服务容错和Hystrix
一、雪崩效应
在微服务架构中,通常有多个服务层调用,如果某个服务不可用,造成调用的服务也不可用,造成整个系统不可用的情况,叫做雪崩效应

二、Hystrix介绍
防雪崩利器Hystrix,基于Netflix对应的Hystrix。
Hystrix功能: 服务降级,服务熔断,依赖隔离, 监控(Hystrix Dashboard)
Hystrix是线程池隔离,自动实现了依赖隔离。
1、服务降级
优先核心服务,非核心服务不可用或弱可用
通过HystrixCommand注解指定
fallbackMethod(回退函数)中具体实现降级逻辑
三、Order工程中使用RestTemplate调用Product中的方法
@GetMapping("/getProductInfoList")
public String getProductInfoList(){
RestTemplate restTemplate = new RestTemplate();
return restTemplate.postForObject("http://127.0.0.1:8091/product/listForOrder", Arrays.asList("157875196366160022"),String.class);
}
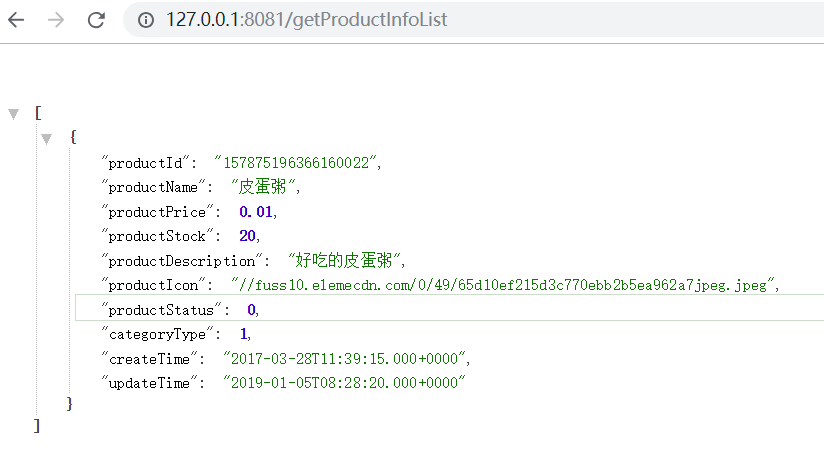
返回结果

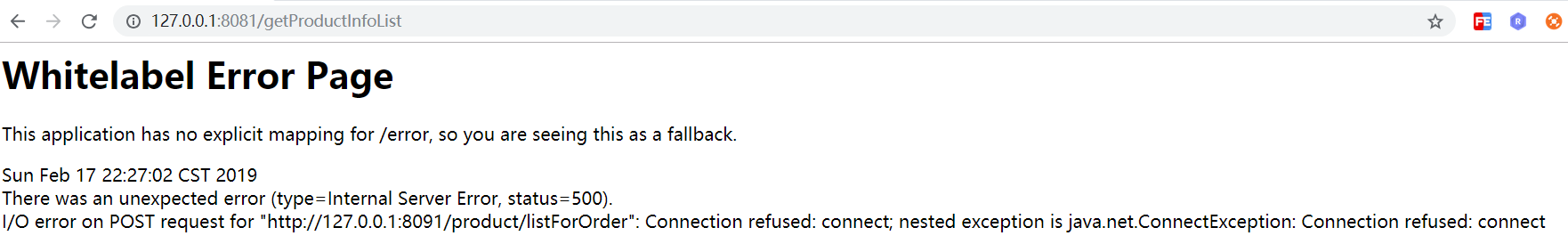
当Product服务关闭后,再次访问,将返回连接拒绝

然后使用Hystrix进行服务降级
在Order服务中增加引用
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-hystrix</artifactId>
</dependency> <dependency>
<groupId>com.netflix.hystrix</groupId>
<artifactId>hystrix-javanica</artifactId>
<version>RELEASE</version>
</dependency>
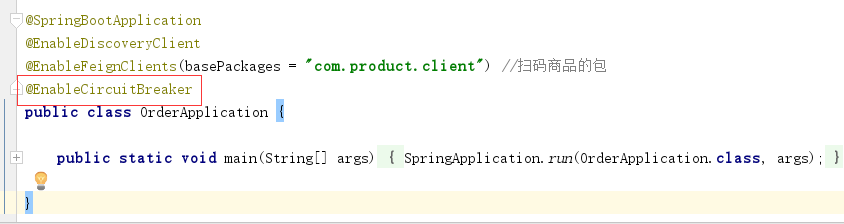
增加注解EnableCircuitBreaker

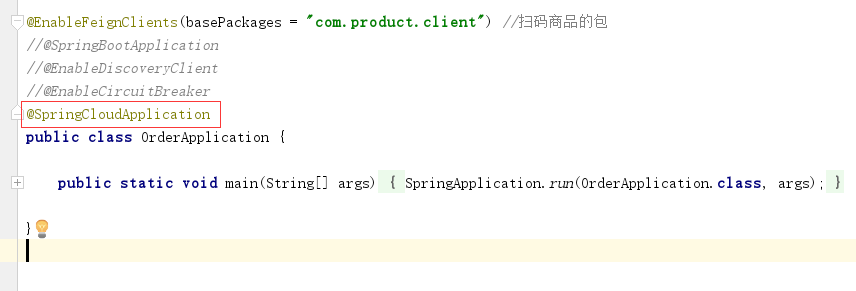
或者用@SpringCloudApplication替换另外三个注解

增加HystrixController 类
@RestController
public class HystrixController { @HystrixCommand(fallbackMethod = "fallback")
@GetMapping("/getProductInfoList")
public String getProductInfoList(){
RestTemplate restTemplate = new RestTemplate();
return restTemplate.postForObject("http://127.0.0.1:8091/product/listForOrder", Arrays.asList("157875196366160022"),String.class); } private String fallback(){
return "太拥挤了,请稍后再试~~";
}
}
再次调用,Product服务此时是关闭的。

说明服务降级了。
上面是单独写了一个fallback方法,那如何统一处理呢?

调用接口:

四、超时设置
超时时间设置为3秒
@HystrixCommand(commandProperties = {
@HystrixProperty(name = "execution.isolation.thread.timeoutInMilliseconds", value = "3000") //超时时间设置为3秒
})
@GetMapping("/getProductInfoList")
public String getProductInfoList(){
RestTemplate restTemplate = new RestTemplate();
return restTemplate.postForObject("http://127.0.0.1:8091/product/listForOrder", Arrays.asList("157875196366160022"),String.class);
}
五、熔断
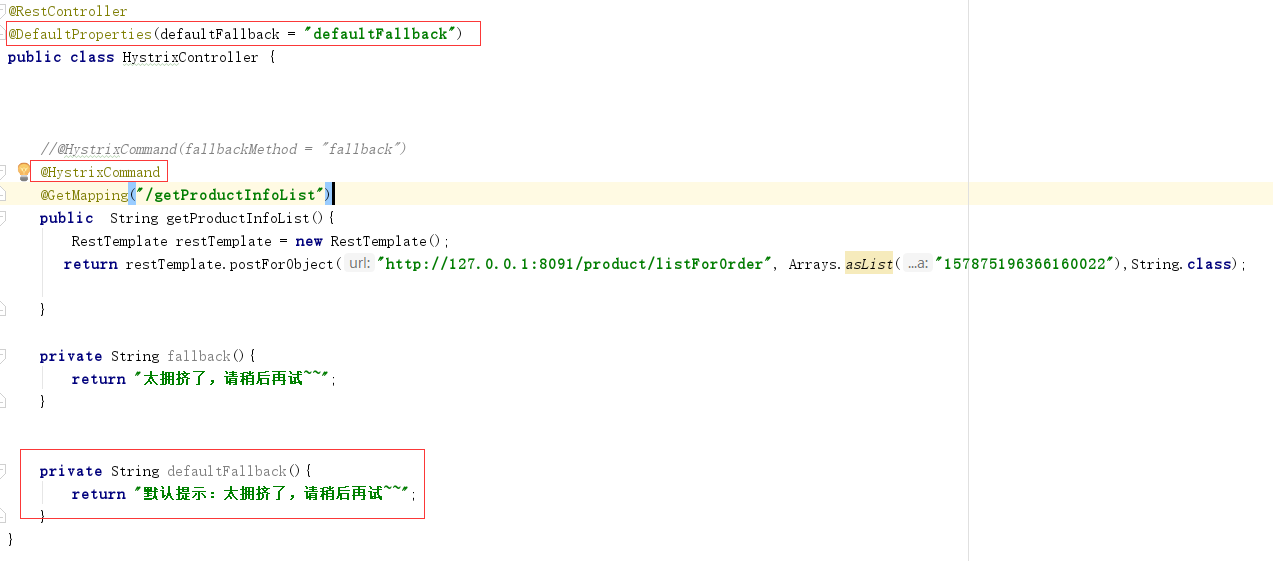
@RestController
@DefaultProperties(defaultFallback = "defaultFallback")
public class HystrixController { //@HystrixCommand(fallbackMethod = "fallback")
//2、超时设置
/*@HystrixCommand(commandProperties = {
@HystrixProperty(name = "execution.isolation.thread.timeoutInMilliseconds", value = "3000") //超时时间设置为3秒
})*/
//3.
@HystrixCommand(commandProperties = {
@HystrixProperty(name = "circuitBreaker.enabled", value = "true"),//设置熔断
@HystrixProperty(name = "circuitBreaker.requestVolumeThreshold", value = "10"),
@HystrixProperty(name = "circuitBreaker.sleepWindowInMilliseconds", value = "10000"),
@HystrixProperty(name = "circuitBreaker.errorThresholdPercentage", value = "60")
})
@GetMapping("/getProductInfoList")
public String getProductInfoList(@RequestParam("number") Integer number){
if(number % 2 == 0){
return "success";
}
RestTemplate restTemplate = new RestTemplate();
return restTemplate.postForObject("http://127.0.0.1:8091/product/listForOrder", Arrays.asList("157875196366160022"),String.class); } private String fallback(){
return "太拥挤了,请稍后再试~~";
} private String defaultFallback(){
return "默认提示:太拥挤了,请稍后再试~~";
}
}
Product工程中的方法
@PostMapping("/listForOrder")
public List<ProductInfo> listForOrder(@RequestBody List<String> productIdList){
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
return productService.findList(productIdList);
}
调用:
number为2时成功返回

number为1时,触发熔断

熔断:
不停的调用 http://localhost:8081/getProductInfoList?number=1 。
然后调用http://localhost:8081/getProductInfoList?number=2, 也出现拥挤提示

然后再次调用http://localhost:8081/getProductInfoList?number=2 就正常了。
服务容错和Hystrix的更多相关文章
- 服务容错保护断路器Hystrix之七:做到自动降级
从<高可用服务设计之二:Rate limiting 限流与降级>中的“自动降级”中,我们这边将系统遇到“危险”时采取的整套应急方案和措施统一称为降级或服务降级.想要帮助服务做到自动降级,需 ...
- 服务容错保护断路器Hystrix之五:配置
接着<服务容错保护断路器Hystrix之二:Hystrix工作流程解析>中的<2.8.关于配置>再列举重要的配置如下 一.hystrix在生产中的建议 1.保持timeout的 ...
- 服务容错保护断路器Hystrix之三:断路器监控(Hystrix Dashboard)-单体监控
turbine:英 [ˈtɜ:baɪn] 美 [ˈtɜ:rbaɪn] n.汽轮机;涡轮机;透平机 一.Hystrix Dashboard简介 在微服务架构中为了保证程序的可用性,防止程序出错导致网络阻 ...
- 服务容错保护断路器Hystrix之二:Hystrix工作流程解析
一.总运行流程 当你发出请求后,hystrix是这么运行的 红圈 :Hystrix 命令执行失败,执行回退逻辑.也就是大家经常在文章中看到的“服务降级”. 绿圈 :四种情况会触发失败回退逻辑( fal ...
- Spring Cloud(四):服务容错保护 Hystrix【Finchley 版】
Spring Cloud(四):服务容错保护 Hystrix[Finchley 版] 发表于 2018-04-15 | 更新于 2018-05-07 | 分布式系统中经常会出现某个基础服务不可用 ...
- 白话SpringCloud | 第五章:服务容错保护(Hystrix)
前言 前一章节,我们知道了如何利用RestTemplate+Ribbon和Feign的方式进行服务的调用.在微服务架构中,一个服务可能会调用很多的其他微服务应用,虽然做了多集群部署,但可能还会存在诸如 ...
- Spring Cloud (8) 服务容错保护-Hystrix依赖隔离
依赖隔离 docker使用舱壁模式来实现进程的隔离,使容器与容器之间不会互相影响.而Hystrix则使用该模式实现线程池的隔离,它会为每一个Hystrix命令创建一个独立的线程池,这样就算在某个Hys ...
- 服务容错保护断路器Hystrix之一:入门示例介绍(springcloud引入Hystrix的两种方式)
限流知识<高可用服务设计之二:Rate limiting 限流与降级> 在微服务架构中,我们将系统拆分成了一个个的服务单元,各单元间通过服务注册与订阅的方式互相依赖.由于每个单元都在不同的 ...
- Spring Cloud (7) 服务容错保护-Hystrix服务降级
在微服务架构中,根据业务来拆分成一个个的服务,服务与服务之间可以互相调用,在Spring Cloud可以用RestTemplate+Ribbon和Feign来调用.为了保证其高可用,单个服务通常会集群 ...
随机推荐
- 周鸿祎IOT发布会思考
周鸿祎的IOT发布会提出了一个新的东西,就是一个智能家居的应用场景,但是与传统的智能家居的应用场景不同,周鸿祎的智能家居概念添加了一个关键的边缘计算节点,这个节点置于家庭端,旨在提高家庭端的计算能力, ...
- js中Undefined 和 Null的区别
Undefined 和 Null Undefined 这个值表示变量不含有值. 可以通过将变量的值设置为 null 来清空变量. <!DOCTYPE html> <html> ...
- springcloud入门-什么是springcloud
1.单体应用架构存在的问题 一个归档包(例如war)包含所有功能的应用程序,通常称为单体应用. 相信很多项目都是从单体应用开始的,单体应用比较容易部署和测试,项目的初期,项目可以很好的运行,然而,随着 ...
- scrapy python2升级python3遇到的坑
换成Python3首先pycharm先执行: 然后看代码自己所需要的第三方库都要重新装 然后执行代码: 遇到这样的错如下: SyntaxError: invalid syntax 先检查print 所 ...
- 洛谷 P3899 [谈笑风生]
简化题意 m次询问,每次询问x的子树中,与x节点距离不超过y的节点的子树和.n,m≤300,000. 思路 按照dfs序排序,每次将一个点的答案塞到第depu的位置,这样得到一个前缀和,每次询问作减法 ...
- Eclipse导入war包二次开发
有实际项目在跑的war包,却没有源码,苦于想查看源码,身处运维组为研发组看不起,拿不到源码,只能自己来反编译了. 其实在解压war包后,可以看到文件夹中,已经存在了jsp文件,但是却没有逻辑代码层(a ...
- python笔记8-列表list操作、多维数组
#!/usr/bin/python #python里面有个这个话,代表在linux下运行的时候#去哪个目录下找python的解释器,在windows上运行不用写# coding:utf-8# __*_ ...
- java类的高级概念
- My IELTS result has come out 我的雅思成绩出来了
Thanks to god, I finally get a score of 6.5, although my socres of listening and writing are only ...
- CSS旋转缩放
<style type="text/css"> figure{ float: left;}.test1{ border-radius: 0px; height: 200 ...
