Jquery 动态追加控件并获取值
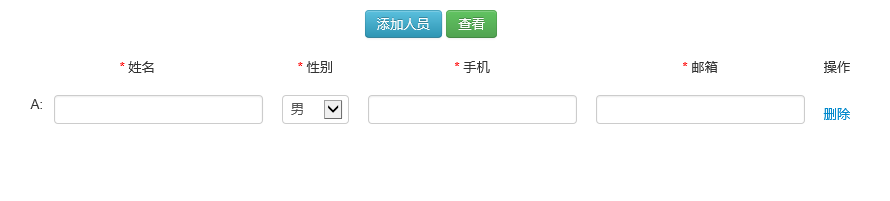
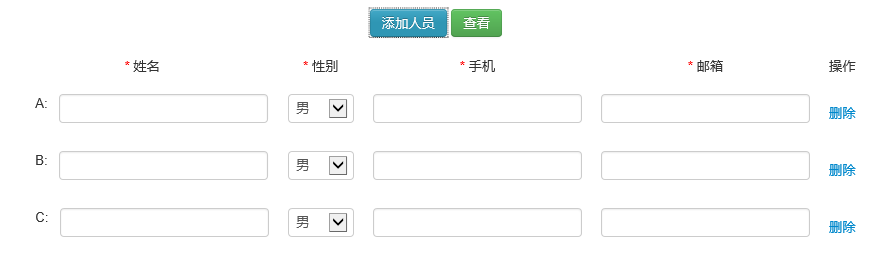
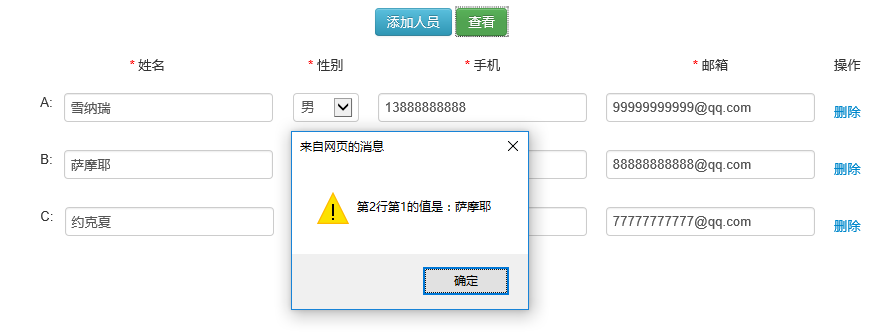
先展示通过动态添加控件的结果:



实现步骤:
1.引用js文件 <script src="Script/jquery-1.5.1.min.js" type="text/javascript"></script>
2.引用BootStrap(纯属为了控件好看) <link href="css/bootstrap.css" rel="stylesheet" />
3.画一个Table控件用于存放按钮 控件
<table id="tabConten" cellpadding="10" cellspacing="0">
<tr>
<td style=" border-left-width:0px;" colspan="5" >
<input type="button" value="添加人员" style="margin-right:0px;" onclick="add()" class="btn btn-info"/>
<input id="btn_save" type="button" value="查看" class="btn btn-success" onclick="query()"/>
</td>
</tr>
<tr class="addPersonTh">
<td class="tdFontW tdCos_01"><span style="color: #F00" class="tdAlignL">*</span> 姓名</td>
<td class="tdFontW tdCos_02"><span style="color: #F00" class="tdAlignL">*</span> 性别</td>
<td class="tdFontW tdCos_03"><span style="color: #F00" class="tdAlignL">*</span> 手机</td>
<td class="tdFontW tdCos_04"><span style="color: #F00" class="tdAlignL">*</span> 邮箱</td>
<td class="tdFontW tdCos_05">操作</td>
</tr>
<tr class="addPerson">
<td>
<span class="span_none">A: </span>
<input type="text" maxlength="10" />
</td>
<td>
<select class="sex_style">
<option value="1">男</option>
<option value="0">女</option>
</select>
</td>
<td><input type="text" maxlength="11" /></td>
<td><input type="text" maxlength="50" /></td>
<td><a href="#" class="del">删除</a></td>
</tr>
</table>
4.设置布局样式
<style type="text/css">
#index /* 全局样式 */
{
margin:0 auto;
padding:0 auto;
width:900px;
/*border:1px solid red;*/
font-size:15px;
}
#tabConten{ /* 表格样式 */
margin:0 auto;
border-collapse: collapse;
text-align:center;
}
#tabConten tr td{ /* 表格内td设置 */
border:0px solid gray;
}
.sex_style /* 设置性别下拉框样式 */
{
width:70px;
}
</style>
5.编写js脚本
<script type="text/javascript"> /* 增加tr行 */
var num = 1; //全局变量 默认为一组控件
function add() { /* 增加人员行 */
num++;
var str = String.fromCharCode(64 + num);
var $tr = $("<tr class=\"addPerson\"><td><span class=\"span_none\"> " + str + ": </span><input type=\"text\" maxlength=\"10\"/></td><td><select class=\"sex_style\" ><option value=\"1\">男</option><option value=\"0\">女</option></select></td><td><input type=\"text\" maxlength=\"11\" /></td><td><input type=\"text\" maxlength=\"50\"/></td><td><a href=\"#\" class=\"del\">删除</a></td></tr>");
var $parent;
if (num == 1) {
$parent = $("table tr:.addPersonTh"); //num默认为1 如果当前没元素就在标题后添加
} else {
$parent = $("table tr:.addPerson:eq(" + (num - 2) + ")"); //num默认为1 进入add事件首先将num+1,所以此处要获取在哪里添加元素需-2
}
$parent.after($tr);
init();
}
function query() { /* 获取人员行 */
for (var i = 0; i < num; i++) {
for (var j = 0; j < 4; j++) {
if (j == 1) {
alert("第"+(i+1)+"行第"+(j+1)+"的值是:"+$("table tr:.addPerson:eq(" + i + ") td:eq(" + j + ") select:.sex_style option:selected").val());
}
else {
alert("第"+(i+1)+"行第"+(j+1)+"的值是:"+$("table tr:.addPerson:eq(" + i + ") td:eq(" + j + ") :text").val());
}
}
}
}
function init() { /* 删除人员行 */
$("table tr td a.del").unbind("click").click(function () {
$(this).parent().parent().remove();
for (var i = 0; i < num - 1; i++) {
var str = String.fromCharCode(65 + i) + ":";
$("table tr:.addPerson:eq(" + i + ") span").html(str);
}
num--;
});
}
</script>
其中追加的位置可分为四种,根据实际需求使用。
append() - 在被选元素的结尾插入内容
prepend() - 在被选元素的开头插入内容
after() - 在被选元素之后插入内容
before() - 在被选元素之前插入内容
Jquery 动态追加控件并获取值的更多相关文章
- JQuery动态添加控件并取值
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- WPF-学习笔记 动态修改控件Margin的值
原文:WPF-学习笔记 动态修改控件Margin的值 举例说明:动态添加一个TextBox到Grid中,并设置它的Margin: TextBox text = new TextBox(); t_gri ...
- C#后台创建控件并获取值
前台代码 <form id="form1" runat="server"> <div> <div class="item ...
- C# 动态代码生成控件后其他事件不能获取该控件的值
1.新建web项目,添加两个Button控件,结果如图. 2.Button按钮控件点击事件代码如下 protectedvoid Button1_Click(object sender, EventAr ...
- android屏幕适配的全攻略3-动态获取手机屏幕宽高及动态设置控件宽高
1.获取手机屏幕宽高: DisplayMetrics dm = new DisplayMetrics(); getWindowManager().getDefaultDisplay().getMetr ...
- python通过win32api轻松获取控件的属性值
1.如何利用句柄操作windows窗体 首先,获得窗体的句柄 win32api.FindWindows() 第二,获得窗体中控件的id号,spy++ 第三,根据控件的ID获得控件的句柄(hwnd) ...
- jQuery EasyUI动态添加控件或者ajax加载页面后不能自动渲染问题的解决方法
博客分类: jquery-easyui jQueryAjax框架HTML 现象: AJAX返回的html无法做到自动渲染为EasyUI的样式.比如:class="easyui-layout ...
- jquery操作select2控件
(一)select2常用的操作:添加.移除.获取选中的value()与text() (1)移除事件:$("#select_id").unbind("change" ...
- 基于jQuery 常用WEB控件收集
Horizontal accordion: jQuery 基于jQuery开发,非常简单的水平方向折叠控件. Horizontal accordion: jQuery jQuery-Horizonta ...
随机推荐
- [leetcode]58. Length of Last Word最后一个词的长度
Given a string s consists of upper/lower-case alphabets and empty space characters ' ', return the l ...
- canvas(四) Gradient- demo
/** * Created by xianrongbin on 2017/3/9. */ /* strokeStyle 或 fillStyle 属性的值*/ /** * Demo1 创建线性渐变 */ ...
- 在URL地址中传值
URL: re_path('edit_teacher-(\d+).html', views.handle_edit_teacher), HTML: <a href='/edit_teacher- ...
- windows下使用redis c++
redis是高效key-value NOSQL 数据库 代码开源 windows下使用需要使用微软在redis官方上的改进版 地址 https://redis.io/download 寻找window ...
- idea配置servlet记录,tmocat当服务器,学习
没整理图片,将就看吧, Mac10.11.6 idea2018.1.3 servlet+tmocat9 遇到问题: 端口错误 java.rmi.server.ExportException: Port ...
- 移动端web兼容各种分辨率写法
移动端web开发最好用rem单位,再设置以下js,以iphone6 750*1334为基准 <script> var size = document.documentElement.cli ...
- 第36章:MongoDB-集群--Replica Sets(副本集)
①副本集 副本集是一种在多台机器同步数据的进程,副本集体提供了数据冗余,扩展了数据可用性.在多台服务器保存数据可以避免因为一台服务器导致的数据丢失.也可以从硬件故障或服务中断解脱出来,利用额外的数据副 ...
- 小程序页面传值e.currentTarget
将页面确定上的数值5传到js 微信官网 wtml: <view class="distpicker-btn"> <view class="distpic ...
- Re:uxul
Re: Unbelieveable eXperience of University Life
- 32 bit 与 64 bit 程序(1)如何识别?
一, 怎样判断一个exe可执行程序是32位的还是64位的? 简单的方法: 一般来说在64位的windows7下,打开任务管理器可以知道哪些程序是32位的哪些是64位的,但是因为自己的电脑是64位的wi ...
