iOS 2D绘图 (Quartz2D)之路径(点,直线,虚线,曲线,圆弧,椭圆,矩形)
博客原地址:http://blog.csdn.net/hello_hwc?viewmode=list
让我们继续跟着大神的脚步前进吧。这一次 我们学习一些Quartz 2D 最基本的一些用法。
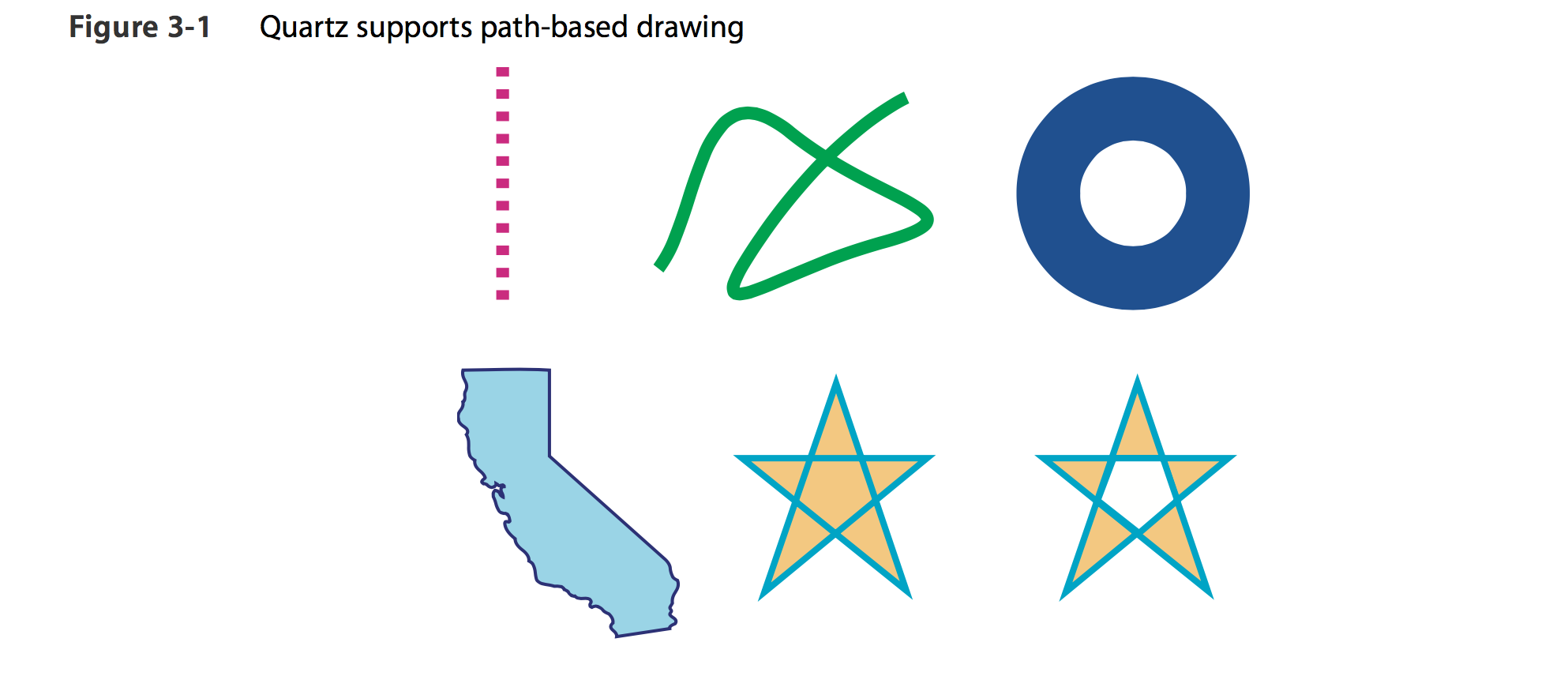
前言:一个路径可以包含由一个或者多个shape以及子路径subpath,Quartz提供了很多方便的shape可以直接调用。例如:point line Arc(圆弧),Curves(曲线),Ellipse(椭圆), Rectangle(矩形)。

对这些path可以进行stroke(描边),也可以进行fill(填充),也可以利用path对一个区域进行截取(clip)
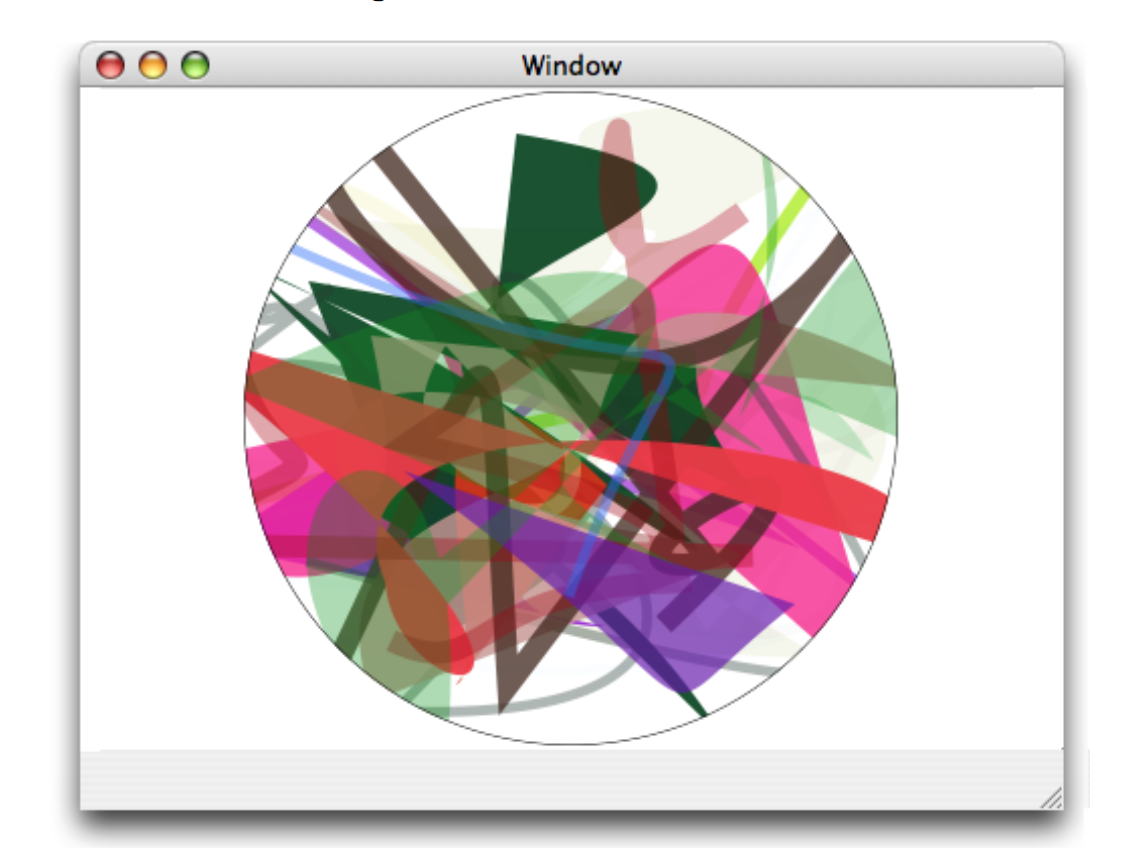
例如 使用截取圆形区域

绘制 Points / lines
Quartz 2D中 使用方法 CGContextMoveToPoint移动画笔到一个点来开始一个新的子路径,使用CGContextAddLineToPint来从当前开始点添加一条线到结束点。
注意:CGContextAddLineToPoint调用后,开始点会重新设置,直到结束点。
举个例子:
- (void)drawRect:(CGRect)rect {
[super drawRect:rect];
CGContextRef context = UIGraphicsGetCurrentContext();
//设置填充颜色
CGContextSetFillColorWithColor(context, [UIColor whiteColor].CGColor);
//设置描边颜色
CGContextSetStrokeColorWithColor(context, [UIColor darkGrayColor].CGColor);
//为了颜色更好的区分 对矩形进行描边
CGContextFillRect(context, rect);
CGContextStrokeRect(context, rect);
//实际line和point代码
CGContextSetStrokeColorWithColor(context, [UIColor redColor].CGColor);
//设置画笔的宽度
CGContextSetLineWidth(context, 4.0);
//设置线的顶端的样式
CGContextSetLineCap(context, kCGLineCapRound);
//设置线相交处的样式
CGContextSetLineJoin(context, kCGLineJoinRound);
CGPoint selfCent = CGPointMake(self.bounds.size.width / + , self.bounds.size.height / );
CGFloat width = ;
//设置画线的起点
CGContextMoveToPoint(context, selfCent.x - width / , selfCent.y - width / );
//移动画笔到结束点,并将结束点作为下一次画线的起点
CGContextAddLineToPoint(context, selfCent.x - width / , selfCent.y + width / );
CGContextAddLineToPoint(context, selfCent.x + width / , selfCent.y);
CGContextAddLineToPoint(context, selfCent.x - width / , selfCent.y - width / );
//提交 开始渲染
CGContextStrokePath(context);
}
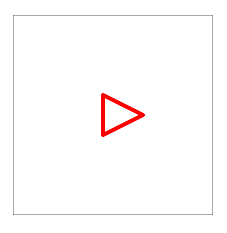
效果:

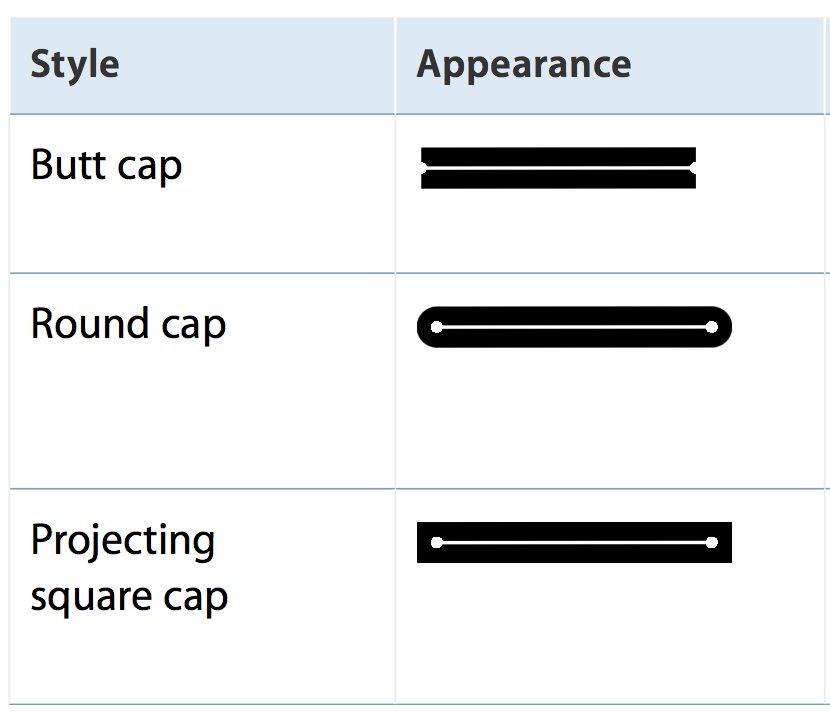
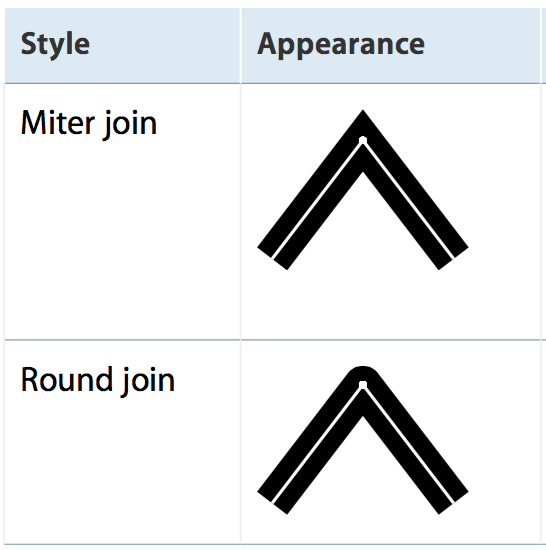
这里 我们提一下线的顶端模式 使用CGContextLineCao来设置

线的相交模式 使用CGContextLineJoin来设置,一共也有三种

画虚线
//画虚线
- (void)drawDashLineInRect:(CGRect)rect andContext:(CGContextRef)context {
CGContextSetFillColorWithColor(context, [UIColor whiteColor].CGColor);
CGContextSetStrokeColorWithColor(context, [UIColor lightGrayColor].CGColor); CGContextFillRect(context, rect);
CGContextStrokeRect(context, rect);
//设置描边颜色
CGContextSetStrokeColorWithColor(context, [UIColor redColor].CGColor);
//设置下画笔的宽度
CGContextSetLineWidth(context, 1.0);
//设置线的顶端样式
CGContextSetLineCap(context, kCGLineCapRound);
//设置相交线的样式
CGContextSetLineJoin(context, kCGLineJoinRound); //开始画线
CGFloat lengths[] = {,};
//参数说明
/*
context 这个不用多书
phase 表示第一个虚线绘制的时候要跳过多少个点
lengths = {10,10}表示先绘制10个点 跳过十个点 在绘制10个点 如此反复
如果把lengths值改为{10, 20, 10},则表示先绘制10个点,跳过20个点,绘制10个点,跳过10个点,再绘制20个点,如此反复,如图:
count 表示lengths数组的长度
*/
CGContextSetLineDash(context, , lengths, );
CGContextMoveToPoint(context,,);
CGContextAddLineToPoint(context, , );
CGContextAddLineToPoint(context, , );
CGContextAddLineToPoint(context, , );
CGContextStrokePath(context);
}
效果图:

参数说明
void CGContextSetLineDash (
CGContextRef _Nullable c,
CGFloat phase,
const CGFloat * _Nullable lengths,
size_t count
);
c 绘制的context,这个不用多说
phase,第一个虚线段从哪里开始,例如传入3,则从第三个单位开始 如果lengths = {10,10}则从第三个单位开始 画七个单位 跳过十个单位 在画是个单位 跳过十个单位 以此类推。
lengths,一个C数组,表示绘制部分和空白部分的分配。例如传入[2,2],则绘制2个单位,然后空白两个单位,以此重复
count lengths的数量
画圆弧
Quartz 2D提供了两个方法来绘制圆弧
CGContextAddArc:普通的圆弧的一部分(以某个点为圆心,指定半径 和多大弧度的圆弧)
CGContextAddArcToPoint:用来绘制圆角,下文会详细阐述。
CGContextAddArc 参数说明:
void CGContextAddArc (
CGContextRef _Nullable c,
CGFloat x,
CGFloat y,
CGFloat radius,
CGFloat startAngle,
CGFloat endAngle,
int clockwise
);
c,context不用说了 日常传上下文
x , y 指定坐标原点
radius 指定半径的长度
startAngle/endAngle 指定某一段弧度
clockwise 1 表示顺时针 0 表示逆时针
代码示例 哈哈哈哈哈
CGContextSetFillColorWithColor(context, [UIColor whiteColor].CGColor);
CGContextSetStrokeColorWithColor(context, [UIColor lightGrayColor].CGColor); CGContextFillRect(context, rect);
CGContextStrokeRect(context, rect);
CGContextSetStrokeColorWithColor(context, [UIColor blueColor].CGColor);
CGContextAddArc(context, , , , , M_PI, );
CGContextStrokePath(context);
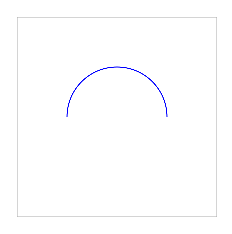
效果:

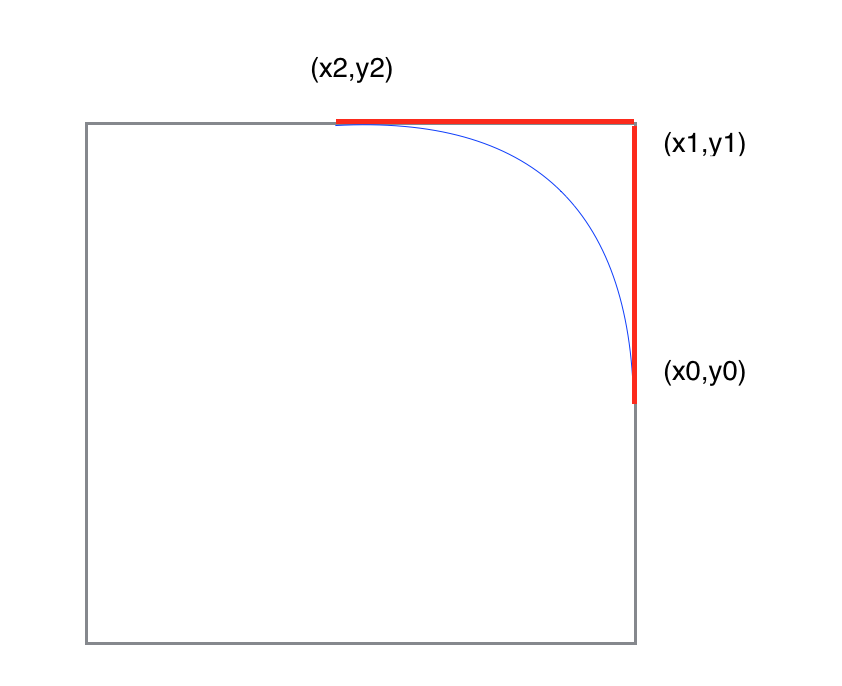
CGContextAddArcToPoint这个方法比较复杂 但是理解了也没有什么难度
函数体
void CGContextAddArcToPoint (
CGContextRef _Nullable c,
CGFloat x1,
CGFloat y1,
CGFloat x2,
CGFloat y2,
CGFloat radius
);
参数
c context 不用说了
x1,y1和当前点(x0,y0)决定了第一条切线(x0,y0)->(x1,y1)
x2,y2和(x1,y1)决定了第二条切线
radius,想切的半径。
也就是说
绘制一个半径为radius的圆弧 和上述两条直线都相切。
代码
CGContextMoveToPoint(context, , );
CGContextAddArcToPoint(context,,,,, );
CGContextStrokePath(context);
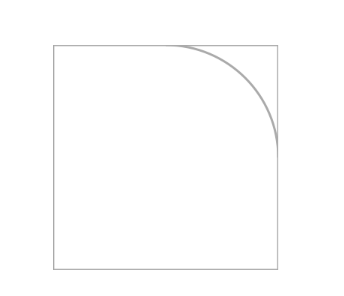
效果

解释为什么

图中的两条红线就是上文提到的两条线,分别是(x0,y0)->(x1,y1)和(x1,y1)->(x2,y2),那么和这两条线都想切的自然就是图中的蓝色圆弧了
椭圆/矩形
这两个比较简单 就不再多说了
- (void)addEllipseAndRectInRect:(CGRect)rect{
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetFillColorWithColor(context, [UIColor whiteColor].CGColor);
CGContextSetStrokeColorWithColor(context, [UIColor lightGrayColor].CGColor);
CGContextFillRect(context, rect);
CGContextStrokeRect(context, rect);
//设置画笔的颜色
CGContextSetStrokeColorWithColor(context, [UIColor blueColor].CGColor);
CGContextSetLineWidth(context, 2.0f);
//画椭圆
CGContextAddEllipseInRect(context, CGRectMake(, , , ));
//画矩形
CGContextAddRect(context, CGRectMake(, , , ));
//渲染
CGContextStrokePath(context);
}
效果:

曲线
Quartz 2D 使用计算机图形学中的多项式绘制曲线 支持二次和三次曲线
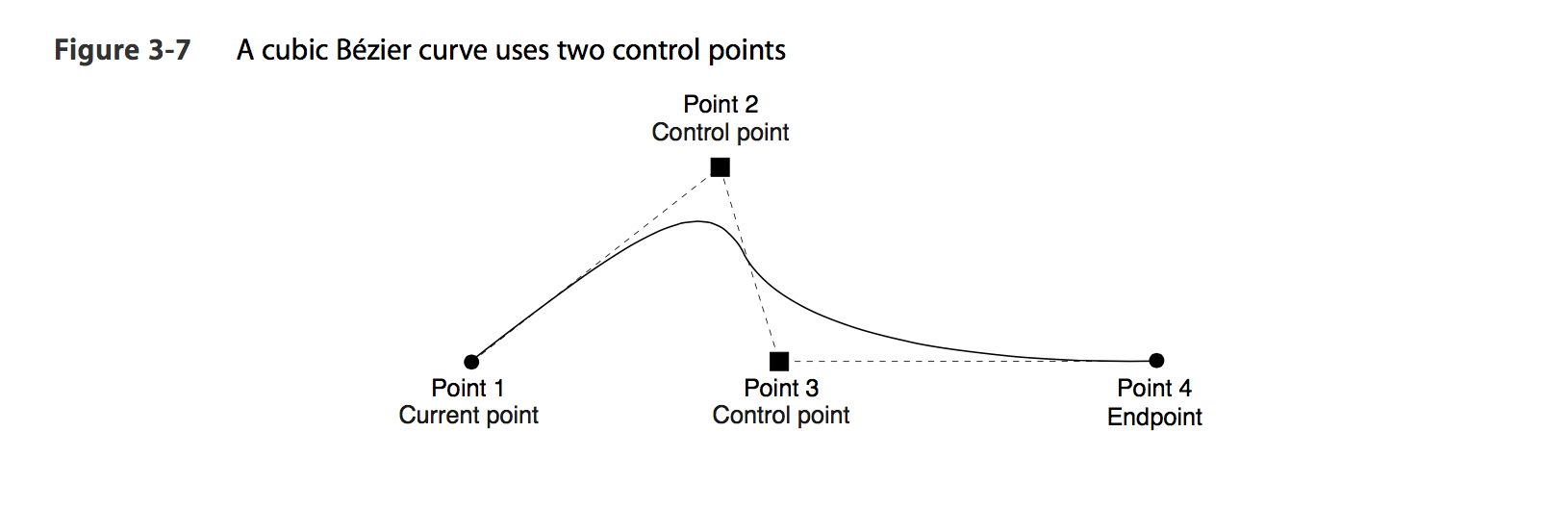
利用函数CGContextAddCurveToPoint可以绘制三次曲线
函数体
void CGContextAddCurveToPoint (
CGContextRef _Nullable c,
CGFloat cp1x,
CGFloat cp1y,
CGFloat cp2x,
CGFloat cp2y,
CGFloat x,
CGFloat y
);
参数说明
c context 不用多说
cp1/cp2第一个控制点
cp2/cp2第二个控制点
x/y 结束点
具体效果如图

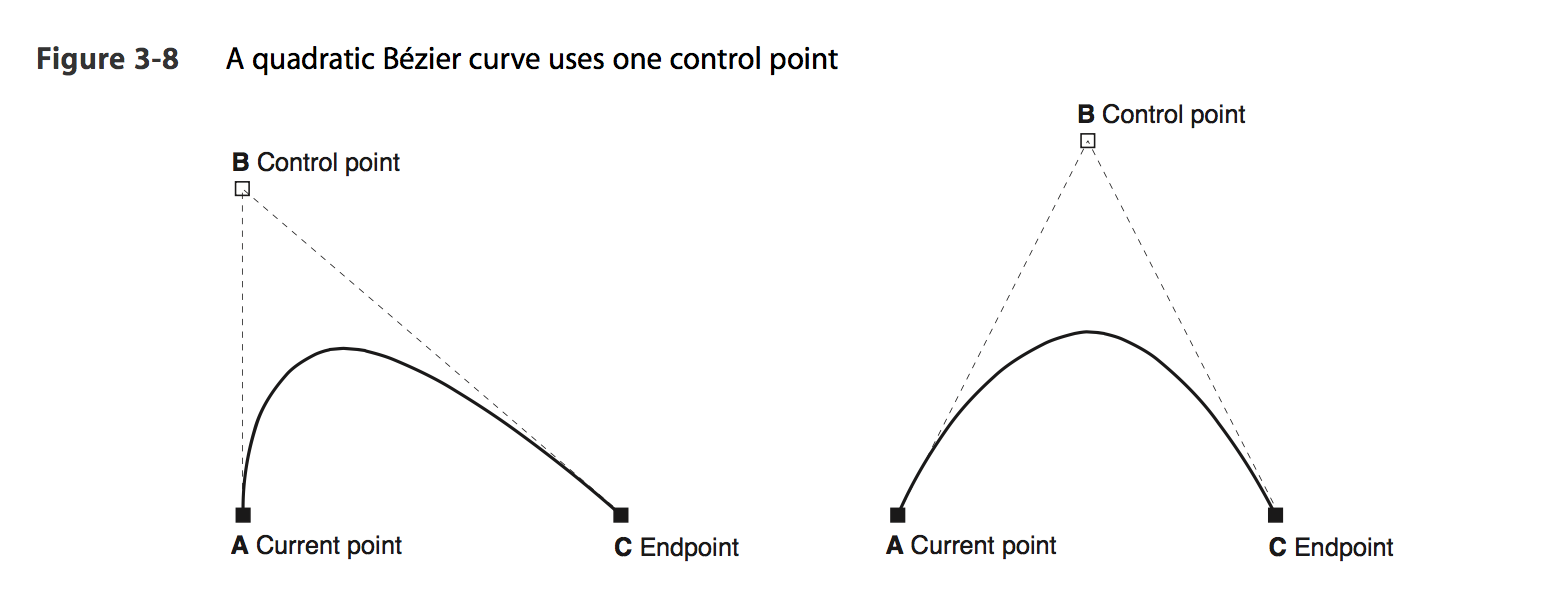
使用函数CGContextAddQuadCurveToPoint 来绘制二次曲线
函数体
void CGContextAddQuadCurveToPoint (
CGContextRef _Nullable c,
CGFloat cpx,
CGFloat cpy,
CGFloat x,
CGFloat y
);
参数说明
c context
cpx/cpy 控制点
x/y 结束点
效果

来个例子看一下
吼吼哈嘿
//画曲线
- (void)addCurveInRect:(CGRect)rect {
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetFillColorWithColor(context, [UIColor whiteColor].CGColor);
CGContextSetStrokeColorWithColor(context, [UIColor lightGrayColor].CGColor); CGContextFillRect(context, rect);
CGContextStrokeRect(context, rect);
//画二次曲线
//设置起点
CGContextSetStrokeColorWithColor(context, [UIColor blueColor].CGColor);
CGContextMoveToPoint(context, , );
CGContextAddQuadCurveToPoint(context, , , , );
CGContextStrokePath(context); //画三次曲线
//保存上下文 同时也是结束上次的绘制
CGContextSaveGState(context);
CGContextSetStrokeColorWithColor(context, [UIColor redColor].CGColor);
//设置起点
CGContextMoveToPoint(context, , );
CGContextAddCurveToPoint(context, , , , , , );
CGContextStrokePath(context);
//提出最新的上下文
CGContextRestoreGState(context); }
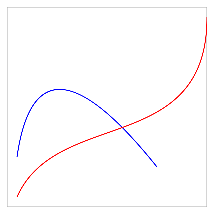
效果图

当曲线和动画结合起来,用处会很大。如果写到动画那一部分 会结合起来讲解。
iOS 2D绘图 (Quartz2D)之路径(点,直线,虚线,曲线,圆弧,椭圆,矩形)的更多相关文章
- iOS 2D绘图详解(Quartz 2D)之路径(点,直线,虚线,曲线,圆弧,椭圆,矩形)
前言:一个路径可以包含由一个或者多个shape以及子路径subpath,quartz提供了很多方便的shape可以直接调用.例如:point,line,Arc(圆弧),Curves(曲线),Ellip ...
- iOS 2D绘图 (Quartz2D)之路径(stroke,fill,clip,subpath,blend)
像往常一样 这个系列的博客是跟着大神的脚步来的.按照往例 在此贴出原博客的出处: http://blog.csdn.net/hello_hwc?viewmode=list我对大神的崇拜之情 如滔滔江水 ...
- iOS开发之Quartz2D 二:绘制直线,曲线,圆弧,矩形,椭圆,圆
#import "DrawView.h" @implementation DrawView /** * 作用:专门用来绘图 * 什么时候调用:当View显示的时候调用 * @par ...
- iOS 2D绘图 (Quartz2D)之阴影和渐变(shadow,Gradient)
原博地址:http://blog.csdn.net/hello_hwc/article/details/49507881 Shadow Shadow(阴影) 的目的是为了使UI更有立体感,如图 sha ...
- iOS 2D绘图 (Quartz2D)之Transform(CTM,Translate,Rotate,scale)
前言:Quartz默认采用设备无关的user space来进行绘图,当context(画板)建立之后,默认的坐标系原点以及方向也就确认了,可以通过CTM(current transformation ...
- MFC 直线 虚线 折线 圆 椭圆 矩形 弧形
****Dlg.h头文件加入: //为project加入画笔.点变量数组 public: CPen m_pen[5]; CPoint m_point[5]; public: void DrawLine ...
- iOS 2D绘图 (Quartz 2D) 概述
本篇博客原文地址:http://blog.csdn.net/hello_hwc?viewmode=list 由于自己的项目需要,从网络上下载了许多关于绘制图形的demo,只是用在自己的项目中,很多地方 ...
- iOS 2D绘图详解(Quartz 2D)之概述
前言:最近在研究自定义控件,由于想要彻底的定制控件的视图还是要继承UIView,虽然对CALayer及其子类很熟练,但是对Quartz 2D这个强大的框架仍然概念模棱两可.于是,决定学习下,暂定7篇文 ...
- iOS 2D绘图详解(Quartz 2D)之路径(stroke,fill,clip,subpath,blend)
Stroke-描边 影响描边的因素 线的宽度-CGContextSetLineWidth 交叉线的处理方式-CGContextSetLineJoin 线顶端的处理方式-CGContextSetLine ...
随机推荐
- [moka同学笔记]七、Yii2.0课程笔记(魏曦老师教程)[新增管理员,重置密码]
- iscroll总结
iScroll基本信息 官网:http://cubiq.org/iscroll-4 更新:2012.07.14 版本:v4.2.5 兼容:iPhone/Ipod touch >=3.1.1, i ...
- JavaScript基本语法(五)
BOM 浏览器对象模型 BOM (浏览器对象模型),它提供了与浏览器窗口进行交互的对象. 一.window对象 Window对象表示整个浏览器窗口. 所有浏览器都支持 window 对象.它表示浏览器 ...
- Sharepoint学习笔记—习题系列--70-576习题解析 -(Q121-Q123)
Question 121 You are designing a SharePoint 2010 workflow that will be used to monitor invoices. Th ...
- Android M Permission 运行时权限 学习笔记
Android M Permission 运行时权限 学习笔记 从Android 6.0开始, 用户需要在运行时请求权限, 本文对运行时权限的申请和处理进行介绍, 并讨论了使用运行时权限时新老版本的一 ...
- iOS团队风格的统一
不知不觉团队已经有了4个iOS开发,大家的代码风格完全不一样,所以每次改起别人的代码就头疼,理解起来不是那么顺畅,如鲠在喉.所以,就开了场分享会,把一些基本调用方法和代码风格统一了一下. 前言 主要参 ...
- iOS cocoapods升级及问题
安装 安装RubyCocoaPods基于Ruby语言开发而成,因此安装CocoaPods前需要安装Ruby环境.幸运的是Mac系统默认自带Ruby环境,如果没有请自行查找安装.检测是否安装Ruby:$ ...
- IOS开发基础知识--碎片27
1:iOS中的round/ceil/floorf extern float ceilf(float); extern double ceil(double); extern long double c ...
- 初识JavaScript 变量, 操作符, 数组
这里讲的不会太多, 因为所有的语言都是一样的, 一些基本的东西, 所以就随便写写. 变量 变量就是可变的量, 编程角度理解就是用于存储某种/某些数值的存储器. 我们可以把变量具象理解为一个盒子, 而我 ...
- 了解HTML 元素分类
HTML中包含大量的标签, 这些标签在我们使用中发现会有小小的差别, 有的标签用了之后不会有太大的布局变化, 只是语义化, 而有的标签却会重起一行, 相当于自己回车了一次, 这就是不同标签元素的分类不 ...
