Promise.all()
- 语法:Promise.all(iterable);
- 参数:iterable
- 一个可迭代对象,如 Array 或 String。
- 返回值:如果传入的参数是一个空的可迭代对象,则返回一个已完成(already resolved)状态的 Promise。
- 如果传入的参数不包含任何 promise,则返回一个异步完成(asynchronously resolved) Promise。注意:Google Chrome 58 在这种情况下返回一个已完成(already resolved)状态的 Promise。
- 其它情况下返回一个处理中(pending)的Promise。这个返回的 promise 之后会在所有的 promise 都完成或有一个 promise 失败时异步地变为完成或失败。 见下方关于“Promise.all 的异步或同步”示例。返回值将会按照参数内的 promise 顺序排列,而不是由调用 promise 的完成顺序决定。
Promise.all可以将多个Promise实例包装成一个新的Promise实例。同时,成功和失败的返回值是不同的,成功的时候返回的是一个结果数组,而失败的时候则返回最先被reject失败状态的值。
- Promise.all([])
- 全部加载成功 则返回所有resolve按顺序所集合的数组
- 有一个失败 则立即返回失败的reject
- 空数组 则直接成功
- Promise.all()
- 1、Promise.all方法可以把多个promise实例包装成一个新的promise实例;
- Promise.all([promise1,promise2]):Promise---最终返回Promise实例;
- 2.全部加载成功 则返回所有promise实例中resolve()回来带的参数,按数组中一一对应的顺序所集合的数组
- 若任意有一个失败 ,立即决议失败,将失败的promise实例(reject()中参数)传递给我们;
- 3.若Promise.all([ ])中,数组为空数组,则立即决议为成功执行resolve( );
数组项全部决议为成功时:
- //Promise.all方法可以把多个promise实例 包装成一个新的promise实例
- //Promise.all([ promise1, promise2]) :Promise 接收一个数组,数组中的每一项都是promise实例,最终返回的也是一个promise实例
- //它分三种情况,第一种是数组中的所有promise都决议为成功的话,Promise.all就会决议为成功;
- //第二种是数组中任意一个promise实例决议为失败的时候,Promise.all就会立即决议为失败
- //第三种是Promise.all()中是一个空数组的时候,Promise.all就会立即决议为成功
- //模拟需要多个请求的数据,才能进行下一步操作的情况
- function getData1(){
- return new Promise( (resolve,reject) => {
- setTimeout( () => {
- console.log('第一条数据加载成功');
- resolve('data1');
- },1000)
- })
- }
- function getData2(){
- return new Promise( (resolve,reject) =>{
- setTimeout( () => {
- console.log('第二条数据加载成功');
- resolve('data2');
- },1000)
- })
- }
- function getData3(){
- return new Promise( (resolve,reject) => {
- setTimeout( () => {
- console.log('第三条数据加载成功');
- resolve('data3');
- },1000)
- })
- }
- function getData4(){
- return new Promise( (resolve,reject) => {
- setTimeout( () => {
- console.log('第四条数据加载成功');
- resolve('data4')
- },200)
- })
- }
- let p = Promise.all( [getData1(), getData2(), getData3(), getData4() ])
- p.then(arr => {
- console.log(arr) // ['data1', 'data2', 'data3', 'data4']
- }, e => {
- console.log(e)
- })
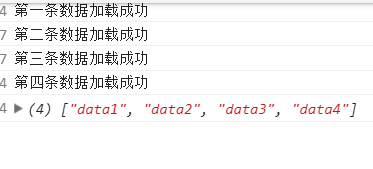
结果如图:

- function getData1(){
- return new Promise( (resolve,reject) => {
- setTimeout( () => {
- console.log('第一条数据加载成功');
- resolve('data1');
- },1000)
- })
- }
- function getData2(){
- return new Promise( (resolve,reject) =>{
- setTimeout( () => {
- console.log('第二条数据加载成功');
- resolve('data2');
- },1000)
- })
- }
- function getData3(){
- return new Promise( (resolve,reject) => {
- setTimeout( () => {
- console.log('第三条数据加载成功');
- resolve('data3');
- },1000)
- })
- }
- function getData4(){
- return new Promise( (resolve,reject) => {
- setTimeout( () => {
- console.log('第四条数据加载成功');
- reject('data4 err')
- },500)
- })
- }
- let p = Promise.all( [getData1(), getData2(), getData3(), getData4() ])
- p.then(arr => {
- console.log(arr)
- }, e => {
- console.log(e) //data4 err
- })
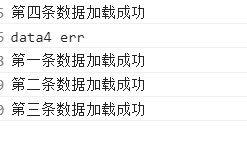
结果如图:
当数组项为空时,直接决议成功:
- function getData1(){
- return new Promise( (resolve,reject) => {
- setTimeout( () => {
- console.log('第一条数据加载成功');
- resolve('data1');
- },1000)
- })
- }
- function getData2(){
- return new Promise( (resolve,reject) =>{
- setTimeout( () => {
- console.log('第二条数据加载成功');
- resolve('data2');
- },1000)
- })
- }
- function getData3(){
- return new Promise( (resolve,reject) => {
- setTimeout( () => {
- console.log('第三条数据加载成功');
- resolve('data3');
- },1000)
- })
- }
- function getData4(){
- return new Promise( (resolve,reject) => {
- setTimeout( () => {
- console.log('第四条数据加载成功');
- reject('data4 err')
- },500)
- })
- }
- let p = Promise.all( [ ])
- p.then(()=> {
- console.log('数组为空') // 数组为空
- }, e => {
- console.log(e)
- })
结果如图:

Promse.all在处理多个异步处理时非常有用,比如说一个页面上需要等两个或多个ajax的数据回来以后才正常显示,在此之前只显示loading图标。
代码模拟:
- let wake = (time) => {
- return new Promise((resolve, reject) => {
- setTimeout(() => {
- resolve(`${time / 1000}秒后醒来`)
- }, time)
- })
- }
- let p1 = wake(3000)
- let p2 = wake(2000)
- Promise.all([p1, p2]).then((result) => {
- console.log(result) // [ '3秒后醒来', '2秒后醒来' ]
- }).catch((error) => {
- console.log(error)
- })
Promise.all()的更多相关文章
- Promise.race()
Promise.race([ ])---race竞赛,只要有一个决议了,就返回一个promise实例(对应resolve()或reject( )中参数值: 1.与Promise.all()对应的,还有 ...
- Promise.resolve()与Promise
//Promise.resolve()和Promise.reject()常用来生成已经被决议为失败或者成功的promise案例 //Promise.reject()简单一些,不管传给它什么值,它决议为 ...
- ES6语法(3)—— 用promise()对象优雅的解决异步操作
Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大. 所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果. ...
- Promise,Generator(生成器),async(异步)函数
Promise 是什么 Promise是异步编程的一种解决方案.Promise对象表示了异步操作的最终状态(完成或失败)和返回的结果. 其实我们在jQuery的ajax中已经见识了部分Promise的 ...
- JavaScript Promise启示录--(转)
本博文转至:http://www.csdn.net/article/2014-05-28/2819979-JavaScript-Promise [编者按]JavaScript是一种基于对象和事件驱动并 ...
- 彻底理解Javascript 中的 Promise(-------------------------------***---------------------------------)
ES6原生提供了 Promise 对象. 到底是何方妖怪呢?打出来看看: 所谓 Promise,就是一个对象,用来传递异步操作的消息.它代表了某个未来才会知道结果的事件(通常是一个异步操作),并且这个 ...
- jQuery使用():Deferred有状态的回调列表(含源码)
deferred的功能及其使用 deferred的实现原理及模拟源码 一.deferred的功能及其使用 deferred的底层是基于callbacks实现的,建议再熟悉callbacks的内部机制前 ...
- jQuery Deferred对象详细源码分析(-)
本系列文章讲介绍这个Deferred东西到底拿来干什么,从1.5版本加进来,jQuery的很多代码都重写了.直接先上源码分析了,清楚了源码分析,下节将讲具体的应用 以及应用场景. 创建对象 var d ...
- 以下C#程序的输出结果是( )。
以下程序的输出结果是( ). using System; namespace HoverTreeTikuConsole { class Program { static void Main(strin ...
随机推荐
- sqliab刷题笔记-联合注入
Less-1 测试是字符型还是数字型 判断所在字段数 查看显示值 可以看出显示2,3位置.因此我们选择2的位置进行联合注入 查看表名 我们要对admin,users等字符敏感 查看admin表中的字段 ...
- artDialog 简单几种用法
$('#btn1').click(function(){ artDialog({title:'图片查看', content:'<img width="817" ...
- OpenFaaS实战之九:终篇,自制模板(springboot+maven+jdk8)
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- Nature Cancer | 宋尔卫/苏士成团队揭示lncRNA调控巨噬细胞“双刃剑”作用新机制
巨噬细胞 (macrophage, Mϕ) 是先天免疫系统中重要的免疫细胞,也是血液.淋巴和所有哺乳动物组织类型中最常见的吞噬细胞,具有极强的功能多样性.其中,肿瘤微环境组织中存在的巨噬细胞也被称作肿 ...
- Java ParallelStream
ParallelStream 处理数据 Stream 接口提供了parallelStream方法来将集合转换为并行流.即将一个集合分为多个数据块,并用不同的线程分别处理每个数据块的流. 并且使用par ...
- Linux命令(九)之安装mysql
.personSunflowerP { background: rgba(51, 153, 0, 0.66); border-bottom: 1px solid rgba(0, 102, 0, 1); ...
- 第6篇-Java方法新栈帧的创建
在 第2篇-JVM虚拟机这样来调用Java主类的main()方法 介绍JavaCalls::call_helper()函数的实现时提到过如下一句代码: address entry_point = me ...
- 关于协议栈XDATA,内存溢出的小结
[第二部分的内容仅供参考,自己不是十分确定] ************************************************************** ************** ...
- Java EE-下载安装eclipse并设置环境变量的步骤
1.下载eclipse: 官网:https://www.eclipse.org/downloads/ (1)点击链接后显示如图 (2)点击Download Packages 下载安装包,不要点击&qu ...
- python3+telnetlib实现简单自动测试
1 telnetlib介绍 1.1 简介 官方介绍文档:telnetlib -- Telnet 客户端 - Python 3.9.6 文档 telnetlib 模块提供一个实现Telnet协议的类 T ...
