用户自己选择报表就比较麻烦,因为系统的不同模块的生成报表的 ...
- eclipse安装配置
安装eclipse,并运行了第一个Hello World!
- adobe media encoder cc 2018无法打开,报错0xc0000005
在我这里是因为显卡的原因 下载NVIDIA然后打开NVIDIA控制面板,在里面选择软件的显卡,挨个试就行, 还不行就在设备管理器中将多余的先禁用,试一试
- Nginx系列(9)- Nginx常用命令
Linux # 命令需要在Nginx的sbin目录下执行 cd /usr/local/nginx/sbin/ ./nginx #启动./nginx -s stop #停止 ./nginx -s qui ...
- 安装VM-TOOLS,解压tar包时提示目录磁盘空间不足
在虚拟机里安装了ubuntu-18.04.4-desktop-amd64,安装VM-TOOLS,解压tar包时提示目录磁盘空间不足. 解决方法一: 打开terminal,输入:sudo apt ins ...
