vue-router中query和params传参(接收参数)以及$router、$route的区别
query传参:
this.$router.push({
path:'/...'
query:{
id:id
}
})
接收参数:
this.$route.query.id
params传值:
传参:
this.$router.push({
name:'...'
params:{
id:id
}
})
接收参数:
this.$route.params.id
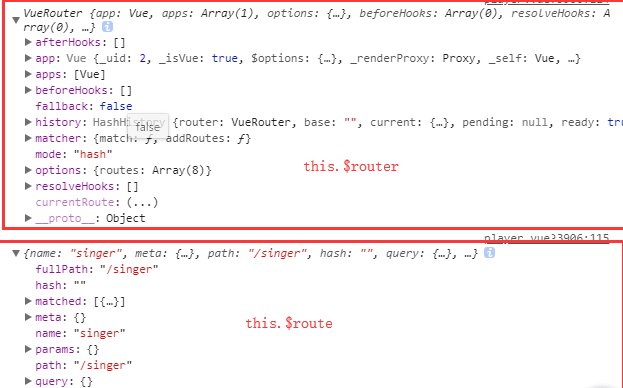
this.$router 和this.$route的区别

1.$router为VueRouter实例,想要导航到不同URL,则使用$router.push方法
2.$route为当前router跳转对象,里面可以获取name、path、query、params等
vue-router中query和params传参(接收参数)以及$router、$route的区别的更多相关文章
- vue-router query和params传参(接收参数)$router $route的区别
今天做项目时踩到了vue-router传参的坑(query和params),所以决定总结一下二者的区别. 直接总结干货!!! 1.query方式传参和接收参数 传参: this.$router.pus ...
- vue-router query和params传参(接收参数),$router、$route的区别
链接:https://segmentfault.com/a/1190000012735168 1.query方式传参和接收参数 传参: this.$router.push({ path:'/xxx' ...
- vue router使用query和params传参的使用
传参是前端经常需要用的一个操作,很多场景都会需要用到上个页面的参数,本文将会详细介绍vue router 是如何进行传参的,以及一些小细节问题.有需要的朋友可以做一下参考,希望可以帮到大家. Vue ...
- vue query或params传参
1.query 传递端: this.$router.push({ path:"/AccountFP", query:{ id:row.id, userId:row.userId } ...
- vue 中 this.$router.push() 路由跳转传参 及 参数接收的方法
传递参数的方法:1.Params 由于动态路由也是传递params的,所以在 this.$router.push() 方法中 path不能和params一起使用,否则params将无效.需要用name ...
- vue-router query和params 传参和接收参数
1.params 方式传递和接收参数 //传参 this.$router.push({ name: 'checkDetailInfo', params:{ fkdNum:fkdNum, jyayStr ...
- vue-router中query与params区别
query和params两者都是在Vue路由中传参. 用法: query用path来引入,params只能用name来传递,不能使用path 展示效果:query更像ajax中get请求(会在地址栏显 ...
- Vue 踩坑日志 - 有关路由传参的坑
1.有关路由传参 vue中当通过params传过去的参数刷新页面以后会消失,所以可以用query传参.但此时又会出现另一个坑,刷新后数据仍在.但这是针对单个的某个变量的. 如果传入一个对象的话,刷新页 ...
- vue 通过 name 和 params 进行调整页面传参刷新参数丢失问题&vue路由可选参数
vue 通过 name 和 params 进行调整页面传参刷新参数丢失问题 router.js: export default new Router({ routes: [ { path: '/', ...
随机推荐
- Java-idea-常用插件
一.插件安装 settings→plugins→直接搜索框搜索,没有选择Browse Respositories→找到需要安装的插件,install即可 二.常用插件 插件名称 简介 地址 备注 ...
- 身份证运算符 is 和 is not(检查两个数据在内存当中是否是同一个值) | 逻辑运算符 and or not | 数据类型的判断 isinstance
# ###身份证运算符 is 和 is not(检查两个数据在内存当中是否是同一个值) var1 = 6 var2 = 6 print(id(var1),id(var2)) var1 = " ...
- Golang--选择、循环语法总结
1.判断语句if 条件表达式没有括号 支持初始化表达式 初始化语句的变量自在本block内有效 if a,b,c := 1,2,3;a+b+c>6 { fmt.Println("hah ...
- 运行pytorch代码遇到的error解决办法
1.no CUDA-capable device is detected 首先考虑的是cuda的驱动问题,查看gpu显示是否正常,然后更新最新的cuda驱动: 第二个考虑的是cuda设备的默认参数是否 ...
- TP无限回复
引入文件和css样式 <script src="__PUBLIC__/bootstrap/js/jquery-1.11.2.min.js"></script> ...
- 擦他丫的,今天在Django项目中引用静态文件jQuery.js 就是引入报错,终于找到原因了!
擦 ,今天在Django项目中引用静态文件jQuery.js 就是引入报错,终于找到原因了! 问题在于我使用的谷歌浏览器,默认使用了缓存,导致每次访问同一个url时,都返回的是缓存里面的东西.通过谷歌 ...
- Android开发中使用Intent跳转到系统应用中的拨号界面、联系人界面、短信界面
现在开发中的功能需要直接跳转到拨号.联系人.短信界面等等,查找了很多资料,自己整理了一下. 首先,我们先看拨号界面,代码如下: Intent intent =new Intent(); intent. ...
- 新手如何学习python(python学习路线图)
现在互联网巨头,都已经转投到人工智能领域,而人工智能最好的编程语言就是python,未来前景显而易见.这是小编给大家整理的python学习路线图,按照此教程一步步的学习来,肯定会对python有更深刻 ...
- kubernetes1.5新特性(二):支持Photon卷插件
在Kubernetes中卷的作用在于提供给POD持久化存储,这些持久化存储可以挂载到POD中的容器上,进而给容器提供持久化存储. 从图中可以看到结构体PodSpec有个属性是Volumes,通过这个V ...
- springboot之jar包部署步骤
eclipse中: 1.单击整个项目 run as - maven clean - maven install 2.找到项目所在的路径 找到所有的jar包 3.把jar包放到linux对应的文件夹 l ...
