前端自动化构建工具webpack (二)之css和插件加载总结
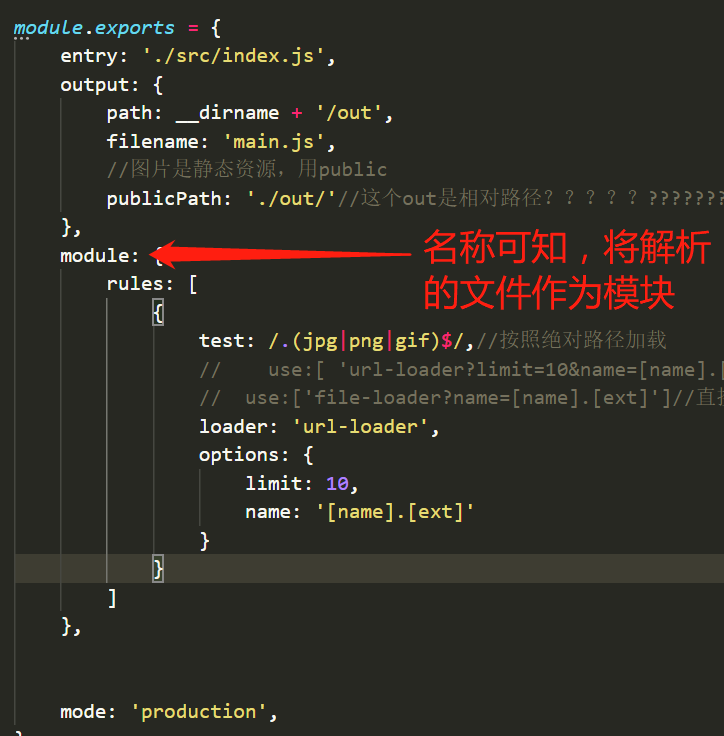
1. webpack只识别js文件,其他文件都需要转换成js文件。所有文件都是模块;

2. css解析 css需要css-loader ---》style-loader -----》less-loader
less文件还需要less-loader
(注意书写顺序)

3. plugins:他是一个数组,四个属性中唯一一个数组,它的子元素需要提前require进来。
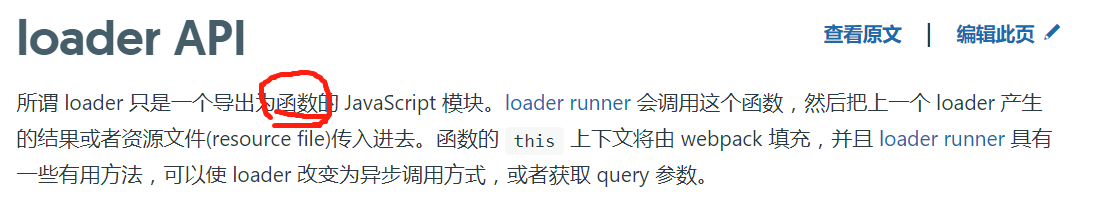
我不明白loader们不需要require而插件需要require??????????

这是官方文档,loader相当于一个函数。相当于webpack内部文件的一部分,而plugin相当于webpack功能的拓展,比如压缩功能
插件有的需要new;
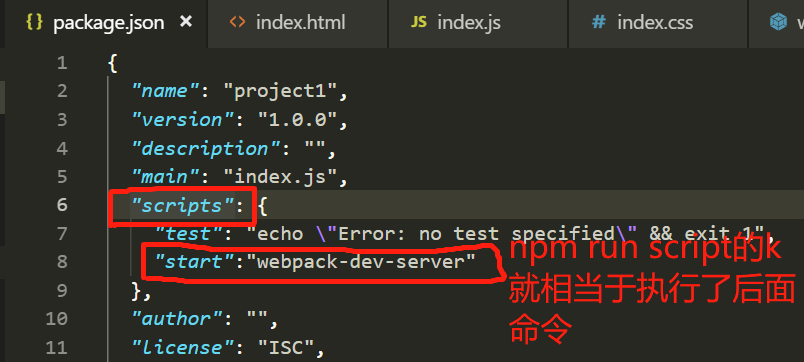
顺便提一下:npm run 命令 + script的k(script是个json格式的对象)

当出现错误:command is not found

webpack常用的loader:
webpack常用的plugins:
前端自动化构建工具webpack (二)之css和插件加载总结的更多相关文章
- 前端自动化构建工具webpack (一)之webpack安装 和 设置webpack.confi.js
目的: 模块化开发,组件化开发,让代码符合开发规范,更高效 webpack作用:从pack,就知道这是包的意思,比较专业点叫做前端自动化打包构建工具,代码错误检查,预处理,文件合并(打包),代码压缩 ...
- 前端自动化构建工具 Webpack—— 2 webpack最基本的使用方式
Webpack可以做什么事情? 1.webpack能够处理JS文件的互相依赖关系: 2.webpacck能够处理JS的兼容问题,把高级的.浏览器不识别的语法,转为 低级的,浏览器能正常识别的语法 we ...
- 前端自动化构建工具 Webpack——3 webpack配置文件的使用
- 前端自动化构建工具——gulp
gulp是基于流的前端自动化构建工具. 一.环境配置 gulp是基于nodejs的,所以没有 nodejs 环境的要先去安装好 然后给系统配上gulp环境 npm install -g gulp 再到 ...
- 前端自动化构建工具 Gulp 使用
一个月没写博客了,今天有时间,就写个gulp的入门使用吧.. 简介:gulp是一个前端自动化构建工具,可以实现代码的检查.压缩.合并……等等,gulp是基于Node.js的自动任务运行器 一.安装No ...
- gulp前端自动化构建工具新手入门篇
很久没有更新博文了. 经过了一次年前吐血的赶项目,终于在年后回血了.趁着有空,新学到了一个前端自动化构建工具-gulp. 现在我们通过这3个问题来学习一下: 1.什么是gulp? 2.为什么要用gul ...
- 前端自动化构建工具gulp的使用总结
前端自动化构建工具gulp的使用总结 博主最近偶的空闲,在此对gulp的使用做一个总结,让小伙伴知道如何合理的使用gulp以及gulp的使用技巧. 谈到gulp,有人可能就会想到另外一个构建工具gru ...
- 前端自动化构建工具--Gulp&&Webpack
前端构建工具的作用可以认为是对源项目文件或资源进行文件级处理,将文件或资源处理成需要的最佳输出结构和形式. 在处理过程中,我们可以对文件进行模块化引入.依赖分析.资源合并.压缩优化.文件嵌入.路径替换 ...
- 前端项目自动化构建工具——Webpack入门教程
参考资料:https://www.webpackjs.com/(中文文档) https://www.webpackjs.com/(官方文档) 首先有必要说明一下,本文侧重讲解webpack基本配置 ...
随机推荐
- gpg使用说明
http://blog.163.com/ywz_306/blog/static/13257711201121921452480/
- C++ delegate的几种方法
https://stackoverflow.com/questions/9568150/what-is-a-c-delegate You have an incredible number of ch ...
- Google Maps V3 之 路线服务
概述 您可以使用 DirectionsService 对象计算路线(使用各种交通方式).此对象与 Google Maps API 路线服务进行通信,该服务会接收路线请求并返回计算的结果.您可以自行处理 ...
- 【VS2019】F12跳转到源码,关闭浏览器不停止项目【转】
[VS2019]F12跳转到源码 1.工具->选项 2.文本编辑器->C#->高级->勾选支持导航到反编译源码 3.关闭浏览器不停止项目
- Java之收集很好的Java学习资料地址+博客
https://blog.insanecoder.top/tcp-packet-splice-and-split-issue/ http://blog.csdn.net/qilixiang012/ar ...
- 小米Pro 安装苹果系统
参考 http://www.miui.com/thread-11363672-1-1.html http://www.miui.com/thread-7601066-1-1.html https:// ...
- Python实现下载文件的三种方法
下面来看看三种方法是如何来下载zip文件的:方法一: import urllib print "downloading with urllib" url = 'http://www ...
- 基于jQuery发展历程时间轴特效代码
分享一款基于jQuery发展历程时间轴特效代码,带左右箭头,数字时间轴选项卡切换特效下载.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div id="time ...
- Hibernate获取数据java.lang.StackOverflowError
原因:因为在重写toString()方法时,把关联的属性也放入到toString方法中了,去掉就可以了. 如:重写的toString方法中不能有关联关系IDCard属性idCard public cl ...
- 解决ubuntu下音乐播放器Rhythmbox乱码问题
两种解决方法 第一种是修改用户的环境变量 1.先打开主文件夹 cd /home/user #user是你的用户名然后编辑用户环境 2.sudo gedit .profile在打开的文件中添加: exp ...
