Android SDK + Appium 环境搭建
一、JDK 安装
说明:JDK是包含了JAVA的运行环境(JVM+Java系统类库)和JAVA工具,所以必须最先安装。
链接: https://pan.baidu.com/s/1NfNK_K7vukFMfi8y7fNtzQ 密码: 6aqu
安装:直接双击下一步,默认安装即可
环境变量:
1. 新建变量 JAVA_HOME 添加值 C:\Program Files\Java\jdk1.8.0_181

2. 已有变量 Path 追加值 %JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;

3. 如果你要用java进行编程,可以再新增变量 CLASSPATH 添加值 .;%JAVA_HOME%\lib;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar
检查:打开cmd窗口,输入javac -version,若安装成功则会显示oracle jdk版本号

二、Android SDK 安装
说明:Android SDK提供开发测试所必须的Android API类库和开发工具。
链接: https://pan.baidu.com/s/1XlEnb_bfDP6v1wa16u2AhA 密码: aiar
安装:直接双击下一步,默认安装即可。
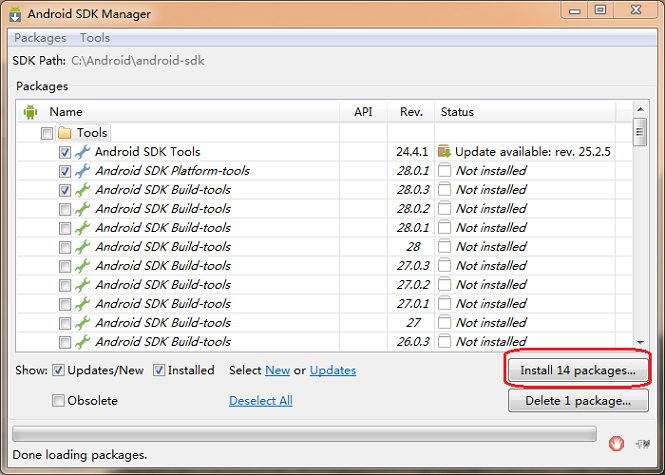
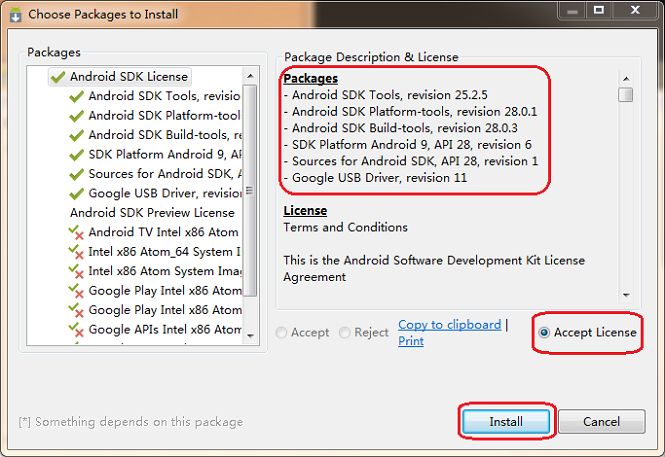
配置:打开SDK Manager(首次自动弹出),按照默认勾选安装亦可。
主要安装工具Platform-tools、build-tools、Android API(选择最新版本即可),还有扩展插件Google USB Driver,其他根据实际情况自行选择。

勾选Accept License,然后点击Install即可。(Intel*相关插件可能会安装失败,忽略即可,基本用不到)

镜像:
倘若你网络不太好,可以更改镜像地址Tools -> Options

环境变量:
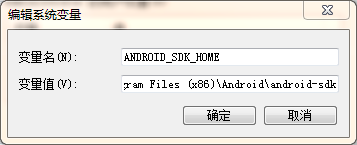
1. 新建变量 ADNROID_HOME 添加值 C:\Program Files (x86)\Android\android-sdk

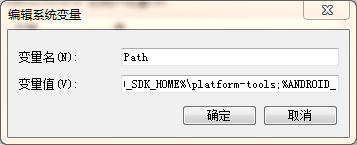
2. 已有变量 Path 追加值 %ANDROID_HOME%\tools;%ADNROID_HOME%\platform-tools;%ADNROID_HOME%\build-tools\28.0.3\;

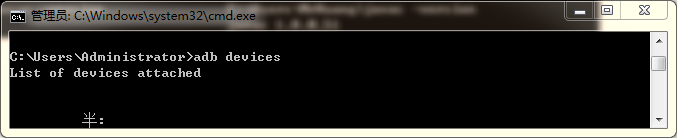
检查:打开cmd窗口,输入adb devices,若安装成功则会显示设备信息

三、Appium 安装
说明:Appium是一个开源测试自动化框架,用于本机和移动Web应用程序。
安装:
1. 首先需要安装node.js,直接双击下一步,默认安装即可。
链接: https://pan.baidu.com/s/1wvRqyiQnVWR7cJaIXYwFfA 密码: ed38
2. 再安装AppiumForWindows,直接双击下一步,默认安装即可。
链接: https://pan.baidu.com/s/1t-NFaOC_VD6BIhpahsKZCw 密码: kywu
运行:
1. 可以双击Appium快捷方式运行

2. 也可以打开cmd窗口,输入 appium 命令运行

错误排查:
1. 找不到node命令,追加环境变量 C:\Program Files\nodejs;
2. 找不到appium命令,追加环境变量 C:\Program Files (x86)\Appium\node_modules\.bin;
3. .net framework 4.0初始化错误,百度下载安装即可。

特别说明:
1、以上出现 C:\…路径为默认安装路径,如若更改,请根据实际情况进行修改。
2、我提供的安装包是我自己安装的一套,版本是完整兼容的,你也可以自己去对应官网下载,版本需要自行调整,否则会报错。
Android SDK + Appium 环境搭建的更多相关文章
- android SDK模拟器环境搭建
一.下载安装android SDK 两种方式: (1)官网下载(需FQ):https://developer.android.com/studio/index.html (2)无需FQ下载:http: ...
- Appium+Python移动端(Android)自动化测试环境搭建
一.安装JDK 下载好jdk安装包后直接下一步直至安装完成即可,安装完JDK后配置环境变量 :计算机→属性→高级系统设置→高级→环境变量: 系统变量→新建 JAVA_HOME 变量 变量值填写jdk的 ...
- Robot framework + appium环境搭建
Robot framework+appium环境搭建 首先梳理一下要用到的工具和安装包: 1. Android + JAVA. jdk : http://www.oracle.com/technetw ...
- RF+Appium框架自动化测试系列一之(Mac下Appium环境搭建)万事开头难
消失了3个月,有一段时间没来园子更新博客了,各位看官见谅哈哈,消失是因为刚换了工作环境没外网,好多笔记没能及时的记录分享,以后有时间慢慢补上吧,这段时间主要接触了移动端app的自动化测试,公司为了快速 ...
- Appium python自动化测试系列之appium环境搭建(二)
2.1 基础环境搭建 当我们学习新的一项技术开始基本都是从环境搭建开始,本书除了第一章节也是的,如果你连最基础的环境都没有那么我们也没必要去说太多,大概介绍一下: 1.因为appium是支持andr ...
- Python + Appium 环境搭建
---恢复内容开始--- Appium自动化公司内部测试培训1-环境搭建 课程目的 一.Python + Appium 环境搭建 课程内容 1 安装前准备工作 搭建环境所需要的安装文件已经下载好 ...
- Python+Appium环境搭建
1.python环境搭建,这里就不做过多介绍 2.安装 node.js 2.1.官网下载node.js:https://nodejs.org/en/download/ 2.2.获取到安装文件后,直接双 ...
- Mac OS下Appium环境搭建及Genymotion模拟器安装
说明:本机Mac本上已经安装的有:Python3.JDK.Node.js. Selenium Appium环境搭建 Step1:安装Appium Python Client库 1,命令:pip ins ...
- Appium环境搭建说明(包括报错处理)
Appium环境搭建说明 一.环境配置 前提是windows系统已安装以下软件: 1.jdk 我装的是1.8.0 2.android-sdk 3.python,3.4-3.6 5.Node.js,v8 ...
随机推荐
- day32-python阶段性复习六
面向对象编程的一种方法一些皆对象面向过程和面向对象编程面向过程编程:函数式编程.c等面向对象编程:c++ ,java,python等看具体问题用哪种方法 类和对象:是面向对象中的两个重要的概念类:是对 ...
- python全局变量
定义函数里面的叫局部变量,出了函数外面就不能用了 局部变量函数被调用时,他的变量才生效 局部变量定义在内存里面,用完就会被释放,全局变量不会释放 当有相同名的局部变量和全局变量,函数会先找自己的变量, ...
- python单例(重点)
单例 目标 单例设计模式 __new__ 方法 Python 中的单例 01. 单例设计模式 设计模式 设计模式 是 前人工作的总结和提炼,通常,被人们广泛流传的设计模式都是针对 某一特定问题的成熟的 ...
- Tcl脚本整理照片
我那个媳妇啊,典型的只管照不管 理,32G的卡竟然被弄满了. 费好大劲好不容易整理到电脑上,可是都是数字名字,看着都头疼,索性整理下. 首先安装tcl编译环境tcl86,度娘搞的,然后开动: proc ...
- php中wampserver多站点配置
1.修改默认端口 : 2.添加多站点: 3.在文件的结尾添加一个站点配置: <VirtualHost *:8080> ServerAdmin webmaster@duoduo.com Do ...
- Java学习笔记42(数据库连接池 druid连接池)
druid连接池: 是阿里的连接池,druid的稳定性及效率都很高,目前用的比较广,所以建议开发过程中尽量用druid连接池(支持国产最重要) druid连接池也需要配置文件,配置文件必须是prope ...
- 蓝牙协议分析(4)_IPv6 Over BLE介绍
1. 前言 蓝牙是个奇葩的家伙:它总是以后来者的身份出现,很喜欢打仗,而且还不落下风(有点像某讯的风格).90年代末期和Wi-Fi的无线标准之争如此,当前和802.15.4系(ZigBee.RF4CE ...
- Ubuntu16.04 安装 MySQL
本篇介绍如何在Ubuntu系统上安装MySQL数据库,以及介绍数据库的基本命令. 一.下载和安装MySQL 可以通过apt-get下载并安装 sudo apt-get install mysql-se ...
- 读取Excel表格中数据原型
写下这篇博客来记录自己的工作,这部分功能是读取Excel表格中的数据,并通过c#中的datagridview控件将读取的数据显示出来.为了方便用户,我设计了一个read按钮,用户点击这个按钮,会弹出打 ...
- Power BI和 Visio 集成优缺点
Power BI 的 Visio 自定义视觉,这个功能是非常值得让人兴奋的,小悦相信这是一个非常重要的开发,不仅适用于 Visio,也适用于Power BI.现在已经有越来越多的可视化,它们以更简洁的 ...
