VS Code 运行 TypeScript 操作指南
总结一下TypeScript开发环境用到的各种工具:
- Node——通过npm安装TypeScript及大量依赖包。从https://nodejs.org/下载并安装它;如果安装各种包不方便,可以将安装源改为国内镜像,具体方案网络上已经有很多了,可供参考;
- VS Code——从 https://code.visualstudio.com/ 下载并安装它;
- TypeScript——TypeScript语言,后面通过npm安装;
- concurrently——Node包,同时执行命令用。 后面通过npm安装;
- lite-server——Node包,轻量级的Node开发服务器。 后面通过npm安装;
先按上述列表安装Node与VS Code,接下来我们开始安装其余工具。
1 .2 安装及开发环境配置
1.2.1 安装TypeScript
建议先将TypeScript安装成全局包方式,打开终端或命令行窗口,执行以下命令安装TypeScript:
npm install -g typescript
本文写作时TypeScript的版本为1.8.10。
1.2.2 安装其他Node包
新建一个目录,如:hello-typescript,用刚安装好的VS Code编辑名为package.json的文件,保存于hello-typescript目录中。
package.json是包描述文件。其中列出了应用所需的各种依赖包、待执行脚本,以及其他一些设置内容。编辑其内容为:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
{ "name": "hello-typescript", "version": "0.0.1", "description": "Learning TypeScript.", "scripts": { "start": "tsc && concurrently \"npm run tsc:w\" \"npm run lite\"", "lite": "lite-server", "tsc": "tsc", "tsc:w": "tsc -w" }, "author": "2gua", "license": "ISC", "dependencies": { }, "devDependencies": { "lite-server": "^2.2.0", "concurrently": "^2.0.0" }} |
package.json文件主要说明:
"name"——包的名称
"version"——版本
"description"——App描述,方便搜索
"scripts"——可执行的脚本
"start": "tsc && concurrently \"npm run tsc:w\" \"npm run lite\""——同时执行的命令
"lite": "lite-server"——启动lite-server服务器
"tsc": "tsc"——执行一次TypeScript编译
"tsc:w": "tsc -w"——以监控模式运行TypeScript编译器。后台始终保持进程。一旦TypeScript文件变化即会重编译
"dependencies"——生产环境中需要的依赖包
"devDependencies"——开发中要使用的安装包
关于package.json的配置可以参考:这里。
1.2.3 配置VS Code的TypeScript开发环境
VS Code提供了很好的TypeScript开发特性支持。
首先,打开刚才创建的目录hello-typescript:

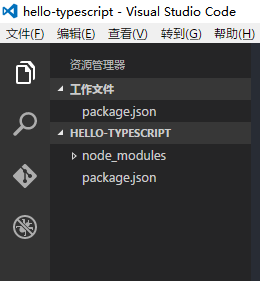
可以看到当前VS Code的资源管理器显示如下:

编辑示例代码
先来编辑我们的第一个TypeScript程序hello-typescript.ts,放在根目录(指hello-typescript,下同)下。 
看看,VS Code对TypeScript的支持是非常到位的。
hello-typescript.ts代码文件的内容如下:


/**
* BirdWhisperer
* by 2gua
*/
class BirdWhisperer {
chirping: string;
constructor(message: string) {
this.chirping = message;
}
chirp() {
return 'Ah~ oh~ ' + this.chirping;
}
}
let birdWhisperer = new BirdWhisperer('coo-coo-coo...');
document.body.innerHTML = birdWhisperer.chirp();


创建TypeScript编译器配置文件
当前TypeScript代码并不能直接执行,需编译为JavaScript代码。而借助VS Code,我们就不用在命令行输入编译命令了。为此,在根目录添加一个tsconfig.json文件。该文件是TypeScript编译器配置文件。文件内容如下所示:


{
"compilerOptions": {
"target": "es5",
"module": "amd",
"sourceMap": true
},
"exclude": [
"node_modules",
"typings/main",
"typings/main.d.ts"
]
}


tsconfig.json文件各项说明如下:
- "compilerOptions"——编译器选项;
- "target"——编译目标,如这里编译为es5代码;
- "module"——处理独立文件时的模块加载方式;
- "sourceMap"——是否创建map文件以帮助调试;
- "exclude"——编译器会编译TypeScript文件(.ts或.tsx),通过排除设置里的TypeScript文件不会被编译。
关于tsconfig.json的进一步信息可以参考:这里。
创建测试页面
最后,我们还需要创建一个测试页面index.html来测试我们的程序。
在新创建的index.html键入:html:5,按Tab键,就会生成好HTML模版文件!然后在body中键入:script:src,按Tab键,然后加载我们马上要编译好的的hello-typescript.ts对应的JavaScript文件hello-typescript.js:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bird Whisperer</title>
</head>
<body>
<script src="hello-typescript.js"></script>
</body>
</html>


VS Code无疑非常贴心!
编译项目
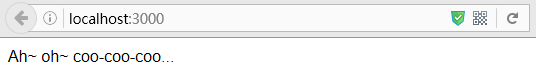
在命令行窗口进入项目根目录,执行npm start,将看到会自动打开浏览器窗口:

如果调整TypeScript程序,工具我们前面的配置,服务器会自动识别我们的变动并刷新浏览器,不需要我们手动刷新浏览器:

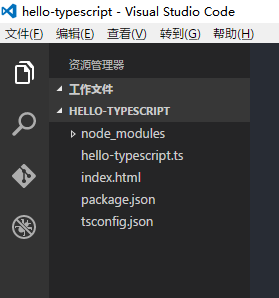
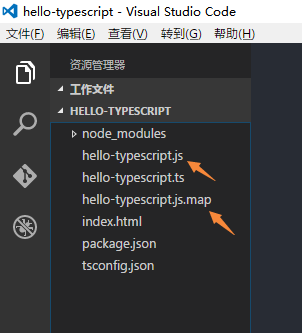
再来看看现在的项目情况:

项目里多了两个文件,一个是TypeScript编译后对应的JavaScript文件,也就是我们前面包含进测试页面inde.html里的。另一个.map文件后面马上会用到。
开发环境几乎配置妥妥了,剩下还需要看看调试TypeScript程序。
1.2.4 VS Code调试
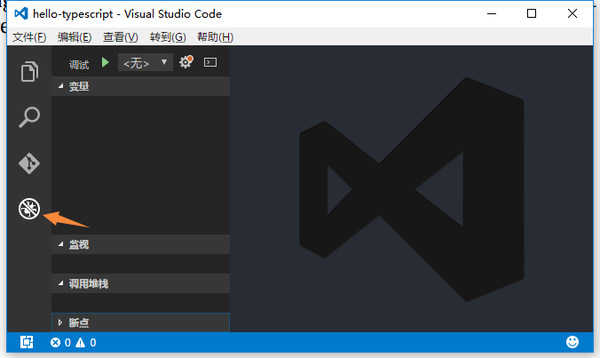
点击Debug按钮(或者Ctrl+Shift+d),就会出现以下界面:

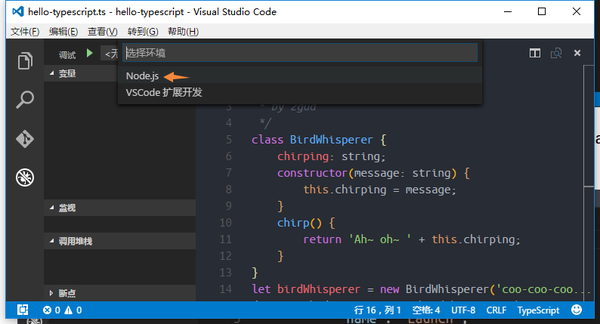
点击绿色小三角(或F5)就开始调试。首次会弹出调试配置,请选择“Node.js”:

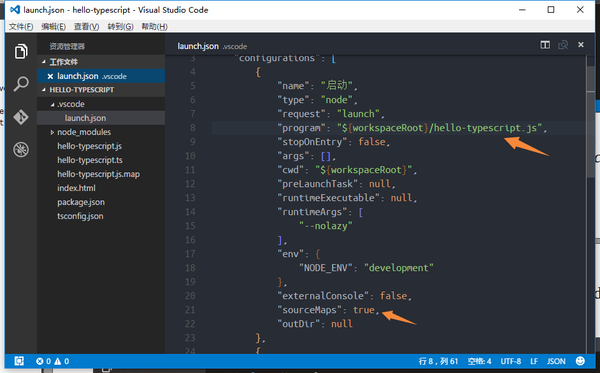
此时会创建.vscode/launch.json文件,首先要配置一下该文件。将"program"设置为hello-typescript.js,"sourceMaps"设置为true:

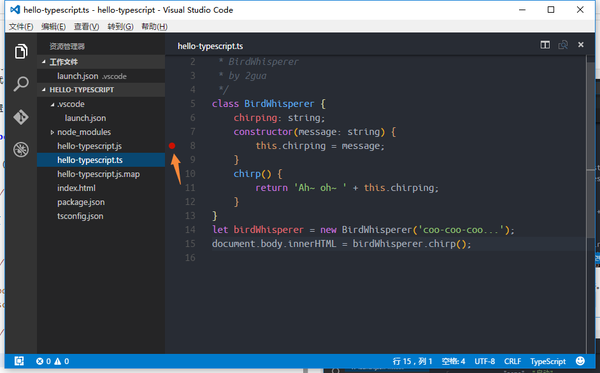
现在先试着在文件中设置一个断点(在图示位置点击一下即可,再次点击就关闭断点,如是切换):

然后再次点击绿色小三角进行调试,之后试着选择“单步跳过”命令,看看左边的“变量”窗口发生的变化:

有时候我都怀疑VS Code不是编译器,而是一个IDE了!
注意.map文件是调试用的文件。同时,要进行.ts文件的调试,在.vscode/launch.json文件中,请将"sourceMaps"设置为true。
1.2.5 浏览器调试
Chrome下的调试
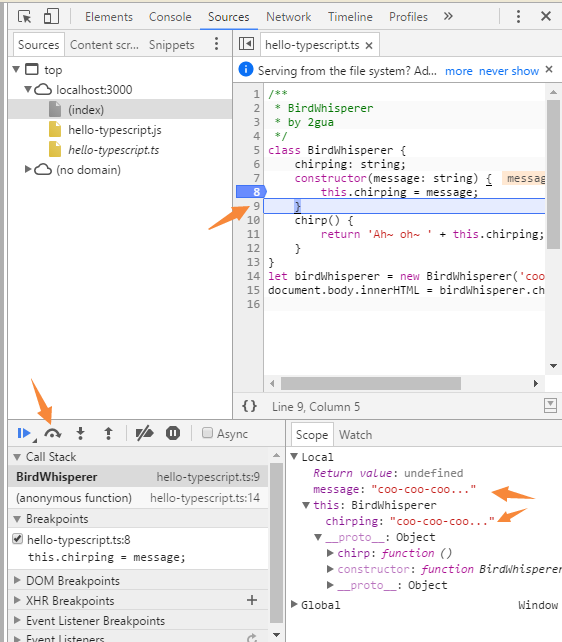
打开Chrome,Ctrl+Shift+i打开开发者工具,选择Sources页面,打开hello-typescript.ts,设置断点,再次刷新页面,之后点击“单步跳过”命令,看看效果:

### Firefox下的调试

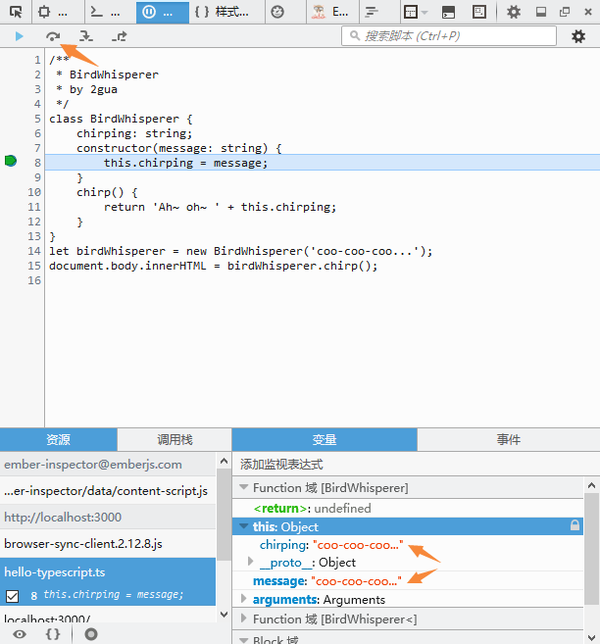
虽然大家都喜欢Chrome,但作为Firefox老用户,一直不舍Firefox,Firefox也是我主要浏览器。调试步骤跟Chrome下的情况差不离:
至此,TypeScript及VS Code的安装及开发/调试环境设置就OK了。打造好了兵器,是时候开始勤练内力了,接下来就可以迈进TypeScript的世界......
1.2.6 如何使用多条命令
使用 concurrently 即可。
需要安装 concurrently
npm install -g concurrently
package.json的 scripts:
"command1":"aaaaa",
"command2":"bbbbb",
"test":"concurrently \"npm run command1\" \"npm run command2\""
然后 npm test就可以同时监听 aaaaa 和 bbbbb 了.
1.2.7 关于 --save 和 --save-dev的区别
--save是对生产环境所需依赖的声明(开发应用中使用的框架,库),
--save-dev是对开发环境所需依赖的声明(构建工具,测试工具).
正常使用npm install时,会下载dependencies和devDependencies中的模块,
当使用npm install --production或者注明NODE_ENV变量值为production时,只会下载dependencies中的模块。
1.2.8 安装http-server
我们知道写typescript有时要用的浏览器进行预览,哪我们还需要安装一下http服务。
npm install -g http-server
这样http服务就装好了,万能的npm有没有?
如何启动?输入:http-server 回车就行了,http://localhost:8080/
如何关闭?快捷键:ctrl+c
更多使用方法和命令,可以输入 http-sever -help 来查看。
1.2.10 关于 lite-server
除了上面这个以外,还有另一个可推荐的是:lite-server
轻量级的仅适用于开发 的 node 服务器, 它仅支持 web app, 它能够为你打开浏览器, 当你的html或是JavaScript文件变化时,它会识别到并自动帮你刷新浏览器, 还能使用套接字自动注入变化的CSS, 当路由没有被找到时,它将自动后退页面。
安装与使用,以下是被推荐的安装lite-server的方式:
npm install -g lite-server --save-dev
--save-dev 选项,将会把安装的环境写入到pakage.json里面
在你的项目中的 package.json 文件中添加一个 “script” 入口:
"scripts": {
"dev": "lite-server"
},
cript 入口, 你就可以通过以下命令来启动 lite-server 了:
npm run dev
lite-server 使用BrowserSync, 它是允许你去覆盖默认的配置,这得通过你项目里的文件 bs-config.json 或 bs-config.js 来完成
lite-server -c configs/my-bs-config.js
举例来说, 要改变端口号, 被监测的文件路径, 以及你项目的base路径, 在你项目中创建 bs-config.json 文件:
{
"port": 8000,
"files": ["./src/**/*.{html,htm,css,js}"],
"server": { "baseDir": "./src" }
}
VS Code 运行 TypeScript 操作指南的更多相关文章
- 使用Visual Studio Code搭建TypeScript开发环境
使用Visual Studio Code搭建TypeScript开发环境 1.TypeScript是干什么的 ? TypeScript是由微软Anders Hejlsberg(安德斯·海尔斯伯格,也是 ...
- 使用VS Code调试TypeScript游戏程序JsTankGame成功!!!
TypeScript游戏程序JsTankGame不是本人写的,是从CSDN下载的. JsTankGame是用Visual Studio开发的,因此在Visual Studio下调试非常顺畅.本人尝试用 ...
- VS Code开发TypeScript
TypeScript是JaveScript的超集,为JavaScript增加了很多特性,它可以编译成纯JavaScript在浏览器上运行.TypeScript已经成为各种流行框架和前端应用开发的首选. ...
- [Tool] 使用Visual Studio Code开发TypeScript
[Tool] 使用Visual Studio Code开发TypeScript 注意 依照本篇操作步骤实作,就可以在「Windows」.「OS X」操作系统上,使用Visual Studio Code ...
- Visual Studio Code开发TypeScript
[Tool] 使用Visual Studio Code开发TypeScript [Tool] 使用Visual Studio Code开发TypeScript 注意 依照本篇操作步骤实作,就可以在 ...
- 在Visual Studio Code 运行 webpack ./src/main.js --output-filename ./dist/bundle.js --output-path . --mode development 提示 Module no t found:Error:Can't resolve' 'jquery' 是因为vs code还没安装jquery
在Visual Studio Code 运行 webpack ./src/main.js --output-filename ./dist/bundle.js --output-path . --mo ...
- 使用 VS Code 搭建 TypeScript 开发环境
使用 VS Code 搭建 TypeScript 开发环境 TypeScript 是 JavaScript 的超集,TypeScript 只是增强了 JavaScript 而非改变了 JavaScri ...
- 使用Visual Studio Code和typescript 开发调试React Native项目
关于React Native的详细介绍我就不叙述了,他是使用js构建原声app的开发框架.一次变异多平台运行,非常强大.但是个人不喜欢js的过于灵活(弱类型)的语法.强大的强类型语言Typescrip ...
- vs Code 运行一个本地WEB服务器
VS Code作为前端开发工具,值得推荐,用上之后,爱不释手 当我们建立一个全静态的前端项目时,如果需要将整个项目运行起来也非常简单,两步即可: 1.安装npm install -g live-ser ...
随机推荐
- Json string value cannot have line breaks(解决方法)
点击所在的项目->Proterties->MyEclipse->Validation,把JSON Validator中的Manual和Build的对号给去掉,然后apply,OK. ...
- CKEditor富文本编辑器
CKEditor 富文本即具备丰富样式格式的文本.在运营后台,运营人员需要录入课程的相关描述,可以是包含了HTML语法格式的字符串.为了快速简单的让用户能够在页面中编辑带格式的文本,我们引入富文本编辑 ...
- C# 创建对象的方法
1.实例化方法,也就是new(): //where T:new () 表示T必须有构造函数 public static T Create<T> where T:new () { retur ...
- Tinkoff Internship Warmup Round 2018 and Codeforces Round #475 (Div. 1)D. Frequency of String
题意:有一个串s,n个串模式串t,问s的子串中长度最小的包含t k次的长度是多少 题解:把所有t建ac自动机,把s在ac自动机上匹配.保存每个模式串在s中出现的位置.这里由于t两两不同最多只有xsqr ...
- Win10系列:C#应用控件基础23
Telerik UI Controls for Windows 8 Telerik UI Controls for Windows 8是一套为创建Windows UWP应用而设计的工具集,开发人员可以 ...
- .net core WebApi Monitor实现并发同步
在.net中,还可以使用Monitor实现线程并发同步.Monitor类是纯托管且完全可移植,并且可能会在操作系统资源需求方面更加高效. Monitor的锁对象尽可能使用引用对象,如果是字符串或值对象 ...
- Forth嵌套定义的执行过程图示
body, table{font-family: 微软雅黑} table{border-collapse: collapse; border: solid gray; border-width: 2p ...
- caffe matlab matcaffe 加载输入网络net时报错
http://blog.csdn.net/xiaojiajia007/article/details/72850247
- python基础之centos6.5 升级 python2.7, 安装pip, MySQLdb
这个仅仅是为了运行脚本需求, 将centos6.5中的 python 2.6.6升级到了 2.7 并且安装和了 pip 和 MySQLdb 1.先装依赖 yum install zlib-devel ...
- 基础、hibernate目前应用的对比
* ***************************hibernate** ***************************** 一.导包 mysql二.在默认src下创建hibern ...
