SpringBoot---静态页面加载
Thymeleaf模板配置:
maven添加支持如下:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
application.properties添加如下配置:
# 定位模板的目录
spring.mvc.view.prefix=classpath:/templates/
# 给返回的页面添加后缀名
spring.mvc.view.suffix=.htmlcontroller返回页面:
@GetMapping("/index")
public String index(){
return "home"; //当浏览器输入/index时,会返回 /templates/home.html页面
}
注意:
spring boot默认开启了静态文件的配置,任何放在static文件夹下的资源都是静态文件。引用静态文件时以/或者前缀不加任何定位符,都会去static文件夹下查找。
Thymeleaf模版默认会使用templatess作为视图文件下
返回纯静态html,时下,比较流行的是前后端分离,前端做路由,前端的开发不使用模板。在这种情况下,使用模板就显得有些臃肿了。
spring boot返回静态页面的方式非常方便,首先需要移除maven的thymeleaf依赖。
非controller模式
这种模式不使用controller,将html和css,js同等对待。这种模式下,html中的如果不加/,则会定位到当前页面。
要看到返回静态页面,只需要将之前的home.html移到static文件夹下。并删除controller和注释掉application.properties中的配置即可。直接在浏览器中输入:http://localhost:8080/index.html。
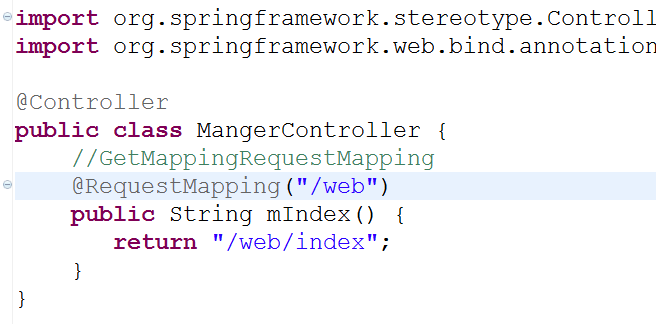
controller模式
习惯上,我们还是多使用/index方式,而不是index.html方式。
为此还是需要controller。
# 定位页面的目录到static/下
spring.mvc.view.prefix=/
spring.mvc.view.suffix=.html
controller当然也是需要的,和之前一样:
@GetMapping("/index")
public String index(){
return "home"; //当浏览器输入/index时,会返回 /static/home.html的页面
}
到这里就可以了。不在需要额外配置。在浏览器中输入:http://localhost:8080/index就可以定位到static下的index.html页面了。
注意点:
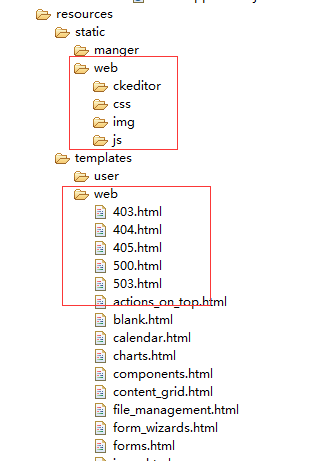
一般如果只把框架做为url路由,最好的做法是在静态资源和视图View建立相同的文件,视图在通过框架在相应的目录查找,静态资源则路由到static目录下去查找。
看如下项目结构:


更改静态资源默认的访问路径
上面说到/resources/static静态资源的默认请求路径为/ 。假如我的静态资源位于/resources/static/dist目录下,但是我不想将请求改为/dist(这里要注意一下html中引用其它资源的相对路径如果是./xxx 在本地更改真个文件加的路径引用的资源文件是能够正常定位,但是在web容器中./xxx需改为/dist/xxx ,这里涉及到web根路径和本地文件路径的问题)可以在application.properties加如下配置:
spring.resources.static-locations=classpath:/static/dist/
这样当我们访问/ 时实际定位的资源文件位置是/resources/static/dist 这样就避免了当更改资源文件的位置时需要更改html中的全部引用。
SpringBoot---静态页面加载的更多相关文章
- 前后端分离 导致的 静态页面 加载 <script type="module" > 报CORS 跨域错误,提示 blocked by CORS policy
1.前言 静态页面 加载 <script type="module" > 报CORS 跨域错误,提示Access to script at ftp:///xxx.js ...
- IDEA中Springboot静态文件加载(热部署)
Springboot项目静态文件加载 昨天写项目的时候碰到一个问题,就是静态文件css无法读取到项目中,我仔细思考了下,总结了下,可能有两个问题 1.页面未加载更新 这个可能性非常大,Chrome就是 ...
- SpringBoot 静态资源 加载位置
1.配置自定义拦截器 /** * Copyright (C), 2017-2018, XXX有限公司 * FileName: WebConfig * Author: 丶Zh1Guo * Date: 2 ...
- python解决自动化测试静态页面加载慢的情况
# coding:utf8from selenium import webdriverimport time # 创建一个ChromeOptions的对象option = webdriver.Chro ...
- Springboot学习04-默认错误页面加载机制源码分析
Springboot学习04-默认错误页面加载机制源码分析 前沿 希望通过本文的学习,对错误页面的加载机制有这更神的理解 正文 1-Springboot错误页面展示 2-Springboot默认错误处 ...
- nginx缓存静态资源,只需几个配置提升10倍页面加载速度
nginx缓存静态资源,只需几个配置提升10倍页面加载速度 首先我们看图说话 这是在没有缓存的情况下,这个页面发送了很多静态资源的请求: 1.png 可以看到,静态资源占用了整个页面加载用时的90 ...
- SpringMvc静态资源加载出错
使用mvc:resource配置 web.xml配置是rest风格的/ 服务器启动没问题 访问地址是报404 另外用了default-servlet的方法加载,服务器启动没错,jsp页面加载静态资源要 ...
- jQuery实现图片预加载提高页面加载速度和用户体验
我们在做网站的时候经常会遇到这样的问题:一个页面有大量的图片导致页面加载速度缓慢,经常会出现一个白页用户体验很不好.那么如何解决这个问题呢?首先我们会想到的是提高服务器性能,使用静态缓存等手段来加快图 ...
- 从输入URL到页面加载的过程?如何由一道题完善自己的前端知识体系!
前言 见解有限,如有描述不当之处,请帮忙指出,如有错误,会及时修正. 为什么要梳理这篇文章? 最近恰好被问到这方面的问题,尝试整理后发现,这道题的覆盖面可以非常广,很适合作为一道承载知识体系的题目. ...
- 转: web 页面加载速度优化实战-100% 的飞跃提升
前言 一个网站的加载速度有多重要? 反正我相信之前来 博主网站 的人至少有 50% 在加载完成前关闭了本站. 为啥捏? 看图 首页完整加载时间 8.18s,看来能进来看博主网站的人都是真爱呀,哈哈. ...
随机推荐
- POJ 1741.Tree 树分治 树形dp 树上点对
Tree Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 24258 Accepted: 8062 Description ...
- leveldb 学习记录(四) skiplist补与变长数字
在leveldb 学习记录(一) skiplist 已经将skiplist的插入 查找等操作流程用图示说明 这里在介绍 下skiplist的代码 里面有几个模块 template<typenam ...
- 词向量之word2vec实践
首先感谢无私分享的各位大神,文中很多内容多有借鉴之处.本次将自己的实验过程记录,希望能帮助有需要的同学. 一.从下载数据开始 现在的中文语料库不是特别丰富,我在之前的文章中略有整理,有兴趣的可以看看. ...
- iOS逆向之class-dump
1.class-dump class-dump是用来dump目标文件的类信息的工具.它利用Objective-C语言的runtime的特性,将存储在mach-O文件中的@interface和@prot ...
- WITH RECOMPILE和OPTION(RECOMPILE)区别仅仅是存储过程级重编译和SQL语句级重编译吗
在考虑重编译T-SQL(或者存储过程)的时候,有两种方式可以实现强制重编译(前提是忽略导致重编译的其他因素的情况下,比如重建索引,更新统计信息等等), 一是基于WITH RECOMPILE的存储过程级 ...
- VS2017离线安装与Oracle数据库开发环境搭建
记得之前使用VS2015打开老的MVC4项目,不能右键创建控制器和添加视图,让我非常不习惯!找遍了网络无果,最后只能回到VS2013,但我就是不喜欢用旧的VS,这是不是病... 1.将VS2017离线 ...
- 迁移桌面程序到MS Store(5)——.NET Standard
接下来的几篇,我想讨论下迁移桌面程序到MS Store,可以采用的比较常见.通用性比较强的实施步骤和分层架构. 通常商业项目一般都是不断的迭代,不太可能突然停止更新现有的桌面版本,然后花很长时间从头来 ...
- [CocoaPods]使用Gemfile
RubyGems + Bundler 对于许多人来说,CocoaPods是编程项目中依赖管理的第一个介绍.CocoaPods的很多想法来自类似的项目(例如RubyGems,Bundler,npm和Gr ...
- Swift5 语言指南(四) 基础知识
Swift是iOS,macOS,watchOS和tvOS应用程序开发的新编程语言.尽管如此,Swift的许多部分对您在C和Objective-C中的开发经验都很熟悉. 雨燕提供了自己的所有基本C和Ob ...
- 从零搭建java后台管理系统(二)mysql和redis安装
接上篇开始安装mysql和redis 注意了,如果用阿里云服务器,外网访问的端口必须在安全组开启,否则外网访问不通 三.服务器安装redis和mysql 本次环境搭建将所有第三方服务会安装在阿里云服务 ...
